萌娘百科讨论:讨论版/技术实现/存档/2022年05月
![]() 讨论版【技术实现】档案馆
讨论版【技术实现】档案馆
关于MoeSkin中flex盒子的gap属性
能用子元素的margin就用子元素的margin,很多国产浏览器并不支持flex盒子的gap属性。
无可否认的是,有很大数量的用户使用着这些浏览器。除非摆烂,否则请重视这些用户的体验。 あめろ 讨论 2022年4月22日 (五) 21:36 (CST)
MoeSkin皮肤:td的background-color
已经给<table>设置了background-color的情况下
.mw-datatable, .mw-json, table.wikitable {
background-color: var(--theme-background-color);
border-color: var(--theme-footer-bottom-color);
color: inherit;
}
再给<td>设置background-color的意义何在?
.mw-datatable>*>tr>td, .mw-datatable>tr>td, .mw-json>*>tr>td, .mw-json>tr>td, table.wikitable>*>tr>td, table.wikitable>tr>td {
border-color: var(--theme-footer-bottom-color);
background-color: var(--theme-background-color);
}
导致出现问题的页面有:
- Warma#视频作品等手动设置了表格背景色的页面;
- Help:颜色列表改动前的版本等所有使用
bgcolor赋色的表格
(对萌娘百科:MoeSkin/迁移指南所说bgcolor不受支持的质疑,另见#评萌娘百科:MoeSkin/迁移指南——MoeSkin的破坏性变更); - 使用了{{背景图片}}并含有Wkitable的页面;
……
我暂且当作是不小心写重复了。要是是为了屏蔽bgcolor而故意搞的,那你们可真会给人添堵。 あめろ 讨论 2022年4月26日 (二) 00:56 (CST)
- (▲)附议 确实从效果上给表格整体加背景色就足够了。有时我们有为表格的每行添加颜色的需求,以便表示每行元素的状态(例如比赛的输赢、作品的完结与否等等),为每个单元格都设置默认颜色会让这一需求的实现变得非常的麻烦。——Sirogohan(讨论) 2022年4月27日 (三) 23:11 (CST)
关于MoeSkin中poem的white-space
写到一半想起#关于新皮肤h2和poem的上下边距过大,算了,懒得再换地方了,新开一个话题吧。
MoeSkin的样式:
.pre, .poem {
white-space: pre-wrap;
}
<poem>不是<pre>,不要改它的white-space。参阅mw:Extension:Poem,其实现与pre-wrap毫无关系。
受害者:
<poem>test</poem>
Vector皮肤显示:
test
MoeSkin皮肤显示:
test
已造成所有使用<poem>的页面出错。 あめろ 讨论 2022年4月22日 (五) 21:29 (CST)
 感谢提醒,终于找到原因了,大乌龙事件。前几天修bug的时候我就注意到这个类了,我还以为是mw自带的,然后我才发现是我从自己的另一个项目里复制粘贴过来忘删掉的玩意儿,正好和mw的poem扩展的类名撞车了 https://github.com/FreeNowOrg/PixivNow/blob/c461d336ac09af5b5c900fc211e290edef1167bc/src/styles/formats.sass#L21
感谢提醒,终于找到原因了,大乌龙事件。前几天修bug的时候我就注意到这个类了,我还以为是mw自带的,然后我才发现是我从自己的另一个项目里复制粘贴过来忘删掉的玩意儿,正好和mw的poem扩展的类名撞车了 https://github.com/FreeNowOrg/PixivNow/blob/c461d336ac09af5b5c900fc211e290edef1167bc/src/styles/formats.sass#L21 机智的小鱼君⚡ (留言✨) 2022年4月23日 (六) 00:36 (CST)
我一般不笑,除非忍不住—— ほしみ 2022年4月23日 (六) 00:45 (CST)
- 草(————「今日も一日がんばるぞい!」(沼泽 • 讨论) 2022年4月28日 (四) 19:17 (CST)
新皮肤表格的显示不正常
如special:版本,Apex英雄/武器#武器列表
例子:Apex英雄/武器#武器列表
新皮肤
老皮肤
问题在于:
- 新皮肤页面宽度缩小,装不下原来正常的页面
- 内容溢出时没有水平滚动条,直接把溢出的隐藏起来(问题在小屏幕设备上尤为明显,比如我的平板电脑)
--二手车电商(讨论) 2022年4月18日 (一) 09:41 (CST)
顺便提一下,新皮肤下special:特殊页面左栏的圆点没了--二手车电商(讨论) 2022年4月18日 (一) 09:46 (CST)
special:版本#安装的扩展程序这个表格仍然不正常

--二手车电商(讨论) 2022年4月19日 (二) 08:19 (CST)
类似的问题
打个比方:
| 折叠 |
|---|
|
3.1415926535897932384626433832795028841971693993751058209749445923078164062862089986280348253421170679821480865132823066470938446095505822317253594081284811174502841027019385211055596446229489549303819644288109756659334461284756482337867831652712019091456485669234603486104543266482133936072602491412737245870066063155881748815209209628292540917153643678925903600113305305488204665213841469519415116094330572703657595919530921861173819326117931051185480744623799627495673518857527248912279381830119491298336733624406566430860213949463952247371907021798609437027705392171762931767523846748184676694051320005681271452635608277857713427577896091736371787214684409012249534301465495853710507922796892589235420199561121290219608640344181598136297747713099605187072113499999983729780499510597317328160963185950244594553469083026425223082533446850352619311881710100031378387528865875332083814206171776691473035982534904287554687311595628638823537875937519577818577805321712268066130019278766111959092164201989 |
旧皮肤的做法:给整个页面加上水平滚动条
新皮肤:隐藏
由于页面宽度缩小,可能有一些没有自动换行的内容(比如poem内的)被隐藏
建议:
- 给用户一个关闭右栏的选择
- 加上水平滚动条
--二手车电商(讨论) 2022年4月19日 (二) 20:17 (CST)
- 您好,对于过宽的表格类型的内容,我们有在表格最下方提供水平滚动条,没看到可能是因为表格太长导致没注意看呢,滚动条的存在便于我们查看完整的表格内容,也不影响条目整体的排版。对于类似于{{圆周率1000}}这种不让换行的模板,这边建议还是选择允许换行的模板进行条目编辑。--萌娘百科·黑卡(讨论) 2022年4月24日 (日) 10:12 (CST)
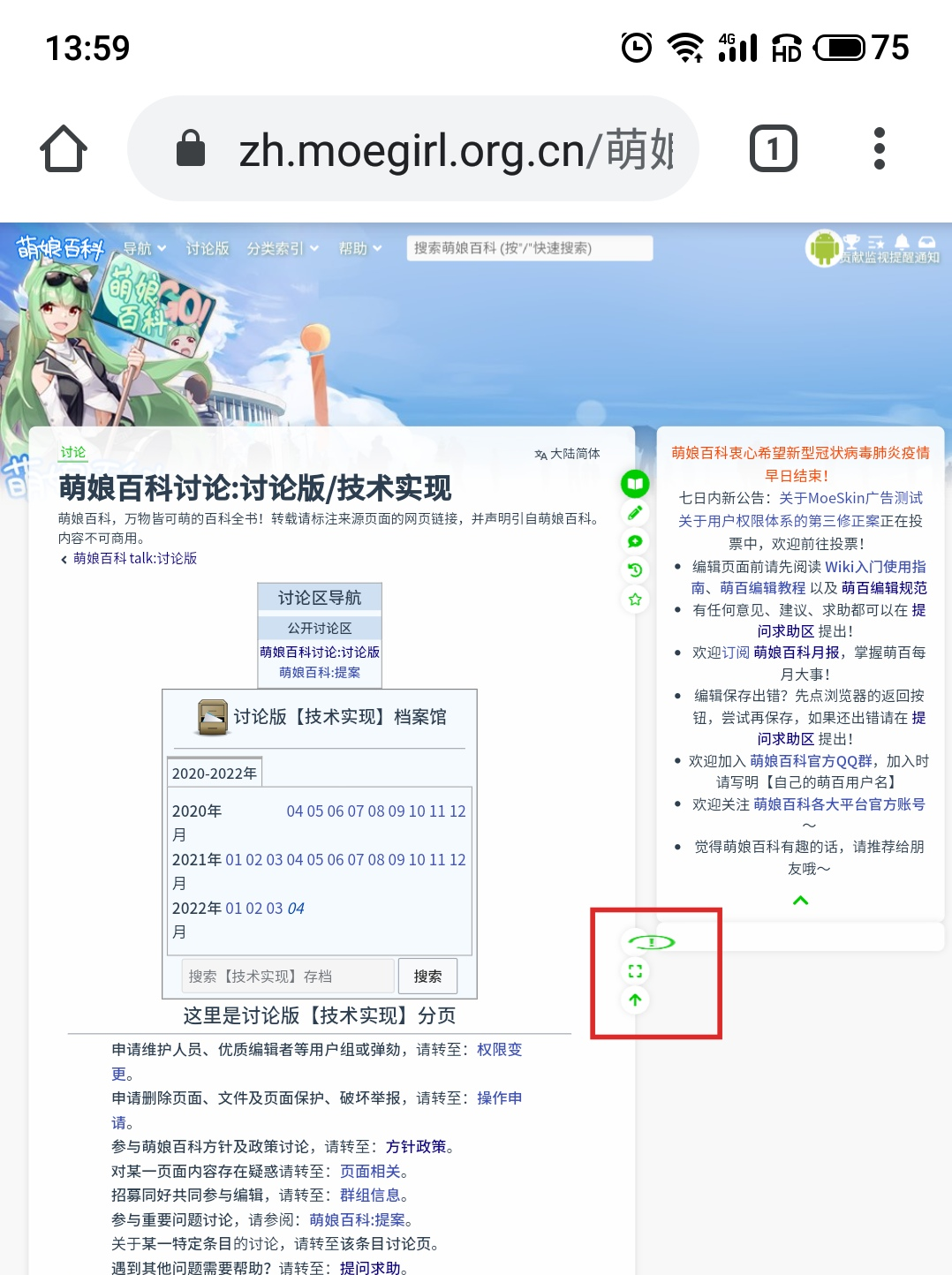
一个小bug

如图,页面右下角的固定框没有完全隐藏
--二手车电商(讨论) 2022年4月22日 (五) 19:53 (CST)
Disambiguation error
Hello. There is an error with this template, as the categories are not displaying properly. LiaMinina(讨论) 2022年4月29日 (五) 21:38 (CST)
希望全域启用名字空间的别称
(是“别称”吗,准确说法不太清楚)
简而言之,希望可以全域进行(包括但不限于)以下的转换:
- Cat:xxx -> Category:xxx
- H:xxx -> Help:xxx
- T:xxx -> Template:xxx
- U:xxx -> User:xxx
目前似乎仅主站可以这样。From Sucaiking but the Doppelganger 2022年4月27日 (三) 11:57 (CST)
- (+)同意 (▲)同上 似乎应该是“别名快捷方式”(来自U:Go)(?)--
 Takeuchi.BadEditor (讨论与留名) 2022年4月27日 (三) 13:56 (CST)
Takeuchi.BadEditor (讨论与留名) 2022年4月27日 (三) 13:56 (CST) - 这种东西就是这两周。—— ほしみ 2022年4月27日 (三) 13:59 (CST)
MoeSkin下自定义 Tabs 损坏
目前Template:明日方舟干员和Template:蔚蓝档案学生为了性能、格式、和自动化需求,使用了自定义的 Tabs 代码:原理很简单,摘取现有的 Template:Tabs 代码,用 Lua 手动实现 {{#forargs:tab...的部分,最终产生的源代码应当和 Tabs 模板生成的无大区别。但不知道为什么这两个模板都会在 MoeSkin 下做出与“禁用JS”相同的表现,即每一个tab页均直接加载显示、垂直排列;但是通过 Template:Tabs 生成的似乎就没事儿。
浏览器版本:101.0.4951.41 (Official Build) (arm64) ;操作系统:macOS Version 12.3 (Build 21E230);JS引擎:V8 10.1.124.10;访问地理位置是美国(没准JS加载不完全啥的?)
需注意这个问题似乎不同人表现不同,有正常加载的、有不大对头的……我敲了明日方舟编辑组和蔚蓝档案编辑组的QQ群,希望他们也能提供一些反馈。
— 用户名是公的驱逐舰的 壹陆 讨论·最近编辑 2022年5月1日 (日) 15:07 (CST)
- 坏事,甚至Vector下都有崩溃的……大概率和JS加载不全的关系更大,不一定是 MoeSkin 本身的问题。先“撤回请求”吧。— 用户名是公的驱逐舰的 壹陆 讨论·最近编辑 2022年5月1日 (日) 15:27 (CST)
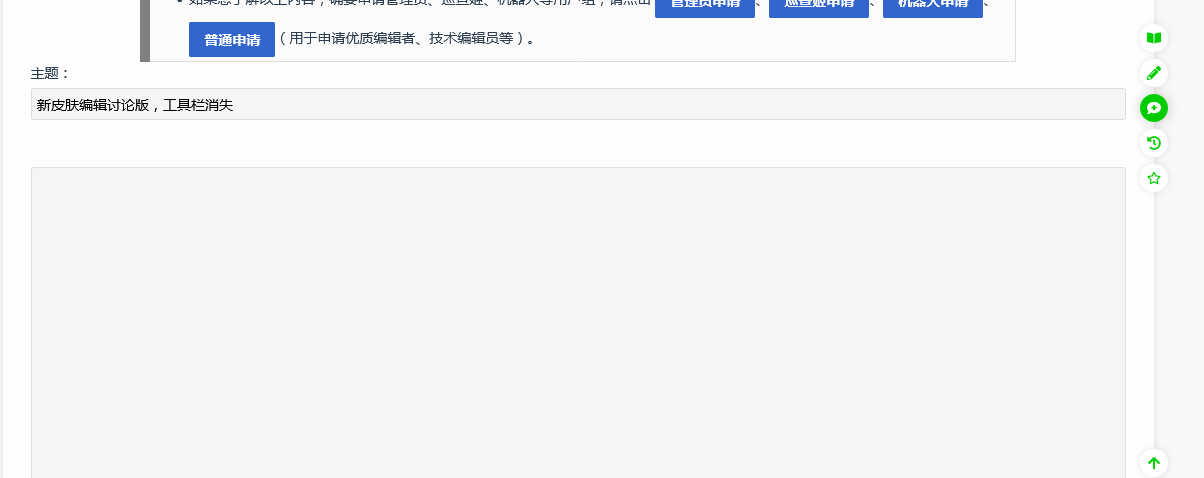
新皮肤编辑讨论版,工具栏消失
 --二手车电商(讨论) 2022年5月4日 (三) 10:25 (CST)
--二手车电商(讨论) 2022年5月4日 (三) 10:25 (CST)
TextToggleDisplay
Can you enable this widget, please? LiaMinina(讨论) 2022年5月2日 (一) 05:59 (CST)
不知道MoeSkin的修改累计是不是没有写好及建议
用户头像看到的是(贡献)分数123、(编辑)页面456、更改(次数)789。很明显,像是在测试。
提一些(&)建议 :类似于Fandom,查看正常页面时可以将公告栏和目录缩小成按钮或公告栏在展开用户头像设置隐藏按钮,条目页面可以扩大阅览范围。--Apson 'n Jassie(讨论) 2022年4月13日 (三) 17:05 (CST)
- (…)吐槽 他本来就是测试,测试还一直502……——Said by Yuzuki 2022年4月13日 (三) 17:09 (CST)
已知问题非常多,简单列举几点,其他的慢慢试,大家肯定也有想说的。 不生成目录的时候,预留的右侧目录栏不隐藏;很多小工具没有适配(如编辑序言);窄屏炸排版;没有h1的样式;右侧上栏现在列举的太多了,很卡;很卡;很卡。 先这样了,运营加油啊。From Sucaiking the WAFighter 2022年4月13日 (三) 17:18 (CST)
- 请切换到对应皮肤而不是使用useskin=moeskin的方式进行测试,它不会加载moeskin的样式、额外加载仅限vector的小工具。
- 要h1干嘛。—— ほしみ 2022年4月13日 (三) 17:51 (CST)
- 切了。【追加1】poem里面换行的行间距太大了。【追加2】wikitext表格的
border="x"参数似乎没有作用。【追加3】__NOTOC__系列状态开关:我还有用吗。【追加4】编辑框没适配Bhsd/CodeMirror高亮,出现了致命错误。From Sucaiking the WAFighter 2022年4月13日 (三) 17:59 (CST) - “要h1干嘛”:小工具里就是用的h1作分割。改小工具那个页面哒呗? From Sucaiking the WAFighter 2022年4月16日 (六) 12:11 (CST)
- 本地修复了。—— ほしみ 2022年4月16日 (六) 23:16 (CST)
- 切了。【追加1】poem里面换行的行间距太大了。【追加2】wikitext表格的
我不知道是否只有我一个人出现这个问题:在编辑页面的时候,使用moeskin皮肤会导致最后几行使用右边滑块拖动也拖不到,根本无法查看与编辑,比如:

并且今天不止一次平时用的皮肤也会崩掉,下面会显示一长串平时看不见的东西(什么隐藏分类之类的),不知和这次测试是否有关 -- 花落丿天使·Player's Score·机签页 2022年4月13日 (三) 17:45 (CST)
花落丿天使·Player's Score·机签页 2022年4月13日 (三) 17:45 (CST)
试用了一会新版皮肤,我发现了几个问题
- {{背景图片}}{{替换侧边栏底图}}不起作用,举例:糖豆人_终极淘汰赛、Bilibili娘
- 讨论版一类的页面原本隐藏了编辑全文的入口(即「编辑」一栏被替换成「请勿编辑全文」),新版界面下却可以直接点击编辑按钮编辑全文
- 「编辑中心」是什么玩意😂,为什么我点了没反应
(…)吐槽 还有我感觉这个MoeSkin界面好像B站的啊……用不习惯QwQ,我还是喜欢Vector皮肤ww —— a cup of Minteea☕ (💬) 2022年4月13日 (三) 18:28 (CST)
发现一个问题,用户框排版爆炸了(有的宽有的窄,都对不齐)(不知道是不是我设备问题)--时间微元 delta time (讨论) 2022年4月13日 (三) 18:38 (CST)
以及许多折叠模板也不能用(比如摸鱼跟摆烂),对网易云音乐的引用似乎也没有。--时间微元 delta time (讨论) 2022年4月13日 (三) 18:45 (CST)
好吧,是我网络问题,但至少不稳定就是了。--时间微元 delta time (讨论) 2022年4月13日 (三) 19:11 (CST)
还有刚刚加载的时候页面有右边一条不显示,要缩小,不知道是不是特性。--时间微元 delta time (讨论) 2022年4月13日 (三) 18:46 (CST)
( ? )疑问 在电脑上用了一会新的MoeSkin皮肤,为啥有时候打不开网页呢(一直白屏,刷新好几次才能加载),不知道是新皮肤的问题还是我电脑的问题或者还可能是我家路由器的问题--![]() 屑NoNameK
屑NoNameK只会说"啊这"(讨论) 2022年4月13日 (三) 18:58 (CST)
同时出现的菜单栏(指鼠标移到头像后出现的那个,和B站一样)和页眉的功能键重复(除了退出),可以考虑删一留一吗?--木织元(讨论) 2022年4月13日 (三) 19:01 (CST)
各位提的反馈目前都已经收到并整理啦,小工具适配问题需要先上主站之后我们再在皮肤上继续调整,一些大家都想要保留的功能也会补充的,还请给我们时间进行完善!我们真的没有摆!--萌娘百科·黑卡(讨论) 2022年4月13日 (三) 21:37 (CST)
使用新皮肤时,{{用户 用户页}}会左对齐、{{灰机折叠}}里直接给文字设置big不起作用、{{Userbox}}的info-s好像也不起作用🤪--——闲逛🧭到这个地方的Tix(◕ω◕)「工贝献」「论论版」 2022年4月13日 (三) 22:10 (CST)

我觉得PC端屏幕利用率是否低得过于感人。——CG/SS domain GOOD CONTRIBUTOR the "Kaze Iro" Legend frog (wisdom·stupidity) 2022年4月14日 (四) 22:49 (CST)
- (+)支持 ,不过现在有小工具MoeSkin经典版,大屏体验会好很多。--Cotton Candy2004(烤棉花糖)(讨论) 2022年4月27日 (三) 19:49 (CST)
- 那使用大屏的未注册的游客没有小工具怎么办?--夜羽と善子(讨论) 2022年4月27日 (三) 22:20 (CST)
- 现在明白左右为什么要离那么多距离了吧。加上AD之后,占用率也不低了。--悠远的苍穹 (Talk with me!) 2022年4月28日 (四) 15:26 (CST)
- 那使用大屏的未注册的游客没有小工具怎么办?--夜羽と善子(讨论) 2022年4月27日 (三) 22:20 (CST)
- 个人不想看到自己的分数,页面和更改数。
- 在阅读模式下,目录固定右置,比原来Vector的侧边栏占得位置更多,导致浏览页面内容变得更窄。(还有编辑预览的情况下)
- 顺便问一下可视化编辑器,和MW升级,还有草稿名字空间。
- 不过只要Bhsd版的编辑框代码高亮工具不适配我还是得用回Vector。Syntax_highlighter版的只要萌百被攻击,渲染就非常慢。--夜羽と善子(讨论) 2022年4月16日 (六) 16:01 (CST)
- 第1点我无所谓了,因为好像数据不是很准。原来第4点已经改了。
- Moeskin的背景色改为白色后,全部的{{Infobox}}如果填了「左栏颜色」参数,无法像Vector一样用白色区分每一栏,颜色粘在一起了。(可能有些用词不太准确,但用词不是重点)
- 在使用Vector的情况下的表格设置了百分比宽度后,Moeskin展开和隐藏侧栏的效果不一样。隐藏侧栏后文字不会挤在一起,展开侧栏后文字挤在一起,而现在默认展开侧栏(浏览者直接看到的状态),然而编辑的时候怎么办,按展开还是隐藏调整,页面内容比现在(Vector)还要窄?
- 再说Moeskin的文章区域的最小宽度为 600px,然而现在Infobox的宽度为280px,600px-280px=320px,280px比320px=7比8,看这最小宽度的比例。--夜羽と善子(讨论) 2022年4月26日 (二) 03:02 (CST)
除了VAR是否有其他的方法能够将标题作为折叠按钮
在模板:Toggle中,存在一个使用VAR来把标题作为内容进行折叠的范例,直接使用模板也能达到相同的效果 但是使用VAR能够把标题作为作为按钮来折叠内容,而直接使用模板则无法实现,这个有没有可代替VAR的方法呢?——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由小呀小梦妖(讨论·贡献)于2022年5月4日 (三) 15:23 (UTC+8)添加。
- 示例中的var只是为了与toggle模板中的ID格式保持一致(ID即
mw-customtoggle-和mw-customcollapsible-后面的部分),这和“把标题作为折叠内容”这一需求没有直接关联。“与toggle模板中的ID格式保持一致”这一操作实际上也没有必要,直接把{{#var:toggle_id}}替换成别的东西即可:<div class="mw-customtoggle-别的什么东西" style="cursor:pointer">上方内容</div> <div style="clear:both"></div> <div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-别的什么东西"> == 含有标题的隐藏内容 == </div>
- ( ¡ )题外话 在讨论区发言时记得用四条波浪线(
~~~~)签名。--AdorN讨论⏰2022年5月5日 (四) 08:39 (CST)
是否考虑给Moeskin环境下的W+快速编辑按钮实装图片符号
如题,截至当前(即2022年4月20日 (三) 13:33 (CST)),在Moeskin环境下W+快速编辑按钮依旧是直接标示快速编辑(而且编辑两个字会被历史按钮挡住)或QuickEdit(浏览器非简中环境时),是否考虑为其实装一下图片符号(比如あめろ有一个很好的设计成品)
--![]() Takeuchi.BadEditor (讨论与留名) 2022年4月20日 (三) 13:33 (CST)
Takeuchi.BadEditor (讨论与留名) 2022年4月20日 (三) 13:33 (CST)
- 草,我说我在历史按钮后面看到的两个“角”是什么……——C8H17OH(讨论) 2022年4月21日 (四) 03:42 (CST)
- 上面说的设计成品:(看不见的话,该换/升级浏览器了)
- 如果别把
.xicon svg的长宽写死为1em 1em(举个例子: , ,前两个图形长宽一致,后两个图形圆比方形长宽大一些,哪个更和谐?),我这个图标将成为绝杀(指设计时有更大发挥空间,不用拘束在14×14px,而可能会是15×13px),可是换不得。 - 对于不像W这件事,我尝试了一上午,无能为力了。我还是觉得蛮像的,有那个寓意就行了。 あめろ 讨论 2022年4月21日 (四) 14:21 (CST)
- (☩)意见 :不要图片符号,直接使用“W+”两个字,可以看看我的moeskin.css。--ultim_0 ( USER | TALK | WORK | 三十六方,必为大统! ) 2022年4月27日 (三) 20:36 (CST)
- 您好,很抱歉过了这么久才在这里回复,相关反馈确实已收到并整理,相关功能会在后续更新的版本中添加~--萌娘百科·黑卡(讨论) 2022年4月28日 (四) 12:00 (CST)
moeskin有两个返回顶部按钮
一个是皮肤自带的绿色上箭头,一个是小工具黑底白字的返回顶部,功能重了,而且窄屏幕下俩按钮几乎挨着,建议删除一个--悠远的苍穹 (Talk with me!) 2022年5月8日 (日) 14:26 (CST)
- 在这儿自行关闭。_USER:YOONHA~1.PAR(留言)2022年5月8日(日)06:28:21(UTC)
- 谢谢,但moeskin再过一周就会恢复默认,希望能考虑到 未登录用户 的体验。--悠远的苍穹 (Talk with me!) 2022年5月8日 (日) 14:38 (CST)
- 未登录用户也没办法启用小工具吧--by Dyhdyh (talk) 2022年5月8日 (日) 16:43 (CST)
- 请检查自己的访问状态,缓存和其他配置,Special:Gadgets#gadget-GiveYouUp这个小工具根本就不会在moeskin上加载。—— ほしみ 2022年5月8日 (日) 16:50 (CST)
- 谢谢,但moeskin再过一周就会恢复默认,希望能考虑到 未登录用户 的体验。--悠远的苍穹 (Talk with me!) 2022年5月8日 (日) 14:38 (CST)
- 刷新完之后,条目页没了,但moeskin参数设置页仍有。按理来说,这页不加载小工具,为什么会有返回顶部字样呢--悠远的苍穹 (Talk with me!) 2022年5月8日 (日) 18:03 (CST)
- 原来是在参数页使用了widget,不错的设计,感谢修复!--悠远的苍穹 (Talk with me!) 2022年5月8日 (日) 18:36 (CST)
- 刷新完之后,条目页没了,但moeskin参数设置页仍有。按理来说,这页不加载小工具,为什么会有返回顶部字样呢--悠远的苍穹 (Talk with me!) 2022年5月8日 (日) 18:03 (CST)
一个虚拟主播用到的字无法成功预览“豆”
输入“豆”字时,预览条目时变成了“豆”字(如果你发现这两个字在网站显示时一模一样,请点卡本条目的编辑即可知道区别——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由MrNewt(讨论·贡献)于2022年5月6日 (五) 13:57 (UTC+8)添加。
- 荳,使用
-{内容}-即可防止文字被错误转换,具体参见Help:繁简转换。另外在讨论版发言后,您需要用~~~~签名。—— Zyszhao.GE·讨论页·留名版·坦闪组 2022年5月6日 (五) 14:08 (CST)
Zyszhao.GE·讨论页·留名版·坦闪组 2022年5月6日 (五) 14:08 (CST)
但荳字仍然无法在条目的标题显示,一旦预览过后,带有荳字的条目将会被变成豆字,内容上可以用-{内容}-,但是条目的标题无法使用-{荳}- ——MrNewt(讨论) 2022年5月6日 (五) 16:20 (CST)MrNewt
- {{标题替换}}。——
 Zyszhao.GE·讨论页·留名版·坦闪组 2022年5月6日 (五) 16:23 (CST)
Zyszhao.GE·讨论页·留名版·坦闪组 2022年5月6日 (五) 16:23 (CST) - Help:高级字词转换语法#转换标签,使用
-{H|荳}-,使全文不转换“荳”字。—— あめろ 讨论 2022年5月6日 (五) 17:25 (CST)
换MoeSkin后手机无法自动跳转手机版
如题— Kathying talk contribs 2022年5月4日 (三) 19:16 (CST)
关于moeskin的排版问题
总体来看,moeskin皮肤会比旧版皮肤更加美观,但排版上还存在缺陷。比如目录只能置于左侧,许多内容会叠加在一起,页面混乱。个人觉得旧版的排版会更加合理,能否在美化页面的同时保留旧版排版? P.S.新皮肤的广告想必是有原因的,但还是实在看不惯广告啊。--森语海声(讨论) 2022年5月2日 (一) 13:54 (CST)
不知道该怎么说,总之用户页面一团糟,个人信息栏导致签名版混乱。也有可能是我的问题,但怎么调整都不行啊。--森语海声(讨论) 2022年5月2日 (一) 14:01 (CST)
- @森语海声 我看了一下您的用户页,排版乱掉并不是MoeSkin的原因,而是签名板写死了宽度,页面宽度小于签名版+信息栏的时候就炸了((
- 我擅自改了一下,看上去没问题了。
我水平比较烂,如果抓个活跃技术编辑给你修一下更好——Ithea℗╱ 淮南皓月 🌙 2022年5月2日 (一) 18:07 (CST)
@淮南皓月 谢谢!--森语海声(讨论) 2022年5月2日 (一) 19:02 (CST)
MoeSkin的几个小问题
- <sup>标签影响了其所在行的行高。虽然有一条
sub,sup{line-height:1},但这条样式被一条对一大串标签生效的font:inherit覆盖掉了,导致<sup>的line-height与其父元素一致,结果是有<sup>时的行高比正常的行高高出一截(一个对比:Special:固定链接/5907393)。不知是否故意而为,但私以为上下标这类东西不应该影响行距。 - <code>标签的字体大小设置成了
.875em。正常的字体大小(14px)已经挺小的了,再缩小字体可能对于小屏桌面端用户不太友好。 - <code>和<pre>的字体:
font-family: JetBrains Mono,Courier New,Courier,monospace;
大多数用户的系统应该都没有安装JetBrains Mono,而Courier New则是多数系统的预装字体,最终结果是:对于大多数用户,除编辑框外的代码块全都变成了Courier New,而对于我这种极度不喜欢Courier New的人来说,要么去装JetBrains Mono,要么自己手动在moeskin.css里覆盖font-family。我不认为在皮肤里指定用户该看哪种等宽字体有什么明显必要,直接font-family:monospace即可。
- 右下角悬浮工具条按钮和IPE按钮部分重叠,且收起工具条时工具条中的文字没有正确隐藏(如右图),在最新版Edge、Chrome、Firefox、Opera中均复现。
以及催更一下W+图标
--AdorN讨论⏰2022年5月1日 (日) 13:06 (CST)
- IPE重叠问题好像取决于屏幕大小,我的(1920*1080)就没重叠。--Cotton Candy2004(烤棉花糖)(讨论) 2022年5月1日 (日) 15:43 (CST)
- IPE可以手动拖走(好像是这样)--
 Takeuchi.BadEditor (讨论与留名) 2022年5月1日 (日) 23:01 (CST)
Takeuchi.BadEditor (讨论与留名) 2022年5月1日 (日) 23:01 (CST)
对 MoeSkin 提出一点请求
可以把
span[lang] {
font-family: initial;
}
这个规则给去除吗,这个对于在用户CSS中使用自用字体的人很不友好 --MnO43- 2022年5月1日 (日) 15:38 (CST)
- 可这个不是MoeSkin加的啊,这是MediaWiki:Gadget-site-styles.css里的。 あめろ 讨论 2022年5月1日 (日) 16:01 (CST)
希望将宽屏显示内容的按钮放在上方显眼的位置
新皮肤感觉在内容显示上面相比于之前的旧皮肤要小很多,然后想宽屏显示却发现按钮放在一个很不起眼的地方,不太方便,而且宽屏显示后目录就会和公告一起合并了,十分不方便。希望能够改善,谢谢! --KIRIN ICE(讨论) 2022年4月30日 (六) 23:59 (CST)
MoeSkin 右下 toolbar 的在折叠下的显示问题
我注意到 MoeSkin 右下角工具栏在折叠为小齿轮后文字依然可见,这在深蓝色的广告背景前更加明显。
User:Bhsd/moeskin.css 中,相关代码为: (#L1-3)
#moe-global-toolbar.is-show .toolbar-inner-container {
overflow: visible;
}
是否可以直接将 overflow 改为 hidden?
—— Ant 1597 ( 论 , 献 , 志 ) (回复时请 @我, 感谢.) 2022年5月2日 (一) 02:57 (CST)
- 应该是这样吧?
#moe-global-toolbar.is-hide .toolbar-inner-container { overflow: hidden; }--AdorN讨论⏰2022年5月2日 (一) 12:14 (CST)
flashmp3显示错误
 如图--一条屑鱼七罢了~(讨论) 2022年5月1日 (日) 18:13 (CST)
如图--一条屑鱼七罢了~(讨论) 2022年5月1日 (日) 18:13 (CST)
- 复现,F12查看应为
#mw-content-text p, .mw-parser-output p {margin: .6rem 0; line-height: 1.6;}覆盖了SM2样式表中的.sm2-playlist-bd .sm2-current-item {margin-top: .5px;}所致。——GuoPC · 論 · 獻 2022年5月2日 (一) 10:03 (CST)
Yugi Muto article
Why is the History section in this article hidden? LiaMinina(讨论) 2022年5月3日 (二) 05:48 (CST)
- It seems like the
{{SpoilerBar}}template you're trying to use is based on{{Info}}, but in the English MPG project, the{{Info}}template is based on a<table>element rather than<div>. Note that it's not possible to have a table-based element in the title of{{Hide}}, otherwise the system will be confused which table to hide.
- As for the article you're currently working on, I would recommend you to remove the parent
{{Hide}}template, and simply use the child{{Hide}}for each episode, along with a{{SpoilerBar}}at the section top. This should be sufficient to hide all the spoiler contents. Alternatively, changing the title of the parent{{Hide}}to some normal text may also work.
- But at some point you may try to request some help from the administrators to redo the
{{Info}}template in a better approach. --Sirogohan(讨论) 2022年5月3日 (二) 10:11 (CST)
表格不显示
新版本下的部分表格不显示
旧版本 新版本
新版本 ——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由夜醉听涛(讨论·贡献)于2022年5月1日 (日) 16:19 (UTC+8)添加。
——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由夜醉听涛(讨论·贡献)于2022年5月1日 (日) 16:19 (UTC+8)添加。
- @Chi_ZJ2隔壁管理员觉得此事有待商榷。下图为她的原话

--夜醉听涛(讨论) 2022年5月2日 (一) 15:04 (CST)
zh的MoeSkin的跨语言链接呢
请问zh的MoeSkin的跨语言链接在哪里?我没找到跨语言链接。--夜羽と善子(讨论) 2022年4月29日 (五) 01:35 (CST)
- 您好,由于en和jp暂时未安装moeskin,通过跨语言链接跳转过去的相关页面仍然是vector皮肤,因此暂时未设置跨语言链接。--萌娘百科·黑卡(讨论) 2022年5月5日 (四) 18:30 (CST)
MZH语言自动转换失效
如题 清快取也不行—— Kathying talk contribs 2022年5月12日 (四) 12:41 (CST)
- 应该与昨晚维护有关,在special:参数设置再设置一下应该就好了。--お
愿( )い目觉( )めを忘( )れたままで パジャミィ(废人) 2022年5月12日 (四) 12:47 (CST)
使用MoeSkin经典版时出现的问题
使用MoeSkin经典版且折叠侧栏后,左侧工具气泡显示的方向错了,导致点不到更多里的按钮(比如移动页面)--Cotton Candy2004(烤棉花糖)(讨论) 2022年5月2日 (一) 18:32 (CST)
解决不了问题就解决出问题的功能是吧。话说改了以后在有背景图片的条目里感觉还是以前的半透明好,现在全透明看不清字了。--Cotton Candy2004(烤棉花糖)(讨论) 2022年5月3日 (二) 11:36 (CST)
- 现在又改回来了,看接下来怎么改吧。--Cotton Candy2004(烤棉花糖)(讨论) 2022年5月5日 (四) 07:02 (CST)
日文版萌娘百科,参数设置上的“显示”栏目中没有新版的“MoeSkin”皮肤

如图所示。
可以发现,在日文版萌娘百科上的参数设置当中“显示”栏目里,“皮肤”一栏里并没有新版MoeSkin皮肤的选项。难道说这里的技术人员并没有重视多语言版本的萌娘百科了吗? --一个可爱且默默的宅男而已。 2022年4月30日 (六) 23:53 (CST)
- 应该也从来没有过移动端适配。From Sucaiking But the Doppelganger 2022年4月30日 (六) 23:54 (CST)
- 测试公告只在中文萌娘百科发布了。也不见得你重视其他语言版本的萌娘百科了。—— ほしみ 2022年5月1日 (日) 03:14 (CST)
- 您好,en和jp目前暂未实装moeskin皮肤,根据实际需求,后续可能会在英萌和日萌中安装,敬请期待~多语言版本的萌娘百科需要大家共同建设,各位编辑们也要多多去英萌和日萌看看哦。--萌娘百科·黑卡(讨论) 2022年5月5日 (四) 18:49 (CST)
希望在编辑框里加入“以其他皮肤预览”的功能
如题。MoeSkin的广泛测试以及之后的正式实行,使得编辑者要进行更多的适配。因此需要一个功能来预览在其他皮肤下的预览效果。From Sucaiking But the Doppelganger 2022年4月30日 (六) 23:51 (CST)
- MW1.31下做不到。—— ほしみ 2022年4月30日 (六) 23:54 (CST)
- @星海子 要不我现在就写一个给你?——移动版用户 Bhsd 2022年5月1日 (日) 02:04 (CST)
- 升级之后可以一键解决的东西,现在做反而会导致更容易waf,值得么?—— ほしみ 2022年5月1日 (日) 02:06 (CST)
- 第一,这两周升级吗?第二,请问如何导致更容易waf?——移动版用户 Bhsd 2022年5月1日 (日) 02:09 (CST)
- 还有恕我孤陋寡闻了,请问这是哪个MW版本的哪个新功能?——移动版用户 Bhsd 2022年5月1日 (日) 02:11 (CST)
- 升级确实有在做,更多api请求如何不导致waf。
- 1.32+即可,URL中添加useskin=vector可以正常加载gadget的vector样式和工具,可以在useskin=vector下进行编辑和预览。—— ほしみ 2022年5月1日 (日) 02:33 (CST)
- 杀鸡焉用牛刀,这要API干什么?——移动版用户 Bhsd 2022年5月1日 (日) 02:41 (CST)
- @星海子,现在就可以useskin啊?参考Mediawikiwiki:Manual:Skin_configuration,这个特性大概是1.16之前就有的。虽然中途不能简单地切换,但是开两个页面预览大概不是什么难事。不是很清楚1.32+的魔法是什么程度的,可以中途动态切换skin而不用再提交一次预览请求吗?— 用户名是公的驱逐舰的 壹陆 讨论·最近编辑 2022年5月1日 (日) 15:36 (CST)
- 1.31及以前用useskin不会正确加载对应皮肤的样式。例如你在vector下用useskin=moeskin,加载的小工具和所有样式表仍然是vector的。—— ほしみ 2022年5月1日 (日) 15:40 (CST)
- 升级之后可以一键解决的东西,现在做反而会导致更容易waf,值得么?—— ほしみ 2022年5月1日 (日) 02:06 (CST)
- @星海子 要不我现在就写一个给你?——移动版用户 Bhsd 2022年5月1日 (日) 02:04 (CST)
- 您好,我们已收到您提出的需求,我们将在认真评估该需求之后,在后续版本进行更新,还请耐心等待。--萌娘百科·黑卡(讨论) 2022年5月5日 (四) 18:40 (CST)
MoeSkin侧边按钮显示变形

如图所示,页面反馈按钮在我手机Chrome浏览器上显示变形,折叠侧栏和回到顶部按钮显示正常,另外想问一下,编辑首段的小工具是不是因为新皮肤不支持所以关闭了?现在如果要编辑页顶模板和信息模板等内容就必须点编辑整个页面了。--W3jc(讨论) 2022年4月30日 (六) 16:59 (CST)
我这里PC端有同样的问题。--一个普通的的b站用户 2022年5月1日 (日) 00:04 (CST)
- 可以提供一下浏览器和设备信息么? —— ほしみ 2022年5月1日 (日) 00:07 (CST)
- 浏览器是Cent Browser 版本 4.3.9.248(正式版本) (64 位) (Chromium 86.0.4240.198)系统版本是Windows 11 专业版21H2--一个普通的的b站用户 2022年5月1日 (日) 00:22 (CST)
- @星海子 Chrome 81.0.4044.117 Android 8.1.0 魅族16X。--W3jc(讨论) 2022年5月1日 (日) 10:11 (CST)
确实,我也有这个问题,一开始还想操刀重装设备(重度强迫症)——Aponia(讨论) 2022年5月4日 (三) 09:53 (CST)
- 您好,已收到您反馈的相关问题,我们将会在核查问题后,在后续版本更新中修复该问题。
- ps.编辑序言及其他小工具还在逐步适配中,还请耐心等待。--萌娘百科·黑卡(讨论) 2022年5月5日 (四) 18:36 (CST)
关于MoeSkin皮肤广告实现的若干看法与建议
各位好,我是Dianliang233。先自报家门,我是从中文Minecraft Wiki出来的wiki编辑者,在MCW曾经做过几个小职;随后与MCW一起搬(收购)到Fandom(前Wikia),做了Fandom中文社区中心管理员。
就MoeSkin整体来看,我是很喜欢这款皮肤的。这款皮肤可以看出来借鉴了很多MediaWiki皮肤的优秀设计,如顶栏作为导航,开辟右侧栏等等。不能否认的是,MoeSkin确实存在或多或少的设计问题和QOL(Quality of Life)问题,但我很高兴的是,开发组和产品组可以很好地、很高效地解决已经反馈的问题。然而,MoeSkin今天(2022.4.28)上线的广告显示,我是有一些不满的。
首先,我还是要重复祖师爷那句话:商业本无过,广告亦非恶。我并不是来批判广告存在的必要的,而是来批判MoeSkin目前广告展示方法的不足的。
MoeSkin的目前广告展示有什么问题呢?MoeSkin采用了把广告铺在页面下方,也就是页面背景的方式。这一个方法十分罕见,据我所知也就只有如游民星空采用这一形式的广告。它的优势是很明显的:
- 不遮挡、占用实际内容,废物利用了因为保障阅读体验留白的屏幕空间。
- 很大,很显眼,可以获得不错的点击率。
然而,它的缺点也不少。
首先,页面背景这一空间已经在萌娘百科得到了非常充分的应用,成为了编辑者展示页面个性,配合主题内容的重要方式,起到了美化了页面的作用。自定义页面背景的实际应用在萌娘百科中数不胜数。广告虽然没有覆盖内容,但覆盖了这一已经被利用了的空间,这显然是不合适的。从UX的角度,读者为了查看页面背景,每打开一次页面就要关闭一次广告,UX是很差的。
其次,页面背景广告面积大,这是一把双刃剑。广告面积大,是可以吸睛的。然而,广告究竟是广告,大面积的广告是无法融入(blend)进内容和皮肤本身的。现在测试阶段展示的是符合萌娘百科设计系统的APP推广,但用户能接受大红色的游戏海报(我假设这应该是萌娘百科广告的主要客户)出现的反差吗?不一定。同样,从UX的角度,大广告极易误触。
而且,页面背景广告的应用有限,尤其很难在窄屏设备和移动端有效展示内容。
综上所述,MoeSkin目前的广告展示方式不适合萌娘百科。
怎么解决广告问题呢?我建议还是走传统老方式:1)在桌面端添加siderail(侧边栏)/页面首尾/底部浮动的广告;2)在移动端的段落之间添加广告。
不过,这也不意味着背景广告就是完全不可利用的。我认为,背景广告是一次很好的尝试,只要能够再倾注一些心思,一定是可以非常好地实现推广效果的。我暂且想到了两种利用页面背景的方法:
- 企划推广。这类广告有一个特点,就是不一定真的要频繁展示,一个用户展示5-6次即可。如果用户对其感兴趣,必然会被吸引。
- 定制广告。如果有(在萌娘百科有产品被收录)的企业需要定制推广需求的话,可以在与产品相关的页面上定向展示广告。这样既达成了推广目的,又与页面主题契合。然而,这个方案需要公司保证广告的展示不会影响萌娘百科的编辑独立性(editorial independence)和客观中立的原则。且短期内可能无法实现。
以上为我作为一个其他wiki编辑者和普通萌百读者对广告的看法。我的wiki编辑经验满打满算也就3年,且外行人可能有对萌娘百科站情与公司商业计划不太了解的地方。如有不足或谬误,还请各位萌百的前辈们多多批评指教。--Dianliang233(讨论) 2022年4月28日 (四) 21:25 (CST)
- 我本来以为背景广告只会在没有背景图和左下角图的页面显示,没想到不是,我强烈建议在背景图片或左下角图的情况下不要显示广告。——C8H17OH(讨论) 2022年4月28日 (四) 21:49 (CST)
- (+)支持 我觉得广告还是放在条目顶端的空白区域
其实我本来想官方能不能把站务通知放在条目上方偏右一点的位置的或者条目末尾好一点。--Cotton Candy2004(烤棉花糖)(讨论) 2022年4月29日 (五) 01:23 (CST)
- (+)支持 MoeSkin目前的广告展示方式对窄屏设备极其不友好,比如说 我 就 看 不 到 一 个 完 整 的 萌 百 娘 。
( ¡ )题外话 MoeSkin原来保修移动端吗-- Takeuchi.BadEditor (讨论与留名) 2022年4月29日 (五) 10:24 (CST)
Takeuchi.BadEditor (讨论与留名) 2022年4月29日 (五) 10:24 (CST)
- (+)支持
MoeSkin对于部分显示比例并不太长而又又更适合移动端视图的设备(如安卓平板通行的16:10)来说,似乎会导致阅读区的单行文字容纳数减小而导致疯狂换行,或是文字整体变小至视力测试水平,所以建议适当将两侧其中一个广告作缩减处理或另寻安置处所谓实践是检验真理的唯一标准,亲测后发现事实是根本难以不见广告,曝光度不足
而且存在遮挡背景图片的风险 --Errorcode250 2022年4月29日 (五) 21:11 (CST)
- (:)回应 好不容易修好了背景图片的问题(关于萌百新皮肤加入隐藏侧栏按钮后背景图片的一些问题),现在换广告挡着了
 。--Cotton Candy2004(烤棉花糖)(讨论) 2022年4月29日 (五) 21:38 (CST)
。--Cotton Candy2004(烤棉花糖)(讨论) 2022年4月29日 (五) 21:38 (CST)
- (:)回应 各位好,很抱歉此时才来回复各位的反馈。此前由于moeskin的广告刚进入广告测试阶段,考虑十分欠缺,甚至出现了用户每刷新一次网页都会展示广告的过失,极大地影响了各位体验moeskin的用户之使用体验,在此,我身为moeskin及其广告的负责人,向各位道歉!真的非常抱歉!
- 在收到各位的反馈之后,我们紧急修改了广告显示的范围和关闭按钮的记忆时间,极大程度上减少了广告的呈现次数,在尽可能保留用户体验的情况下展示广告。
- 同时,我们并不采用siderail(侧边栏)/页面首尾/底部浮动的广告,其最大的原因就是,在这些广告出现的时候,会占用用户对网页内容的阅读范围,并且其中的广告内容并不可控,是一种非常生硬的广告展示方式。为了追求广告对网页内容最低限度的影响,和最大化广告显示范围(我们认为在左右挂一个悬浮窗展示广告有点low),我们参考了游民星空,做出了现在这样的广告展现形式。但请各位放心,我们不会接受那种大红色的、奢华浮夸的网页游戏广告。--萌娘百科·黑卡(讨论) 2022年5月5日 (四) 18:13 (CST)
moeskin广告遮挡使得{{背景图片}}无法显示,同时希望关闭按钮加入记忆功能
{{背景图片}}在广告之下无法显示出来。建议在含有这类模板的条目不显示广告,或令其index小于backgroudimage。否则这个模板的意义就不在了。同时建议为关闭按钮加入记忆,用户关闭广告后在加载其他界面也不再显示,以提升用户使用体验。--悠远的苍穹 (Talk with me!) 2022年4月28日 (四) 15:41 (CST)
- 您好,很高兴能收到您的反馈。在了解您提出的需求之后,我们第一时间对广告功能进行了修改,目前已为广告的关闭按钮加入了记忆时间,并限制广告只出现在(主)名字空间的阅读页面。但是很抱歉,出于维持广告的展示次数,我们暂不支持使广告的index小于backgroudimage,若是不愿意在有背景图片的条目中见到广告,您可以选择关闭广告,希望记忆时间的加入能够在一定程度上完善您的使用体验。--萌娘百科·黑卡(讨论) 2022年5月5日 (四) 17:44 (CST)
评萌娘百科:MoeSkin/迁移指南——MoeSkin的破坏性变更
已知旧版皮肤仍会被使用:
- Q:旧版皮肤会被删除吗?
- A:我们没有删除旧版皮肤(Vector)的计划,不论是测试过程中亦或测试结束后,您都可以随时切换回旧版皮肤。”
“破坏性变更”
本页面列出了萌娘百科旧版皮肤 Vector 到 MoeSkin 的主要破坏性变更。
所言极是。这可不幽默。
模型盒子
任意元素(
*)模型盒子(box-sizing)已变更:content-box→border-box
这样做或许对开发皮肤有好处,但对编辑者没有任何好处。
由于MoeSkin与另外两个皮肤上正文区的box-sizing不一致,为了在三个皮肤上都显示正常,编辑者不论是打算使用content-box还是border-box,都需要覆盖box-sizing(例:Special:差异/5883504),加重了编辑者的负担。倘若编辑者仅在一个皮肤上编辑,没有注意到其他皮肤上的效果,很有可能造成其他皮肤上非预期的结果。
如果所有皮肤正文区的box-sizing都统一为content-box,则编辑者仅需在打算使用border-box时覆盖box-sizing。
解决方法很简单:加一条
.mw-parser-output * { box-sizing: content-box; }即可。
我已经给出了为什么值得统一以及可行的方法,如果不打算统一的话还请给出一个合理的理由,并千万要把导致的问题都找到然后解决哦!
Deprecated
数个被标记为
Deprecated的 HTML 属性不再受支持:[MESKN 1][MESKN 2]
- 全局属性:
alignborderbgcolorcolor- <table>及相关标签:
cellpaddingcellspacing
不知是有意不支持某些属性的,还是在设计样式时不得已覆盖这些属性的。看上去多数是不得已。
如果有的属性是有意不支持的:
- 第一,仍有像#MoeSkin的几个小问题的事吧?千万要把导致的问题都找到然后解决哦!
- 第二,就算解决了当前的问题,无法保证将来使用另外两个皮肤的编者不会继续使用这些属性。倘若编辑者仅在另外两个皮肤上编辑,他使用了这些属性,在这两个皮肤上效果正常,很有可能造成MoeSkin上非预期的结果。用滥用过滤器防止将来的使用?——如果真用滥用过滤器了,为什么还要皮肤来过滤呢?
如果是不得已覆盖这些属性的:
- 我这里有一个办法可以解决
bgcolor不受支持的问题,见#MoeSkin皮肤:td的background-color。
行为不一致是灾难性的,徒增编辑者的负担。—— あめろ 讨论 2022年4月26日 (二) 00:56 (CST)
- @萌娘百科·娜娜奇,机智的小鱼君 不,我错了!我给出解决
box-sizing的方法不可行,给你添麻烦了,我爬!我忘了table等一些元素默认是border-box。先撤销更改吧。 - 如果把Vector和MinervaNeue内容区统一成border-box或许也行,就是得挨个检查所有同时出现
height/width与border/padding的元素。 あめろ 讨论 2022年4月26日 (二) 14:57 (CST)- @あめろ非常感谢您近期提出的多个建设性意见,我们也许不能完全按照您提出的建议进行修改,但是对于您的建议我们都有经过充分的会议讨论。
- 您首先提到了flex盒子中的
gap属性,我们通过google analytics的数据分析显示,在过去的半年里,仅有小于3%的访问用户浏览器是不支持gap属性,因此我们暂时对其不做更改。 - 其次,有关“破坏性变更”的问题,事实上在开发过程中不可避免地会遇到,保留 Vector 并不意味着两者完全一致,我们承认在短时间里会给维护着复杂模板的编辑者们带来一些困扰,但我们一定会尽最大可能降低编辑者们的负担;
- 最后,关于内容盒子,目前浏览器对不同元素的内容盒子处理本身就是不一致的,因此现在主流的处理方式会把
box-sizing统一成border-box。我们承认这对一些大量使用定位元素的复杂模板造成了一些影响,但这需要我们一起做出改变。 - 再次感谢您提出的宝贵意见,我们希望能够继续听取您更多的意见!--萌娘百科·黑卡(讨论) 2022年4月26日 (二) 16:26 (CST)
- 《请联系我们领队,他会告诉你更多》

娜娜奇 (留言✨) 2022年4月26日 (二) 16:32 (CST)
- 可以理解尽可能把
box-sizing统一成border-box的思路,但是也不宜一刀切。最典型的例子就是当前图片的调用还是会直接指定图片的尺寸,因此包装图片的盒子使用content-box的逻辑才更顺。全盘使用border-box后,目前MoeSkin下所有图片缩略图的排版都有问题(包装图片的盒子不够大,导致图片右侧的边框消失),也导致Help:图像中介绍的{{Multiple_image}}出现明显的错乱。至少希望图片的部分可以重新考虑内容盒子的设计。content-box存在就有其存在的理由,不是说有些浏览器对其的处理方式有分歧就完全不用了。——Sirogohan(讨论) 2022年4月27日 (三) 23:18 (CST)
- 可以理解尽可能把
- 您好,我们在moeskin中将
box-sizing统一为border-box这一行为,确实造成了部分条目的图片排版出现问题。在收到各位用户的反馈之后,我们也进行了相关讨论和确认。针对图片部分排版的相关问题,我们将会在之后的版本中进行修复更新,还请耐心等待。--萌娘百科·黑卡(讨论) 2022年5月5日 (四) 17:36 (CST) - 感谢告知!另外可在Gitee中将本问题的状态更改为进展中/in progress,以便追踪进度。——Sirogohan(讨论) 2022年5月5日 (四) 22:14 (CST)
- 《请联系我们领队,他会告诉你更多》
关于萌皮部分表格显示不正常的问题
页面对表格需要滚动的内容设置了水平滚动条,但是依旧无法正常显示。
准确的说,添加了滚动条还有问题的,如果把无法换行的长内容强制删除或截短(没有意义)就可以解决,而宽度不超的就没有。
典型例子:九条裟罗#天赋
之前的类似问题回复是添加“水平滚动条”,私以为这个条目里依旧存在问题的其实就是水平滚动条。在萌百全站检索“水平滚动条”根本看不出个所以然,没法用这五个字解决问题,还是请技术佬详解一下吧。 --Ether(讨论) 2022年5月3日 (二) 21:02 (CST)
width:0是什么奇技淫巧(机智的小鱼君⚡ (留言✨) 2022年5月3日 (二) 22:55 (CST)
MoeSkin在未登录的状态下不能查看历史版本吗
请问MoeSkin在未登录的状态下不能查看历史版本吗?连编辑的按钮也没有了(或查看源代码按钮)。我找不到这两个按钮。如不能在未登录的状态下查看历史版本,那这还能算MediaWiki吗?
页面反馈从原本的四个汉字更改为一个小的圆形图标,这么小能被看到吗?--夜羽と善子(讨论) 2022年5月3日 (二) 20:44 (CST)
- 1. 可以使用
https://zh.moegirl.org.cn/index.php?title=页面标题&action=history来在未登录情况下查看绝大部分页面的历史(然而似乎确实没有在页面中找到查看历史的链接 尴尬);2. 一部分Mediawiki站点因为某些原因,可以被设计为不登陆就无法查看其中内容(包括历史记录)--
尴尬);2. 一部分Mediawiki站点因为某些原因,可以被设计为不登陆就无法查看其中内容(包括历史记录)-- Lorsk(讨论) 2022年5月3日 (二) 22:15 (CST)
Lorsk(讨论) 2022年5月3日 (二) 22:15 (CST)
- MoeSkin被设计成在未登录状态隐藏页面操作按钮。这是因为我们默认未登录用户为访客,并非所有访客都关心页面操作或熟悉MediaWiki,对于他们来说访问的目的是阅读条目的内容,此时功能按钮会显得意义不明,有可能会干扰阅读;而我们将登入用户视作编辑者或有MediaWiki经验的人,因此MoeSkin并未对登入用户隐藏任何功能按钮。另外,MoeSkin仅仅是在特定情况下隐藏了一些按钮,并未删除任何MediaWiki内容管理功能。
- “看不到历史按钮”就“不算是MediaWiki了”是非常片面的观点。
- “页面反馈”按钮变成圆形图标是风格化调整。

娜娜奇 (留言✨) 2022年5月4日 (三) 01:53 (CST)
- 不要“我们默认”,“我们默认”是非常片面的观点;
- 一个小按钮放在内容的侧边,我是怎么也联系不上“干扰阅读”的,“干扰阅读”是非常片面的观点。
- 这个按钮存在,降低了哪些人的体验?不存在,究竟会提升哪些人的体验?有问卷调查吗?
- “并非所有访客都关心页面操作或熟悉MediaWiki”,那么这个按钮对于使他人稍微了解MediaWiki难道没有帮助吗? あめろ 讨论 2022年5月4日 (三) 02:50 (CST)
- 听说连编辑按钮都没有了?藏着掖着,你们生怕别人知道任何人都可以自由编辑萌娘百科。不会这也是“我们默认”大家都知道萌娘百科人人皆可编辑吧? あめろ 讨论 2022年5月4日 (三) 03:00 (CST)
- 首先,关于UI显示的问题,discuz、Wordpress等一众有操作按钮的软件在登录状态或用户权限不同的时候会显示不同的操作按钮,这是很常见的设计;“看不到历史按钮”就“不算是MediaWiki了”的确不是片面的观点,因为这是一个不成立的观点,这就像说“MoeSkin页脚的powered by mediawiki图标被删掉了,所以萌娘百科不是MediaWiki网站”一样,不形成因果关系;
- 不可否认会出现有人好奇点开页面操作按钮从此开启了wiki世界的大门这种情况,但如果只是为访客展示操作按钮就能对了解MediaWiki起到莫大的帮助,那展示了十数年操作按钮的萌娘百科也不可能时至今日纯粹的内容消费者(纯访客)占比依旧超过90%了。(哭
- 此外,问卷调查是获取资料的手段之一,不是唯一依据,很多事情是从统计数据就能看出问题来的。google analytics的数据表明,对于绝大多数访客来说操作按钮是不被关注的,因此隐藏它并不会带来很大的负面影响。认为wiki必须显示历史按钮是站在维基人角度的惯性思维。
- 最后,@あめろ很感谢您关心到了将访客转化为编辑者这个问题,但我们为何不寻找其他更有效的手段,而要执着于是否为访客显示操作按钮?
机智的小鱼君⚡ (留言✨) 2022年5月4日 (三) 03:43 (CST)
- 你主张隐藏操作按钮并不会带来很大的负面影响,而我也可以说显示操作按钮也不会带来很大的负面影响。
- Google Analytics无法得知访客心态。对于绝大多数访客来说操作按钮不被关注,不代表操作按钮的存在破坏会访客体验。同样不代表隐藏掉操作按钮后,多数访客的体验能够得以提升,甚至重要过一些访客因找不到入口而体验被破坏的部分。
- 其他更有效的手段?快端上来罢,我已经等不及了。 あめろ 讨论 2022年5月4日 (三) 04:23 (CST)
- 「如不能在未登录的状态下查看历史版本,那这还能算MediaWiki吗?」这是一个反问句。
- 编辑和查看历史这两个按钮个人估计也只有在浏览者是萌娘百科的编辑者们或者熟悉萌娘百科者,且在未登录的访客状态下浏览萌娘百科的条目,当想要查看页面编辑历史时,才能发现这两个按钮消失了吧,还有跨语言链接等其它可能消失不见的东西。
- 关于上面的回复,我是有一堆论据可以反驳的。--夜羽と善子(讨论) 2022年5月4日 (三) 10:40 (CST)
- 编辑按钮可以在未登录的状态下查看源代码。例如说我没有注册维基百科和Fandom的账号,但是可以直接查看源代码,不需要先注册一个账号,然后登录,才能查看源代码。--夜羽と善子(讨论) 2022年5月4日 (三) 14:20 (CST)
- 我担心的是萌百会不会因为隐藏“历史”而被当做下一个“百度百科”。--お
愿( )い目觉( )めを忘( )れたままで パジャミィ(废人) 2022年5月4日 (三) 08:23 (CST) - (+)支持 为未登录读者开放历史版本按钮。并不是为了狭义的MediaWiki,而是因为网络百科是“活”的文章,它没有单一固定的日期戳,而是会在不同用户的贡献下,不断地推出更新的版本。因此,为读者提供更方便的历史记录查阅按钮很重要。例如说我不是维百、Fandom的活跃用户,但有时我也会点开历史记录对编辑内容进行查证。另外当发生疑似抄袭文章的行为时(特别是别人抄萌百的),方便的历史记录查阅也便于大家理清楚是非。编辑可以不对非注册用户开放,但是保留历史记录链接是个好文化。——Sirogohan(讨论) 2022年5月4日 (三) 10:24 (CST)
- (-)强烈反对隐藏编辑按钮。编辑按钮的存在本身就是百科的内容是可以编辑的这一重要理念的体现。上面发的 GA 统计数据,90% 都是纯内容消费者,有没有可能是因为有这个编辑按钮的存在,才共同造就了这 10% 的内容创造者呢?我觉得编辑按钮对于将阅读者转化为新编辑者的作用是不可忽略的,起码我自己(和不少于三个我认识的编辑者)就是因为尝试性的点了一下编辑按钮,才开始注册账号学习如何编辑的。再加上也没有任何证据表明,这个按钮会对纯阅读者有任何负面影响吧,所以完全无法理解隐藏的必要性。综上,我的观点是:历史按钮隐藏尚可接受(再讨论),但编辑按钮一定不能隐藏。——
 7sDream (讨论) 2022年5月4日 (三) 18:12 (CST)
7sDream (讨论) 2022年5月4日 (三) 18:12 (CST) - 如果萌娘百科目前没有禁止未登入者(访客、IP使用者,etc.)编辑,那么透过预设(未来大概?)皮肤隐藏相关功能给他们凭空创造编辑技术门槛便是不妥当的,形同歧视。(如果已经禁止了,那当然没什么好谈的。)至于编辑历史嘛,百度百科已经给我们做了一个很糟糕的示范。就已经是名副其实的历史了,蕴含的作用还多著(例如Sirogohan上面提到的一小部分),基本是有益无害,藏著做啥呢。说点离题的,绝对不只我一个会闲闲没事点开萌娘百科条目的编辑历史看看条目几个月前或几年前长什么样子,看著百科全书随著我们一起成长可是很有趣的啊。—— Eric Liu 創造は生命(留言·留名) 2022年5月5日 (四) 12:40 (CST)
- @Ericliu1912,目前萌娘百科确实不允许未登录用户进行任何编辑,不过确实应该允许未登录用户显示查看编辑历史的页面,考虑到很多没有接触过MW的用户并不懂得通过url查看编辑历史。——
 Zyszhao.GE·讨论页·留名版·坦闪组 2022年5月5日 (四) 13:52 (CST)
Zyszhao.GE·讨论页·留名版·坦闪组 2022年5月5日 (四) 13:52 (CST)
- @Ericliu1912,目前萌娘百科确实不允许未登录用户进行任何编辑,不过确实应该允许未登录用户显示查看编辑历史的页面,考虑到很多没有接触过MW的用户并不懂得通过url查看编辑历史。——
- (-)强烈反对隐藏页面历史与编辑(查看源代码)按钮。为未登录用户隐藏历史按钮和编辑按钮是绝对错误的选择,如果是一个第一次到访萌娘百科的新读者,由于没有页面历史和编辑按钮,他可能根本不知道原来萌娘百科是可以由他来编写的,他连“只要注册账号就可以查看历史和编辑”这一事实都不知道的话,又谈何为了编辑而注册账号呢,他从一开始就不会知道萌娘百科是任何人都可以编辑的啊,他能从哪获知自己其实可以有资格编辑萌百这种事情呢?况且从另一方面来说,为非注册用户隐藏历史记录和页面源代码确定不是强迫一些(原本无需注册账号的)人注册账号吗?就拿我自己来说,我经常访问prts.wiki这一mw站点,会查阅历史记录来确认站内信息是否已跟随游戏更新而更新,也会经常因为一些令我迷惑或感兴趣的页面内容去查看源代码,这个站我用了两年了,因为我不想为它做出贡献所以我没有注册账号;这完全不影响我对该站点的使用,而萌百呢?如果我无心为萌百贡献,不想创建账号的话,连查看页面历史和源代码的资格都没有了吗?我希望决定去掉这两个按钮的人对我的疑问做出解释,谢谢。--Patroller 珞珝 [与我对线] 2022年5月5日 (四) 16:57 (CST)
- (+)支持 你的观点,我也(-)强烈反对隐藏页面历史与编辑(查看源代码)按钮。
- MediaWiki可以由任何人即时更改,是其相对于百度百科之流最大的优势之一。如今因为众所周知的原因,更多著名的MediaWiki网站很难被大陆网民接触,只有萌百自己能宣传萌百自己。萌百的帮助页面里写着,能允许
即使即时编辑的前提就是有公开的历史记录可以查证和撤回,不会因编辑造成不可逆的后果。然而任何网民都是从萌新开始的,如果没有这些潜移默化的链接,访客一开始就可能无从知道萌百编辑门槛很低,又怎么会去提起兴趣读帮助文档?又怎么知道有这样的制度设计?前些日子还在讨论如何减少站外浏览者的误区,如“萌娘百科作为一个实体要对条目内容负责”云云。有这些误区就是因为访客不知道MediaWiki的特性,而删除相关按钮显然无益于消除误会。 - 引以为傲的机制不应该藏着掖着。与其仅仅把它写在文档里,不如让它活在页面里。历史记录按钮自不必说;编辑按钮即便访客不能编辑,也可以改成“显示源代码”或“登录以编辑”,但不应失踪。--樱桃纳米粉(讨论) 2022年5月5日 (四) 18:39 (CST)
- 如果只是为了隐藏按钮,我不反对隐藏编辑按钮,未登录用户本身就不能编辑。同样的,移动版皮肤下也没法看源代码,会提示页面被保护。
- 但是查阅历史的按钮应该被显示,我对查阅历史无所谓,但是历史列表是用于展示页面贡献者的,依照CC协议编辑者有权对署名,这必须被显示。或是和某些wiki一样,通过另外方式,把所有贡献者展示在页面底部。
- —— ほしみ 2022年5月5日 (四) 18:00 (CST)
- (-)强烈反对对游客隐藏编辑历史?我天,那萌百的优势在哪里?百度百科人只是隐藏历史版本内容,人历史记录栏可是对谁都开放的。不要和我说在地址栏输入来访问历史记录,读者不懂的东西多了去了,你这是在伤害读者。—— 屠麟傲血(讨论) 2022年5月5日 (四) 22:55 (CST)
- (-)强烈反对个人倒是对编辑按钮没什么感想。毕竟游客本身就不能编辑,但要隐藏编辑历史?恕个人反对。这根本不是一个网络百科全书该做的事,要知道编辑历史在一些争议页面可是十分重要的。里面的编辑记录有助于访客查看来知道此条目哪些内容仍有瑕疵,哪些内容保持客观中立。——孤独的旅人暂时来到此地(讨论) 2022年5月5日 (四) 23:56 (CST)
- (-)强烈反对对游客隐藏编辑历史。这纯粹是瞎搞,直接阻止了浏览者转化为编者的过程。萌娘百科是共笔百科,不是微信公众号或者博客。--Ceba(讨论) 2022年5月6日 (五) 17:01 (CST)
- 各位好,在认真查看各位发表的意见之后,我们将重新审视在未登录状态下的moeskin用户享有的功能和权益,并结合访客的注册转化率,对moeskin做出一些调整。非常感谢各位编辑对moeskin提出的意见,以及表达对于萌娘百科未来的期望和要求,确实在未登录状态下隐藏所有页面操作按钮如各位所说欠缺考虑,但是在登录状态下对于条目的历史版本查看和编辑权限是对所有登录用户公开的(封禁用户和未验证电子邮件用户等其他编辑权限要求照常),这一点我也支持各位的意见。--萌娘百科·黑卡(讨论) 2022年5月6日 (五) 17:11 (CST)
关于部分表格显示仍然不正常的问题
如图,新皮肤下部分超界表格显示不全的问题仍然存在,已存档的讨论说有滚动条,但是这里( https://zh.moegirl.org.cn/ChainBeeT/%E6%9B%B2%E7%9B%AE%E5%88%97%E8%A1%A8 )有几个超界表格并没有滚动条:2017及以前和2022年实装歌曲的两个表就没有,2018、2019、2020、2021的几个表却有,明明表格格式一样。(浏览器:Windows, Google Chrome, 版本100.0.4896.75) ——Ntes 2022年5月3日 (二) 18:38 (CST)
- ( ¡ )题外话 阁下或许应该把您提到条目内链写成ChainBeeT/曲目列表--
 Takeuchi.BadEditor (讨论与留名) 2022年5月3日 (二) 19:55 (CST)
Takeuchi.BadEditor (讨论与留名) 2022年5月3日 (二) 19:55 (CST)
- 鄙人编辑萌新,一时忘了可以直接用条目内链ChainBeeT/曲目列表#默认曲目(((
- 这个问题在我的设备(笔记本,Win10,Chrome和Edge都能)上是稳定复现的,不收起侧栏时,就这两个表格没有水平滚动条。 ——Ntes (讨论) 2022年5月4日 (三) 20:42 (CST)
- 我刚刚查看了上述条目,在我的设备上无法复现您提到的问题(系统:Win7,浏览器1:Google Chrome 版本 100.0.4896.60(正式版本) (64 位),浏览器2:Microsoft Edge 版本 101.0.1210.32 (正式版本) (64 位))--
 Takeuchi.BadEditor (讨论与留名) 2022年5月3日 (二) 20:07 (CST)
Takeuchi.BadEditor (讨论与留名) 2022年5月3日 (二) 20:07 (CST)
MoeSkin悬浮目录中的锚点链接与页内overflow:auto容器交互异常
文字可能表述不大清楚,先上图:

示例中条目所使用的模板{{Playlist}}(该模板被大多数V+ P主条目使用)用一个overflow:auto的盒子实现,在Vector下点击目录中的锚点链接、或是在任意皮肤下直接点击条目中的锚点链接时,文档和容器都能正确跳转到对应的锚点位置;但在MoeSkin下点击目录中的锚点链接时,屏幕窗口则会划着一个优美的缓动动画——跳转到该锚点元素当前在文档中的实际位置(在示例中,因为这个实际位置超出了页面范围,跳到了页底),而容器没有作出任何反应,导致这种情况下使用MoeSkin时无法用目录跳转至对应章节。
以及这个动画的速度能不能调整一下,现在这个速度太慢了,在距离比较长的时候要等约3秒才能跳转过去,正常的UI动画不该这么慢吧……--AdorN讨论⏰2022年5月3日 (二) 17:27 (CST)
- 您好,关于您所描述的关于{{Playlist}}的问题和目录跳转速度的问题我们已收到,该问题我们会根据其优先级进行顺位修复,还请耐心等待。--萌娘百科·黑卡(讨论) 2022年5月6日 (五) 17:25 (CST)
Moeskin能否恢复嵌入式的目录?
我经常访问的许多条目排版都是迁就原有目录的,在目录移动到右侧后许多元素就向上拥挤,非常不美观,不知能否解决?
例子:

典型的排版混乱样例

明日方舟干员页面的信息框显示不全
我个人作为用户的一点想法:能否将目录改为悬浮式的,置于右下角且可折叠,而且保留最上部的嵌入式目录(位于页面顶端时隐藏右下角的目录),这样一方面不影响页面宽度,而且也对原有排版影响最小,可以节省用来修改被破坏的排版的大量人力
——Dyhgy0819(讨论) 2022年5月3日 (二) 11:57 (CST)
- 设置里切换为Vector就行了 --
 宇文西修ิิۣۣۖۖۖ特拉瑟☺ 2022年5月3日 (二) 15:23 (CST)
宇文西修ิิۣۣۖۖۖ特拉瑟☺ 2022年5月3日 (二) 15:23 (CST)
- 您好,我们已收到您的需求,但是很抱歉,恕我暂时不能实现该需求,取消嵌入式的目录是为了使更多的长目录条目显示更加合理,其中就包括明日方舟页面。该条目的嵌入式目录有展开和隐藏两个选项,在展开时,由于右侧有很长的信息栏,目录和信息栏之间有着大片的空白,当信息栏高度更小时,空白区域将会更大,而在隐藏目录之后,下方元素上移,其实并不会显得非常拥挤,反而可以充分利用页面空间,这也是moeskin取消嵌入式目录的原因之一,另外的解决方法就是修改我们目录的展现形式,使其并不是一列的list,充分利用空间,但相对而言前者的工作量更小。若是取消嵌入式目录会对条目排版造成破坏性影响,或许可以考虑条目排版确实需要修改,毕竟moeskin上的条目排版与vector上隐藏目录后条目排版几乎一致。
- 至于明日方舟:红豆,这属于条目内容宽度与表格宽度冲突的问题,我们会再考虑更合适的显示宽度--萌娘百科·黑卡(讨论) 2022年5月6日 (五) 17:55 (CST)
是否可以设定浏览某些页面时自动切换至Vector皮肤
正如 这条讨论 所说,新皮肤新皮肤页面宽度缩小,装不下有些原来正常的页面,而该表格最后一列频繁换行非常难以阅读。
而且原本的横向浏览器滚动条也变为了只在表格最下方显示,这对于较短的表格问题不大,但是这条讨论所举例的 Apex英雄/武器#武器列表 页面由两个竖向长度极长的表格组成,且不说仅是移动到横向滚动条就要很长的距离,一边横向滚动一边上下切换的操作很难正常浏览表格内容,如果使用分辨率较低的屏幕浏览则更是困难。
如果仅仅是这个页面,我倒是可以花时间将内容修改为非表格的形式,但萌百可能还存在着不少类似影响浏览的内容。
再次,我的个人用户页原本是使用__NOTOC__魔术字隐藏目录,但在moeskin下,目录依旧会在右侧显示:

况且原本我的用户页就是希望在Vector皮肤下展示而布置的
所以是否有方法为某个页面设定,当浏览该页面时,自动切换至Vector皮肤?
—— 正气凛然的FWZ 2022年5月2日 (一) 19:07 (CST)
感觉搜索框的宽度不够
长度已经够了,就是感觉不够宽!--^ ^の恶意(讨论) 2022年5月1日 (日) 20:35 (CST)
- 试试看User:星海子/Gadgets#搜索栏加宽?—厚礼谢
 来喝茶吧 2022年5月1日 (日) 22:13 (CST)
来喝茶吧 2022年5月1日 (日) 22:13 (CST)
- 个人感觉挺合适的,可以自行在CSS页面中调整:
div#simpleSearch { width: x em !important; }
- 这个x是你想要的宽度,最小为12,最大是43(大概)。--お
愿( )い目觉( )めを忘( )れたままで パジャミィ(废人) 2022年5月2日 (一) 09:31 (CST)
- 这个x是你想要的宽度,最小为12,最大是43(大概)。--お
关于MoeSkin部分动画的性能问题
4月30日MoeSkin无差别测试第一天,我发现当设备CPU性能不足或受限时,页面会出现严重卡顿。进一步测试中发现,在较长页面中,单次或连续点击折叠或显示侧栏时,单个CPU线程的占用都会短时达到100%,同时页面出现掉帧情况:
| 任务管理器截图 | ||||||
|---|---|---|---|---|---|---|
|

据个人观察,在显示或折叠动作进行时,整个页面一直在进行文字重排版操作,这消耗了大量资源。测试机搭载的 AMD Ryzen 7 5800H 在单核和全核性能上均显著高于萌百用户群体的主流 CPU 性能,但这个动作依然导致了处理器满载;而在较低性能的设备(状态)上,此动作甚至可能导致严重掉帧:当我将测试机笔置于性能严重受限的电池模式时,折叠或显示过程变成两三帧的跳跃式动画,同时在过程中页面会停止响应、鼠标光标也会严重不流畅。
建议优化动画展示逻辑,改为内容与边框分离的形式,内容一次变化成型,而边框作为蒙版平滑移动展示内容:
尝试在DevTool中修改了动画,实测流畅度提升显著,且CPU占用率大幅降低。
以上,希望可以尽快优化。--Patroller 珞珝 [与我对线] 2022年5月1日 (日) 15:30 (CST)
- 您好,感谢您提出的问题以及修改建议,由于该折叠功能是参考的vector上的折叠侧边栏,因此并未考虑到同样的功能会造成不同的影响。我们将会从折叠的需求、折叠的实现方式等方面对其再做考虑,通过调整页面显示宽度,使用户减少折叠需求,通过调整折叠的实现方式,优化折叠时的用户体验。--萌娘百科·黑卡(讨论) 2022年5月6日 (五) 18:08 (CST)
moeskin首页看不到公告
不知道为何这么设计,条目页大家的注意力都在条目上,很少人能做到左边条目读一半然后看右边公告去,首页又没公告,那这公告写给谁看。。。只针对一小部分不先读条目而是先看皮肤的人吗。--悠远的苍穹 (Talk with me!) 2022年5月1日 (日) 13:03 (CST)
- 比起Vector页顶的那一小条公告,绝对是现在的显示方式更显眼吧。不过也同样希望首页能放一个公告板块。——「今日も一日がんばるぞい!」(沼泽 • 讨论) 2022年5月1日 (日) 13:29 (CST)
关于Moeskin的意见——大额头和宽度
意见主要有以下几点:
- 不太明白页面顶部的空白区域(指
main{margin-top: 20vh;})太大。这对屏幕高度较低的用户非常不友好。- 不知道该区域用来做什么,难不成是广告?
- 此前折叠站务通知就是为了降低这一块的高度,现在又开倒车了。
- 希望能够降低顶部空白区域的高度,让正文内容更靠上一些。
- PC端的页面最大宽度太窄。这样做使得原本显示效果尚可的页面,硬生生拉低到移动版的糟糕效果。
- 希望能够增大页面的最大宽度。
- 可以鼓励编辑者适配窄屏幕,但别以宽屏幕显示效果为代价。
- 绝大多数页面都会包含Infobox,设计皮肤时务必考虑Infobox的显示。
此意见亦发布于Gitee,但丫Gitee有奇怪敏感词。以上。--Ceba(讨论) 2022年5月1日 (日) 01:37 (CST)
- 20vh实际上是对屏幕高度较高的用户不友好,但,嗯,不友好。 あめろ 讨论 2022年5月1日 (日) 03:12 (CST)
- @ceba_robotPC端太窄的可以尝试一下小工具里的MoeSkin经典版,应该会好很多。--Cotton Candy2004(烤棉花糖)(讨论) 2022年5月1日 (日) 10:46 (CST)
- 站外讨论了一下,虽然我个人其实基于便于大段文字阅读的理由,还挺欢迎限制行宽的设计,但是萌百的现状是条目会使用较多纯文本以外的元素,特别是会需要使用一些宽度比较大的模板以及大表格,所以这里不应直接照搬其他网页设计的理论。当前Moeskin下条目内容的宽度最大只有1200px左右,默认只有800px,对这些元素的呈现是不太够的,比较严重地恶化了这部分条目的阅读体验。这也打击到了现有编者的积极性,毕竟叫大家把这些模板推倒重来也确实很麻烦。
- 我也调查了一下,其实Fandom默认也是类似的840px内容+侧栏,但是展开模式下就变成了无上限宽+侧栏。这种高低两档的搭配就比较能够满足各种用户的需求。我建议把“折叠侧栏”功能改为“展开内容”,在用户喜欢的情况下尽可能增大内容的宽度。另外默认状态下的800px对萌百来说也确实是太窄了一点,也宜上调。
- 同时我建议把左右两边占满全部空间的广告改为左大右小,右边的广告用圆角矩形包起来作为侧栏中与公告、目录等并列的一个元素,这样可以省下一个广告的宽度用于放置内容,而且吸睛效果未必比两个大广告差。
- 另外ceba也提到过把infobox作为侧栏的一部分的设想,我觉得这是个非常好的创意,希望设计方能有考虑和跟进。——Sirogohan(讨论) 2022年5月1日 (日) 12:10 (CST)
- (+)支持 在窄屏下把infobox移出去应该会比较好看,但是可能会对全站infobox的宽度和格式产生设计要求。—— ほしみ 2022年5月1日 (日) 12:21 (CST)
- (+)响应 Ceba 的意见。对不起,虽然讲起来比较难听……但是这种可与将手机竖屏视频加pillarbox成16:9类比的操作我属实无法理解。如此宽大的右边栏到底要用来干什么?目录真的有必要一直保持显示而挤占正文的显示空间吗?甚至说,在不再有左边栏的情况下,还有必要在左边留空吗?为何不保留左边栏或作为可选?可能我是习惯了宽屏阅读大量文字、可能我是写了一些比较宽的模板所以受影响更大、可能我是 Vector 看了好多年习惯了、可能我是电脑屏幕稍微太大了一点(16寸、差不多宽度2K像素)……不过Moeskin当前的电脑端体验是真的,真的不行。— 用户名是公的驱逐舰的 壹陆 讨论·最近编辑 2022年5月1日 (日) 14:36 (CST)
- 我自己的感觉是这种较窄内容区的设计是内容以纯文字和“独立成行的图片”为主的网站为多——比较像的大概是微博和知乎;它同时也方便移动适配是真。但是你百的内容主体可不是“纯文字和‘独立成行的图片’”啊——再好的砍骨刀也不能用来当锤子用吧?
- 宽度宽一些吧,至少让w=1920px的用户体验正常,求求了。
16自己可能会偏好什么奇怪的"MoeVector"糅合……或许我该试试(— 用户名是公的驱逐舰的 壹陆 讨论·最近编辑 2022年5月1日 (日) 14:45 (CST)- 对16版“MoeVector”皮肤进行一个蹲,什么时候搞出来的话务必踢我一脚让我作先期测试员。--Patroller 珞珝 [与我对线] 2022年5月1日 (日) 23:04 (CST)
- 听起来值得一试( —— Eric Liu 創造は生命(留言·留名) 2022年5月5日 (四) 12:51 (CST)
- 您好,针对您提到的两个问题,有以下回复:
- “大额头”的设计是出于为版头展现更大的显示范围的目的(让萌百娘更大),但确实有些本末倒置,因此,页面顶部的空白区域将会在下一版本中减少,之后在此放置其他内容时可能会做调整。
- 页面最大宽度,在有公告栏和目录的情况下,页面内容部分为900px,对部分复杂排版的条目确实过于窄小,因此在后来的更新中提供了折叠侧边栏的选项,1200px的宽度能够适用于绝大多数的条目。以1920*1080为例,网页设计中的内容安全区域一般在1200px左右,根据实际情况可以进行调整,如果各位对于全屏宽的浏览模式确有不可或缺的需求,我们会考虑在后续版本中增加该功能。--萌娘百科·黑卡(讨论) 2022年5月6日 (五) 18:33 (CST)
新皮肤投票栏显示错误问题
如图所示,皮肤的投票组件显示错误。--Oreelo(讨论) 2022年5月1日 (日) 00:05 (CST)
- 我也在MoeSkin皮肤下复现了这个错误,如果是Vector或者开启MoeSkin经典版则不会出现,似乎是新版皮肤页面宽度太窄了,投票组件还没来得及更新?--W3jc(讨论) 2022年5月1日 (日) 10:17 (CST)
- 您好,投票组件显示错误是因为该投票组件并没有对页面宽度进行适配,在vector皮肤下,若是页面宽度较窄,也会出现该问题。我们已收到您的反馈,相关问题会在之后进行调整,现在为了阅读体验,请在编辑时保持投票框右侧空旷。--萌娘百科·黑卡(讨论) 2022年5月6日 (五) 12:02 (CST)
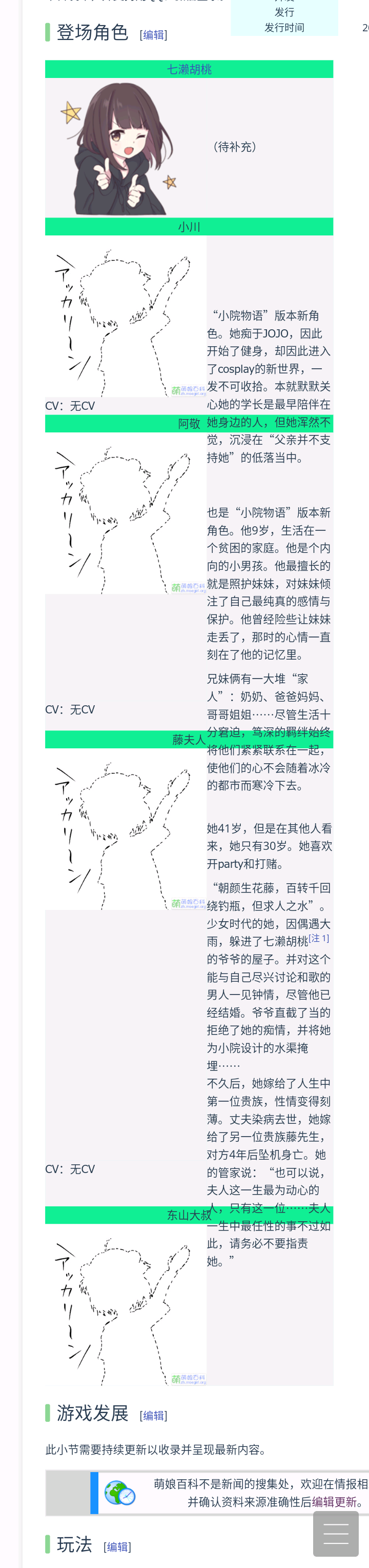
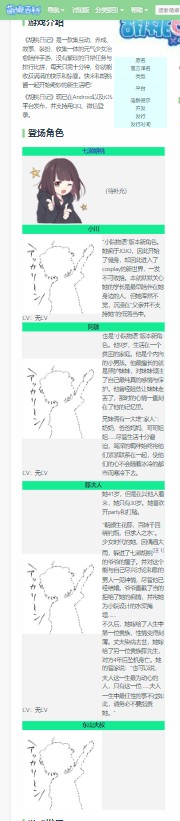
关于Moeskin皮肤下使用模板:Main Characters Infolist的问题。
我最近在我自己的用户子页面测试用户:我饿人一一/胡桃日记的时候,在Moeskin皮肤下,模板:Main Characters Infolist的内容会发生错位。望改正。

--健健Jian_Jian(讨论) 2022年5月6日 (五) 21:55 (CST)
- 主栏满宽度的情况下显示没有问题,可能是窄宽度下的适配问题。——「今日も一日がんばるぞい!」(沼泽 • 讨论) 2022年5月6日 (五) 22:17 (CST)
- {{Main Characters Infolist}} 确实兼容性不是太好,可以尝试使用{{clear}}之类的格式模板进行调整。另外,像模板说明写的那样使用时注意在模板中对角色的简介请尽量简洁。--W3jc(讨论) 2022年5月7日 (六) 09:31 (CST)
- 您好,相关问题并未复现。
 --萌娘百科·黑卡(讨论) 2022年5月7日 (六) 10:02 (CST)
--萌娘百科·黑卡(讨论) 2022年5月7日 (六) 10:02 (CST)
- 可以考虑用模板:Main Characters Infolist/responsive替代掉。—— ほしみ 2022年5月8日 (日) 18:47 (CST)
源代码中使用模板“LyricsKai”的文本不能单独选中original部分或translated部分
将源代码中使用模板“LyricsKai”的文本选中时,如果需要选中多行,那么只能左边与右边一起选中,不能单独选中左边或右边(即original部分或translated部分),要复制只能左右一起复制。而在实际使用中,肯定会出现用户需要单独复制歌词原文或单独复制歌词译文的情况,即需要单独选中original部分或单独选中translated部分。—— Gfhjsghsdfh (讨论) 2022年5月3日 (二) 17:00 (CST)
- 打开源代码复制即可。—— ほしみ 2022年5月3日 (二) 17:07 (CST)
- 如果歌词中混有“@1 @2”等等这种加进的特殊文字,那么复制歌词时还需要去掉,这样就麻烦了些,而且去掉时也比较容易漏。—— Gfhjsghsdfh (讨论) 2022年5月3日 (二) 17:23 (CST)
- 还有如果歌词有假名注音的话,要复制源代码就把注音模板也复制进去了,而不是括号注音了。—— Gfhjsghsdfh (讨论) 2022年5月5日 (四) 16:15 (CST)
- 其实这需求我也有过,但仔细想想,这本质上和“在网页上复制表格的一列”是比较相似的()不过LyricsKai其实应该还是能加进去一个隐藏翻译的按钮吧,大概。——C8H17OH(讨论) 2022年5月10日 (二) 01:59 (CST)
MoeSkin的
pre, code, tt, kbd, samp, .mw-code {
font-family: monospace,monospace;
}
被初始化样式
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, menu, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, main, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
覆盖了。<kbd>test</kbd> → test。建议再检查检查还有其他被覆盖的没。 あめろ 讨论 2022年5月10日 (二) 02:46 (CST)
关于MoeSkin的一些按键
- 希望可以把左上角“讨论版”也设计成下拉框,底下可以直接选择进入六个版的其中一个;
- 在大屏下适当放大所有操作按键,包括右边的那一堆小圆形按键和下面的一长条工具栏;
在页面右上放个强制刷新缓存按钮(把它从可选小工具直接变成强制安装算了)。
以上,感谢运维。——「今日も一日がんばるぞい!」(沼泽 • 讨论) 2022年5月7日 (六) 21:43 (CST)
第三条当我没说,但首页是没有对强制刷新缓存按钮小工具进行适配。——「今日も一日がんばるぞい!」(沼泽 • 讨论) 2022年5月7日 (六) 21:46 (CST)
- (~)补充 希望即使可以选板块 讨论版右面最好也不加下拉V符号,因为并不好看,鼠标悬浮出现即可,而且单独的点击讨论版也可以点击到总版,这个功能保留。加上下拉V符号会有不能直接点击的感觉。--悠远的苍穹 (Talk with me!) 2022年5月8日 (日) 14:22 (CST){{
(~)补充 ,希望能把收到讨论页留言时的提醒做得再显眼一点,现在是只有个小红点;一般通知或许也可以考虑调整。——「今日も一日がんばるぞい!」(沼泽 • 讨论) 2022年5月8日 (日) 23:00 (CST)
- 第一条“左上角‘讨论版’也设计成下拉框”在官方解决前可以参考我的moeskin.js(
- 支持补充的“让提醒和通知更显眼”。——C8H17OH(讨论) 2022年5月10日 (二) 02:04 (CST)
- @C8H17OH data-v-410df8ff 可能是可变值,不被推荐使用,建议参考Special:小工具#gadget-moeskin-topbar。—— ほしみ 2022年5月10日 (二) 02:06 (CST)
- 您好,已收到您的需求,讨论版至此还未添加下拉栏,是有两方面的原因:
- 讨论版的目录能更好地展示最近讨论的情况,因此最初的设计并未添加下拉栏;
- 短期内人手安排不足,需要完善其他更优先的需求,非常抱歉!
此外,操作按钮适当放大,以及提醒和通知更加醒目的需求也已经收到,我们会在后续的更新中参考您的意见,对其进行调整。--萌娘百科·黑卡(讨论) 2022年5月11日 (三) 12:00 (CST)
关于移动端首页样式没加载的问题
首页的欢迎来到萌娘百科,最新条目等等都没有变成桌面端的绿色,也不像原来有上下两条灰杠,而是完全没加载,和正文一样,很乱,建议修复一下--悠远的苍穹 (Talk with me!) 2022年5月13日 (五) 20:18 (CST)
- 首先在现在这个时代,移动端用户实际是比电脑端多的,首页是一个网站给人留下的第一印象,希望能重视一下。其次这是个一行css代码就能解决的问题。当然不解决对我来说也无所谓。--悠远的苍穹 (Talk with me!) 2022年5月20日 (五) 20:34 (CST)
- 是你的样式写错了。。。我就说在我记忆里移动网页首页不是这样的--悠远的苍穹 (Talk with me!) 2022年5月20日 (五) 21:36 (CST)
{{专题导航}}在moeskin皮肤下出现了编号点
看了下对应的css文件,是有定义list-style:none;的,但实际看页面的时候,这个编号点却冒了出来。然后从浏览器的f12工具上看似乎是moeskin皮肤下的style.css覆盖了样式,导致模板本身的css不生效。
本地测试时将.ztdh ul的list-style:none;改为list-style:none!important;之后问题消失。
不知道能不能改一下?——弥生卯月(讨论) 2022年5月20日 (五) 17:21 (CST)
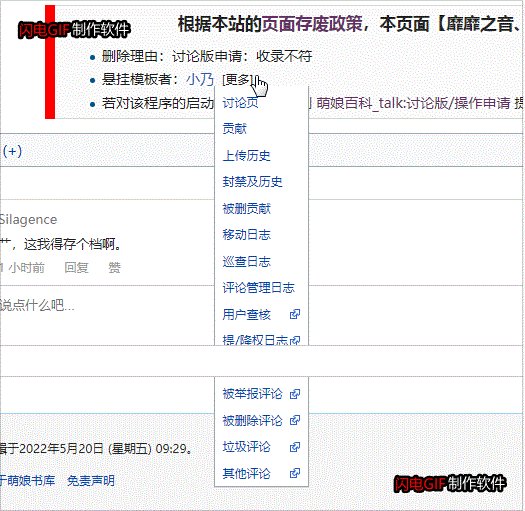
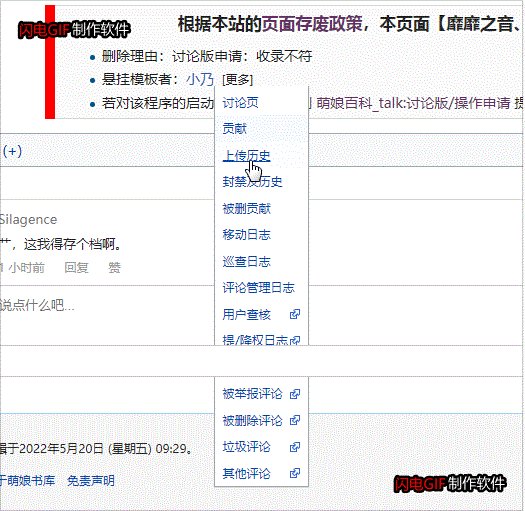
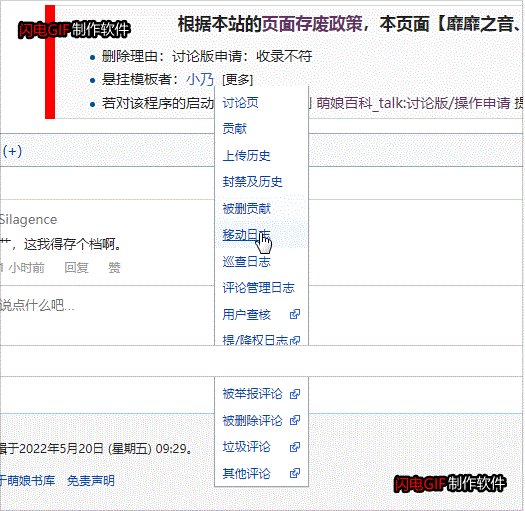
关于文库站{{即将删除}}中{{User}}部分显示错误的问题
 (别在意水印,这不是重点)
(别在意水印,这不是重点)
如上,在已挂删但未实施删除的文库页面中(比如上图中的这个页面),挂删者[更多]下拉框很长,但无法点到下面几个按钮(而且还被评论框挡住了),希望改正
复现方法:寻找已挂删但未实施删除的文库页面,或者挂删一个文库页面
--![]() Takeuchi.BadEditor (讨论与留名) 2022年5月20日 (五) 10:45 (CST)
Takeuchi.BadEditor (讨论与留名) 2022年5月20日 (五) 10:45 (CST)
- 评论区太高了,应该除了主站另外都没调整过,回头看看。—— ほしみ 2022年5月20日 (五) 11:19 (CST)
- ?按理说后几个不是对除管理员以外其他用户隐藏的吗?——东方众⭐一位史蒂夫 (讨论·贡献)✉❶ 请问您要单推一只小鸽子吗? 2022年5月20日 (五) 17:52 (CST)
- 行 那还得看看需要哪些用户组样式,明天来。—— ほしみ 2022年5月20日 (五) 18:19 (CST)
Gitee 上的 Staff 酒馆不再可用
由于 Gitee 私有化了未经人工审核的公开仓库,公告中的 Staff 酒馆 issue 页面不再可用。以上 :D
建议不要用 Gitee 这种下载 zip 还要登录的奇葩 Git 托管站点...
--Outvi V (Talk) 2022年5月19日 (四) 01:11 (CST)
- 您好,5月18日起Gitee执行开源仓库审核后上线的措施,所有新上线的开源仓库需要进行人工审核后可正式公开,staff酒馆目前正在等待审核。此外,站点并不是使用gitee托管,而是用于放置用户对于运维方的建议和反馈,并公开处理进度,以此解决讨论版回复后进度不明的问题。最后感谢您的支持! --萌娘百科·黑卡(讨论) 2022年5月19日 (四) 09:48 (CST)
- 为啥不用GitHub之类的( —— Eric Liu 創造は生命(留言·留名) 2022年5月20日 (五) 10:35 (CST)
- GitHub国内无法正常使用啊大哥。--お
愿( )い目觉( )めを忘( )れたままで パジャミィ(废人) 2022年5月20日 (五) 18:21 (CST)- github国内客户端一直都可以访问,网页端倒是有时能有时不能。遇到连接不上的时候,你等一会也能连。说实话,这个拦的门槛很低,你能用steam都能用github。--悠远的苍穹 (Talk with me!) 2022年5月20日 (五) 20:22 (CST)
- GitHub国内无法正常使用啊大哥。--お
希望共享站的全域文件用途能检测到萌娘文库,enmoe,jamoe的文件使用情况
在萌娘文库,enmoe,jamoe这三两个站点能直接使用萌娘共享的图片,但共享站的全域文件用途不能检测到这三两个站点的文件使用情况,只能检测到zhmoe的文件使用情况。--夜羽と善子(讨论) 2022年5月14日 (六) 01:07 (CST)
- 可以给出例子么,在共享站随便找了一个cm:File:MoegirlLibraryLogoDec12-2014.png,可以看到文库链入。—— ほしみ 2022年5月14日 (六) 01:10 (CST)
- 噢,,en和ja不可以(?—— ほしみ 2022年5月14日 (六) 01:13 (CST)
- cm:File:VOCALOID senbonzakura.jpg在ja:千本樱。cm:File:74975459_p2_master1200.jpg在en:Ayana Nana。那有可能检测不到的只是en和ja。--夜羽と善子(讨论) 2022年5月14日 (六) 01:26 (CST)
en和ja从未安装过Global Usage扩展,所以这不是bug,是「这两周」。—— ほしみ 2022年5月14日 (六) 01:23 (CST)
评moeskin推客户端的迷惑性思路
为什么要单在桌面端皮肤推手机客户端而不是在移动端网页推呢,明明手机访问的是移动端,却在电脑端推手机客户端,移动端连提都不提(?),推倒也可以,其他网站也这么做过,但为什么要那么明显在桌面端顶栏推呢?很多页面移动端的适配都很差,尤其是人物介绍,表格,导航等一系列模板,app完全是套壳网页web.的网站没有任何改善,并不比桌面端和移动端好。即使在顶栏强推套壳app也没问题,但为什么非要全在顶栏左边推呢,未登录用户右面全是空的,左边全是东西,看着也有点太不舒服了。。。建议换个位置,或者用户下载app之后那里可以被隐藏掉。--悠远的苍穹 (Talk with me!) 2022年5月13日 (五) 20:41 (CST)
关于Moeskin的广告
(虽然已经有许多讨论串提及这个问题了,但我还是想要另起一个来陈述)


如题,今天一早起来发现Moeskin的广告竟然覆盖了原有的背景,只要稍微往下滚动一些就会触发,造成页面观感下降。这个问题比较严重,希望能够尽早修复。--ultim_0 ( USER | TALK | WORK | 我从未见过有如此,厚↓颜↑无↑耻↓之人↑! ) 2022年5月3日 (二) 16:39 (CST)
- 我现在很担心,担心萌派会不会变成下一个ATM。—厚礼谢
 来喝茶吧 2022年5月3日 (二) 19:37 (CST)
来喝茶吧 2022年5月3日 (二) 19:37 (CST) - 不要紧张也不要阴谋论,这是我改MoeSkin Classic该炸了
机智的小鱼君⚡ (留言✨) 2022年5月3日 (二) 20:34 (CST)
- @机智的小鱼君就算没有bug,整个背景板全是广告也太离谱了吧?群里问过才知道是“有意为之”,但“意”也不知是什么,两个公告里只字未提。现在是做全站测试,没有半点告诉用户意图为何的通知,游客进来看见这堪比五年前xx软件园的广告规模,对萌百又有何看法?不是阴谋论,前面有个拿广告赚的盆满钵盈的岛炸了,现在萌百整这一出真的让我很担心啊。—厚礼谢
 来喝茶吧 2022年5月3日 (二) 23:16 (CST)
来喝茶吧 2022年5月3日 (二) 23:16 (CST)
- @机智的小鱼君就算没有bug,整个背景板全是广告也太离谱了吧?群里问过才知道是“有意为之”,但“意”也不知是什么,两个公告里只字未提。现在是做全站测试,没有半点告诉用户意图为何的通知,游客进来看见这堪比五年前xx软件园的广告规模,对萌百又有何看法?不是阴谋论,前面有个拿广告赚的盆满钵盈的岛炸了,现在萌百整这一出真的让我很担心啊。—厚礼谢
- @机智的小鱼君 如果开启MoeSkin经典版小工具还是有这个问题,而且页面中间还有一道竖线,真的是太怪了。--W3jc(讨论) 2022年5月4日 (三) 21:27 (CST)
在下觉得,其实像萌百这样的非盈利网站为了自身正常开支和维护恰点小钱是无可厚非的,毕竟一个这么大的网站维护成本就不低,总不能真的完全依赖用爱发电吧(之前被DDOS频繁推到就是纯公益的短板之一),现在需要注意的重点就是如何优化广告观感,比如对关闭的按钮的对比度和大小进行优化,筛选一些优质的广告也是不错的做法。(顺带吐槽一下我的小工具今天发现被吃了)——Aponia(讨论) 2022年5月13日 (五) 08:04 (CST)
希望访客也能自由切换萌娘百科的新/旧皮肤界面,而不是仅限于有帐号的登录用户
1、如标题所言,另外萌百新界面右下角的小齿轮建议由“浅绿色”改为→“深绿色”,且新访客进入时,小齿轮一开始状态的“展开”应改为→“收纳”;
2、还有,萌百新界面的条目上方开头太宽了,应该要缩小一些。
| 例示图 | ||
|---|---|---|
|
——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由洛翔(讨论·贡献)于2022年5月1日 (日) 22:28 (UTC+8)添加。
- 回复 @萌娘百科·黑卡 抱歉,咱撤回第2个述求,条目上方空白宽度不用修改了,主要是因为“公告”挪到了右边“目录”上方,感觉少了什么,其实这样也不错,有明确的分界可以判断标题与搜索框的位置;
但是另增加第3个述求,希望如上方图示中,[页面、公告、目录] 之间分界线能换成类似旧皮肤界面的蓝线条,现在这个淡阴影分界线辫织度太低,没有有效起到区分作用 --洛翔(讨论) 2022年5月9日 (一) 23:57 (CST) - 您好,已收到您的新建议,空白宽度我们还是会进行一定的调整,是为了提升页面阅读体验。正如您所说,公告已不在顶部,因此并不需要留下其空间。此外,您的其他建议我们已收到,我们将会参考您的建议进行后续更新,谢谢!--萌娘百科·黑卡(讨论) 2022年5月11日 (三) 12:11 (CST)
( ¡ )题外话 @洛翔讨论区留言后请使用--~~~~签名,感谢您的配合。--Cotton Candy2004(烤棉花糖)(讨论) 2022年5月20日 (五) 00:05 (CST)- 抱歉,刚才没看到之后签了。太晚了脑袋不太好使--Cotton Candy2004(烤棉花糖)(讨论) 2022年5月20日 (五) 00:10 (CST)
关于夜间主题
希望能补上一个夜间主题皮肤,晚上浏览页面的时候看白色背景实在是太难受了—— 桂月August(讨论) 2022年5月21日 (六) 01:54 (CST)
- 这两年。1.35也不会有的,mw自己也才在弄(
- 没有另外站内办法 Gadget等方法会有样式闪烁闪瞎眼。—— ほしみ 2022年5月21日 (六) 09:06 (CST)
- @桂の脌,Dark Reader。 あめろ 讨论 2022年5月21日 (六) 19:14 (CST)
关于滥用过滤器在用户JS中的拦截
我最近在自己的页面调试用户脚本charinsert.js。
但我在扩充内容时,由于在text:"{{标题替换}}"中完整地写入了{{欢迎编辑}}、{{标题替换}},导致触发过滤器12和72。
当然有办法避免这一问题,但还是请问下有没有办法能让滥用过滤器判断页面的内容模型,从而作出不同的操作呢?
(虽然好像mw:Extension:AbuseFilter/Rules_format没提到直接识别页面模型的操作,或者我没找到)From Sucaiking the WAFighter 2022年5月13日 (五) 08:45 (CST)
- 之前编辑周刊VOCAL Character & UTAU RANKING/冠军曲/旧周刊数据.json的时候也出现了类似的问题
,为啥json文件里行内方括号要配对、行首不能空两格( Extension:AbuseFilter在action==edit时应该确实没有提供内容模型相关的变量。直接检测页面名称后缀名的话不知会不会有什么安全问题(?)似乎编辑内容模型非wikitext的页面时,new_pst,几个变量都是空的,不知能否利用下这个特性。--AdorN讨论⏰2022年5月14日 (六) 08:42 (CST)new_text, new_html理论上new_content_model+article_text(page_title)应该可以覆盖所有非wikitext内容页面了吧?--お愿( )い目觉( )めを忘( )れたままで パジャミィ(废人) 2022年5月14日 (六) 09:55 (CST)- 草,是我弄错了,试验了一下,
new_content_model有效(“See Help:ChangeContentModel for information about content model changes”,Special:滥用过滤器/examine里也没不过能直接用的话那当然更好。new/old_content_model,搞得我还以为只有更改内容模型的时候才有这俩变量……( - 不过上面我提到的两个过滤器好像都已经加了判断页面名称后缀名,那用户js页的话应该也加一下这个条件就行了(--AdorN讨论⏰2022年5月14日 (六) 11:32 (CST)
- 草,是我弄错了,试验了一下,
moeskin下讨论版整理工具问题
样例:开启moeskin后见右侧
主要问题:
- 没有必要的margin-left
- 超宽
- 超高
——NHJR 2022年5月15日 (日) 22:55 (CST)
对Moeskin右下角工具栏的优化建议
在使用右下角小工具栏时发现的问题:  (十分抱歉现在只有这一个图床,一定尽快换一个好用的)
(十分抱歉现在只有这一个图床,一定尽快换一个好用的)
可以看到在有背景图片的时候在最右边会出现上传文件的选项(还可以点击)也就是说它的隐藏功能其实就是把一串小工具往右边甩出屏幕?
虽然但是,还是希望优化这个小问题,有些影响观感,一旦看过一次就再也忘不掉了。(稍显尴尬)——Aponia(讨论) 2022年5月14日 (六) 23:25 (CST)
图图爆炸了,看看这个吧,我的b站置顶动态:( https://t.bilibili.com/660152364786778166?spm_id_from=333.999.0.0 )暂时想不到别的方法了,请原谅orz——Aponia(讨论) 2022年5月14日 (六) 23:30 (CST)
- 链接后要有空格,不然文字会一起解析进去。--お
愿( )い目觉( )めを忘( )れたままで パジャミィ(废人) 2022年5月14日 (六) 23:32 (CST)
#moe-global-toolbar .toolbar-inner-container[data-v-55f6c2fa]这个选择器底下甚至特意写了条{ overflow: visible; }……不知是不是有什么特殊需求,如果是单纯的笔误的话希望能尽快修复吧。--AdorN讨论⏰2022年5月15日 (日) 00:21 (CST)- 不是笔误,见萌娘百科:MoeSkin/更新日志#1.0.0-rc.4。——移动版用户 Bhsd 2022年5月15日 (日) 01:47 (CST)
- 今天晚上突然才发现这个问题...他的隐藏是通过设置
width: 0实现的,无知的我试图用display: none改掉,但是结果是这个玩意是控制边距的...这一改整个按钮就沉下去了...——NHJR 2022年5月15日 (日) 22:50 (CST)
关于当天浏览萌百时间
有没有可以实现显示当天浏览萌百时间的代码串/用户框(本人纯HTML萌新)--Akkarin(讨论) 2022年5月23日 (一) 15:26 (CST)
- 现在时间是2024年10月25日 (五) 06:30,更多用法可以参考帮助:魔术字/解析器函数。——By CHKO
 (Talk) @ 2022年5月23日 (一) 19:22 (CST)
(Talk) @ 2022年5月23日 (一) 19:22 (CST)
关于Wikiplus
最近用W+编辑的时候发现W+代码高亮用不了了(我这边是这样的),不知道为什么所以来反馈一下,如果是出问题了......希望会修吧(--
![]() 屑NoNameK
屑NoNameK只会说"啊这"(讨论) 2022年5月22日 (日) 17:46 (CST)
问题已经没有了(--![]() 屑NoNameK
屑NoNameK只会说"啊这"(讨论) 2022年5月23日 (一) 08:39 (CST)
- @NoNameKW+代码高亮托管在jsdelivr,这个网站因众所周知的原因会间歇抽风。--WaitSpring(讨论) 2022年5月23日 (一) 21:37 (CST)
InPageEdit现在似乎无法使用
浏览器版本:Chrome 91 for Android
不知不觉在两天之前,个人在检查全站最近更改的时候,一按下每个条目上的差异时,不再是弹入快速差异的窗口,而是直接加载到原版的页面差异页面当中;接着在看页面的时候,原来放在右下角的+角标不见了,而在同时跟Wikiplus小工具启用的情况下,例如说条目章节中只能显示一个快速编辑按钮,也不见第二个快速编辑按钮(本来是给InPageEdit的)。
综上所述,这两天InPageEdit到底出了什么毛病才没有启用??是我所用浏览器性能或者网络的问题吗?--一个可爱且默默的宅男而已。 2022年5月19日 (四) 17:37 (CST)
- 可能是您所在的地区难以连接jsdelivr,暂时无解。—— ほしみ 2022年5月19日 (四) 19:02 (CST)
- @尼米可酱我不知道是不是全部,但据我所知,几乎大部分地区都不能用jsdelivr了,把开头段的cdn.用fastly.代替即可完美解决。--悠远的苍穹 (Talk with me!) 2022年5月20日 (五) 19:38 (CST)
- 我就把个人的common页面上的这个地址改好后就这样完美解决了,谢谢大佬!--一个可爱且默默的宅男而已。 2022年5月20日 (五) 21:08 (CST)
- @尼米可酱我不知道是不是全部,但据我所知,几乎大部分地区都不能用jsdelivr了,把开头段的cdn.用fastly.代替即可完美解决。--悠远的苍穹 (Talk with me!) 2022年5月20日 (五) 19:38 (CST)
关于WAF的问题
RT,最近WAF异常的活跃,有时正常浏览、编辑,只是多开几个页面,就会被WAF,希望能优化一下。——Said by Yuzuki 🍋 2022年5月12日 (四) 15:18 (CST)
- (&)建议 关闭一些小工具或是使用移动版网页(--TNLHK(sign • talk • Alignment) 2022年5月12日 (四) 15:21 (CST)
- 加油!—— Eric Liu 創造は生命(留言·留名) 2022年5月20日 (五) 10:38 (CST)
关于Moeskin新皮肤的问题
数日前新皮肤在网页版得到应用。今天网页版又恢复了老皮肤。笔者在此要提出该“新皮肤”的问题。
笔者认为,新皮肤带的广告能为萌百提供经济支持,关系到萌百的存续,因此作为萌百用户支持广告也是应有之义。但新皮肤的排版非常有问题,在新皮肤下,页面中条目文本相比于旧版向左扩展,导致所有在旧版中没有问题的“替换侧边栏底图”都会便乘被条目文本的白色半透明底盖住一半,非常不美观。事实上,这样被截了一半的替换侧边栏底图还不如没有。 ——Rosaline(讨论) 2022年5月7日 (六) 15:34 (CST)
(…)吐槽 这不是应该在技术实现版问的问题吗……——Said by Yuzuki 🍋 2022年5月7日 (六) 16:34 (CST)
- 已协助移动。——GuoPC · 論 · 獻 2022年5月7日 (六) 18:05 (CST)
- 您好,moeskin的条目主要内容离左侧页边距在1920*1080的分辨率下为360px,即便是125%缩放显示的笔记本屏幕上显示也为200px左右,而vector皮肤下条目主要内容左侧页边距为176px,小于moeskin的页边距,若是在vector中的侧边栏底图显示没有问题,理论上来说在moeskin上也是没有问题的。麻烦您提供一下屏幕分辨率,以及出现问题的相关页面及截图,便于我们排查出现的问题。感谢您的反馈!希望我们能够共同解决该问题。--萌娘百科·黑卡(讨论) 2022年5月7日 (六) 18:16 (CST)
- 之前换回了旧皮肤找不到例子,现在又换成新皮肤了,示例如下:
——Rosaline(讨论) 2022年5月14日 (六) 14:39 (CST)
新番导视横幅 z-index 设置错误
萌娘百科的新番导视横幅的 z-index 被设置为了 2。这导致了新番导视征集的横幅被显示在了提醒和通知的上方,影响了这两个功能的使用。McEndutalk 2022年5月24日 (二) 19:04 (CST)
- 请勿重复提报#moeskin皮肤下页顶图片覆盖了通知栏。另:站内已临时修复,请等待gadget缓存刷新。—— ほしみ 2022年5月24日 (二) 19:25 (CST)
希望个人沙盒页可以使用h1
由于我的沙盒页有许多不同板块,为了在复制到内容页面时的标题等级正确,需要使用h1对不同板块进行分割,因此希望能允许在个人沙盒页(比如使用了沙盒模板的页面)使用h1。--时间微元 delta time (讨论) 2022年5月24日 (二) 09:10 (CST)
- 才发现没有用户沙盒模板...--时间微元 delta time (讨论) 2022年5月24日 (二) 09:19 (CST)
- (☩)意见 :h1在Moeskin的样式和h6完全一样,实在是太辣眼睛了。--ultim_0 ( USER | TALK | WORK | 为什么我的世界没有声音? ) 2022年5月24日 (二) 11:21 (CST)
关于次级标题维基代码示例,即“假标题”的问题
在编写一篇编辑指南的时候,我希望展示一个次级标题的效果,如
=== 这是一个三级标题 === 填写一些内容
展示其实际效果的时候,这个三级标题只会根据当前皮肤(如Vector或Moeskin)按其默认样式显示,而不计入目录,也不受css影响。目前Wikipedia已经有Fake heading模板可以达到这个效果,请问萌百是否有能达到类似效果的模板或方法?——准确,严谨,客观。 2022年5月17日 (二) 12:30 (CST)
moeskin皮肤下页顶图片覆盖了通知栏
似乎又是新皮肤的style.css的问题呢,
#moe-activities-container[data-v-e4eafeea](在新皮肤的style.css中)有定义z-index:2;;
但是通知栏(.mw-echo-ui-overlay,在页面的<head>位置)却定义的是z-index:1;;
希望修复。——弥生卯月(讨论) 2022年5月23日 (一) 17:46 (CST)