幫助:HotCat小工具
- 本文是站點小工具的詳細使用說明,簡要介紹請參閱Special:小工具;
- 本文僅是一篇幫助文檔,若有任何疑問,請至萌娘百科_talk:討論版/技術實現提問。
HotCat是一個基於JavaScript開發的MediaWiki插件/擴充套件。
這個插件主要為有權限的用戶便捷地增加、移除及修改頁面分類提供幫助,除此之外還擁有分類名稱聯想功能。
您可以在您的設置頁面激活這個插件。插件的元地址:https://commons.wikimedia.org/wiki/MediaWiki:Gadget-HotCat.js。
各瀏覽器兼容性
注意:此段翻譯自commons:Help:Gadget-HotCat/Compatibility,最新情況以維基共享資源上的原頁面為準。
還有一點就是經開發者特別測試,該腳本在Firefox 2的所有皮膚下一律可用。
和大多數 MediaWiki 腳本一樣,瀏覽器必須支持DOM Level 2。AJAX作用於「分類聯想建議」功能。請注意瀏覽器的 JavaScript 必須開啟,不然 HotCat 將完全不可用。開啟了 JavaScript 但禁用了 AJAX將會導致「分類聯想建議」不可用(單項添加/更改/移除分類依舊可用),您也不能一次性同時增刪多個分類,多重更改模式也將不可用。
如何安裝(啟用)
- 安裝HotCat十分容易——確保您已經登錄到萌娘百科,然後打開右上角的 設置(我的偏好設定),在小工具的選項卡,勾選HotCat並保存設置。請注意您可能需要刷新當前訪問的頁面以使得工具生效。
- 手動啟用方法:
- 複製以下的文字並貼在您的common.js頁:
mw.loader.load('https://zh.moegirl.org.cn/index.php?title=MediaWiki:Gadget-HotCat.js&action=raw&ctype=text/javascript'); - 保存common.js頁面。
- 刷新緩存。
- 完成!
- 您必須符合萌娘百科對於HotCat的權限要求(⧼right-skipcaptcha⧽,即自動確認用戶)才能開啟HotCat——不然您將看不到關於HotCat的選項,即使是通過.js手動啟動也不會起作用。
HotCat界面
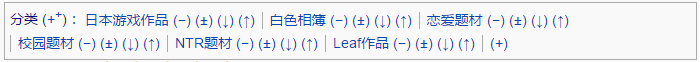
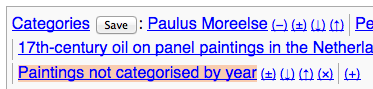
當頁面加載後,HotCat 會查找分類欄。如果有可見分類,它將自動添加易於使得分類被刪除,更改或添加的連結。由於空間限制(以及為了避免軟件國際化時候的問題),這些連結使用符號而不是文本描述。用戶界面如下圖所示:
(▲這就是HotCat的用戶界面,看了是不是很想打人呀?)
以下這些,是各種按鈕的說明:
(−)——點擊後,分類會被自動移除(移除一個分類)。(±)——點擊後,一個用於修改本分類的輸入框將會彈出(更改選定分類)。- 版本 2.2 新功能
(↓)——點擊後,一個輸入框和包含選定分類的子分類的下拉菜單將會彈出。 - 版本 2.2 新功能
(↑)——點擊後,一個輸入框和包含選定分類的母分類的下拉菜單將會彈出。 (+)——點擊後,一個用於添加分類的輸入框將會彈出(添加一個分類)。(++)(在最前面呢)——點擊後,展開全部功能,批量修改(進行批量更改)。
請注意:(↓)和(↑)按鈕只會在已經存在了的分類後面顯示。紅鏈(不存在的連結)不能包含母分類和子分類,因此顯示這些連結沒有意義。另外,在輸入框彈出的時候,下拉菜單可能不會出現。這表明選定分類沒有母分類或子分類。有關具體信息,詳見下方的搜尋引擎。
當HotCat判斷一個分類是通過 嵌入 而出現在頁面上的時候,它就會將自動禁用該分類的相關操作。這就是說,當一個分類是直接通過這個頁面的Wikitext(維基語法)添加上去的時候,HotCat才能對它進行操作(客觀上避免了對既有模板的意外修改,同時大大省略了HotCat不該有的功能w)。
移除一個分類
點擊 "(−)" 從當前頁面移除一個分類。如果當前分類存在,HotCat將會按照以下4步進行處理:
- 在新窗口(新選項卡)打開當前頁面內容以便編輯
- 隱藏編輯區,以防止手滑
- 自動移除分類
- 保存
更改選定分類
點擊 "(±)" 來變更這個分類。此時會彈出一個輸入框,您可鍵入文字來指向您需要的分類。
添加一個分類
點擊 "(+)" 將一個分類添加到本頁面。此時會彈出一個輸入框,您可鍵入文字來指向您需要的分類。
輸入框
HotCat有着易於理解的輸入框系統:它由輸入框本體和确定、取消按鈕構成。
指示圖標可以說明您所鍵入的分類是否存在:
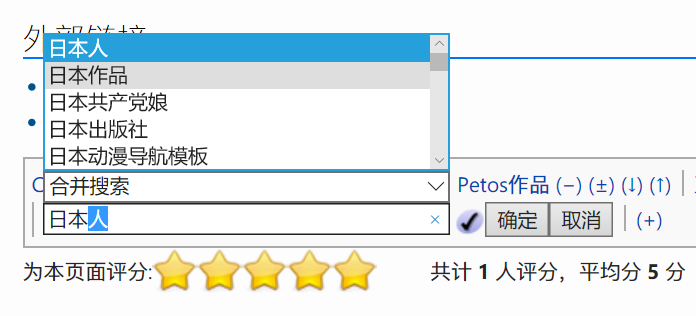
分類名稱聯想功能/分類聯想建議:
- 在您輸入時,HotCat會根據您的輸入內容列出一個建議列表,來提示您已有的分類。
- 單擊一下列表中的選項可以將其落入輸入框。
- 雙擊則會直接保存。
- 選擇器里的候選分類和輸入框裏的輸入建議由分類搜尋引擎提供。
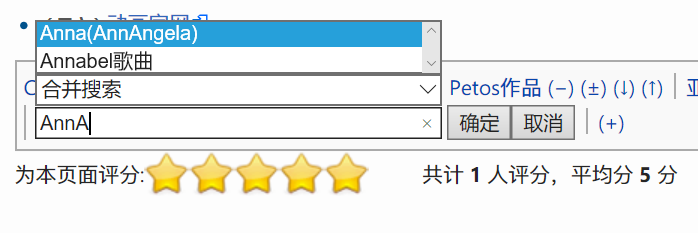
舉例:如圖,我們已經輸入了AnnA。此時HotCat幫助我們列出了開頭為「AnnA」各種的分類,並將其最上面的分類建議里的第一個候選項自動呈現到輸入框中,且補全的文字被自動選中。因此,如果您所需要的不是[[Category:Anna(AnnAngela)]],這沒有關係,您可以繼續輸入,這條建議就會被覆蓋。這個時候再輸入「的」,HotCat就會繼續建議以「AnnA的」為開頭的分類。
直接點擊「Anna(AnnAngela)」後它就會直接被直接呈現到輸入框中。候選列表亦會自動關閉(因為沒有更多選項了,比如以「Anna(AnnAngela)」為前綴的分類)。
點擊取消放棄輸入並中斷操作,點擊确定來保存這個分類。
分類鍵
分類鍵不是一個鍵盤上的鍵,而是被用於將內容頁面在分類頁面中,按給定的規則重新歸類的一種鍵值。
分類鍵在萌娘百科上有很大用處,它可以將內容頁面按漢語拼音字母順序歸類,而非MediaWiki規定的某種分類方法。
在分類名稱後輸入豎線 ("|")來創建分類鍵。如果沒有指定分類鍵,MediaWiki將按默認方法分類。
在 版本 2.2 中 輸入一個其後沒有任何文本的豎線 ("|")來顯式刪除一個分類鍵。
舉例:在 楪祈 頁面,根據其漢語拼音「YeQi」與應該添加的萌屬性分類「下雙馬尾」添加[[分类:下双马尾|Y]]。
XYZ君開發的 mw:Extension:PinyinSort 可以讓MediaWiki以漢語拼音字母順序歸類法進行默認歸類,省去了手動添加分類鍵的麻煩,在此鳴謝。
分類搜尋引擎
在輸入建議和輸入框間,有一個負責選擇用於填充輸入建議的搜索方法的搜尋引擎。HotCat 支持任意數量的搜尋引擎。
MediaWiki 伺服器提供兩種通用的用於搜索分類的方法。第一種是通過檢索頁面列表:這樣的情況下,列表永遠是最新的,但是不僅嚴格地按照字母歸類,而且大小寫敏感。因此,提供近似的分類建議,比如在輸入 "Blahn" 的時候建議 "Bláhnjúkur", 是不可能實現的。第二種方法是使用搜索框也使用的搜尋引擎來搜索頁面索引。它既能提供近似的分類建議,也不大小敏感,但它只以固定頻率索引頁面,因此它可能不能顯示剛剛創建的分類。
默認情況下,HotCat 為了獲得最佳解(同時顯示近似的建議分類和剛剛創建的分類),會同時使用這兩種搜尋引擎。然而為了達成這個目的,它必須每次向伺服器發送兩個請求。通常情況下,這並不是一個問題。在連接速度非常慢的情況下,您可以選擇使用哪個搜尋引擎。您也可以通過 配置 來決定默認使用哪種搜尋引擎。
在版本 2.2 中
除了上述兩種通用搜尋引擎,HotCat 也提供兩種附加和特例化的搜尋引擎。第一種可以用於在給定母分類的情況下搜索子分類,第二種返回給定子分類的母分類。在特定情況下,如給定輸入是一個不存在的分類,或者分類本身沒有子分類,這兩種搜尋引擎都有可能返回空結果(沒有候選分類被顯示)。在這種情況下,搜尋引擎在第一個非刪除輸入操作後會自動重置到默認搜尋引擎(前面提過的兩種通用搜尋引擎)。
譯者註:在 2016/12/31 8:47AM PST 的查詢表明,相關 Bug T3211, T25682 已經被修復。但是我並未驗證 HotCat 是否跟進了。下面的一段論述可能不準確。
請注意當前情況下沒有辦法來通過頁面遍歷子分類。腳本只會盡力獲取它能獲取的子分類(通常情況下最多 500 個,對於管理員來說可能更多)。在母分類含有太多項目(不僅僅是子分類本身)的時候子分類查詢可能變得緩慢,且在請求過程中輸入框會處於不可編輯狀態。如果請求沒有在合理的時間內完成,點擊取消按鈕便可回到編輯狀態。
技術宅們:問題在於 MediaWiki API 中的子分類連續查詢似乎並不工作。在(隱藏)分類里,API(設定上限 5000 個)只返回了前 1540 個子分類,然而事實上有超過 4800 個子分類存在。且連續查詢(註:一種用於從某個查詢結果的部分中繼續查詢的辦法)並沒有返回更多的分類。相關 Bug 報告可以在這裏查看:T3211 T25682 中查看。在這個問題被修復前,HotCat 的子分類遍歷並不會實現。- 譯者註:在 2016/12/31 8:47AM PST 的查詢表明,相關 Bug T3211, T25682 已經被修復。但是我並未驗證 HotCat 是否跟進了。
HotCat 會智能指向正確的重新導向分類和消歧義分類
在候選建議被雙擊,或者確認按鈕被點擊的時候,HotCat 會嘗試解析分類間的重新導向。如果所選的分類 X 被重新導向到了分類 Y,HotCat 會自動添加分類 Y 而不是分類 X。
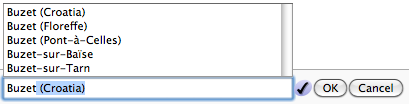
對於消歧義分類來說也存在類似的處理。如果 HotCat 檢測到了某個分類指向了另一個消歧義分類,它會再顯示一個建議列表,但這一次填寫的內容是需要被解歧義的分類。舉個例子,如果您輸入了 Buzet 作為分類名並點擊了「確定」,您會再次看到顯示了所有提到了 Buzet 的建議列表。
請注意,第二次的候選列表並不由搜尋引擎選擇器提供,而是直接來自於消歧義分類 Buzet 上的連結,因此並不是搜索的結果。
彈出編輯器和「版本間差異」頁面
如果您只修改了單個分類,HotCat 在默認情況下會立即執行編輯操作。
有些時候您可能希望在保存前檢查 HotCat 的編輯情況。為了達成這個目的,請使用「受控編輯」模式。按住 Control 按鍵 (Ctrl / Command) 並點擊連結 "(−)",或 「確定」按鈕,亦或雙擊建議列表裏的候選項目,也可以通過按下 Ctrl + Enter (Command + Enter) 的方法來進入這個模式。在這種情況下,HotCat 會呈現一個差異顯示而不是自動保存編輯。放心地檢查您的編輯,最後點下「保存頁面「來提交更改。
HotCat 的差異顯示可以被配置為顯示它所完成的所有編輯操作。有關具體信息,詳見 配置 章節中的 hotcat_no_autocommit。它也可以被配置為在 hotcat_no_autocommit 設置為 false 的情況下(所有單分類更改將會被立即提交),為單分類移除操作呈現差異顯示。這在避免手欠意外做出您不想完成的操作時可能有用。有關具體信息,詳見 配置 章節中的 hotcat_del_needs_diff。
在 批量更改 模式下,差異顯示永遠會在 HotCat 提交更改前顯示,這樣您就可以清楚地看到它所做出的所有更改。
進行批量更改
HotCat 的用戶界面為最小需求設計,因此它致力於讓交互變得簡單快速。默認情況下,當您點擊 "(−)" 來移除單個分類時,HotCat 會立即執行相關操作,對於更改和添加單個分類也是如此。
即便如此,HotCat 也完全支持進行批量分類更改。如果您點擊分類欄最前面的 "(++)"連結,HotCat 會進入批量更改模式。 在批量更改模式下,"(++)" 會被」保存「按鈕代替,且所有更改只會在按鈕被點擊時提交。初始狀況下,按鈕呈現禁用之態。它只在分類更改需要保存時啟用。
批量更改模式也在您打開了一個輸入框的情況下又進行了其他添加、移除和更改操作時啟用。
在批量更改模式下,提交分類更改和移除不會立即觸發編輯。它會將變更呈現在屏幕上,這樣您就可以完成更多的分類更改。HotCat 也會在每個變更的分類後添加一個用於撤銷上一個對於這個分類編輯操作的 "(×)" 連結。分類刪除通過在分類名稱上劃上刪除線來指示。
在版本 2.2 中 除非被配置覆蓋,HotCat 也會通過修改分類連結的背景來高亮沒有保存的分類變更。
一旦」保存「按鈕被點擊,HotCat 本地執行變更,打開差異屏幕並呈現修改。請注意這裏的修改還沒有保存!審閱變更以確保腳本會完成您想完成的事,然後像提交其他編輯一樣提交批量分類更改。
請注意 HotCat 通常情況下會自動提交單分類變更,但它不會在批量更改模式下這麼做。它永遠會打開一個差異屏幕以讓您仔細審閱將要提交的編輯。
用戶配置
HotCat 的一些功能可以被用戶配置。這些配置可以通過在您的 common.js 里添加數行代碼來完成,且這樣插件配置可以獨立於主題設定。
- 用戶可以更改單分類變更時的 HotCat 行為。默認情況下,HotCat 為維護人員自動保存單分類變更的編輯。如果您不喜歡這樣做,想要檢查 HotCat 所完成的變更,請在您的分主題用戶 JavaScript 腳本里加入:
window.hotcat_no_autocommit = true;
- 用戶可以設置在擊鍵和刷新建議列表之間的超時間隔。默認情況是 100 毫秒,且可以通過以下方法更改:
window.hotcat_suggestion_delay = 200; // 或者任何您想要的值
- 用戶可以指定輸入框長度。默認(最小)長度是 40 個字符寬。如果您覺得太小,請在您的分主題用戶 JavaScript 腳本里加入:
window.hotcat_editbox_width = 80; // 或者任何您想要的值
- 用戶可以指定默認用於提供建議候選的搜尋引擎。這個選項可能可以使用的值包括 "pagelist", "searchindex" 或者 "combined" ,分別對應三種搜尋引擎實現。
window.hotcat_suggestions = "pagelist"; // 或者是 "searchindex",亦或是 "combined" (默認選項)
- 用戶可以禁用搜尋引擎聚合,一直只使用用戶在上述定義中定義的某一特定搜尋引擎。
window.hotcat_suggestions_fixed = true;
- 在版本 2.2 中用戶可以決定 HotCat 用於可視化呈現批量編輯模式下的未保存更改項目的高亮顏色。
window.hotcat_changed_background = 'yellow'; // 或者其他任意合法顏色表示
默認顏色值是 '#F8CCB0',一種近似於鮭魚顏色的粉紅色(且沒有任何 WMF 站點的皮膚使用了這個顏色,因此特別顯眼)。如果你不喜歡背景高亮,請把這個值改成 'transparent' (透明)。
- 在版本 2.2 中 用戶可以使連結 "(↓)" 和 "(↑)" 隱藏。很多情況下,因為建議候選列表在分類更改時會自動顯示,且它們的子分類或母分類可以通過搜尋引擎的選擇器來取得,因此這些連結是不需要的。請注意也有例外:如果沒有建議內容,那麼列表和候選列表選擇器不會顯示。
window.hotcat_use_category_links = false; // 默認值是 true
- 在版本 2.3 中 建議候選列表的大小可以從 5 到 15 行間調整:
window.hotcat_list_size = 10; // 或任何 5 到 15 間的數值,默認值是 5
- 在版本 2.4 中 HotCat 可以被配置為在進行單分類更改時標記(或不標記)更改為小編輯。在版本 2.3 前,所有單分類更改都被自動標記為小編輯。從版本 2.4 開始,一個控制這個行為的選項被提供。可以通過設置
HotCat.single_minor來進行全站應用,比如在/local_defaults配置文件里(詳見 Installing HotCat on another wiki)。用戶也可以重寫全站配置,為他們自己配置這個選項的設置。
window.hotcat_single_changes_are_minor = false; // 或者 true
- 在版本 2.7 (2011-05-30) 中 一般情況下,HotCat 遵循用戶的關注列表設置。具體來說,如果用戶設置「把這個編輯的頁面添加到我的關注列表」選項,通過 HotCat 對頁面進行分類編輯也會讓頁面進入用戶的關注列表。如果用戶想保持這個設置,但是不希望通過 HotCat 的分類編輯導致頁面進入用戶的關注列表,用戶可以通過定義以下設定來實現:
window.hotcat_dont_add_to_watchlist = true; // 默認值是 false
如果這個設定為 false(默認值),HotCat 會遵循用戶的關注列表設置,把分類編輯的頁面添加到關注列表裏。如果這個設定為 true ,頁面永遠不會通過 HotCat 上的操作進入用戶的關注列表裏。
- 在版本 2.20 中 用戶可以設定在進行單分類移除 "(-)" 時是否顯示差異屏幕。差異屏幕對於避免手欠誤點擊發生的編輯操作來說可能有用。
window.hotcat_del_needs_diff = true; // 或 false
如果這個設定為 true ,HotCat 不會直接提交此類變更,相反它永遠會呈現一個差異屏幕。如果這個設定為 false,它會立即提交單分類移除操作而不在此之前顯示差異屏幕。
用戶也可以通過修改皮膚特定樣式表(vector.css)來改變用戶界面的顯示樣式。
- 在版本 2.2 中 用於修改分類的連結(比如 "(+)" 和 "(−)")被放置在一個帶有 CSS 類 "hotcatlink" 的 <span> 元素中。用戶可以通過修改這個類的樣式來更改連結樣式。例如,要想修改字體大小來使連結變得更大或更小,可以使用以下CSS代碼:
.hotcatlink {
font-size: 80%; /* 或者其他數值 */
}
要想修改連結顏色,可以使用:
.hotcatlink a {
color: brown; /* 或者其他顏色規範 */
}
或者想在鼠標移至連結上方時高亮連結,可以使用:
.hotcatlink a:hover {
background-color : #87CEFA; /* 一種淡藍色 */
}
快捷鍵
在版本 2.22 中 HotCat 的編輯器提供定義快捷鍵的功能。快捷鍵應該是用於替代長分類名或分類名的一部分的短字符序列。
快捷鍵可以被任何已登錄用戶按照自己的喜好定義。沒有默認快捷鍵。
定義快捷鍵
您可以在您自己的 common.js 頁面定義您自己的快捷鍵。為了添加快捷鍵,請複製以下代碼段到您的 common.js 開頭:
(function(){
function setShortCuts(){
if (!window.HotCat.addShortcuts) return;
window.HotCat.addShortcuts({
// 請勿修改上方內容。在下方添加您需要的快捷鍵
// '快捷鍵' : '替換',
// 如果替換內容包含單引號,寫成\'
// 在下面添加您需要的快捷鍵。務必在每行末尾添加半角逗號
// 請勿修改下方內容
' ':""});
}
if (window.HotCat && window.HotCat.runWhenReady)
window.HotCat.runWhenReady(setShortCuts);
else
$('body').on('hotcatSetupCompleted',setShortCuts);
})();
忽略前面和末尾那堆看起來像加密後的東西(哈哈哈),這些東西使得您的快捷鍵設定被 HotCat 所認識。在「// 在下面添加您需要的快捷鍵。務必在每行末尾添加半角逗號」那行後添加您需要的快捷鍵。 譯者註: 在原版範例是 "ADD YOUR SHORTCUTS HERE" 後。
每一個快捷鍵定義應該有一行:首先是快捷鍵,被單引號包住,然後是英文冒號(":"),然後是替換內容,被單引號包住。最後,句末加上逗號。如果快捷鍵或者替換里包含單引號,把它寫成 \'。比如,添加如下兩行:
'ppl':'people', 'tpp':'Template:Painting possible',
定義了兩個快捷鍵:快捷鍵輸入 "ppl" 會被替換為 "people",快捷鍵輸入 "tpp" 會被 "Template:Painting possible" 替換。
如果您添加了這兩個快捷鍵,那麼整個您插入到 common.js 的代碼塊應該看上去是這樣的:
(function(){
function setShortCuts(){
if (!window.HotCat.addShortcuts) return;
window.HotCat.addShortcuts({
// 請勿修改上方內容。在下方添加您需要的快捷鍵
// '快捷鍵' : '替換',
// 如果替換內容包含單引號,寫成\'
// 在下面添加您需要的快捷鍵。務必在每行末尾添加半角逗號
'ppl':'people',
'tpp':'Template:Painting possible',
// 請勿修改下方內容
' ':""});
}
if (window.HotCat && window.HotCat.runWhenReady)
window.HotCat.runWhenReady(setShortCuts);
else
$('body').on('hotcatSetupCompleted',setShortCuts);
})();
使用快捷鍵
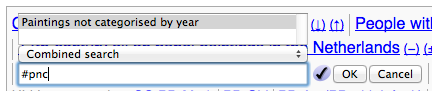
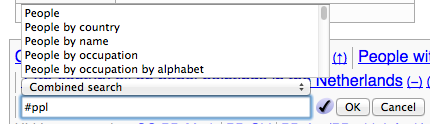
當 HotCat 要求您輸入分類名時,您可以使用上述快捷鍵。然而,您必須告訴 HotCat 接下來要輸入的內容是快捷鍵的一部分。為了達成這個目的,您應該輸入符號("#"),因為這個符號不能是分類的一部分,所以它被選中來觸發快捷鍵。所以您可以在這時候輸入 "#ppl" 而不是輸入 "people" (完整的分類名)。HotCat 會在保存分類時自動替換輸入為 "people"。快捷鍵可以在任意分類名里使用。
您也可以將快捷鍵作為分類詞的一部分輸入。比如您想輸入 "peoples",您可以使用快捷鍵輸入 "#[ppl]s"。在這種情況下,快捷鍵本身必須使用方括號包住,因為如果您只輸入 "#ppls",HotCat 會嘗試查找一個叫 "ppls" 的快捷鍵。然而因為它不存在,什麼都不會發生。如果您輸入 "#[ppl]s",HotCat會知道您輸入於方括號間的是一個完整的快捷鍵,然後可以正確替換快捷鍵輸入內容,返回 "peoples"。
未知的快捷鍵不會被替換。如上文的快捷鍵定義例子中,您如果輸入 "#foo",什麼更改都不會發生。
通常情況下,HotCat 儘可能按照您的意願保留輸入內容。它會從它的建議候選列表裏進行替換操作,然後保存。所以您如果輸入了 "#ppl",您會在分類輸入框裏看到 "#ppl",但是建議以 "People" 開頭。如果您這時候選擇了其中的一個候選項,它會替換您已經輸入的內容。若要撤銷這個操作,按下 Escape(Esc) 按鍵,通常在您的鍵盤左上角。
| |||||||||||||||||||||||||||||||||||