幫助:使用VSCode協助編輯條目
Visual Studio Code是由微軟發行的開源代碼編輯器,擁有豐富的擴展功能。搭配使用由Rowe Wilson Frederisk Holme開發的Wikitext擴展並接入萌百的API可以方便地實現代碼着色、補全與實時預覽功能,提高頁面的編輯效率。關於萌百娘手把手教我學代碼這件事!!!∑(゚Д゚ノ)ノ程序員都這麼卷啦Σ┗(@ロ@;)┛
本幫助將提供配置基於Visual Studio Code的萌娘百科編輯環境的建議。
為了表述方便,以下均用VS Code代指Visual Studio Code。
系統要求
- Windows 7及以上 32位/64位/ARM
- macOS 10.11以上
- Linux
安裝VS Code
下載
訪問VS Code官方網站,官網會自動檢測正在使用的操作系統,只需要點擊左側的下載按鈕即可。(如果大陸用戶下載速度較慢,可以嘗試將下載鏈接中的az764295.vo.msecnd.net替換為vscode.cdn.azure.cn)
如果對系統的檢測有誤或者需要為其他操作系統安裝,可以從下載按鈕右側的下拉列表選擇,或者點擊右上角的Download查看更多支持的版本(linux可以跳過這一步)。
安裝
- Windows:運行安裝包後按需選擇安裝。
- macOS:解壓後直接運行。
Linux
可參考官方教程Running Visual Studio Code on Linux(不建議使用,官網下載在Linux下會極慢,對於大陸用戶很不友好),或使用以下方案。
Arch系
- 在
/etc/pacman.conf中加入arch4edu源(推薦使用tuna源) - 運行一遍系統更新:
sudo pacman -Syyyu - 安裝visual-studio-code-bin包:
sudo pacman -S visual-studio-code-bin
Debian系
- 更新你的源:
sudo apt update - 檢查你的deb源中有無code包若有直接安裝code:
sudo apt-get install code(一般國內源都有) - 若沒有安裝依賴:
sudo apt-get install software-properties-common apt-transport-https wget - 然後加入官方源:
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add - && sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main" - 安裝
code包:sudo apt-get install code
Fedora、RHEL系列
添加軟件源文件:
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'
然後更新緩存並安裝:
sudo dnf makecache sudo dnf install code
如果您用的是版本較早的系統(如RHEL/CentOS 7),請將命令中的dnf替換為yum。
LFS或Gentoo
自己編譯,都自己編譯系統了這有什麼難的。
漢化
VS Code默認語言為英語,第一次啟動時會在右下角自動提示安裝漢化包。
如果沒有相關提示,可點擊左側擴展(Extensions)圖標,或者按下Ctrl+⇧ Shift+X,搜索「Chinese」,選擇「Chinese (Simplified) (簡體中文) Language Pack for Visual Studio Code」並點擊「安裝(Install)」。安裝完成後會提示重啟,重啟後即可顯示為中文界面。
安裝與配置Wikitext擴展
創建工作區
- 創建一個新的文件夾用於保存您的Wikitext文件;
- 啟動VS Code,點擊「文件」→「打開文件夾」並打開剛創建的文件夾;
- 如果彈出是否信任此文件夾中的文件的作者?,必須要選擇「是,我信任此作者」,否則將無法使用擴展功能。
- 點擊「文件」→「將工作區另存為」將工作區保存下來;
- 下次啟動時用VS Code打開工作區文件,或者點擊「文件」→「Open Workspace from File…」即可進入工作區。
安裝擴展
- 打開左側擴展面板,搜索「Wikitext」並安裝。或者訪問Wikitext擴展的Visual Studio Marketplace,點擊「Install」。
- 安裝完成後在擴展面板的「已安裝」一欄下找到「Wikitext」,點擊右下角的小齒輪,先選擇「禁用」,然後選擇「啟用(工作區)」。這一步的目的是將擴展限制在工作區內,以避免編輯其他類型文件時產生潛在的衝突和性能問題;
- 在工作區內新建擴展名為「.wikitext」的文件,並輸入一段Wikitext進行測試。如果代碼能夠正常高亮,則表示擴展可用,安裝沒有問題。
配置擴展並接入萌百API
如果需要使用到擴展的預覽功能,則需要接入萌娘百科的API。
萌娘百科的API地址:https://zh.moegirl.org.cn/api.php
- 以下為Wikitext擴展的配置方法:
- 點擊VS Code左下角的齒輪,選擇「設置」,打開設置界面;
- 在左側的目錄中找到「擴展」→「Wikitext」或直接在搜索框中輸入
@ext:rowewilsonfrederiskholme.wikitext; - 按照下表進行設置:
| 名稱 | 值 | 解釋 |
|---|---|---|
| Api Path | /api.php | 萌娘百科API地址。 |
| Article Path | / | 萌娘百科頁面地址。 |
| Enable JavaScript | 按需開啟 | 啟用預覽時對JS的支持。目前對萌百的兼容性較差。 |
| Get CSS | 開啟 | 啟用預覽時對CSS的支持。用作頁面的樣式設計。 |
| Preview CSS Style | div{color: black;line-height:2.2em} | 設置預覽時的默認樣式表。此處設置文字顏色為黑色以防止出現白底白字,也可寫上自己的樣式。 |
| Host | zh.moegirl.org.cn | 主站地址。 |
| Password | [密碼] | 用戶密碼。如果不需要使用賬號功能可不填。 |
| User Name | [用戶名] | 用戶名。如果不需要使用賬號功能可不填。 |
或者,也可以通過修改code-workspace文件[1]來實現擴展的配置:
{
"folders": [
{
"path": "[工作区路径]"
}
],
"settings":
{
"wikitext.host": "zh.moegirl.org.cn",
"wikitext.enableJavascript": true,
"wikitext.userName": "[用户名]",
"wikitext.password": "[密码]",
"wikitext.apiPath": "/api.php",
"wikitext.articlePath": "/",
"wikitext.getCss": true,
"wikitext.previewCssStyle": "div{color: black;line-height:2.2em}"
}
}
另外,上述設置中的默認樣式表是最低限度能正常顯示的樣式。如果希望能夠支持萌百的大部分樣式(比如黑幕等),則需要包含MediaWiki:Gadget-site-styles.css這個全站樣式表。
不過,你不需要下載以上文件,因為萌百提供了以上文件的壓縮代碼,將"wikitext.previewCssStyle"的內容替換為此代碼即可。
| 以下為壓縮並移除首圖的全站樣式表,可填在"wikitext.previewCssStyle"參數裡 |
|---|
"div{color:black;line-height:1.5em;}.tab .TabLabelText{padding:1px;background:#fff;cursor:pointer;flex:none;}.tab .TabLabel{z-index:2;position:relative;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;-o-user-select:none;user-select:none;display:flex;flex-wrap:wrap;}.tab .TabLabelText.selected{padding:1px;background:white;}.tab .TabContent{background:white;padding:20px 30px;position:relative;z-index:1;border:1px solid #aaa;}.tab .TabContentText{display:none;}.tab .TabContentText.selected{display:block;}.tab .tabLabelTop .TabLabelText{border-top:3px solid transparent;border-left:1px solid transparent;border-right:1px solid transparent;}.tab .tabLabelTop .TabLabelText.selected{border-top:3px solid green;border-left:1px solid #aaa;border-right:1px solid #aaa;}.tab .tabLabelTop.reverse .TabLabelText{border-bottom:3px solid transparent;border-left:1px solid transparent;border-right:1px solid transparent;border-top:1px solid transparent;}.tab .tabLabelTop.reverse .TabLabelText.selected{border-bottom:3px solid green;border-left:1px solid #aaa;border-right:1px solid #aaa;border-top:1px solid transparent;}.tab .tabLabelBottom .TabLabelText{border-bottom:3px solid transparent;border-left:1px solid transparent;border-right:1px solid transparent;}.tab .tabLabelBottom .TabLabelText.selected{border-bottom:3px solid green;border-left:1px solid #aaa;border-right:1px solid #aaa;}.tab .tabLabelBottom.reverse .TabLabelText{border-top:3px solid transparent;border-left:1px solid transparent;border-right:1px solid transparent;border-bottom:1px solid transparent;}.tab .tabLabelBottom.reverse .TabLabelText.selected{border-top:3px solid green;border-left:1px solid #aaa;border-right:1px solid #aaa;border-bottom:1px solid transparent;}.tab .tabLabelLeft .TabLabelText{border-left:3px solid transparent;border-top:1px solid transparent;border-bottom:1px solid transparent;}.tab .tabLabelLeft .TabLabelText.selected{border-left:3px solid green;border-top:1px solid #aaa;border-bottom:1px solid #aaa;}.tab .tabLabelLeft.reverse .TabLabelText{border-right:3px solid transparent;border-top:1px solid transparent;border-bottom:1px solid transparent;border-left:1px solid transparent;}.tab .tabLabelLeft.reverse .TabLabelText.selected{border-right:3px solid green;border-top:1px solid #aaa;border-bottom:1px solid #aaa;border-left:1px solid transparent;}.tab .tabLabelRight .TabLabelText{border-right:3px solid transparent;border-top:1px solid transparent;border-bottom:1px solid transparent;}.tab .tabLabelRight .TabLabelText.selected{border-right:3px solid green;border-top:1px solid #aaa;border-bottom:1px solid #aaa;}.tab .tabLabelRight.reverse .TabLabelText{border-left:3px solid transparent;border-top:1px solid transparent;border-bottom:1px solid transparent;border-right:1px solid transparent;}.tab .tabLabelRight.reverse .TabLabelText.selected{border-left:3px solid green;border-top:1px solid #aaa;border-bottom:1px solid #aaa;border-right:1px solid transparent;}.tab .Tabs .TabDivider{width:100%;order:2;}.tab .Tabs.reverse .TabDivider{height:2px;}.tab .Tabs.tabLabelLeft .TabLabel,.tab .Tabs.tabLabelRight .TabContent{order:1;}.tab .Tabs.tabLabelLeft .TabContent,.tab .Tabs.tabLabelRight .TabLabel{order:3;}.tab .Tabs.tabLabelLeft,.tab .Tabs.tabLabelRight{display:flex;flex-wrap:nowrap;width:auto;}.tab .Tabs.tabLabelLeft .TabDivider,.tab .Tabs.tabLabelRight .TabDivider{height:100%;width:0;}.tab .Tabs.tabLabelLeft.reverse .TabDivider,.tab .Tabs.tabLabelRight.reverse .TabDivider{width:1px;}.tab .Tabs.tabLabelLeft .TabLabel,.tab .Tabs.tabLabelRight .TabLabel{flex-direction:column;}.tab .Tabs.tabLabelLeft:not(.AutoWidth) .TabContent,.tab .Tabs.tabLabelRight:not(.AutoWidth) .TabContent{flex:1;}.Tabs{max-width:100%;}.Tabs.AutoWidth{width:max-content;display:flow-root;}.Tabs.FloatLeft{float:left;margin-right:1em;}.Tabs.FloatRight{float:right;margin-left:1em;}.Tabs .Tab{border-bottom:1px solid #aaa;}.Tabs .Tab:first-child{border-top:1px solid #aaa;}.Tabs .Tab .TabLabelText{padding:7px;}.Tabs .Tab .TabContentText{padding:3px;}.infotemplatebox>table td>.Tabs .TabLabel,.infotemplatebox>table td>.Tabs .TabContent{margin:0 -1px;}body:not(.allowed-comment) .comment-replybox{display:none;}body:not(.allowed-comment).forbidden-comment #flowthread:after{border-top:1px solid rgba(0,0,0,0.13);font-size:13px;text-align:center;padding:1em;color:#777;content:'萌娘百科暫時停止非自動確認使用者的發表評論功能。';display:block;}span[lang]{font-family:initial;font-feature-settings:'locl' on;-webkit-font-feature-settings:'locl' on;}[style*='font:' i] span[lang],[style*='font-family:' i] span[lang]{font-family:inherit;}@font-face{font-family:JapaneseItalic;src:local(meiryo);}i span[lang=ja i],span[lang=ja i] i,[style*=italic i] span[lang=ja i],span[lang=ja i] [style*=italic i]{font-family:JapaneseItalic,sans-serif;}[style*='font:' i] i span[lang=ja i],[style*='font-family:' i] i span[lang=ja i],[style*='font:' i] span[lang=ja i] i,[style*='font-family:' i] span[lang=ja i] i,[style*='font:' i] [style*=italic i] span[lang=ja i],[style*='font-family:' i] [style*=italic i] span[lang=ja i],[style*='font:' i] span[lang=ja i] [style*=italic i],[style*='font-family:' i] span[lang=ja i] [style*=italic i]{font-family:inherit;}.heimu,.heimu rt{background-color:#252525;}span.heimu a.external,span.heimu a.external:visited,span.heimu a.extiw,span.heimu a.extiw:visited{color:#252525;}.heimu,.heimu a,a .heimu,.heimu a.new{color:#252525;text-shadow:none;}body:not(.heimu_toggle_on) .heimu:hover,body:not(.heimu_toggle_on) .heimu:active,body:not(.heimu_toggle_on) .heimu.off{transition:color .13s linear;color:white;}body:not(.heimu_toggle_on) .heimu:hover a,body:not(.heimu_toggle_on) a:hover .heimu,body:not(.heimu_toggle_on) .heimu.off a,body:not(.heimu_toggle_on) a:hover .heimu.off{transition:color .13s linear;color:lightblue;}body:not(.heimu_toggle_on) .heimu.off .new,body:not(.heimu_toggle_on) .heimu.off .new:hover,body:not(.heimu_toggle_on) .new:hover .heimu.off,body:not(.heimu_toggle_on) .heimu:hover .new{transition:color .13s linear;color:#FCC;}.infoBox{margin:0 auto;width:80%;}.infoBoxTitle{margin:3px auto;padding:0;text-align:center;font-weight:700;}.infoBoxIcon{display:table-cell;padding:2px 0 2px .5em;vertical-align:middle;}.infoBoxText{display:table-cell;padding:.25em .5em .25em 1.3em;width:100%;vertical-align:middle;}.infoBoxContent{border:1px solid #ddd;border-left-width:0;background:#fbfbfb;}.infoBoxBelow{margin:0 auto;padding:0;text-align:center;}table.wikitable-green{background:#c9f6e1}.wikitable-green th{background:#13ec93}.wikitable-green td{background:#f3f3f3}.sysop-show,.accountcreator-show{display:none !important;}.comment-container-top{background-color:rgba(191,234,181,.2);}.comment-container-top > div:first-child{background-color:rgba(18,152,34,.47);color:#fff;font-weight:700;}rb[data-id='template-ruby']::before{content:'';}rb[data-id='template-ruby']::before,.template-ruby-hidden{display:inline-block;width:0;font-size:0;}body .mw-mmv-overlay{z-index:9999;}body .mw-mmv-wrapper{z-index:99999;}.noconvins > .mw-charinsert-item::before{content:'';}.noconvins > .mw-charinsert-item::after{content:'';}body,#firstHeading{font-family:sans-serif,'Apple Color Emoji','Segoe UI Emoji','Segoe UI Symbol';}#firstHeading{font-weight:500;padding-left:0.25em;}div.vectorTabs ul li,#mw-head div.vectorMenu{background-image:none!important;background-color:transparent!important;}div.vectorTabs,div.vectorTabs span,div.vectorTabs ul,div#mw-head div.vectorMenu h3{background-image:none!important;}#left-navigation,#right-navigation,div.vectorTabs ul li.selected{background-image:linear-gradient(rgba(255,255,255,0),rgba(255,255,255,.3) 30%,rgba(255,255,255,.5))!important;background-color:transparent!important;}#left-navigation,#right-navigation{min-height:40px;}#pt-notifications-alert .mw-echo-notifications-badge,#pt-notifications-notice .mw-echo-notifications-badge{text-indent:-99999px;}#pt-notifications-alert .mw-echo-notifications-badge:after,#pt-notifications-notice .mw-echo-notifications-badge:after{text-indent:0;}#p-personal ul{padding-left:0;}div#simpleSearch button#searchButton{padding-top:.1em;padding-bottom:.2em;padding-right:.1em;}#mainpage{display:block;width:100%;text-align:left;margin:0 auto;max-width:1030px;}.mainpage-title{font-family:EasonPro,'黑體',serif;font-size:1.618em;color:#228b22;margin:0;background:#deede0;font-weight:400;height:30px;line-height:30px;text-align:center;}.mainpage-content,.mainpage-1stcontent{vertical-align:top;padding:.5em .42890625rem;min-height:230px;}.mainpage-content.nomobile{min-height:auto;}.clear-div{clear:both;}.mainpage-container{display:flex;}.mainpage-container .mainpage-newsbox,.mainpage-container .mainpage-box{display:flex;flex-direction:column;}.mainpage-container .mainpage-newsbox{width:calc(200% / 3);}.mainpage-container .mainpage-box{width:calc(100% / 3);}.mainpage-container .mainpage-content,.mainpage-container .mainpage-1stcontent{flex:auto;}.mainpage-container .mainpage-title{flex:none;margin-right:-1px;}.Mgsister{display:none;}.moegirlSister{display:flex !important;justify-content:center;}.moegirlSister_container{margin-right:7rem;display:flex;}.moegirlSister_icon{padding:17px;}.moegirlSister_text{display:flex;flex-direction:column;justify-content:center;color:#777;}.moegirlSister_title{font-size:1.00625rem;}.moegirlSister_description{font-size:0.8553125rem;}div#mw-panel{font-size:18px;width:10.5rem;}.block,.content-box{width:100%;}.content-box{display:box;display:-moz-box;display:-webkit-box;}.parallel .content-box{box-orient:horizontal;-moz-box-orient:horizontal;-webkit-box-orient:horizontal;}.parallel .boite{box-flex:1;-moz-box-flex:1;-webkit-box-flex:1;}#scrollDiv{width:100%;height:25px;line-height:25px;overflow:hidden}#scrollDiv ul{margin-left:0!important;}#scrollDiv li{height:25px;padding-left:0px;list-style:none;}h1{font-weight:700;border-bottom:2px solid #0074f9;}h2{font-weight:700;border-bottom:1px solid #0074f9;}#siteSub{display:inline;font-size:90%;font-weight:400;font-style:normal;text-align:right;}.mw-body a.external:visited{color:#36b;}#mw-content-text i{margin-right:3px;}.mw-mmv-overlay{position:fixed;top:0;left:0;right:0;bottom:0;background-color:rgba(0,0,0,0.8);opacity:0.73;}body.mediawiki.mw-mmv-lightbox-open #mw-page-base,body.mediawiki.mw-mmv-lightbox-open #mw-head-base,body.mediawiki.mw-mmv-lightbox-open #mw-navigation,body.mediawiki.mw-mmv-lightbox-open #content,body.mediawiki.mw-mmv-lightbox-open #footer,body.mediawiki.mw-mmv-lightbox-open #globalWrapper{display:inherit;}body.mediawiki.mw-mmv-lightbox-open > *{display:inherit;}body.mediawiki.mw-mmv-lightbox-open > script,body.mediawiki.mw-mmv-lightbox-open > style{display:none;}body.mediawiki.mw-mmv-lightbox-open{overflow:hidden;}body .mw-mmv-wrapper{position:fixed;}.mw-mmv-image-metadata-column.mw-mmv-image-metadata-desc-column{width:30%;}.mw-mmv-image-metadata-column.mw-mmv-image-metadata-links-column{width:70%;max-width:70%;}ul.mw-mmv-image-links li{float:left;padding:.3em 1em;}div.mw-mmv-image-desc-div,div.mw-mmv-image-links-div{display:block}div.metadata-panel-is-closed .mw-mmv-image-links li.mw-mmv-license-li{height:inherit;line-height:inherit;}.mw-mmv-warning-visible .mw-mmv-download-dialog .mw-mmv-dialog-down-arrow{background-color:#ffffff;}.mw-mmv-warning-visible .mw-mmv-dialog-warning,.mw-mmv-warning-visible .mw-mmv-download-attribution{display:none !important;}.common-box{padding:.2em .4em;border:1px solid #ddd;-moz-border-radius:10px;-webkit-border-radius:10px;-khtml-border-radius:10px;-o-border-radius:10px;-webkit-box-shadow:#666 0 2px 3px;-moz-box-shadow:#666 0 2px 3px;border-radius:10px;box-shadow:#666 0 2px 3px;}.mw-datatable.TablePager{width:100%;table-layout:fixed;word-wrap:break-word;}#footer-info-copyright{background:url(//img.moegirl.org.cn/weixin_mengbai.png) 0 15px no-repeat;padding:15px 0 30px 0;font-family:Helvetica Neue,Arial,Helvetica,Geneva,sans-serif;min-height:165px;}#footer-moegirl{padding-left:160px;color:#2f2f2f;}#footer-moegirl h4{color:#243c4a;font:normal normal AllerBold,'Helvetica Neue',Arial,Helvetica,Geneva,sans-serif;margin-bottom:8px;}#footer-moegirl ul{float:left;margin:0 100px 20px 0;line-height:1.7;width:120px;font-size:12pt;}#footer-moegirl ul.lastlist{margin-right:0;}#footer-moegirl ul a{color:#2f2f2f;}#footer-moegirl .copyright{clear:left;display:block;line-height:1.3;color:#999;}.ns-0 div#content,.ns-0 div#p-cactions li a:hover,.ns-0 div#p-cactions li.selected a{background-color:rgba(255,255,255,0.8);}div#content,div#p-cactions li a:hover,div#p-cactions li.selected a{background-color:rgba(247,251,255,0.8);}#breadcrumb{background-image:url(//img.moegirl.org.cn/breadcrumb/bc_bg.png);color:red;border:solid 1px #cacaca;border-radius:10px;overflow:hidden;}#breadcrumb span{float:left;padding-left:10px;}#breadcrumb a{display:block;background:url(//img.moegirl.org.cn/breadcrumb/bc_separator.png) no-repeat right;padding-right:15px;color:#454545;}#breadcrumb a:hover{color:#35acc5;}.backToTop{display:none;width:20px;padding:5px 0;background-color:#000;color:#fff;font-size:12px;text-align:center;position:fixed;_position:absolute;right:0;bottom:100px;_bottom:'auto';cursor:pointer;opacity:.6;filter:Alpha(opacity=60);z-index:73;}.mw-mmv-lightbox-open .backToTop{display:none !important;}.infotemplatebox{float:right;width:280px;font-size:90%;margin:1em 0 1em 1em;background:#f9f9f9;border:1px #999 solid;border-collapse:collapse;word-break:break-all;clear:right;}.my-buttons{padding:.5em;}.my-buttons a{text-decoration:none;border:1px #069 outset;padding:.1em;}.my-buttons a:hover,.my-buttons a:active{border-style:inset;}pre{white-space:pre-wrap;white-space:-moz-pre-wrap;white-space:-pre-wrap;white-space:-o-pre-wrap;word-wrap:break-word;}table.navbox{border:1px solid #aaa;clear:both;margin:auto;padding:1px;text-align:center;width:100%;}table.navbox+table.navbox{margin-top:-1px;}.navbox-title,.navbox-abovebelow,table.navbox th{padding-left:1em;padding-right:1em;text-align:center;}.navbox-group{font-weight:700;white-space:nowrap;}.navbox,.navbox-subgroup{background:none repeat scroll 0 0 #fdfdfd;}.navbox-list{border-color:#fdfdfd;}.navbox-title,table.navbox th{background:none repeat scroll 0 0 #a5e4a5;}.navbox-abovebelow,.navbox-group,.navbox-subgroup .navbox-title{background:none repeat scroll 0 0 #c0ecc0;}.navbox-subgroup .navbox-group,.navbox-subgroup .navbox-abovebelow{background:none repeat scroll 0 0 #e6f6e6;}.navbox-even{background:none repeat scroll 0 0 #f5fcf5;}.navbox-odd{background:none repeat scroll 0 0 transparent;}.wikitable{max-width:100%;}.thumb.tcenter{float:none;clear:both;display:block;margin:0 auto;}body.ns-2 div#catlinks{display:none !important;}.mobileonly{display:none !important;}.editRequest{text-align:center;border:1px solid #ddd;border-radius:3px;margin:1em 2.5em;padding:1em;background:white;}.editRequest .newComment{white-space:nowrap;background:#347bff;color:#fff;border:1px solid #347bff;text-shadow:0 1px rgba(0,0,0,0.1);font-family:inherit;font-size:1em;min-width:4em;max-width:28.75em;padding:.5em 1em;margin:0;border-radius:2px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;-webkit-appearance:none;zoom:1;vertical-align:middle;text-align:center;font-weight:bold;cursor:pointer;}.reference-text > ul.listInRef,.reference-text > ol.listInRef{margin:-1.5em 0 0 2em;}.container{position:relative;width:100%;max-width:960px;margin:0 auto;padding:0 20px;box-sizing:border-box;}.div,.divs,.column,.columns{width:100%;float:left;box-sizing:border-box;}@media (min-width:400px){}@media (min-width:800px){.div,.divs,.column,.columns{margin-left:.3%;}.div:first-child,.divs:first-child,.column:first-child,.columns:first-child{margin-left:0;}.one.div,.one.divs{width:100%;margin-left:0;}.two.divs{width:49.85%;}.three.divs{width:33.1333333333%;}.four.divs{width:24.775%;}.five.divs{width:19.76%;}.six.divs{width:16.4166666667%;}.seven.divs{width:14.0285714286%;}.eight.divs{width:12.2375%;}.nine.divs{width:10.8444444444%;}.ten.divs{width:9.73%;}.eleven.divs{width:8.81818181818%;}.twelve.divs{width:8.05833333333%;}.one.column,.one.columns{width:8.05833333333%;}.two.columns{width:16.4166666667%;}.three.columns{width:24.775%;}.four.columns{width:33.1333333333%;}.five.columns{width:41.4916666667%;}.six.columns{width:49.85%;}.seven.columns{width:58.2083333333%;}.eight.columns{width:66.5666666667%;}.nine.columns{width:74.925%;}.ten.columns{width:83.2833333333%;}.eleven.columns{width:91.6416666667%;}.twelve.columns{width:100%;margin-left:0;}.one-third.column{width:33.1333333333%;}.two-thirds.column{width:66.5666666667%;}.one-half.column{width:49.85%;}.offset-by-one.column,.offset-by-one.columns{margin-left:8.66666666667%;}.offset-by-two.column,.offset-by-two.columns{margin-left:17.3333333333%;}.offset-by-three.column,.offset-by-three.columns{margin-left:26%;}.offset-by-four.column,.offset-by-four.columns{margin-left:34.6666666667%;}.offset-by-five.column,.offset-by-five.columns{margin-left:43.3333333333%;}.offset-by-six.column,.offset-by-six.columns{margin-left:52%;}.offset-by-seven.column,.offset-by-seven.columns{margin-left:60.6666666667%;}.offset-by-eight.column,.offset-by-eight.columns{margin-left:69.3333333333%;}.offset-by-nine.column,.offset-by-nine.columns{margin-left:78.0%;}.offset-by-ten.column,.offset-by-ten.columns{margin-left:86.6666666667%;}.offset-by-eleven.column,.offset-by-eleven.columns{margin-left:95.3333333333%;}.offset-by-one-third.column,.offset-by-one-third.columns{margin-left:34.6666666667%;}.offset-by-two-thirds.column,.offset-by-two-thirds.columns{margin-left:69.3333333333%;}.offset-by-one-half.column,.offset-by-one-half.columns{margin-left:52%;}}.wikitable.mw-collapsible caption{border:1px solid rgba(170,170,170,0.37);border-bottom-width:0;background-color:rgb(249,249,249);}.wikitable.mw-collapsible.mw-collapsed caption{border-bottom-width:1px;}div.vectorMenu ul{display:flex;flex-flow:column;}.mw-category-group{-webkit-column-break-inside:avoid;page-break-inside:avoid;break-inside:avoid;}.mw-category-group:nth-child(1):nth-last-child(1),.mw-category-group:nth-child(1):nth-last-child(2),.mw-category-group:nth-child(2):nth-last-child(1){-webkit-column-break-inside:auto;page-break-inside:auto;break-inside:auto;}"
|
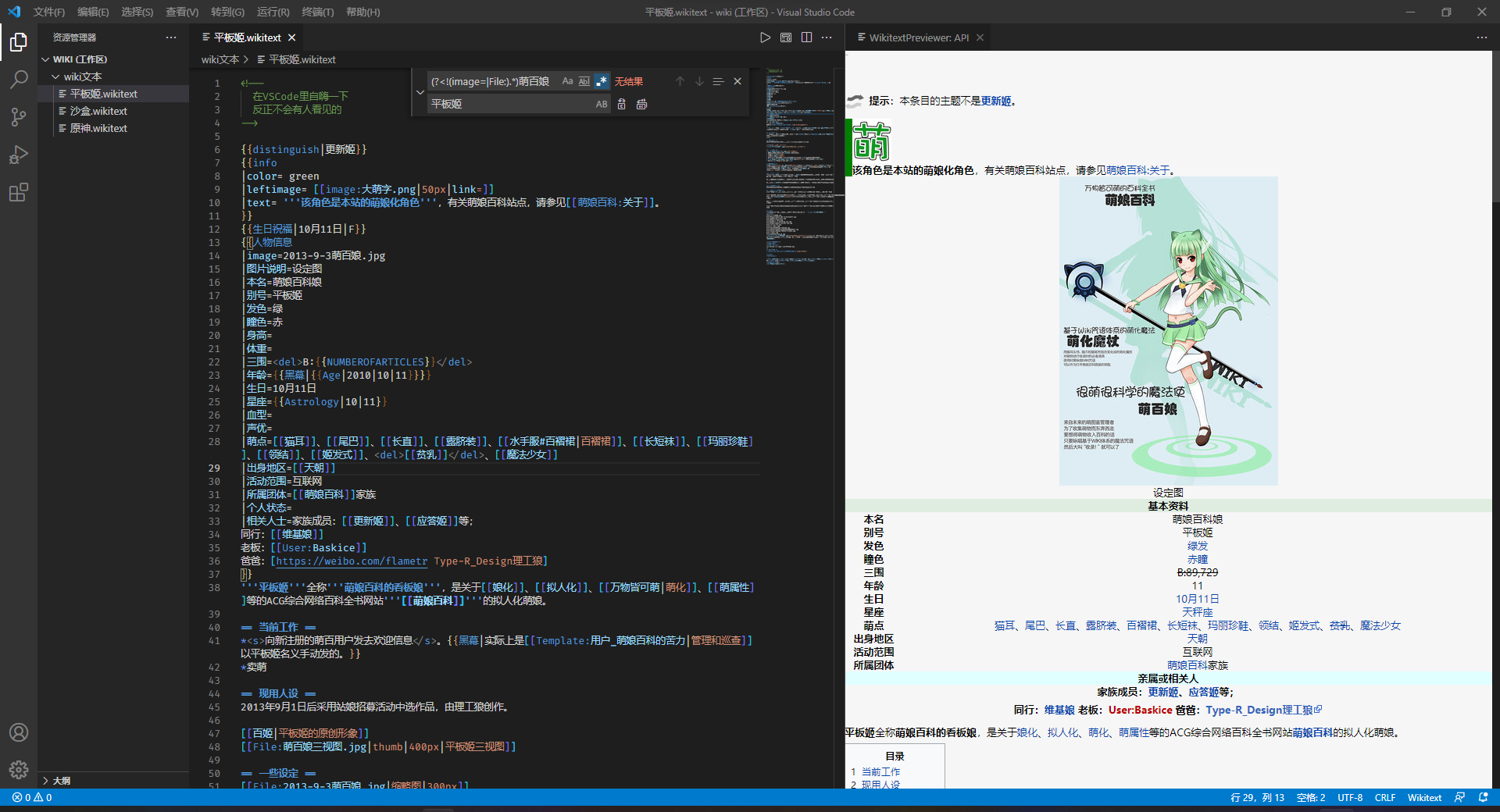
設置完成後,可輸入一段wikitext,然後點擊右上角的預覽按鈕,或按Ctrl+⇧ Shift+V預覽,如果配置正確,將會在右邊看到條目的顯示效果(參見頭圖)。
使用Wikitext擴展
- 在VS Code中按下F1並搜索「Wikitext」即可看到所有支持的指令。目前擴展支持的指令如下:
- Wikitext: View the page
- 查看指定標題的頁面。
- Wikitext: Login with your account
- 如果設置好了用戶名和密碼,此功能可用來登錄您的賬號。
- Wikitext: Logout, if you are already logged in
- 登出已經登錄的賬號。
- Wikitext: Pull page to edit
- 提取指定標題的源碼以供編輯。目前萌百暫時不支持此功能,如果需要編輯請手動從網頁版萌百複製源碼。
- Wikitext: Get preview
- 預覽當前正在編輯的源碼的顯示效果。快捷鍵為Ctrl+⇧ Shift+V,或可以點擊右上角的預覽按鈕。
- Wikitext: Post your edit to the website
- 將編輯器的源碼提交到指定標題的頁面中。請注意,此功能會覆蓋整個頁面的源碼,在提交前請務必確定編輯器內的源碼是完整的,否則可能會對頁面造成破壞。可以考慮將源碼手動複製提交到網頁版上。
- Wikitext: Add a web citation
- 【實驗性】將網站域名轉換成引用格式。目前該功能不可用。
其他在VS code中編輯的小技巧
- 使用Ctrl/⌘ Cmd+F查找,使用Ctrl+H替換,支持正則查找。
- 使用Ctrl/⌘ Cmd+/可以注釋選中的內容,被注釋的內容不會在頁面中顯示出來。再按一次取消注釋。
- 選中所需內容後按下鍵盤上可配對的符號鍵(如"、{、[、<等)可以將內容用對應的符號框起來,可用來將普通文本轉寫為內部鏈接。
- 選中多行的情況下按Tab ↹鍵可在行首統一插入一個縮進,按⇧ Shift+Tab ↹將統一刪除行首的一個縮進,可用於整理排版。
- 按住鼠標中鍵後拖動將會進入多行編輯模式,可以用來在行首快速添加列表符以及製作ASCII藝術。
- 可以使用預置代碼來減少鍵入,參見幫助:使用VSCode協助編輯條目/預置代碼
問題排查
下面列舉在使用中可能存在的問題。
頁面無法預覽
- API是否配置正確?程序是否提示需要重啟?
- code-workspace文件的優先級高於全局設置(即settings.json),是否code-workspace的錯誤參數覆蓋了全局設置的參數?
- 將代碼放在沙盒上測試一下,是否存在讓萌百報錯的代碼?
- 試試編輯其他的頁面,也許擴展不支持萌百的某些特性?
- 如果原本能夠預覽後面突然就不能預覽了,可能是API訪問過於頻繁導致出現驗證碼,只需要登錄網頁版萌百通過驗證即可繼續預覽。
Wikitext: Add a web citation 生成引用失敗
此功能基於互聯網數據庫archive.org實現,該網站暫時無法在中國大陸正常訪問,目前也暫時沒有更換該數據庫的方式。
如果確實需要引用,可以以「[url][標題]-[作者]-[網站名稱]-[發表日期]-引用於[引用日期]」為格式撰寫
| |||||||||||||||||||||||||||||||||||