Help:使用VS Code协助编辑条目
Visual Studio Code是由微软发行的开源代码编辑器,拥有丰富的扩展功能。搭配使用由Rowe Wilson Frederisk Holme开发的Wikitext扩展并接入萌百的API可以方便地实现代码着色、补全与实时预览功能,提高页面的编辑效率。关于萌百娘手把手教我学代码这件事!!!∑(゚Д゚ノ)ノ程序员都这么卷啦Σ┗(@ロ@;)┛
本帮助将提供配置基于Visual Studio Code的萌娘百科编辑环境的建议。
为了表述方便,以下均用VS Code代指Visual Studio Code。
系统要求
- Windows 7及以上 32位/64位/ARM
- macOS 10.11以上
- Linux
安装VS Code
下载
访问VS Code官方网站,官网会自动检测正在使用的操作系统,只需要点击左侧的下载按钮即可。(如果大陆用户下载速度较慢,可以尝试将下载链接中的az764295.vo.msecnd.net替换为vscode.cdn.azure.cn)
如果对系统的检测有误或者需要为其他操作系统安装,可以从下载按钮右侧的下拉列表选择,或者点击右上角的Download查看更多支持的版本(linux可以跳过这一步)。
安装
- Windows:运行安装包后按需选择安装。
- macOS:解压后直接运行。
Linux
可参考官方教程Running Visual Studio Code on Linux(不建议使用,官网下载在Linux下会极慢,对于大陆用户很不友好),或使用以下方案。
Arch系
- 在
/etc/pacman.conf中加入arch4edu源(推荐使用tuna源) - 运行一遍系统更新:
sudo pacman -Syyyu - 安装visual-studio-code-bin包:
sudo pacman -S visual-studio-code-bin
Debian系
- 更新你的源:
sudo apt update - 检查你的deb源中有无code包若有直接安装code:
sudo apt-get install code(一般国内源都有) - 若没有安装依赖:
sudo apt-get install software-properties-common apt-transport-https wget - 然后加入官方源:
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add - && sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main" - 安装
code包:sudo apt-get install code
Fedora、RHEL系列
添加软件源文件:
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'
然后更新缓存并安装:
sudo dnf makecache sudo dnf install code
如果您用的是版本较早的系统(如RHEL/CentOS 7),请将命令中的dnf替换为yum。
LFS或Gentoo
自己编译,都自己编译系统了这有什么难的。
汉化
VS Code默认语言为英语,第一次启动时会在右下角自动提示安装汉化包。
如果没有相关提示,可点击左侧扩展(Extensions)图标,或者按下Ctrl+⇧ Shift+X,搜索“Chinese”,选择“Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code”并点击“安装(Install)”。安装完成后会提示重启,重启后即可显示为中文界面。
安装与配置Wikitext扩展
创建工作区
- 创建一个新的文件夹用于保存您的Wikitext文件;
- 启动VS Code,点击“文件”→“打开文件夹”并打开刚创建的文件夹;
- 如果弹出是否信任此文件夹中的文件的作者?,必须要选择“是,我信任此作者”,否则将无法使用扩展功能。
- 点击“文件”→“将工作区另存为”将工作区保存下来;
- 下次启动时用VS Code打开工作区文件,或者点击“文件”→“Open Workspace from File…”即可进入工作区。
安装扩展
- 打开左侧扩展面板,搜索“Wikitext”并安装。或者访问Wikitext扩展的Visual Studio Marketplace,点击“Install”。
- 安装完成后在扩展面板的“已安装”一栏下找到“Wikitext”,点击右下角的小齿轮,先选择“禁用”,然后选择“启用(工作区)”。这一步的目的是将扩展限制在工作区内,以避免编辑其他类型文件时产生潜在的冲突和性能问题;
- 在工作区内新建扩展名为“.wikitext”的文件,并输入一段Wikitext进行测试。如果代码能够正常高亮,则表示扩展可用,安装没有问题。
配置扩展并接入萌百API
如果需要使用到扩展的预览功能,则需要接入萌娘百科的API。
萌娘百科的API地址:https://zh.moegirl.org.cn/api.php
- 以下为Wikitext扩展的配置方法:
- 点击VS Code左下角的齿轮,选择“设置”,打开设置界面;
- 在左侧的目录中找到“扩展”→“Wikitext”或直接在搜索框中输入
@ext:rowewilsonfrederiskholme.wikitext; - 按照下表进行设置:
| 名称 | 值 | 解释 |
|---|---|---|
| Api Path | /api.php | 萌娘百科API地址。 |
| Article Path | / | 萌娘百科页面地址。 |
| Enable JavaScript | 按需开启 | 启用预览时对JS的支持。目前对萌百的兼容性较差。 |
| Get CSS | 开启 | 启用预览时对CSS的支持。用作页面的样式设计。 |
| Preview CSS Style | div{color: black;line-height:2.2em} | 设置预览时的默认样式表。此处设置文字颜色为黑色以防止出现白底白字,也可写上自己的样式。 |
| Host | zh.moegirl.org.cn | 主站地址。 |
| Password | [密码] | 用户密码。如果不需要使用账号功能可不填。 |
| User Name | [用户名] | 用户名。如果不需要使用账号功能可不填。 |
或者,也可以通过修改code-workspace文件[1]来实现扩展的配置:
{
"folders": [
{
"path": "[工作区路径]"
}
],
"settings":
{
"wikitext.host": "zh.moegirl.org.cn",
"wikitext.enableJavascript": true,
"wikitext.userName": "[用户名]",
"wikitext.password": "[密码]",
"wikitext.apiPath": "/api.php",
"wikitext.articlePath": "/",
"wikitext.getCss": true,
"wikitext.previewCssStyle": "div{color: black;line-height:2.2em}"
}
}
另外,上述设置中的默认样式表是最低限度能正常显示的样式。如果希望能够支持萌百的大部分样式(比如黑幕等),则需要包含MediaWiki:Gadget-site-styles.css这个全站样式表。
不过,你不需要下载以上文件,因为萌百提供了以上文件的压缩代码,将"wikitext.previewCssStyle"的内容替换为此代码即可。
| 以下为压缩并移除首图的全站样式表,可填在"wikitext.previewCssStyle"参数里 |
|---|
"div{color:black;line-height:1.5em;}.tab .TabLabelText{padding:1px;background:#fff;cursor:pointer;flex:none;}.tab .TabLabel{z-index:2;position:relative;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;-o-user-select:none;user-select:none;display:flex;flex-wrap:wrap;}.tab .TabLabelText.selected{padding:1px;background:white;}.tab .TabContent{background:white;padding:20px 30px;position:relative;z-index:1;border:1px solid #aaa;}.tab .TabContentText{display:none;}.tab .TabContentText.selected{display:block;}.tab .tabLabelTop .TabLabelText{border-top:3px solid transparent;border-left:1px solid transparent;border-right:1px solid transparent;}.tab .tabLabelTop .TabLabelText.selected{border-top:3px solid green;border-left:1px solid #aaa;border-right:1px solid #aaa;}.tab .tabLabelTop.reverse .TabLabelText{border-bottom:3px solid transparent;border-left:1px solid transparent;border-right:1px solid transparent;border-top:1px solid transparent;}.tab .tabLabelTop.reverse .TabLabelText.selected{border-bottom:3px solid green;border-left:1px solid #aaa;border-right:1px solid #aaa;border-top:1px solid transparent;}.tab .tabLabelBottom .TabLabelText{border-bottom:3px solid transparent;border-left:1px solid transparent;border-right:1px solid transparent;}.tab .tabLabelBottom .TabLabelText.selected{border-bottom:3px solid green;border-left:1px solid #aaa;border-right:1px solid #aaa;}.tab .tabLabelBottom.reverse .TabLabelText{border-top:3px solid transparent;border-left:1px solid transparent;border-right:1px solid transparent;border-bottom:1px solid transparent;}.tab .tabLabelBottom.reverse .TabLabelText.selected{border-top:3px solid green;border-left:1px solid #aaa;border-right:1px solid #aaa;border-bottom:1px solid transparent;}.tab .tabLabelLeft .TabLabelText{border-left:3px solid transparent;border-top:1px solid transparent;border-bottom:1px solid transparent;}.tab .tabLabelLeft .TabLabelText.selected{border-left:3px solid green;border-top:1px solid #aaa;border-bottom:1px solid #aaa;}.tab .tabLabelLeft.reverse .TabLabelText{border-right:3px solid transparent;border-top:1px solid transparent;border-bottom:1px solid transparent;border-left:1px solid transparent;}.tab .tabLabelLeft.reverse .TabLabelText.selected{border-right:3px solid green;border-top:1px solid #aaa;border-bottom:1px solid #aaa;border-left:1px solid transparent;}.tab .tabLabelRight .TabLabelText{border-right:3px solid transparent;border-top:1px solid transparent;border-bottom:1px solid transparent;}.tab .tabLabelRight .TabLabelText.selected{border-right:3px solid green;border-top:1px solid #aaa;border-bottom:1px solid #aaa;}.tab .tabLabelRight.reverse .TabLabelText{border-left:3px solid transparent;border-top:1px solid transparent;border-bottom:1px solid transparent;border-right:1px solid transparent;}.tab .tabLabelRight.reverse .TabLabelText.selected{border-left:3px solid green;border-top:1px solid #aaa;border-bottom:1px solid #aaa;border-right:1px solid transparent;}.tab .Tabs .TabDivider{width:100%;order:2;}.tab .Tabs.reverse .TabDivider{height:2px;}.tab .Tabs.tabLabelLeft .TabLabel,.tab .Tabs.tabLabelRight .TabContent{order:1;}.tab .Tabs.tabLabelLeft .TabContent,.tab .Tabs.tabLabelRight .TabLabel{order:3;}.tab .Tabs.tabLabelLeft,.tab .Tabs.tabLabelRight{display:flex;flex-wrap:nowrap;width:auto;}.tab .Tabs.tabLabelLeft .TabDivider,.tab .Tabs.tabLabelRight .TabDivider{height:100%;width:0;}.tab .Tabs.tabLabelLeft.reverse .TabDivider,.tab .Tabs.tabLabelRight.reverse .TabDivider{width:1px;}.tab .Tabs.tabLabelLeft .TabLabel,.tab .Tabs.tabLabelRight .TabLabel{flex-direction:column;}.tab .Tabs.tabLabelLeft:not(.AutoWidth) .TabContent,.tab .Tabs.tabLabelRight:not(.AutoWidth) .TabContent{flex:1;}.Tabs{max-width:100%;}.Tabs.AutoWidth{width:max-content;display:flow-root;}.Tabs.FloatLeft{float:left;margin-right:1em;}.Tabs.FloatRight{float:right;margin-left:1em;}.Tabs .Tab{border-bottom:1px solid #aaa;}.Tabs .Tab:first-child{border-top:1px solid #aaa;}.Tabs .Tab .TabLabelText{padding:7px;}.Tabs .Tab .TabContentText{padding:3px;}.infotemplatebox>table td>.Tabs .TabLabel,.infotemplatebox>table td>.Tabs .TabContent{margin:0 -1px;}body:not(.allowed-comment) .comment-replybox{display:none;}body:not(.allowed-comment).forbidden-comment #flowthread:after{border-top:1px solid rgba(0,0,0,0.13);font-size:13px;text-align:center;padding:1em;color:#777;content:'萌娘百科暂时停止非自动确认用户的发表评论功能。';display:block;}span[lang]{font-family:initial;font-feature-settings:'locl' on;-webkit-font-feature-settings:'locl' on;}[style*='font:' i] span[lang],[style*='font-family:' i] span[lang]{font-family:inherit;}@font-face{font-family:JapaneseItalic;src:local(meiryo);}i span[lang=ja i],span[lang=ja i] i,[style*=italic i] span[lang=ja i],span[lang=ja i] [style*=italic i]{font-family:JapaneseItalic,sans-serif;}[style*='font:' i] i span[lang=ja i],[style*='font-family:' i] i span[lang=ja i],[style*='font:' i] span[lang=ja i] i,[style*='font-family:' i] span[lang=ja i] i,[style*='font:' i] [style*=italic i] span[lang=ja i],[style*='font-family:' i] [style*=italic i] span[lang=ja i],[style*='font:' i] span[lang=ja i] [style*=italic i],[style*='font-family:' i] span[lang=ja i] [style*=italic i]{font-family:inherit;}.heimu,.heimu rt{background-color:#252525;}span.heimu a.external,span.heimu a.external:visited,span.heimu a.extiw,span.heimu a.extiw:visited{color:#252525;}.heimu,.heimu a,a .heimu,.heimu a.new{color:#252525;text-shadow:none;}body:not(.heimu_toggle_on) .heimu:hover,body:not(.heimu_toggle_on) .heimu:active,body:not(.heimu_toggle_on) .heimu.off{transition:color .13s linear;color:white;}body:not(.heimu_toggle_on) .heimu:hover a,body:not(.heimu_toggle_on) a:hover .heimu,body:not(.heimu_toggle_on) .heimu.off a,body:not(.heimu_toggle_on) a:hover .heimu.off{transition:color .13s linear;color:lightblue;}body:not(.heimu_toggle_on) .heimu.off .new,body:not(.heimu_toggle_on) .heimu.off .new:hover,body:not(.heimu_toggle_on) .new:hover .heimu.off,body:not(.heimu_toggle_on) .heimu:hover .new{transition:color .13s linear;color:#FCC;}.infoBox{margin:0 auto;width:80%;}.infoBoxTitle{margin:3px auto;padding:0;text-align:center;font-weight:700;}.infoBoxIcon{display:table-cell;padding:2px 0 2px .5em;vertical-align:middle;}.infoBoxText{display:table-cell;padding:.25em .5em .25em 1.3em;width:100%;vertical-align:middle;}.infoBoxContent{border:1px solid #ddd;border-left-width:0;background:#fbfbfb;}.infoBoxBelow{margin:0 auto;padding:0;text-align:center;}table.wikitable-green{background:#c9f6e1}.wikitable-green th{background:#13ec93}.wikitable-green td{background:#f3f3f3}.sysop-show,.accountcreator-show{display:none !important;}.comment-container-top{background-color:rgba(191,234,181,.2);}.comment-container-top > div:first-child{background-color:rgba(18,152,34,.47);color:#fff;font-weight:700;}rb[data-id='template-ruby']::before{content:'';}rb[data-id='template-ruby']::before,.template-ruby-hidden{display:inline-block;width:0;font-size:0;}body .mw-mmv-overlay{z-index:9999;}body .mw-mmv-wrapper{z-index:99999;}.noconvins > .mw-charinsert-item::before{content:'';}.noconvins > .mw-charinsert-item::after{content:'';}body,#firstHeading{font-family:sans-serif,'Apple Color Emoji','Segoe UI Emoji','Segoe UI Symbol';}#firstHeading{font-weight:500;padding-left:0.25em;}div.vectorTabs ul li,#mw-head div.vectorMenu{background-image:none!important;background-color:transparent!important;}div.vectorTabs,div.vectorTabs span,div.vectorTabs ul,div#mw-head div.vectorMenu h3{background-image:none!important;}#left-navigation,#right-navigation,div.vectorTabs ul li.selected{background-image:linear-gradient(rgba(255,255,255,0),rgba(255,255,255,.3) 30%,rgba(255,255,255,.5))!important;background-color:transparent!important;}#left-navigation,#right-navigation{min-height:40px;}#pt-notifications-alert .mw-echo-notifications-badge,#pt-notifications-notice .mw-echo-notifications-badge{text-indent:-99999px;}#pt-notifications-alert .mw-echo-notifications-badge:after,#pt-notifications-notice .mw-echo-notifications-badge:after{text-indent:0;}#p-personal ul{padding-left:0;}div#simpleSearch button#searchButton{padding-top:.1em;padding-bottom:.2em;padding-right:.1em;}#mainpage{display:block;width:100%;text-align:left;margin:0 auto;max-width:1030px;}.mainpage-title{font-family:EasonPro,'黑体',serif;font-size:1.618em;color:#228b22;margin:0;background:#deede0;font-weight:400;height:30px;line-height:30px;text-align:center;}.mainpage-content,.mainpage-1stcontent{vertical-align:top;padding:.5em .42890625rem;min-height:230px;}.mainpage-content.nomobile{min-height:auto;}.clear-div{clear:both;}.mainpage-container{display:flex;}.mainpage-container .mainpage-newsbox,.mainpage-container .mainpage-box{display:flex;flex-direction:column;}.mainpage-container .mainpage-newsbox{width:calc(200% / 3);}.mainpage-container .mainpage-box{width:calc(100% / 3);}.mainpage-container .mainpage-content,.mainpage-container .mainpage-1stcontent{flex:auto;}.mainpage-container .mainpage-title{flex:none;margin-right:-1px;}.Mgsister{display:none;}.moegirlSister{display:flex !important;justify-content:center;}.moegirlSister_container{margin-right:7rem;display:flex;}.moegirlSister_icon{padding:17px;}.moegirlSister_text{display:flex;flex-direction:column;justify-content:center;color:#777;}.moegirlSister_title{font-size:1.00625rem;}.moegirlSister_description{font-size:0.8553125rem;}div#mw-panel{font-size:18px;width:10.5rem;}.block,.content-box{width:100%;}.content-box{display:box;display:-moz-box;display:-webkit-box;}.parallel .content-box{box-orient:horizontal;-moz-box-orient:horizontal;-webkit-box-orient:horizontal;}.parallel .boite{box-flex:1;-moz-box-flex:1;-webkit-box-flex:1;}#scrollDiv{width:100%;height:25px;line-height:25px;overflow:hidden}#scrollDiv ul{margin-left:0!important;}#scrollDiv li{height:25px;padding-left:0px;list-style:none;}h1{font-weight:700;border-bottom:2px solid #0074f9;}h2{font-weight:700;border-bottom:1px solid #0074f9;}#siteSub{display:inline;font-size:90%;font-weight:400;font-style:normal;text-align:right;}.mw-body a.external:visited{color:#36b;}#mw-content-text i{margin-right:3px;}.mw-mmv-overlay{position:fixed;top:0;left:0;right:0;bottom:0;background-color:rgba(0,0,0,0.8);opacity:0.73;}body.mediawiki.mw-mmv-lightbox-open #mw-page-base,body.mediawiki.mw-mmv-lightbox-open #mw-head-base,body.mediawiki.mw-mmv-lightbox-open #mw-navigation,body.mediawiki.mw-mmv-lightbox-open #content,body.mediawiki.mw-mmv-lightbox-open #footer,body.mediawiki.mw-mmv-lightbox-open #globalWrapper{display:inherit;}body.mediawiki.mw-mmv-lightbox-open > *{display:inherit;}body.mediawiki.mw-mmv-lightbox-open > script,body.mediawiki.mw-mmv-lightbox-open > style{display:none;}body.mediawiki.mw-mmv-lightbox-open{overflow:hidden;}body .mw-mmv-wrapper{position:fixed;}.mw-mmv-image-metadata-column.mw-mmv-image-metadata-desc-column{width:30%;}.mw-mmv-image-metadata-column.mw-mmv-image-metadata-links-column{width:70%;max-width:70%;}ul.mw-mmv-image-links li{float:left;padding:.3em 1em;}div.mw-mmv-image-desc-div,div.mw-mmv-image-links-div{display:block}div.metadata-panel-is-closed .mw-mmv-image-links li.mw-mmv-license-li{height:inherit;line-height:inherit;}.mw-mmv-warning-visible .mw-mmv-download-dialog .mw-mmv-dialog-down-arrow{background-color:#ffffff;}.mw-mmv-warning-visible .mw-mmv-dialog-warning,.mw-mmv-warning-visible .mw-mmv-download-attribution{display:none !important;}.common-box{padding:.2em .4em;border:1px solid #ddd;-moz-border-radius:10px;-webkit-border-radius:10px;-khtml-border-radius:10px;-o-border-radius:10px;-webkit-box-shadow:#666 0 2px 3px;-moz-box-shadow:#666 0 2px 3px;border-radius:10px;box-shadow:#666 0 2px 3px;}.mw-datatable.TablePager{width:100%;table-layout:fixed;word-wrap:break-word;}#footer-info-copyright{background:url(//img.moegirl.org.cn/weixin_mengbai.png) 0 15px no-repeat;padding:15px 0 30px 0;font-family:Helvetica Neue,Arial,Helvetica,Geneva,sans-serif;min-height:165px;}#footer-moegirl{padding-left:160px;color:#2f2f2f;}#footer-moegirl h4{color:#243c4a;font:normal normal AllerBold,'Helvetica Neue',Arial,Helvetica,Geneva,sans-serif;margin-bottom:8px;}#footer-moegirl ul{float:left;margin:0 100px 20px 0;line-height:1.7;width:120px;font-size:12pt;}#footer-moegirl ul.lastlist{margin-right:0;}#footer-moegirl ul a{color:#2f2f2f;}#footer-moegirl .copyright{clear:left;display:block;line-height:1.3;color:#999;}.ns-0 div#content,.ns-0 div#p-cactions li a:hover,.ns-0 div#p-cactions li.selected a{background-color:rgba(255,255,255,0.8);}div#content,div#p-cactions li a:hover,div#p-cactions li.selected a{background-color:rgba(247,251,255,0.8);}#breadcrumb{background-image:url(//img.moegirl.org.cn/breadcrumb/bc_bg.png);color:red;border:solid 1px #cacaca;border-radius:10px;overflow:hidden;}#breadcrumb span{float:left;padding-left:10px;}#breadcrumb a{display:block;background:url(//img.moegirl.org.cn/breadcrumb/bc_separator.png) no-repeat right;padding-right:15px;color:#454545;}#breadcrumb a:hover{color:#35acc5;}.backToTop{display:none;width:20px;padding:5px 0;background-color:#000;color:#fff;font-size:12px;text-align:center;position:fixed;_position:absolute;right:0;bottom:100px;_bottom:'auto';cursor:pointer;opacity:.6;filter:Alpha(opacity=60);z-index:73;}.mw-mmv-lightbox-open .backToTop{display:none !important;}.infotemplatebox{float:right;width:280px;font-size:90%;margin:1em 0 1em 1em;background:#f9f9f9;border:1px #999 solid;border-collapse:collapse;word-break:break-all;clear:right;}.my-buttons{padding:.5em;}.my-buttons a{text-decoration:none;border:1px #069 outset;padding:.1em;}.my-buttons a:hover,.my-buttons a:active{border-style:inset;}pre{white-space:pre-wrap;white-space:-moz-pre-wrap;white-space:-pre-wrap;white-space:-o-pre-wrap;word-wrap:break-word;}table.navbox{border:1px solid #aaa;clear:both;margin:auto;padding:1px;text-align:center;width:100%;}table.navbox+table.navbox{margin-top:-1px;}.navbox-title,.navbox-abovebelow,table.navbox th{padding-left:1em;padding-right:1em;text-align:center;}.navbox-group{font-weight:700;white-space:nowrap;}.navbox,.navbox-subgroup{background:none repeat scroll 0 0 #fdfdfd;}.navbox-list{border-color:#fdfdfd;}.navbox-title,table.navbox th{background:none repeat scroll 0 0 #a5e4a5;}.navbox-abovebelow,.navbox-group,.navbox-subgroup .navbox-title{background:none repeat scroll 0 0 #c0ecc0;}.navbox-subgroup .navbox-group,.navbox-subgroup .navbox-abovebelow{background:none repeat scroll 0 0 #e6f6e6;}.navbox-even{background:none repeat scroll 0 0 #f5fcf5;}.navbox-odd{background:none repeat scroll 0 0 transparent;}.wikitable{max-width:100%;}.thumb.tcenter{float:none;clear:both;display:block;margin:0 auto;}body.ns-2 div#catlinks{display:none !important;}.mobileonly{display:none !important;}.editRequest{text-align:center;border:1px solid #ddd;border-radius:3px;margin:1em 2.5em;padding:1em;background:white;}.editRequest .newComment{white-space:nowrap;background:#347bff;color:#fff;border:1px solid #347bff;text-shadow:0 1px rgba(0,0,0,0.1);font-family:inherit;font-size:1em;min-width:4em;max-width:28.75em;padding:.5em 1em;margin:0;border-radius:2px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;-webkit-appearance:none;zoom:1;vertical-align:middle;text-align:center;font-weight:bold;cursor:pointer;}.reference-text > ul.listInRef,.reference-text > ol.listInRef{margin:-1.5em 0 0 2em;}.container{position:relative;width:100%;max-width:960px;margin:0 auto;padding:0 20px;box-sizing:border-box;}.div,.divs,.column,.columns{width:100%;float:left;box-sizing:border-box;}@media (min-width:400px){}@media (min-width:800px){.div,.divs,.column,.columns{margin-left:.3%;}.div:first-child,.divs:first-child,.column:first-child,.columns:first-child{margin-left:0;}.one.div,.one.divs{width:100%;margin-left:0;}.two.divs{width:49.85%;}.three.divs{width:33.1333333333%;}.four.divs{width:24.775%;}.five.divs{width:19.76%;}.six.divs{width:16.4166666667%;}.seven.divs{width:14.0285714286%;}.eight.divs{width:12.2375%;}.nine.divs{width:10.8444444444%;}.ten.divs{width:9.73%;}.eleven.divs{width:8.81818181818%;}.twelve.divs{width:8.05833333333%;}.one.column,.one.columns{width:8.05833333333%;}.two.columns{width:16.4166666667%;}.three.columns{width:24.775%;}.four.columns{width:33.1333333333%;}.five.columns{width:41.4916666667%;}.six.columns{width:49.85%;}.seven.columns{width:58.2083333333%;}.eight.columns{width:66.5666666667%;}.nine.columns{width:74.925%;}.ten.columns{width:83.2833333333%;}.eleven.columns{width:91.6416666667%;}.twelve.columns{width:100%;margin-left:0;}.one-third.column{width:33.1333333333%;}.two-thirds.column{width:66.5666666667%;}.one-half.column{width:49.85%;}.offset-by-one.column,.offset-by-one.columns{margin-left:8.66666666667%;}.offset-by-two.column,.offset-by-two.columns{margin-left:17.3333333333%;}.offset-by-three.column,.offset-by-three.columns{margin-left:26%;}.offset-by-four.column,.offset-by-four.columns{margin-left:34.6666666667%;}.offset-by-five.column,.offset-by-five.columns{margin-left:43.3333333333%;}.offset-by-six.column,.offset-by-six.columns{margin-left:52%;}.offset-by-seven.column,.offset-by-seven.columns{margin-left:60.6666666667%;}.offset-by-eight.column,.offset-by-eight.columns{margin-left:69.3333333333%;}.offset-by-nine.column,.offset-by-nine.columns{margin-left:78.0%;}.offset-by-ten.column,.offset-by-ten.columns{margin-left:86.6666666667%;}.offset-by-eleven.column,.offset-by-eleven.columns{margin-left:95.3333333333%;}.offset-by-one-third.column,.offset-by-one-third.columns{margin-left:34.6666666667%;}.offset-by-two-thirds.column,.offset-by-two-thirds.columns{margin-left:69.3333333333%;}.offset-by-one-half.column,.offset-by-one-half.columns{margin-left:52%;}}.wikitable.mw-collapsible caption{border:1px solid rgba(170,170,170,0.37);border-bottom-width:0;background-color:rgb(249,249,249);}.wikitable.mw-collapsible.mw-collapsed caption{border-bottom-width:1px;}div.vectorMenu ul{display:flex;flex-flow:column;}.mw-category-group{-webkit-column-break-inside:avoid;page-break-inside:avoid;break-inside:avoid;}.mw-category-group:nth-child(1):nth-last-child(1),.mw-category-group:nth-child(1):nth-last-child(2),.mw-category-group:nth-child(2):nth-last-child(1){-webkit-column-break-inside:auto;page-break-inside:auto;break-inside:auto;}"
|
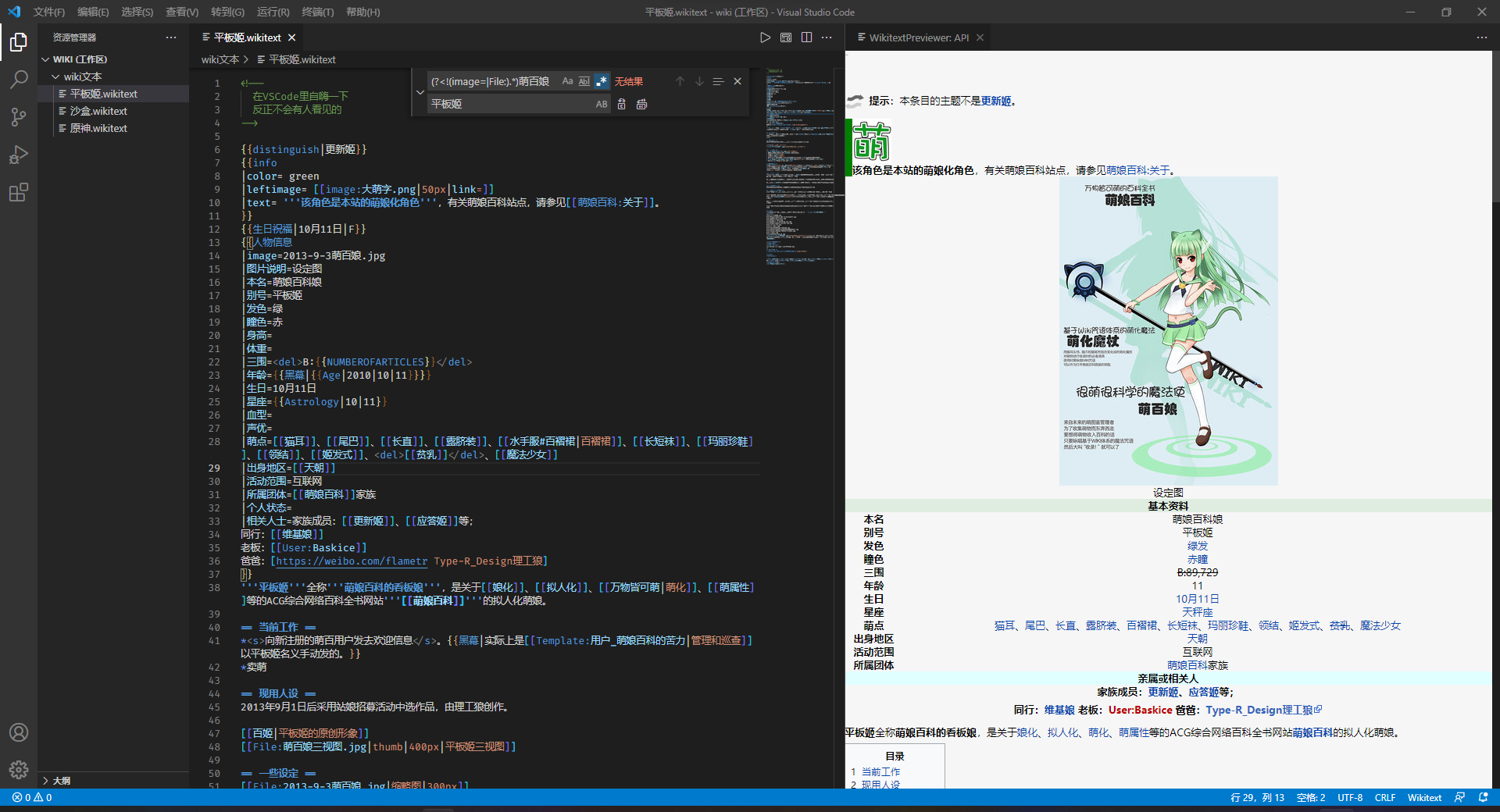
设置完成后,可输入一段wikitext,然后点击右上角的预览按钮,或按Ctrl+⇧ Shift+V预览,如果配置正确,将会在右边看到条目的显示效果(参见头图)。
使用Wikitext扩展
- 在VS Code中按下F1并搜索“Wikitext”即可看到所有支持的指令。目前扩展支持的指令如下:
- Wikitext: View the page
- 查看指定标题的页面。
- Wikitext: Login with your account
- 如果设置好了用户名和密码,此功能可用来登录您的账号。
- Wikitext: Logout, if you are already logged in
- 登出已经登录的账号。
- Wikitext: Pull page to edit
- 提取指定标题的源码以供编辑。目前萌百暂时不支持此功能,如果需要编辑请手动从网页版萌百复制源码。
- Wikitext: Get preview
- 预览当前正在编辑的源码的显示效果。快捷键为Ctrl+⇧ Shift+V,或可以点击右上角的预览按钮。
- Wikitext: Post your edit to the website
- 将编辑器的源码提交到指定标题的页面中。请注意,此功能会覆盖整个页面的源码,在提交前请务必确定编辑器内的源码是完整的,否则可能会对页面造成破坏。可以考虑将源码手动复制提交到网页版上。
- Wikitext: Add a web citation
- 【实验性】将网站域名转换成引用格式。目前该功能不可用。
其他在VS code中编辑的小技巧
- 使用Ctrl/⌘ Cmd+F查找,使用Ctrl+H替换,支持正则查找。
- 使用Ctrl/⌘ Cmd+/可以注释选中的内容,被注释的内容不会在页面中显示出来。再按一次取消注释。
- 选中所需内容后按下键盘上可配对的符号键(如"、{、[、<等)可以将内容用对应的符号框起来,可用来将普通文本转写为内部链接。
- 选中多行的情况下按Tab ↹键可在行首统一插入一个缩进,按⇧ Shift+Tab ↹将统一删除行首的一个缩进,可用于整理排版。
- 按住鼠标中键后拖动将会进入多行编辑模式,可以用来在行首快速添加列表符以及制作ASCII艺术。
- 可以使用预置代码来减少键入,参见/预置代码
问题排查
下面列举在使用中可能存在的问题。
页面无法预览
- API是否配置正确?程序是否提示需要重启?
- code-workspace文件的优先级高于全局设置(即settings.json),是否code-workspace的错误参数覆盖了全局设置的参数?
- 将代码放在沙盒上测试一下,是否存在让萌百报错的代码?
- 试试编辑其他的页面,也许扩展不支持萌百的某些特性?
- 如果原本能够预览后面突然就不能预览了,可能是API访问过于频繁导致出现验证码,只需要登录网页版萌百通过验证即可继续预览。
Wikitext: Add a web citation 生成引用失败
此功能基于互联网数据库archive.org实现,该网站暂时无法在中国大陆正常访问,目前也暂时没有更换该数据库的方式。
如果确实需要引用,可以以“[url][标题]-[作者]-[网站名称]-[发表日期]-引用于[引用日期]”为格式撰写
| |||||||||||||||||||||||||||||||||||