使用說明:UserMessages小工具
跳至導覽
跳至搜尋

這個頁面「Help:UserMessages小工具」是萌娘百科的小工具說明文檔
- 本文是站點小工具的詳細使用說明,簡要介紹請參閱Special:小工具;
- 本文僅是一篇幫助文檔,若有任何疑問,請至萌娘百科_talk:討論版/技術實現提問。
User Messages是一個基於JavaScript開發的討論工具,可以讓維護人員輕鬆地在用戶討論頁留下標準化的信息。管理員與維護姬可以在Special:參數設置中啟用該小工具。
小工具的依賴項:
如何使用UserMessages
AxUserMsg添加了"向該用戶發出提醒"的工具連結,單擊可展開UserMessages面板。
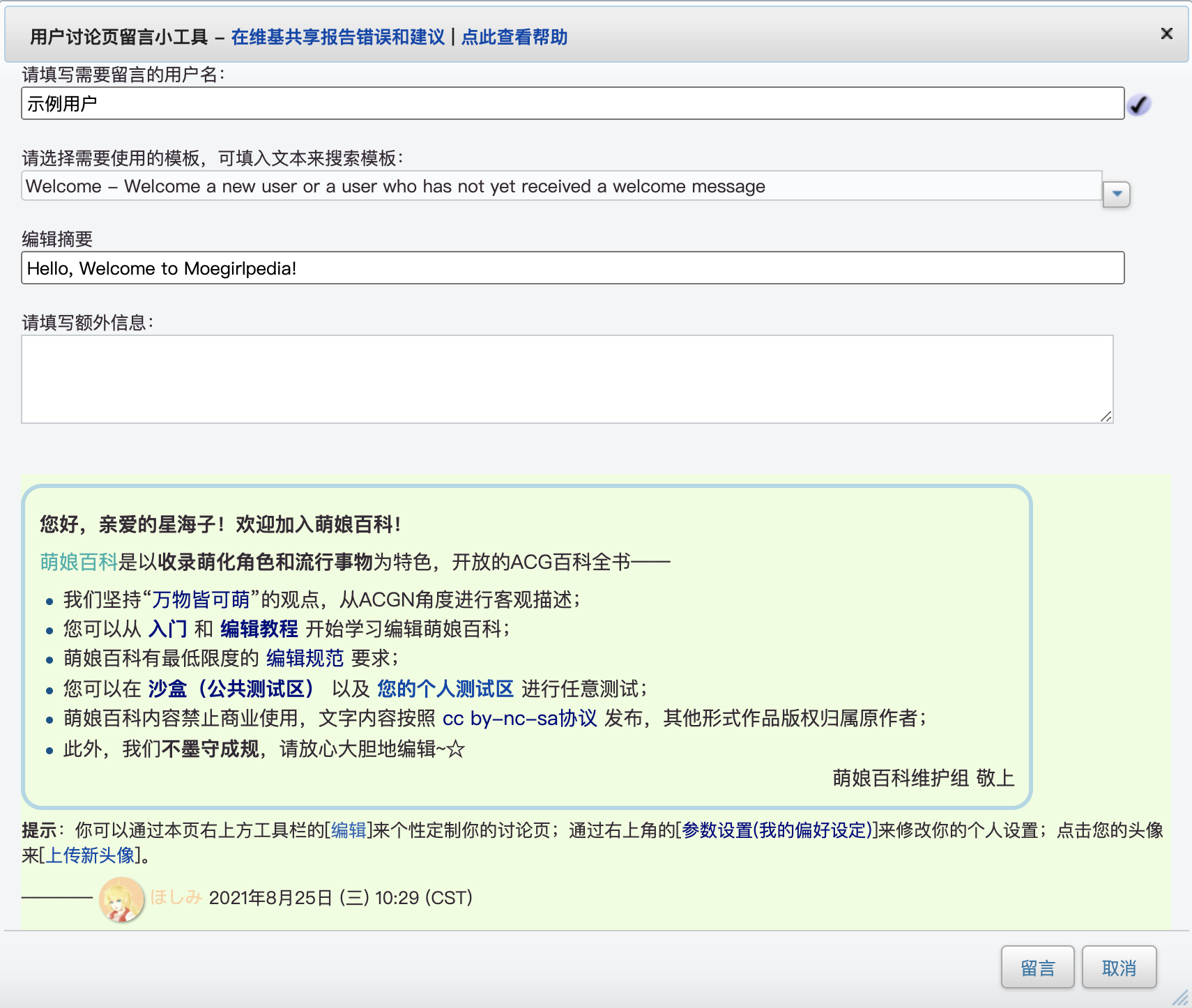
- 默認為當前用戶發送討論,您也可以手動輸入用戶名,此工具將會自動檢查用戶是否存在。
- 小工具會自動檢測名字空間,您可以根據自己的喜好填寫帶有或不帶有空間名稱的用戶名(或文件名)。
- 下拉模板選項卡,可調用Template:UserMessages的部分子頁面模板。
- 點擊發送後,您的留言將會被替換展開(
subst:)。
用戶配置
UserMessages的一些功能可以被自定義配置。您可以在您的common.js或skin.js里添加數行代碼來進行自定義配置。
以下列出了常用的配置項和萌百特有的配置項,完整版參見commons:Help:Gadget-UserMessages#Custom_settings
- 預置默認留言模板(序號為MediaWiki:Gadget-AxUserMsg.js#L1022後的順序)
window.AxUserMsgPreSelect = 5;
- 自定義默認的額外留言
window.AxUserMsgCustomText = '示例文本'; //可替換為任意文本
- 禁用實時預覽
window.AxUserMsgNoParse = true;
- 禁用下拉選擇器
window.AxUserMsgUseSelect = true;
- 設置下拉選擇器最大數量選項卡
window.AxUserMsgMaxSelect = 10; //數字任填
- 禁用內置模板
window.AxUserMsgUseBuiltinTemplate = false;
- 自定義留言模板
- 方式一
window.AxUserMsgCustomTemplate = [
['Template', "Display", "Summary and display", number-Type, "talk-Summary"],
['Nopenis', "No penises", "Commons doesn't need excessive amount of images depicting genitalia", 128],
];
- 方法二
$(document).on('scriptLoaded', function(evt, st, o) {
if (st) {
if ('AxUserMsg' === st && o) {
o.umTemplate.push(['Template', "Display", "Summary and display", number-Type, "talk-Summary"]);
// Example
o.umTemplate.push(['Nopenis', "No penises", "Commons doesn't need excessive amount of images depicting genitalia", 128]);
}
}
});
- Template: 頁面名,位於模板名字空間時省略Template前綴
- Display: 在下拉選擇器中顯示的連結
- Summary and display: 選擇器摘要
- number-Type: 可能的組合: (如需多選請將對應的數字相加)
- 1: 查詢文件
- 2: 需要查詢用戶名
- 4: 文件名必須填寫
- 8: 添加名字空間
- 16: 參數1
- 32: 參數2
- 128:僅針對已登錄用戶使用
- talk-Summary: 編輯摘要,選填
| |||||||||||||||||||||||||||||||||||