帮助:HotCat小工具
- 本文是站点小工具的详细使用说明,简要介绍请参阅Special:小工具;
- 本文仅是一篇帮助文档,若有任何疑问,请至萌娘百科_talk:讨论版/技术实现提问。
HotCat是一个基于JavaScript开发的MediaWiki插件/扩充套件。
这个插件主要为有权限的用户便捷地增加、移除及修改页面分类提供帮助,除此之外还拥有分类名称联想功能。
您可以在您的设置页面激活这个插件。插件的元地址:https://commons.wikimedia.org/wiki/MediaWiki:Gadget-HotCat.js。
各浏览器兼容性
注意:此段翻译自commons:Help:Gadget-HotCat/Compatibility,最新情况以维基共享资源上的原页面为准。
还有一点就是经开发者特别测试,该脚本在Firefox 2的所有皮肤下一律可用。
和大多数 MediaWiki 脚本一样,浏览器必须支持DOM Level 2。AJAX作用于“分类联想建议”功能。请注意浏览器的 JavaScript 必须开启,不然 HotCat 将完全不可用。开启了 JavaScript 但禁用了 AJAX将会导致“分类联想建议”不可用(单项添加/更改/移除分类依旧可用),您也不能一次性同时增删多个分类,多重更改模式也将不可用。
如何安装(启用)
- 安装HotCat十分容易——确保您已经登录到萌娘百科,然后打开右上角的 设置(我的偏好设定),在小工具的选项卡,勾选HotCat并保存设置。请注意您可能需要刷新当前访问的页面以使得工具生效。
- 手动启用方法:
- 复制以下的文字并贴在您的common.js页:
mw.loader.load('https://zh.moegirl.org.cn/index.php?title=MediaWiki:Gadget-HotCat.js&action=raw&ctype=text/javascript'); - 保存common.js页面。
- 刷新缓存。
- 完成!
- 您必须符合萌娘百科对于HotCat的权限要求(⧼right-skipcaptcha⧽,即自动确认用户)才能开启HotCat——不然您将看不到关于HotCat的选项,即使是通过.js手动启动也不会起作用。
HotCat界面
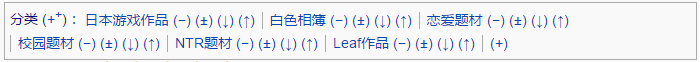
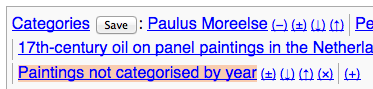
当页面加载后,HotCat 会查找分类栏。如果有可见分类,它将自动添加易于使得分类被删除,更改或添加的链接。由于空间限制(以及为了避免软件国际化时候的问题),这些链接使用符号而不是文本描述。用户界面如下图所示:
(▲这就是HotCat的用户界面,看了是不是很想打人呀?)
以下这些,是各种按钮的说明:
(−)——点击后,分类会被自动移除(移除一个分类)。(±)——点击后,一个用于修改本分类的输入框将会弹出(更改选定分类)。- 版本 2.2 新功能
(↓)——点击后,一个输入框和包含选定分类的子分类的下拉菜单将会弹出。 - 版本 2.2 新功能
(↑)——点击后,一个输入框和包含选定分类的母分类的下拉菜单将会弹出。 (+)——点击后,一个用于添加分类的输入框将会弹出(添加一个分类)。(++)(在最前面呢)——点击后,展开全部功能,批量修改(进行批量更改)。
请注意:(↓)和(↑)按钮只会在已经存在了的分类后面显示。红链(不存在的链接)不能包含母分类和子分类,因此显示这些链接没有意义。另外,在输入框弹出的时候,下拉菜单可能不会出现。这表明选定分类没有母分类或子分类。有关具体信息,详见下方的搜索引擎。
当HotCat判断一个分类是通过 嵌入 而出现在页面上的时候,它就会将自动禁用该分类的相关操作。这就是说,当一个分类是直接通过这个页面的Wikitext(维基语法)添加上去的时候,HotCat才能对它进行操作(客观上避免了对既有模板的意外修改,同时大大省略了HotCat不该有的功能w)。
移除一个分类
点击 "(−)" 从当前页面移除一个分类。如果当前分类存在,HotCat将会按照以下4步进行处理:
- 在新窗口(新选项卡)打开当前页面内容以便编辑
- 隐藏编辑区,以防止手滑
- 自动移除分类
- 保存
更改选定分类
点击 "(±)" 来变更这个分类。此时会弹出一个输入框,您可键入文字来指向您需要的分类。
添加一个分类
点击 "(+)" 将一个分类添加到本页面。此时会弹出一个输入框,您可键入文字来指向您需要的分类。
输入框
HotCat有着易于理解的输入框系统:它由输入框本体和确定、取消按钮构成。
指示图标可以说明您所键入的分类是否存在:
分类名称联想功能/分类联想建议:
- 在您输入时,HotCat会根据您的输入内容列出一个建议列表,来提示您已有的分类。
- 单击一下列表中的选项可以将其落入输入框。
- 双击则会直接保存。
- 选择器里的候选分类和输入框里的输入建议由分类搜索引擎提供。
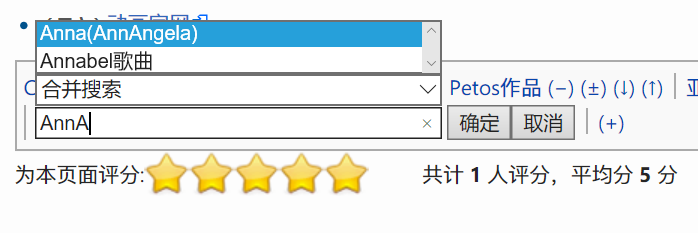
举例:如图,我们已经输入了AnnA。此时HotCat帮助我们列出了开头为“AnnA”各种的分类,并将其最上面的分类建议里的第一个候选项自动呈现到输入框中,且补全的文字被自动选中。因此,如果您所需要的不是[[Category:Anna(AnnAngela)]],这没有关系,您可以继续输入,这条建议就会被覆盖。这个时候再输入“的”,HotCat就会继续建议以“AnnA的”为开头的分类。
直接点击“Anna(AnnAngela)”后它就会直接被直接呈现到输入框中。候选列表亦会自动关闭(因为没有更多选项了,比如以“Anna(AnnAngela)”为前缀的分类)。
点击取消放弃输入并中断操作,点击确定来保存这个分类。
分类键
分类键不是一个键盘上的键,而是被用于将内容页面在分类页面中,按给定的规则重新归类的一种键值。
分类键在萌娘百科上有很大用处,它可以将内容页面按汉语拼音字母顺序归类,而非MediaWiki规定的某种分类方法。
在分类名称后输入竖线 ("|")来创建分类键。如果没有指定分类键,MediaWiki将按默认方法分类。
在 版本 2.2 中 输入一个其后没有任何文本的竖线 ("|")来显式删除一个分类键。
举例:在 楪祈 页面,根据其汉语拼音“YeQi”与应该添加的萌属性分类“下双马尾”添加[[分类:下双马尾|Y]]。
XYZ君开发的 mw:Extension:PinyinSort 可以让MediaWiki以汉语拼音字母顺序归类法进行默认归类,省去了手动添加分类键的麻烦,在此鸣谢。
分类搜索引擎
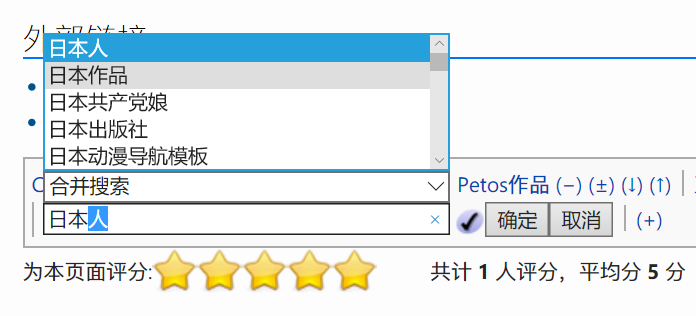
在输入建议和输入框间,有一个负责选择用于填充输入建议的搜索方法的搜索引擎。HotCat 支持任意数量的搜索引擎。
MediaWiki 服务器提供两种通用的用于搜索分类的方法。第一种是通过检索页面列表:这样的情况下,列表永远是最新的,但是不仅严格地按照字母归类,而且大小写敏感。因此,提供近似的分类建议,比如在输入 "Blahn" 的时候建议 "Bláhnjúkur", 是不可能实现的。第二种方法是使用搜索框也使用的搜索引擎来搜索页面索引。它既能提供近似的分类建议,也不大小敏感,但它只以固定频率索引页面,因此它可能不能显示刚刚创建的分类。
默认情况下,HotCat 为了获得最佳解(同时显示近似的建议分类和刚刚创建的分类),会同时使用这两种搜索引擎。然而为了达成这个目的,它必须每次向服务器发送两个请求。通常情况下,这并不是一个问题。在连接速度非常慢的情况下,您可以选择使用哪个搜索引擎。您也可以通过 配置 来决定默认使用哪种搜索引擎。
在版本 2.2 中
除了上述两种通用搜索引擎,HotCat 也提供两种附加和特例化的搜索引擎。第一种可以用于在给定母分类的情况下搜索子分类,第二种返回给定子分类的母分类。在特定情况下,如给定输入是一个不存在的分类,或者分类本身没有子分类,这两种搜索引擎都有可能返回空结果(没有候选分类被显示)。在这种情况下,搜索引擎在第一个非删除输入操作后会自动重置到默认搜索引擎(前面提过的两种通用搜索引擎)。
译者注:在 2016/12/31 8:47AM PST 的查询表明,相关 Bug T3211, T25682 已经被修复。但是我并未验证 HotCat 是否跟进了。下面的一段论述可能不准确。
请注意当前情况下没有办法来通过页面遍历子分类。脚本只会尽力获取它能获取的子分类(通常情况下最多 500 个,对于管理员来说可能更多)。在母分类含有太多项目(不仅仅是子分类本身)的时候子分类查询可能变得缓慢,且在请求过程中输入框会处于不可编辑状态。如果请求没有在合理的时间内完成,点击取消按钮便可回到编辑状态。
技术宅们:问题在于 MediaWiki API 中的子分类连续查询似乎并不工作。在(隐藏)分类里,API(设定上限 5000 个)只返回了前 1540 个子分类,然而事实上有超过 4800 个子分类存在。且连续查询(注:一种用于从某个查询结果的部分中继续查询的办法)并没有返回更多的分类。相关 Bug 报告可以在这里查看:T3211 T25682 中查看。在这个问题被修复前,HotCat 的子分类遍历并不会实现。- 译者注:在 2016/12/31 8:47AM PST 的查询表明,相关 Bug T3211, T25682 已经被修复。但是我并未验证 HotCat 是否跟进了。
HotCat 会智能指向正确的重定向分类和消歧义分类
在候选建议被双击,或者确认按钮被点击的时候,HotCat 会尝试解析分类间的重定向。如果所选的分类 X 被重定向到了分类 Y,HotCat 会自动添加分类 Y 而不是分类 X。
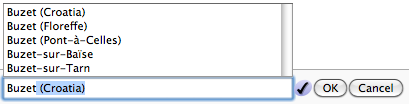
对于消歧义分类来说也存在类似的处理。如果 HotCat 检测到了某个分类指向了另一个消歧义分类,它会再显示一个建议列表,但这一次填写的内容是需要被解歧义的分类。举个例子,如果您输入了 Buzet 作为分类名并点击了“确定”,您会再次看到显示了所有提到了 Buzet 的建议列表。
请注意,第二次的候选列表并不由搜索引擎选择器提供,而是直接来自于消歧义分类 Buzet 上的链接,因此并不是搜索的结果。
弹出编辑器和“版本间差异”页面
如果您只修改了单个分类,HotCat 在默认情况下会立即执行编辑操作。
有些时候您可能希望在保存前检查 HotCat 的编辑情况。为了达成这个目的,请使用“受控编辑”模式。按住 Control 按键 (Ctrl / Command) 并点击链接 "(−)",或 “确定”按钮,亦或双击建议列表里的候选项目,也可以通过按下 Ctrl + Enter (Command + Enter) 的方法来进入这个模式。在这种情况下,HotCat 会呈现一个差异显示而不是自动保存编辑。放心地检查您的编辑,最后点下“保存页面“来提交更改。
HotCat 的差异显示可以被配置为显示它所完成的所有编辑操作。有关具体信息,详见 配置 章节中的 hotcat_no_autocommit。它也可以被配置为在 hotcat_no_autocommit 设置为 false 的情况下(所有单分类更改将会被立即提交),为单分类移除操作呈现差异显示。这在避免手欠意外做出您不想完成的操作时可能有用。有关具体信息,详见 配置 章节中的 hotcat_del_needs_diff。
在 批量更改 模式下,差异显示永远会在 HotCat 提交更改前显示,这样您就可以清楚地看到它所做出的所有更改。
进行批量更改
HotCat 的用户界面为最小需求设计,因此它致力于让交互变得简单快速。默认情况下,当您点击 "(−)" 来移除单个分类时,HotCat 会立即执行相关操作,对于更改和添加单个分类也是如此。
即便如此,HotCat 也完全支持进行批量分类更改。如果您点击分类栏最前面的 "(++)"链接,HotCat 会进入批量更改模式。 在批量更改模式下,"(++)" 会被”保存“按钮代替,且所有更改只会在按钮被点击时提交。初始状况下,按钮呈现禁用之态。它只在分类更改需要保存时启用。
批量更改模式也在您打开了一个输入框的情况下又进行了其他添加、移除和更改操作时启用。
在批量更改模式下,提交分类更改和移除不会立即触发编辑。它会将变更呈现在屏幕上,这样您就可以完成更多的分类更改。HotCat 也会在每个变更的分类后添加一个用于撤销上一个对于这个分类编辑操作的 "(×)" 链接。分类删除通过在分类名称上划上删除线来指示。
在版本 2.2 中 除非被配置覆盖,HotCat 也会通过修改分类链接的背景来高亮没有保存的分类变更。
一旦”保存“按钮被点击,HotCat 本地执行变更,打开差异屏幕并呈现修改。请注意这里的修改还没有保存!审阅变更以确保脚本会完成您想完成的事,然后像提交其他编辑一样提交批量分类更改。
请注意 HotCat 通常情况下会自动提交单分类变更,但它不会在批量更改模式下这么做。它永远会打开一个差异屏幕以让您仔细审阅将要提交的编辑。
用户配置
HotCat 的一些功能可以被用户配置。这些配置可以通过在您的 common.js 里添加数行代码来完成,且这样插件配置可以独立于主题设定。
- 用户可以更改单分类变更时的 HotCat 行为。默认情况下,HotCat 为维护人员自动保存单分类变更的编辑。如果您不喜欢这样做,想要检查 HotCat 所完成的变更,请在您的分主题用户 JavaScript 脚本里加入:
window.hotcat_no_autocommit = true;
- 用户可以设置在击键和刷新建议列表之间的超时间隔。默认情况是 100 毫秒,且可以通过以下方法更改:
window.hotcat_suggestion_delay = 200; // 或者任何您想要的值
- 用户可以指定输入框长度。默认(最小)长度是 40 个字符宽。如果您觉得太小,请在您的分主题用户 JavaScript 脚本里加入:
window.hotcat_editbox_width = 80; // 或者任何您想要的值
- 用户可以指定默认用于提供建议候选的搜索引擎。这个选项可能可以使用的值包括 "pagelist", "searchindex" 或者 "combined" ,分别对应三种搜索引擎实现。
window.hotcat_suggestions = "pagelist"; // 或者是 "searchindex",亦或是 "combined" (默认选项)
- 用户可以禁用搜索引擎聚合,一直只使用用户在上述定义中定义的某一特定搜索引擎。
window.hotcat_suggestions_fixed = true;
- 在版本 2.2 中用户可以决定 HotCat 用于可视化呈现批量编辑模式下的未保存更改项目的高亮颜色。
window.hotcat_changed_background = 'yellow'; // 或者其他任意合法颜色表示
默认颜色值是 '#F8CCB0',一种近似于鲑鱼颜色的粉红色(且没有任何 WMF 站点的皮肤使用了这个颜色,因此特别显眼)。如果你不喜欢背景高亮,请把这个值改成 'transparent' (透明)。
- 在版本 2.2 中 用户可以使链接 "(↓)" 和 "(↑)" 隐藏。很多情况下,因为建议候选列表在分类更改时会自动显示,且它们的子分类或母分类可以通过搜索引擎的选择器来取得,因此这些链接是不需要的。请注意也有例外:如果没有建议内容,那么列表和候选列表选择器不会显示。
window.hotcat_use_category_links = false; // 默认值是 true
- 在版本 2.3 中 建议候选列表的大小可以从 5 到 15 行间调整:
window.hotcat_list_size = 10; // 或任何 5 到 15 间的数值,默认值是 5
- 在版本 2.4 中 HotCat 可以被配置为在进行单分类更改时标记(或不标记)更改为小编辑。在版本 2.3 前,所有单分类更改都被自动标记为小编辑。从版本 2.4 开始,一个控制这个行为的选项被提供。可以通过设置
HotCat.single_minor来进行全站应用,比如在/local_defaults配置文件里(详见 Installing HotCat on another wiki)。用户也可以重写全站配置,为他们自己配置这个选项的设置。
window.hotcat_single_changes_are_minor = false; // 或者 true
- 在版本 2.7 (2011-05-30) 中 一般情况下,HotCat 遵循用户的关注列表设置。具体来说,如果用户设置“把这个编辑的页面添加到我的关注列表”选项,通过 HotCat 对页面进行分类编辑也会让页面进入用户的关注列表。如果用户想保持这个设置,但是不希望通过 HotCat 的分类编辑导致页面进入用户的关注列表,用户可以通过定义以下设定来实现:
window.hotcat_dont_add_to_watchlist = true; // 默认值是 false
如果这个设定为 false(默认值),HotCat 会遵循用户的关注列表设置,把分类编辑的页面添加到关注列表里。如果这个设定为 true ,页面永远不会通过 HotCat 上的操作进入用户的关注列表里。
- 在版本 2.20 中 用户可以设定在进行单分类移除 "(-)" 时是否显示差异屏幕。差异屏幕对于避免手欠误点击发生的编辑操作来说可能有用。
window.hotcat_del_needs_diff = true; // 或 false
如果这个设定为 true ,HotCat 不会直接提交此类变更,相反它永远会呈现一个差异屏幕。如果这个设定为 false,它会立即提交单分类移除操作而不在此之前显示差异屏幕。
用户也可以通过修改皮肤特定样式表(vector.css)来改变用户界面的显示样式。
- 在版本 2.2 中 用于修改分类的链接(比如 "(+)" 和 "(−)")被放置在一个带有 CSS 类 "hotcatlink" 的 <span> 元素中。用户可以通过修改这个类的样式来更改链接样式。例如,要想修改字体大小来使链接变得更大或更小,可以使用以下CSS代码:
.hotcatlink {
font-size: 80%; /* 或者其他数值 */
}
要想修改链接颜色,可以使用:
.hotcatlink a {
color: brown; /* 或者其他颜色规范 */
}
或者想在鼠标移至链接上方时高亮链接,可以使用:
.hotcatlink a:hover {
background-color : #87CEFA; /* 一种淡蓝色 */
}
快捷键
在版本 2.22 中 HotCat 的编辑器提供定义快捷键的功能。快捷键应该是用于替代长分类名或分类名的一部分的短字符序列。
快捷键可以被任何已登录用户按照自己的喜好定义。没有默认快捷键。
定义快捷键
您可以在您自己的 common.js 页面定义您自己的快捷键。为了添加快捷键,请复制以下代码段到您的 common.js 开头:
(function(){
function setShortCuts(){
if (!window.HotCat.addShortcuts) return;
window.HotCat.addShortcuts({
// 请勿修改上方内容。在下方添加您需要的快捷键
// '快捷键' : '替换',
// 如果替换内容包含单引号,写成\'
// 在下面添加您需要的快捷键。务必在每行末尾添加半角逗号
// 请勿修改下方内容
' ':""});
}
if (window.HotCat && window.HotCat.runWhenReady)
window.HotCat.runWhenReady(setShortCuts);
else
$('body').on('hotcatSetupCompleted',setShortCuts);
})();
忽略前面和末尾那堆看起来像加密后的东西(哈哈哈),这些东西使得您的快捷键设定被 HotCat 所认识。在“// 在下面添加您需要的快捷键。务必在每行末尾添加半角逗号”那行后添加您需要的快捷键。 译者注: 在原版范例是 "ADD YOUR SHORTCUTS HERE" 后。
每一个快捷键定义应该有一行:首先是快捷键,被单引号包住,然后是英文冒号(":"),然后是替换内容,被单引号包住。最后,句末加上逗号。如果快捷键或者替换里包含单引号,把它写成 \'。比如,添加如下两行:
'ppl':'people', 'tpp':'Template:Painting possible',
定义了两个快捷键:快捷键输入 "ppl" 会被替换为 "people",快捷键输入 "tpp" 会被 "Template:Painting possible" 替换。
如果您添加了这两个快捷键,那么整个您插入到 common.js 的代码块应该看上去是这样的:
(function(){
function setShortCuts(){
if (!window.HotCat.addShortcuts) return;
window.HotCat.addShortcuts({
// 请勿修改上方内容。在下方添加您需要的快捷键
// '快捷键' : '替换',
// 如果替换内容包含单引号,写成\'
// 在下面添加您需要的快捷键。务必在每行末尾添加半角逗号
'ppl':'people',
'tpp':'Template:Painting possible',
// 请勿修改下方内容
' ':""});
}
if (window.HotCat && window.HotCat.runWhenReady)
window.HotCat.runWhenReady(setShortCuts);
else
$('body').on('hotcatSetupCompleted',setShortCuts);
})();
使用快捷键
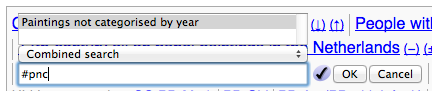
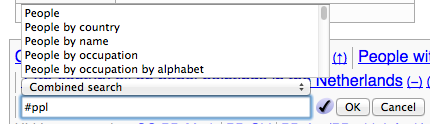
当 HotCat 要求您输入分类名时,您可以使用上述快捷键。然而,您必须告诉 HotCat 接下来要输入的内容是快捷键的一部分。为了达成这个目的,您应该输入符号("#"),因为这个符号不能是分类的一部分,所以它被选中来触发快捷键。所以您可以在这时候输入 "#ppl" 而不是输入 "people" (完整的分类名)。HotCat 会在保存分类时自动替换输入为 "people"。快捷键可以在任意分类名里使用。
您也可以将快捷键作为分类词的一部分输入。比如您想输入 "peoples",您可以使用快捷键输入 "#[ppl]s"。在这种情况下,快捷键本身必须使用方括号包住,因为如果您只输入 "#ppls",HotCat 会尝试查找一个叫 "ppls" 的快捷键。然而因为它不存在,什么都不会发生。如果您输入 "#[ppl]s",HotCat会知道您输入于方括号间的是一个完整的快捷键,然后可以正确替换快捷键输入内容,返回 "peoples"。
未知的快捷键不会被替换。如上文的快捷键定义例子中,您如果输入 "#foo",什么更改都不会发生。
通常情况下,HotCat 尽可能按照您的意愿保留输入内容。它会从它的建议候选列表里进行替换操作,然后保存。所以您如果输入了 "#ppl",您会在分类输入框里看到 "#ppl",但是建议以 "People" 开头。如果您这时候选择了其中的一个候选项,它会替换您已经输入的内容。若要撤销这个操作,按下 Escape(Esc) 按键,通常在您的键盘左上角。
| |||||||||||||||||||||||||||||||||||