萌娘百科 talk:讨论版/技术实现/存档/2022年04月
![]() 讨论版【技术实现】档案馆
讨论版【技术实现】档案馆
t:到泰拉瑞亚Wiki好像出了点问题
如题,自从换了新Wiki之后t:到泰拉瑞亚Wiki就只会导到英文站的“zh/****”,而非中文站的“****”,请问怎么改?--时间微元 delta time (讨论) 2022年3月29日 (二) 10:42 (CST)
【BUG】使用“Bhsd/CodeMirror版代码高亮”时,较长行末尾的字符超出编辑框
- 问题
描述如标题。

- 复现步骤
打开该小工具,编辑任意含有较长行的页面,即可观察到此现象。(本人屏幕分辨率1920×1080、浏览器为Chrome 98.0.4758.81)
- 期望行为
可以看到末尾的字符。
- 影响范围
全站。
--—— JackBlock ( TA / CO ) 2022年3月23日 (三) 11:15 (CST)
- 右边这个滚动条平时隐藏吗?大概率是个upstream bug。——移动版用户 Bhsd 2022年3月23日 (三) 13:47 (CST)
- 这个滚动条是一直显示的。—— JackBlock ( TA / CO ) 2022年3月23日 (三) 21:54 (CST)
- 大佬能提供更详细的复现条件吗?操作系统、是否启用WikiEditor、初始状态是否打开高亮,等等。我这儿同样使用Chrome始终无法复现。——移动版用户 Bhsd 2022年3月24日 (四) 07:54 (CST)
- @Bhsd原因是你的word-break: break-all加到了条目行里面,而滚动条高于条目行,而你将链接加长到满行变成长链接就看出来了,后面的文字被滚动条挡了--悠远的苍穹 (Talk with me!) 2022年3月24日 (四) 08:27 (CST)
- 操作系统为Windows10 21H2、小工具通过参数设置调用、无其他更改编辑框的工具。另外这个Bug并不是每次都能复现,以及刚才发现即使没有滚动条仍然会有内容超出编辑框的情况。(一些测试页面[1] 、[2])—— JackBlock ( TA / CO ) 2022年3月24日 (四) 09:31 (CST)
- 没有Windows设备无法测试。不过@JackBlock大佬有试过点击铅笔图片关掉高亮再打开会不会恢复正常吗?——移动版用户 Bhsd 2022年3月24日 (四) 13:26 (CST)
- (~)补充 ,我也时常遇到这个bug,有无右侧滚动条时都出现过。比如编辑这个讨论串时就出现了。win10,小工具通过参数设置启用,Chrome等宽字体设定的是等距更纱黑体13px。另外点击铅笔图片关掉高亮再打开不会恢复,但刷新页面就能恢复正常,感觉影响不大所以就没提报过。——From Ithea a.k.a. 使用者淮南皓月 🕯️ Pray for MU5735 - 2022年3月24日 (四) 13:40 (CST)
- 我这里是每行少一个字,刷新也一样,不过浏览器是edge--悠远的苍穹 (Talk with me!) 2022年3月24日 (四) 14:58 (CST)
 第一行少了“个” 第二行少了“亮”
第一行少了“个” 第二行少了“亮”- 各位能复现这个bug的大佬能不能先试试在个人JS添加以下内容(或者熟悉浏览器开发者工具的话在发生bug时直接输进console也行)有没有用:
- 大佬能提供更详细的复现条件吗?操作系统、是否启用WikiEditor、初始状态是否打开高亮,等等。我这儿同样使用Chrome始终无法复现。——移动版用户 Bhsd 2022年3月24日 (四) 07:54 (CST)
- 这个滚动条是一直显示的。—— JackBlock ( TA / CO ) 2022年3月23日 (三) 21:54 (CST)
mw.hook('wiki-codemirror').add(function(cm) {
cm.refresh();
});
- 请出现问题的各位大佬检查一下加载的CodeMirror版本。当前萌百提供了多个依赖CodeMirror的小工具,但这些小工具加载的CodeMirror版本不尽相同。wikieditor-highlight使用的是5.35.0,请确认一下浏览器实际加载的是哪个版本。举例来说,我猜可能需要在
action=edit或action=submit时关掉InPageEdit。——移动版用户 Bhsd 2022年3月25日 (五) 03:29 (CST)
{{ping}}似乎又坏了?
萌娘百科_talk:提案/已通过提案/关于反破坏相关的提案(2022.03.20)和萌娘百科_talk:提案/讨论中提案/关于设立专题管理方针的提案,这两个提案的投票我都没有收到任何提醒,是只有我一个人这样吗?-- Welcome to the Hotel California 2022年4月8日 (五) 12:51 (CST)
有没有可能把条目的一些信息加到网页元数据中
比如把重定向到此页的名称加到<meta name="keywords">中,把第一段话加到<meta name="description">中。
等一个残酷的“问题已答复”( あめろ 讨论 2022年4月7日 (四) 15:38 (CST)
- MW:Extension:WikiSEO。——移动版用户 Bhsd 2022年4月8日 (五) 02:39 (CST)
近期电脑端预览时经常出错
经常出现以下提示:“尝试预览您的更改时发生未知错误。
HTTP error: SyntaxError: Unexpected token < in JSON at position 0”。我电脑用的浏览器是Chrome,手机端暂未遇到此现象。--对⑨当歌,CuSO4几何 2022年4月10日 (日) 15:12 (CST)
- 参见Help:WAF#编辑预览时的WAF。——From Ithea a.k.a. 使用者淮南皓月 💃 2022年4月10日 (日) 15:23 (CST)
有无可能实现表格的部分隐藏?
如题。
| 大标题 | ||
|---|---|---|
| 分类1 | ||
| 标题1 | 标题2 | 标题3 |
| xxx | yyy | zzz |
| 分类2 | ||
| aaa | bbb | ccc |
有无可能实现分类1显示但分类2隐藏的效果?
wikitable似乎不太可行,所以我想请问有无其他表格形式可以使用?以及有无教程可以参考?--Sailors-bh(讨论)
- 隐藏的意思是折叠吗?可以这样写(“-test”可以换成“-任意名字”):
{| class="wikitable mw-collapsible" ! colspan="3" | 大标题 |- ! colspan="3" | 分类1 |- ! 标题1 !! 标题2 !! 标题3 |- | xxx | yyy | zzz |- class="mw-customtoggle-test" ! colspan="3" | 分类2 |- class="mw-collapsible mw-collapsed" id="mw-customcollapsible-test" | aaa | bbb | ccc |}大标题 分类1 标题1 标题2 标题3 xxx yyy zzz 分类2 aaa bbb ccc 缺点是没有“展开/折叠”的提示文字,一般人不知道那里能点。可以加上文字来提示。
教程:Help:折叠。 あめろ 讨论 2022年4月11日 (一) 19:06 (CST)
非常感谢,问题解决了!--Sailors-bh(讨论) 2022年4月11日 (一) 20:02 (CST)
有无可能实现表格的部分隐藏?后续
非常抱歉我又来了……
目前的表格仅支持对下方一行的折叠,如下。有无可能实现分类下所以行都一同折叠?
| 大标题 | ||
|---|---|---|
| 分类1 | ||
| 标题1 | 标题2 | 标题3 |
| xxx | yyy | zzz |
| 分类2 | ||
| aaa | bbb | ccc |
| ddd | eee | fff |
--Sailors-bh(讨论) 2022年4月11日 (一) 20:29 (CST)
大标题 分类1 标题1 标题2 标题3 xxx yyy zzz 分类2 aaa bbb ccc ddd eee fff
感谢,已解决。—Sailors-bh(讨论) 2022年4月12日 (二) 01:59 (CST)
(☩)插眼发现个bug:我点击上一个讨论串中的“分类2”,这个讨论串中的“分类2”也被折叠了。虽说在这里无伤大雅,但感觉还是有必要提一嘴。--ultim_0 ( USER | TALK | WORK | 一曲将罢,他定会退兵! ) 2022年4月13日 (三) 18:58 (CST)
- 这两个id都是
mw-customcollapsible-test,下面那个id是mw-customcollapsible-test1所以没被一起折叠--by Dyhdyh (talk) 2022年4月13日 (三) 19:10 (CST)
关于注释里的视频
目前{{BilibiliVideo}}的实现不能在注释弹窗里播放视频,然而某些页面中在注释里加入视频已经是通行做法(例如你鲤鱼姐),也许可以考虑把视频显示在悬浮窗里?看着那个大大的“显示视频”没什么用的确有点难受。——NHJR 2022年4月14日 (四) 16:22 (CST)
- 不建议在注释里使用这类播放器,对移动版来说是灾难,建议改为外链使用。—— ほしみ 2022年4月14日 (四) 16:24 (CST)
- 不是说建议不建议的问题,是已经有人这么写了...要么在模板文档或者什么编辑建议之类的东西里面带一嘴——NHJR 2022年4月15日 (五) 20:20 (CST)
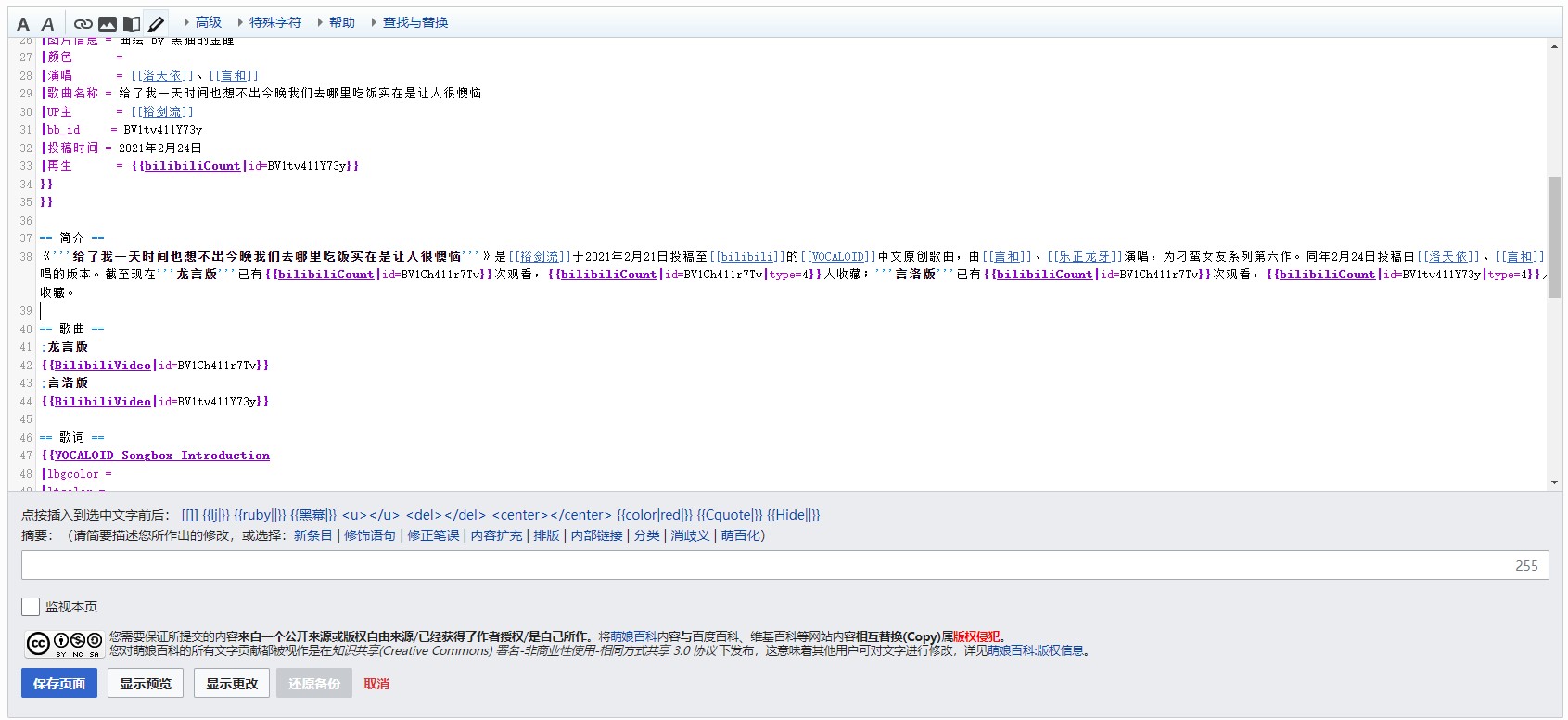
头图变绿了(
<dek>头图咋变成个大绿块了,不该是一张图片吗(看了一下Vector皮肤没有这问题,所以新皮肤bug+1不愧是还在测试的皮肤)--![]() 屑NoNameK
屑NoNameK只会说"啊这"(讨论) 2022年4月15日 (五) 15:51 (CST)
草,刚发出来就好了,看来是我设备的锅(--![]() 屑NoNameK
屑NoNameK只会说"啊这"(讨论) 2022年4月15日 (五) 15:52 (CST)
T:Photrans/button的排版
注意到一些歌曲条目在使用{{Photrans/button}}时通过参数align=;float:right使得按钮浮动到页面右侧显示(这些条目的注音大多是在近期通过机器人添加的,但最早应该在去年11~12月就使用过这种方法)
模板在默认使用csstext-align时,由于其占据了一整行的空间,只有按钮文字位于页面右侧,导致直观看起来像是插入了一个空行。能否考虑将该模板(及其衍生模板)的源代码中的text-align直接改为float,同时批量删去这些参数?
(此外,一些条目中浮动显示的注音按钮位于翻译者信息之后、{{LyricsKai}}之前,在移动端显示时会导致{{LyricsKai}}中的LDC信息被挤压而提前换行,观感上有些奇怪,或许还需要对这些条目进行批量处理)
--AdorN讨论⏰2022年4月8日 (五) 10:42 (CST)
- (-)不支持 使用text-align时的布局效果总是可预期的,不用担心特殊containerStyle、特定屏幕宽度等情形下会出问题,不支持一股脑修改成float。而且插入一个空行也不是什么大事吧。——移动版用户 Bhsd 2022年4月9日 (六) 12:39 (CST)
- 因为最近很多条目用了float,前后一对比感觉float看起来更自然些() 窄屏的情况或许可以用跟{{VOCALOID Songbox Introduction}}一样的方法解决(移动端添加
{{clear}})?不过这样一来和text-align也没什么差别了--AdorN讨论⏰2022年4月9日 (六) 17:30 (CST)
- 因为最近很多条目用了float,前后一对比感觉float看起来更自然些() 窄屏的情况或许可以用跟{{VOCALOID Songbox Introduction}}一样的方法解决(移动端添加
如果不能一股脑改成float的话,至少可以加个参数选择一下吧…不然现在这样用有点繁琐,代码可读性也差
<div style="{{#if:{{{float|}}}|text-align|float}}: {{{align|right}}};">-{zh-hans:<span id="photrans-button" data-to-visible="{{{toVisible|开启注音}}}" data-to-hidden="{{{toHidden|关闭注音}}}"></span>;zh-hant:<span id="photrans-button" data-to-visible="{{{toVisible|開啟注音}}}" data-to-hidden="{{{toHidden|關閉注音}}}"></span>}-{{#widget:PhotransButton}}</div>{{#if:{{{float|}}}|<div class="mobileonly" style="clear: both;"></div>|}}
使用时:{{Photrans/button|float=1}} --AdorN讨论⏰2022年4月10日 (日) 21:25 (CST)
能不能撤掉用户页面的水印
如题,用户页面方针修正案未通过,因此在提案正文中加入的“维护组应当采取技术措施,在被添加的用户页面中放置背景水印、页顶模板或其他明显提示”也失效。请撤掉用户页面的水印。
--Irin依凛>ω<(讨论) 2022年4月16日 (六) 13:16 (CST)
- 水印与提案无关。—— ほしみ 2022年4月16日 (六) 15:33 (CST)
评论时常无法发出,甚至整个评论区无法显示
我发现有的时候评论无法发出,并显示“无法链接到服务器”,有的时候甚至连整个评论区都无法显示,请问以上问题和DDOS有关系吗?--北湖3(讨论) 2022年4月17日 (日) 23:17 (CST)
- api部分被waf了,属正常现象。—— ほしみ 2022年4月17日 (日) 23:21 (CST)
新皮肤small标签失效?
无small:abcd
有small:abcd
这个问题导致{{VOCALOID Songbox Introduction}}模版的LDC字体过大,使排版出现异常--二手车电商(讨论) 2022年4月16日 (六) 21:50 (CST)
关于新皮肤
- 找不到页顶公告,讨论版找不到 添加新讨论串
- 大概有三分之一的概率白屏(只有右下方InPageEdit的加号在)
- 似乎有些功能被停用了,如站务通知--二手车电商(讨论) 2022年4月14日 (四) 08:28 (CST)
- (LDC标注的)歌词的行间距实在太大了,看歌词很累,并且Template:VOCALOID Songbox Introduction的LDC字体过大,不知何故例子--二手车电商(讨论) 2022年4月14日 (四) 09:05 (CST)
- 并且模版无法折叠,还有很多其他问题塔与少女的无题诗这个页面的已经崩坏了,建议把行间距改回来--二手车电商(讨论) 2022年4月14日 (四) 09:30 (CST)
- 白屏后只剩页面反馈,一般白屏后需要刷新二到五遍才能显示。版头的背景图与新皮肤融合得不好。--acmida(讨论) 2022年4月14日 (四) 10:07 (CST)
MoeSkin下“视觉模糊”页面模糊失效
视觉模糊在MoeSkin下模糊整页效果失效,仅有部分Template:模糊模板正常模糊。--朶茜雅(讨论) 2022年4月18日 (一) 20:32 (CST)
关于Moeskin的一些建议
- 讨论页添加新讨论串的按钮鼠标放上去是个+,感觉有点不太和谐
某破站老用户请求右上角头像放个通向用户页的链接就像破站那样( ¡ )题外话 都这么像破站了为什么不顺便实装用户组牌(对标破站等级牌)
- Moeskin在部分设备比如我学校垃圾公用电脑的edge和火狐右上角四个按钮(贡献收藏提醒通知)会糊在一起,可能是适配性的问题
-- Takeuchi.BadEditor (讨论与留名) 2022年4月15日 (五) 20:01 (CST)
Takeuchi.BadEditor (讨论与留名) 2022年4月15日 (五) 20:01 (CST)
老皮肤侧栏的“帮助”能加回来吗
如果有的话请告诉我在哪个位置

--二手车电商(讨论) 2022年4月18日 (一) 17:54 (CST)
移动端皮肤下{{NoReferer}}失效
如题,疑似由于(不知什么时候开始)Minerva皮肤把部分图片的<img ... />替换成了<noscript><img ... /></noscript><span class="lazy-image-placeholder" ...></span>,而Widget:NoReferer中只处理了img标签,导致移动端页面下所有链接至bilibili封面的外链图片都无法显示(具体例子如:VOCALOID殿堂曲/bilibili投稿)。
--AdorN讨论⏰2022年4月16日 (六) 09:45 (CST)
- 无法复现。请指出是哪张图片有问题。还有移动版一直有lazy loading机制。——移动版用户 Bhsd 2022年4月16日 (六) 10:50 (CST)
- 抱歉,我想当然了()这个问题是在VJ群里提出来的,最开始是CeVIO殿堂曲/bilibili投稿中开玩笑。的封面无法显示,之后我和其他人从桌面端浏览器访问mzh得到的结果是所有b站封面图都无法显示。但今天我再次尝试时,发现通过手机浏览器访问时只有上述的一个图片加载不出,其他正常,而桌面浏览器仍然全部无法显示。我现在没法调试,不知道这张封面不显示是否和NoReferer有关,但无论从哪个平台的浏览器访问,mzh下的NoReferer都确实不能和zh下一样运作。--AdorN讨论⏰2022年4月16日 (六) 13:54 (CST)
不过桌面端访问移动端页面出的bug可能也不算什么必须得修复的东西……没法复现的话就先这样吧。--AdorN讨论⏰2022年4月21日 (四) 14:11 (CST)
希望可以在 MoeSkin 中保留原有的快捷键
MediaWiki 中有大量的快捷键,例如最常用的 Alt + Shift + E 编辑,目前我没有在新皮肤中找到这些快捷键。新皮肤中的编辑按钮变小了,更不想动鼠标了。其他我想说的话上面也都说过了。
--![]() Sheep-realms(讨论) 2022年4月14日 (四) 13:29 (CST)
Sheep-realms(讨论) 2022年4月14日 (四) 13:29 (CST)
新皮肤下部分页面的目录显示异常
前面已经提到了新皮肤下部分页面的目录有字的显示出界了,现在又发现一小部分页面的目录干脆直接没有了(例如这个条目,今天想再去这个页面看看一些游戏相关的东西(用的新皮肤)结果发现目录没有内容了(但Vector皮肤下目录能正常显示),部分内容过多的页面没有目录的话找东西恐怕只能用Ctrl+F快捷键了或者鼠标滚轮滚半天)--![]() 屑NoNameK
屑NoNameK只会说"啊这"(讨论) 2022年4月14日 (四) 08:07 (CST)
- 讨论版 如本页 右面皮肤自带的目录异常,只有个空容器悬着--悠远的苍穹 (Talk with me!) 2022年4月14日 (四) 10:38 (CST)
下午去看那个条目的时候又有目录了,看样子似乎是偶发事件或者可能有人修了(但这个bug存在似乎是真的)--![]() 屑NoNameK
屑NoNameK只会说"啊这"(讨论) 2022年4月14日 (四) 16:49 (CST)
- Special:差异/5834601/5837188 —— ほしみ 2022年4月14日 (四) 18:00 (CST)
有关MoeSkin这一皮肤的使用体验与相关建议
前略:下方给出的是一些现有的设计范例,有些啰嗦,故在前面总结一下。
- 顶栏的“工具”希望移动,可以移动到下方的按钮部分或者右侧部分
- 右侧区域设计不合理,但改进方案较多(包括但不限于移除右侧部分,将Sitenotice回归页面顶部,目录做成浮动的)
- 右侧区域在窄屏下过度挤占条目宽度
- 顶栏图标和文字阴影效果不统一
以下是原文。
我是Lakejason0,在MediaWiki 1.36+编写过一款皮肤mw:Skin:Lakeus,听闻萌百终于推出了新的皮肤,我很是期待,便赶快打开参数设置试了一试。
MoeSkin没有部分群内人员所说的那么不堪。它是一款十分现代的MediaWiki皮肤,设计理念与目前的网页设计更为靠拢(比如用户菜单的部分),相较于目前公开的大量MediaWiki皮肤来说,可以说是处于比较领先的地位。
需要说明的是,MediaWiki是一款技术债务极多的软件,直到最近几个版本才引入了Mustache和LESS预处理器,因此市面上的很多皮肤仍然还是PHP拼接字符串+仍在使用老旧的CSS框架(Bootstrap的旧版本)或完全没有任何框架,所以我才说MoeSkin做的不错(比较对象是MediaWiki皮肤而不是其他网站)。
MoeSkin尚不稳定,我尝试编辑这个页面的时候什么都加载不出来。我期待后续的稳定性改进。
接下来比较重要,是这个皮肤的布局问题。很多人都有表达“侧栏”这个区域设计的有问题,我想展开说一说。
就MediaWiki皮肤来说,“侧栏”这个要素并不指代目前这个皮肤右侧的部分。大部分的皮肤就是把旧版Vector左侧的部分做成左侧栏而没有侧栏,也有一些皮肤(比如Lakeus和Citizen)做成占满整个页面的汉堡菜单,以及FandomDesktop将sidebar整个改造成顶部下拉式菜单的这种方案。萌百的MoeSkin则是将sidebar做成了顶栏,也是一种比较合理的方案。但此处的工具一栏个人认为由于和页面高度相关,并非完全的全局操作,我建议(1)参考FandomDesktop,将工具移动到MoeSkin的右侧部,或者(2)参考我的皮肤Lakeus,把工具一栏放在和编辑按钮同等的位置上,做成下拉式菜单。
就MoeSkin的右侧部分,这是MoeSkin自己造的一个区域,把Sitenotice和目录(TOC)放一起了。有没有皮肤其实这么做过呢?也不算没有,Cosmos和Evelution以及一款来自韩国的皮肤,他们把最近更改也展示在页面的右侧部分。但与萌百不同的是,他们开辟这个区域并不是把皮肤的基础要素(Sitenotice和目录算基础要素)放在这里,而是把一些自定义的东西放在这里。比如Evelution,右侧部分还可以可选配置Discord服务器展示以及站点简介等,而Sitenotice和TOC都是放在MediaWiki的默认位置。简单来说,MoeSkin目前的侧栏默认行为不符合MediaWiki用户直觉。
其次,目录放在右侧被Sitenotice顶了下去,原本会出现在页面最上方的跳转部分却被挤了下去,会造成一定的使用不便。这里完全可以参考现有的FloatTOC,把目录做成浮动的。也可以参考FandomDesktop的设计方案,把整个按钮部分都做成浮动的,然后目录作为其中一个按钮,点击展开。
新版Vector以及Timeless都没有将条目内容的宽度无限制的放宽到屏幕边缘,而是在左右各有一定的空间,将页面宽度限制在合理的范围内(据WMF的说法,一定的缩窄内容宽度有助于提升阅读效率),其中Vector是直接留空,Timeless是把sidebar拆成两半,左右各放一点。把条目内容居中在屏幕画面中央可以创造一种更稳定的视觉重心,而不让人感觉自己的头一直在往一边偏。而像FandomDesktop,由于要兼顾到原本使用Oasis和Hydra的用户,他们将条目宽度做成了可变的(页面左侧有一个按钮切换条目宽度),且右侧部分是可以折叠起来的。这么做则兼顾到了更多的用户使用习惯。
MoeSkin目前似乎没有对断点开刀。就我在手机上的体验来说(很抱歉我暂时没有桌面设备),右侧栏默认无法折叠,而且宽度较大,把原本的主要内容挤的有些过于狭窄。FandomDesktop则是在屏幕宽度很窄的时候,把右侧部分挪动到最下面显示。这么做可以保证在窄屏幕下的内容排版正确。
问题恐怕主要就是这些,还有一些比较小的设计细节(比如顶部按钮的图标和文本阴影一个有阴影一个没阴影)我可能没法提到。祝愿MoeSkin做得更好。--Lake桑(讨论) 2022年4月13日 (三) 23:32 (CST)
- 主要问题可能还是bug比较多,以及大量内容在收窄宽度时没有做适配,这应该是MoeSkin遭受大量批评的重要原因,这些都做好的情况下它会是一款好主题。但目前拿出来的版本,很遗憾,离完成还有些距离,也只能继续等了。
- ( ¡ )题外话 Vector2010真的很经典……( From Sucaiking the WAFighter 2022年4月14日 (四) 06:45 (CST)
关于新皮肤h2和poem的上下边距过大
例子:惟有音乐不会辜负#歌词
相比老皮肤,h2的下边距和poem的上下边距都增大了,导致一些旧的排版出现问题
建议:缩小h2下边距和poem上下边距(就是改回来),使新旧皮肤统一--二手车电商(讨论) 2022年4月17日 (日) 16:12 (CST)
关于新皮肤的若干小建议 by C8H17OH
- 右栏可折叠,最好默认折叠(本来就限宽了,右边再少一大块真的难受……);
- 顶栏左侧【讨论版】添加下拉框,列出各子页;
- 顶栏右侧,点击头像跳转到用户页(这种必须点两下的设计是跟Win11学的吗x);
- 讨论页面的顶部,鼠标移到【添加话题】上时显示的文字从“+”改为“添加话题”(差点没找到这按钮)。
先想到这几点,可能会再追加x ——C8H17OH(讨论) 2022年4月16日 (六) 18:10 (CST)
- (~)补充 右边栏边缘,【监视】按钮的id错写成了“ca-more-actions”。
- 第1点我自己动手丰衣足食了()第2、3点都没id,差评(滑稽撇嘴👇👇👇.jpg)第4点看起来是修了。——C8H17OH(讨论) 2022年4月17日 (日) 00:40 (CST)
关于新皮肤的建议
在开启新皮肤之后发现有些小工具失效了,比如我个人常用的WikiPlus…… --Freeman fan(讨论) 2022年4月16日 (六) 15:08 (CST)
- wiki+没有在moeskin上做适配,因此直接禁用了,未来可能有调整计划,但没有这么快,还请谅解。—— ほしみ 2022年4月16日 (六) 15:35 (CST)
- Wikiplus已可以使用。—— ほしみ 2022年4月17日 (日) 00:35 (CST)
MoeSkin的一个问题
Help:颜色列表中的颜色都不显示了,希望解决。贝丽芙尔讨论 日志2022年4月23日(六)13:11(CST)
- @露绿溪 未复现,可否提供截图或更详细描述?——GuoPC · 論 · 獻 2022年4月25日 (一) 09:38 (CST)
- 参见萌娘百科:MoeSkin/迁移指南,bgcolor不受moeskin支持。—— ほしみ 2022年4月25日 (一) 09:45 (CST)
关于萌百新皮肤加入隐藏侧栏按钮后背景图片的一些问题
请问大家有没有遇到新皮肤在有使用背景图片和替换侧边栏底图的页面中隐藏侧栏后背景图片和底图消失不见的情况? ATRI -My Dear Moments- 亚托莉 --Cotton Candy2004(烤棉花糖)(讨论) 2022年4月21日 (四) 23:31 (CST)
关于萌百新皮肤的一些问题与建议
1,新皮肤在主页面上的搜索栏改成了居中+不会随着页面翻滚而消失,搜索栏在页面的其他部位显得非常突兀(毕竟一片白中出现一条绿杠多少会影响观感),建议把它改的颜色浅一些,这样也许能够有效的和页面融合
2,改动后的新皮肤在浏览条目的时候页面的左右两端(特别是右端)有大量空白,看着十分空旷,而且不知道是不是bug,条目的背景图和左下角的插画都不见了,我建议将页面的主条目部分做的再宽一些,这样能使页面看起来更加充实
3,公告和目录移动到了页面的右侧,目录短了还好,目录一长就会占据较大的空间,且无法关闭,我认为只需要占据页面的一小部分即可,可以让用户自由选择开启或关闭。
4,换了新皮肤之后网站经常进不去
--戴假发的一粒傻白(讨论) 2022年4月13日 (三) 19:43 (CST)
- (+)同意 表示感觉上方和左右的空白太多了,而且条目页面变得特别窄,影响观感。——Cotton Candy2004(烤棉花糖)(讨论) 2022年4月15日 (五) 21:32 (CST)
- (+)同意 大屏观感确实不太好。--Z1148059382(讨论) 2022年4月18日 (一) 18:52 (CST)
MoeSkin皮肤:与各级标题平行的内链无法点击的问题

不知道有没有人报过这个问题。
有时条目中在右侧浮动的信息栏或略缩图图注中会有内链。在MoeSkin皮肤下,当内链刚好与各级标题平行时,我发现内链是无法点击的。
例如右图中,蓝色阴影是浏览器调试器划定的与选定二级标题平行的区域,而在右侧信息栏中处于蓝色阴影内的内链就无法点击。
经试验,MoeSkin皮肤为各级标题(h2、h3等)写了两个css属性,一个是“position: relative”,一个是“overflow: visible”。只要二者取消一个就可以消除这一BUG,不过不知道这样是否会引起其他问题?
——Sirogohan(讨论) 2022年4月25日 (一) 09:29 (CST)
右侧信息栏中的Rabbit House(h2)和Bright Bunny(h3)的内链点不了。我这里是h3的店长与Bright Bunny平行,而甘兔庵的内链可以点。--夜羽と善子(讨论) 2022年4月25日 (一) 17:26 (CST)

