Help:UserMessages小工具
跳到导航
跳到搜索

这个页面“Help:UserMessages小工具”是萌娘百科的小工具说明文档
- 本文是站点小工具的详细使用说明,简要介绍请参阅Special:小工具;
- 本文仅是一篇帮助文档,若有任何疑问,请至萌娘百科_talk:讨论版/技术实现提问。
User Messages是一个基于JavaScript开发的讨论工具,可以让维护人员轻松地在用户讨论页留下标准化的信息。管理员与维护姬可以在Special:参数设置中启用该小工具。
小工具的依赖项:
如何使用UserMessages
AxUserMsg添加了"向该用户发出提醒"的工具链接,单击可展开UserMessages面板。
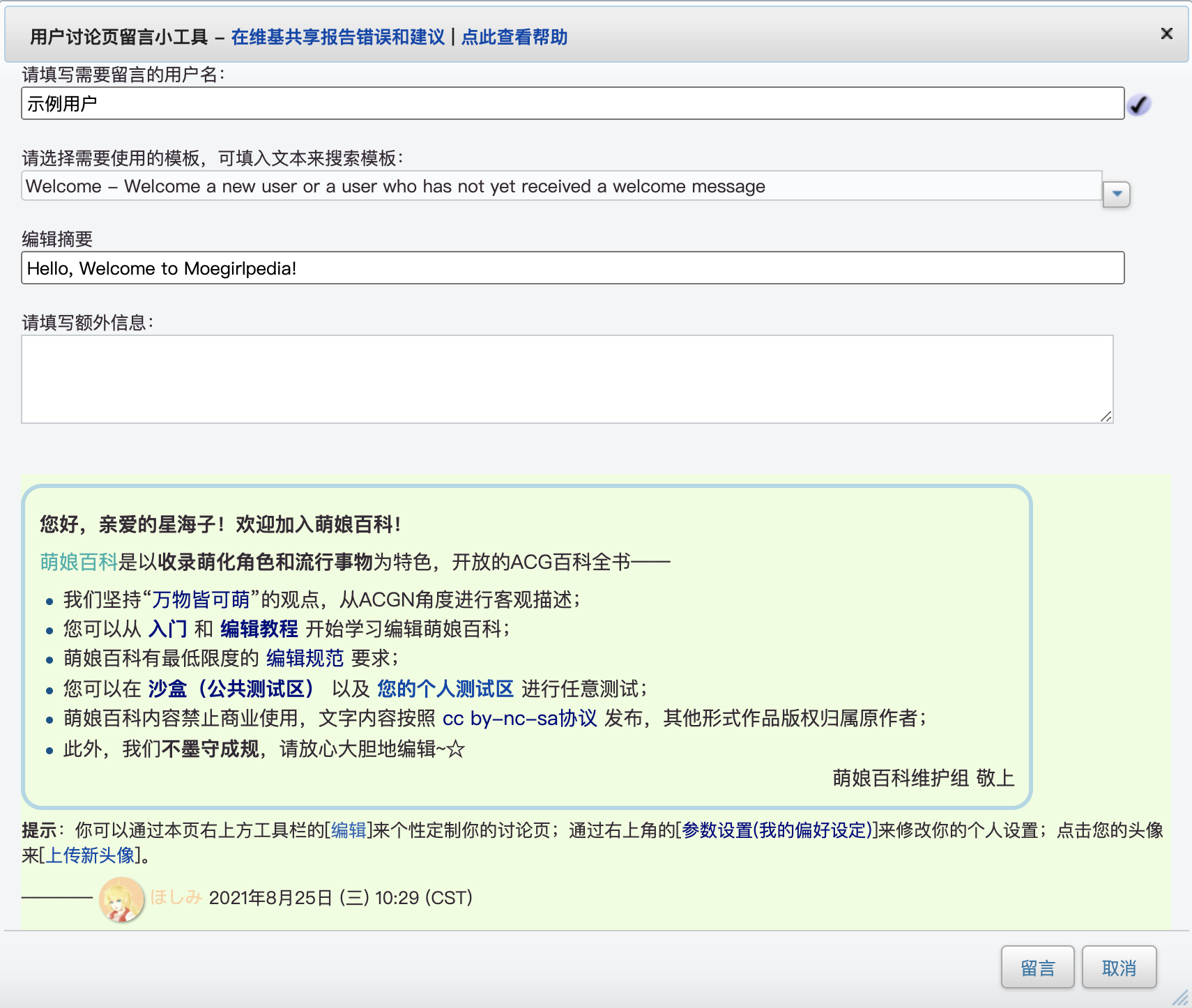
- 默认为当前用户发送讨论,您也可以手动输入用户名,此工具将会自动检查用户是否存在。
- 小工具会自动检测名字空间,您可以根据自己的喜好填写带有或不带有空间名称的用户名(或文件名)。
- 下拉模板选项卡,可调用Template:UserMessages的部分子页面模板。
- 点击发送后,您的留言将会被替换展开(
subst:)。
用户配置
UserMessages的一些功能可以被自定义配置。您可以在您的common.js或skin.js里添加数行代码来进行自定义配置。
以下列出了常用的配置项和萌百特有的配置项,完整版参见commons:Help:Gadget-UserMessages#Custom_settings
- 预置默认留言模板(序号为MediaWiki:Gadget-AxUserMsg.js#L1022后的顺序)
window.AxUserMsgPreSelect = 5;
- 自定义默认的额外留言
window.AxUserMsgCustomText = '示例文本'; //可替换为任意文本
- 禁用实时预览
window.AxUserMsgNoParse = true;
- 禁用下拉选择器
window.AxUserMsgUseSelect = true;
- 设置下拉选择器最大数量选项卡
window.AxUserMsgMaxSelect = 10; //数字任填
- 禁用内置模板
window.AxUserMsgUseBuiltinTemplate = false;
- 自定义留言模板
- 方式一
window.AxUserMsgCustomTemplate = [
['Template', "Display", "Summary and display", number-Type, "talk-Summary"],
['Nopenis', "No penises", "Commons doesn't need excessive amount of images depicting genitalia", 128],
];
- 方法二
$(document).on('scriptLoaded', function(evt, st, o) {
if (st) {
if ('AxUserMsg' === st && o) {
o.umTemplate.push(['Template', "Display", "Summary and display", number-Type, "talk-Summary"]);
// Example
o.umTemplate.push(['Nopenis', "No penises", "Commons doesn't need excessive amount of images depicting genitalia", 128]);
}
}
});
- Template: 页面名,位于模板名字空间时省略Template前缀
- Display: 在下拉选择器中显示的链接
- Summary and display: 选择器摘要
- number-Type: 可能的组合: (如需多选请将对应的数字相加)
- 1: 查询文件
- 2: 需要查询用户名
- 4: 文件名必须填写
- 8: 添加名字空间
- 16: 参数1
- 32: 参数2
- 128:仅针对已登录用户使用
- talk-Summary: 编辑摘要,选填
| |||||||||||||||||||||||||||||||||||