萌娘百科討論:討論版/技術實現/存檔/2021年02月
![]() 討論版【技術實現】檔案館
討論版【技術實現】檔案館
Mediawiki 1.31 LTS 將於2021年6月 EOL
參見Mediawikiwiki:MediaWiki_1.31/zh、Mediawikiwiki:Version_lifecycle/zh。
下一個 LTS 版本是當前的最新穩定版本(1.35),預計會受支持到2023年9月。如果只看從1.32到1.35的 MWW 頁面概括的話,大概有這些重大變化:
- 1.32 對 API 做出了一些更新。
- 1.33 對數據庫做出了更改,「如果架構沒有更新它將無法正常工作」。
- 1.35要求 PHP 版本在7.3.19以上(現在是7.2.34)。
考慮到我們當前的 1.31.7 的確有些老了,趁這個機會在三到四個月內策劃升級 MW 版本或許會是個好主意。希望運維能夠騰出時間看看可行性。
—E5K.用戶名是公的驅逐艦的 壹陸 討論·最近編輯 2021年1月29日 (五) 16:57 (CST)
- 連結整錯了,修復。—E5K.用戶名是公的驅逐艦的 壹陸 討論·最近編輯 2021年1月29日 (五) 17:43 (CST)
- (+)支持 ,雖然不知道具體技術難度,但升個級似乎沒錯?看起來也不會破壞已有的支持。—— 今日も一日がんばるぞい!(沼澤 • 討論) 2021年1月29日 (五) 17:05 (CST)
- (+)99.5%支持 剩下0.5%是因為
我不知道這一升級數據庫要鎖多少天,而且1.31到1.35對PHP、數據庫和插件都是很大的變動,可能技術上會有些困難。 - 不過有一說一,1.31確實是無臉見人。順便這次把En和Ja也升級了唄(🍑)
- 所以還是要看E哥怎麼說嘍(--優質編輯者樂然
✉ 奇蹟的顏色 & 在做一個夢 絕贊配信中! 2021年1月29日 (五) 19:09 (CST)
- 預計將在年中進行LTS版本升級。——未濟橋姬(☯太虛之門) 2021年1月29日 (五) 19:48 (CST)
【BUG】編輯提交返回錯誤
- 問題
編輯後頁面返回至預覽頁並顯示「編輯表格的某些部分沒有到達伺服器,請檢查您的編輯是否完整並重試。」,同時下方編輯欄為空白,檢查頁面歷史發現編輯已成功提交。
- 復現步驟
- 編輯頁面
- 保存更改(註:偶爾出現)
- 期望行為
返回正確頁面
- 影響範圍
全站
--因為你百不能中英混合導致的本應是某FFF團的高級火法的高級火法 ![]() 論·錄 2021年1月6日 (三) 10:18 (CST)
論·錄 2021年1月6日 (三) 10:18 (CST)
- 此問題昨天已於維護組內提報,多次復現。不過今天似乎好了一些(至少我遇見的次數比昨天少),只是編輯延遲仍然較高。——From
月_櫻_雪 (討論) 2021年1月6日 (三) 10:23 (CST)
- ( ¡ )題外話 你百要不要列出一下所有使用的顏色,沒法完美復現好不爽。--因為你百不能中英混合導致的本應是某FFF團的高級火法的高級火法
 論·錄 2021年1月6日 (三) 10:28 (CST)
論·錄 2021年1月6日 (三) 10:28 (CST)
(~)補充 我翻了一下手機截圖,這個問題在去年12月就已經有出現了……——From 月_櫻_雪 (討論) 2021年1月7日 (四) 21:36 (CST)
(~)補充 同時還發現有驗證無法正常進行的問題(雖然不知道是自己網絡問題還是伺服器問題),提交失敗或刷新後恢復正常。--Sucaiking(討論) 2021年1月25日 (一) 07:12 (CST)
(~)補充 我最近兩天的編輯幾乎每次都會遇到這個問題,另外使用Wikiplus編輯時也遇到了「未知編輯錯誤」的報錯,需要保存兩次才能成功。
--最好叫我奧若拉而不是Arrow lwx(能改名的時候在這通知我) 2021年1月26日 (二) 00:32 (CST)
- 稍等,我剛剛測試了一下,使用Wikiplus保存雖然會報錯,但實際上是成功保存了的,如果再次點擊保存之前修改編輯內容的話會提示編輯衝突。
- --最好叫我奧若拉而不是Arrow lwx(能改名的時候在這通知我) 2021年1月26日 (二) 00:35 (CST)
類似「use_tl_on_array」的Module有沒有搞頭?
期望中的用法:
{{Array|new|args|1|内容|2|标签}}{{#invoke:use_tl_on_array|main|黑幕|args}} → 內容
類似的功能如果已經實現了請務必告知。謝謝! --
- 這個preprocess應該就可以了吧……--優質編輯者樂然
✉ 奇蹟的顏色 & 在做一個夢 絕贊配信中! 2021年2月1日 (一) 13:54 (CST)
- 來個使用例?我看了看preprocess用的是gsub,同樣用gsub的{{str_replace}}我試了試不行來着…… --
M. J. H. 2021年2月1日 (一) 14:09 (CST)
- 來個使用例?我看了看preprocess用的是gsub,同樣用gsub的{{str_replace}}我試了試不行來着…… --
{{...}}這個模板不知道有沒有幫助--東東君(討論) 2021年2月1日 (一) 20:45 (CST)
 名字奇怪的模板增加了(--工具人樂然
名字奇怪的模板增加了(--工具人樂然 ✉ 奇蹟的顏色 & 在做一個夢 絕贊配信中! 2021年2月1日 (一) 21:20 (CST)
- 確實功能有類似之處,不過也各有長處(不需要Array vs 沒有對位置參數的禁止),我覺得並存就挺不錯的w --
M. J. H. 2021年2月1日 (一) 21:22 (CST)
能否將{{#var_final}}中使用的「最後再展開」的特性做成某種widget/module/tag?
(話題看起來太長所以縮短了一下,原來的話題是「能否將{{#var_final}}中使用的『最後再展開』的特性做成某種widget/module/tag,以便將『最後再展開』的特性賦予{{#var_final}}以外的模板或解析器函數?」)
想要用var_final的值作為其他某個函數的輸入,但眾所周知var_final是最後才展開的,所以輸入失敗。
這時我靈機一動,只要把那個接收var_final的東西也標記為「最後才展開的」不就解決問題了嗎?
故有此問。(如果不能做到、或者成本過高的話也請說明原因——不能做到應該不至於吧,畢竟var_final已經做到了。)
多謝! --
- (背景:
- 想要做一個類似{{n}}的東西,但是想要讓它在全頁只出現一次的情況下隱藏序號。大概類似這樣的效果:
{{n-biggerthan2|喵}}→ 喵{{n-biggerthan2|喵}} {{n-biggerthan2|喵}}→ 喵1 喵2
- 但是顯然,必須要過一遍整個頁面才能統計出整個頁面中這個模板被用了幾次,從而判斷是否應該把編號展上去。所以我想用「過了一遍整個頁面才會展開」的var_final統計次數,再把var_final放在if裏面;但是var_final放在if裏面的話,展開if時var_final還沒展開,所以就木大了。
- 不過如果有「最後再展開」的東西(此處暫且將其定為一個叫<final>的tag),就可以解決這個問題了,將模板寫成這樣即可:
{{#if:{{#var:nbt2-{{{1|}}}}}|{{#vardefine:nbt2-{{{1|}}}|{{#expr:{{#var:nbt2-{{{1|}}}}}+1}}}}|{{#vardefine:nbt2-{{{1|}}}|{{{start|1}}}}}}}{{{1|}}}<final>{{#if:{{#var:nbt2f-{{{1|}}}}}|{{#vardefine:nbt2f-{{{1|}}}|{{#expr:{{#var:nbt2f-{{{1|}}}}}+1}}}}|{{#vardefine:nbt2f-{{{1|}}}|{{{start|1}}}}}}}{{#ifeq:{{#var:nbt2-{{{1|}}}}}|1||{{#var:nbt2f-{{{1|}}}}}}}</final>- 總之就是這樣啦。 --
M. J. H. 2021年1月28日 (四) 22:19 (CST)
- Extension:Variables 是 hook 了 mediawiki 的 InternalParseBeforeSanitize 函數,要重現這個效果大概有點麻煩。不過只是這個例子的話,只用 CSS 大概就能做到。
{{#if:{{#var:nbt2-{{{1|}}}}}|{{#vardefine:nbt2-{{{1|}}}|{{#expr:{{#var:nbt2-{{{1|}}}}}+1}}}}|{{#vardefine:nbt2-{{{1|}}}|{{{start|1}}}}}}}{{#vardefine:nbt2style-{{{1|}}}|{{#ifeq:{{#var:nbt2-{{{1|}}}}}|1|style="display:none"|}}}}{{{1|}}}<span {{#var_final:nbt2style-{{{1|}}}}}>{{#var:nbt2-{{{1|}}}}}</span>--𝐃𝟒𝟏𝐃𝟖𝐂𝐃𝟗𝟖𝐅𝟎𝟎𝐁𝟐𝟎𝟒𝐄𝟗𝟖𝟎𝟎𝟗𝟗𝟖𝐄𝐂𝐅𝟖𝟒𝟐𝟕𝐄 2021年1月28日 (四) 23:38 (CST)- 草草草草草,這個display代替if的trick實際上感覺已經實現設想的final的大多數功能了……話說這麼說的話if的extension也是同一個hook嗎,var_final又是怎麼處理的呢,還是很神奇想多了解一下( --
M. J. H. 2021年1月29日 (五) 00:28 (CST)- if 不需要解析完再處理,所以只是在解析器初始化(ParserFirstCallInit)時設置了相關的 function hook (其他解析器函數包括 var_final 也都是用這個辦法設置的),源碼在 https://gerrit.wikimedia.org/r/plugins/gitiles/mediawiki/extensions/ParserFunctions/+/refs/heads/master (hook的設置在extension.json和includes/Hooks.php,具體實現在includes/ParserFunctions.php)。var_final 的具體實現是在解析時展開到一個佔位符,在解析完(InternalParseBeforeSanitize)再把佔位符替換為最終值,源碼在 https://gerrit.wikimedia.org/r/plugins/gitiles/mediawiki/extensions/Variables/+/refs/heads/master (hook的設置在extension.json和includes/VariablesHooks.php,具體實現在includes/ExtVariables.php)。 --𝐃𝟒𝟏𝐃𝟖𝐂𝐃𝟗𝟖𝐅𝟎𝟎𝐁𝟐𝟎𝟒𝐄𝟗𝟖𝟎𝟎𝟗𝟗𝟖𝐄𝐂𝐅𝟖𝟒𝟐𝟕𝐄 2021年1月29日 (五) 23:33 (CST)
- 草草草草草,這個display代替if的trick實際上感覺已經實現設想的final的大多數功能了……話說這麼說的話if的extension也是同一個hook嗎,var_final又是怎麼處理的呢,還是很神奇想多了解一下( --
請求關閉編輯頁面內上傳文件工具
使用頁內文件上傳工具上傳的圖片,沒有授權協議、沒有分類、沒有源地址等文件信息,與當下的規範脫節,因此我認為沒有必要保留,應移除或改為萌娘共享的上傳工具。--單推人樂然 ✉ 奇蹟的顏色 & 在做一個夢 絕贊配信中! 2021年2月1日 (一) 23:55 (CST)
移動版的通知頁面連結至桌面版
老毛病了。
復現:
- 首先設法弄一個通知
- 在任意頁面里點開通知按鈕
- 點擊任意一個項目
- 恭喜你到了桌面版
試寫了修復(User:NHJR/common.js,注意註釋)(但因為重複調用性能不行)供參考,希望儘快修復。
NHJR(討論) 2021年2月1日 (一) 19:17 (CST)
@AnnAngela 我和星海都試了,並未修復 NHJR(討論) 2021年2月3日 (三) 09:35 (CST)
MutationObserver部分的代碼會將原本不帶href的<a>(比如摺疊/展開)添加一個空字符串的href,點擊後重載頁面。另外這個串反映的問題涉及到overlay元素自帶click事件,還沒bubble到body層就已經跳轉了。- 啊這,MutationObserver原來被註釋掉了啊,我在說啥……
- 總之現有問題就是以上兩點,一是以
$(e.target).is( 'a[href]' )增加對href屬性的檢查,二是重新使用MutationObserver監視overlay元素(之後要立即處理<a>也好,off('click')也好應該都行)。——移動版用戶 Bhsd(討論) 2021年2月3日 (三) 10:01 (CST) - 已修復(沒注意到
a里有別的元素時event.target不會是HTMLAnchorElement,現在改為對event.path里的所有node輪詢一次了,並增加檢測href的邏輯)——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月3日 (三) 10:57 (CST)
關於3D模型預覽
大佬們好,我在搜集一個VTB的資料的時候找到了一個在網頁上實現的3D預覽(這是連結,需要科學上網),效果不錯,然後順藤摸瓜在GitHub上找到了這個3D預覽使用的JS(這是GitHub連結),因為自己對JS一竅不通,所以發出來給各位前輩研究一下,看看能不能用在萌百上,個人感覺效果很不錯,功能也挺強大。
--最好叫我奧若拉而不是Arrow lwx(能改名的時候在這通知我) 2021年1月26日 (二) 00:23 (CST)
- 之前已經有過一個類似的模板了,Template:MMDPreviewer,而且攝像機還比這個網站的更自由,不過由於各種原因沒有繼續維護,具體的寫在討論頁了,如果這個網站的功能能避開之前的各種技術限制的話,那可以考慮一下--
 Ktmsobs(討論•貢獻) 2021年1月26日 (二) 10:46 (CST)
Ktmsobs(討論•貢獻) 2021年1月26日 (二) 10:46 (CST)
- 由於這個方案不是上傳模型,而是上傳模型的不同角度的截圖,所以只需要在共享站上傳圖片,不需要其他的伺服器,應該能解決前一個模板遇到的問題,而且這個也做了手機端的適配,還有加載的進度條什麼的,體感上還是很舒服的。壞處就是需要用戶手動對模型截圖再上傳,而且這個網站貌似被牆娘擋在外面了(我也不確定)。
--最好叫我奧若拉而不是Arrow lwx(能改名的時候在這通知我) 2021年1月26日 (二) 11:30 (CST)
- 與這類似的原理在萌娘百科_talk:討論版/技術實現/存檔/2020年09月#3D模型預覽測試里也討論過了,相關的技術問題我在那時候也說明了,總之如果這個js可以用的話,還是可以考慮引進的,當然還是要看管理員的意見--
 Ktmsobs(討論•貢獻) 2021年1月26日 (二) 15:25 (CST)
Ktmsobs(討論•貢獻) 2021年1月26日 (二) 15:25 (CST)
- 與這類似的原理在萌娘百科_talk:討論版/技術實現/存檔/2020年09月#3D模型預覽測試里也討論過了,相關的技術問題我在那時候也說明了,總之如果這個js可以用的話,還是可以考慮引進的,當然還是要看管理員的意見--
- 所以有沒有人打算弄一個……--
 Ktmsobs(討論•貢獻) 2021年1月29日 (五) 17:38 (CST)
Ktmsobs(討論•貢獻) 2021年1月29日 (五) 17:38 (CST)
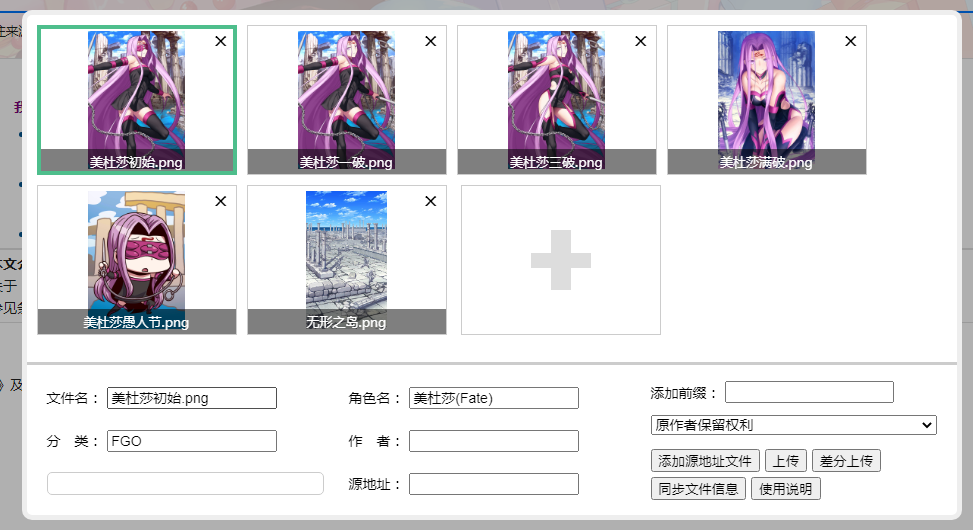
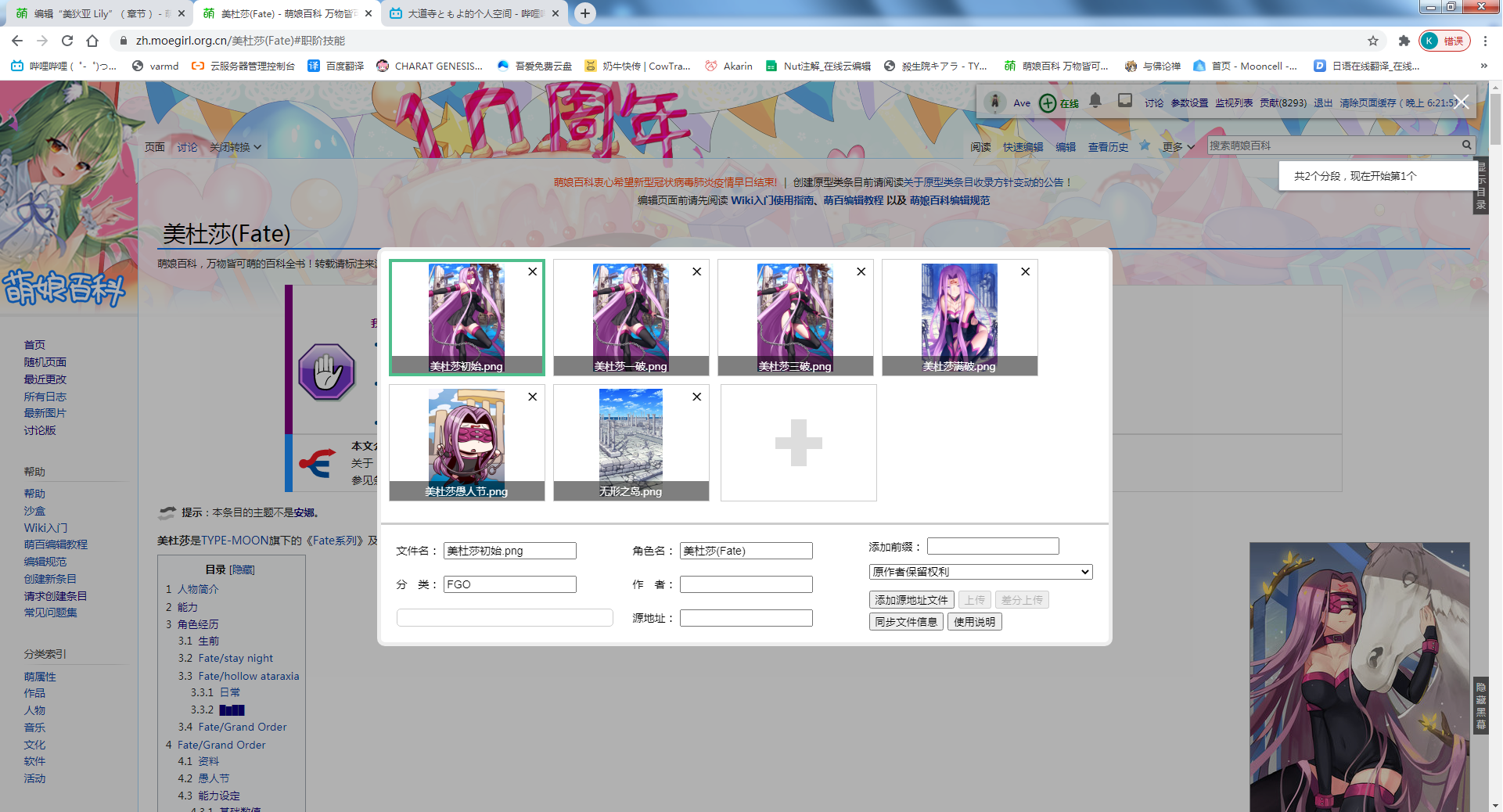
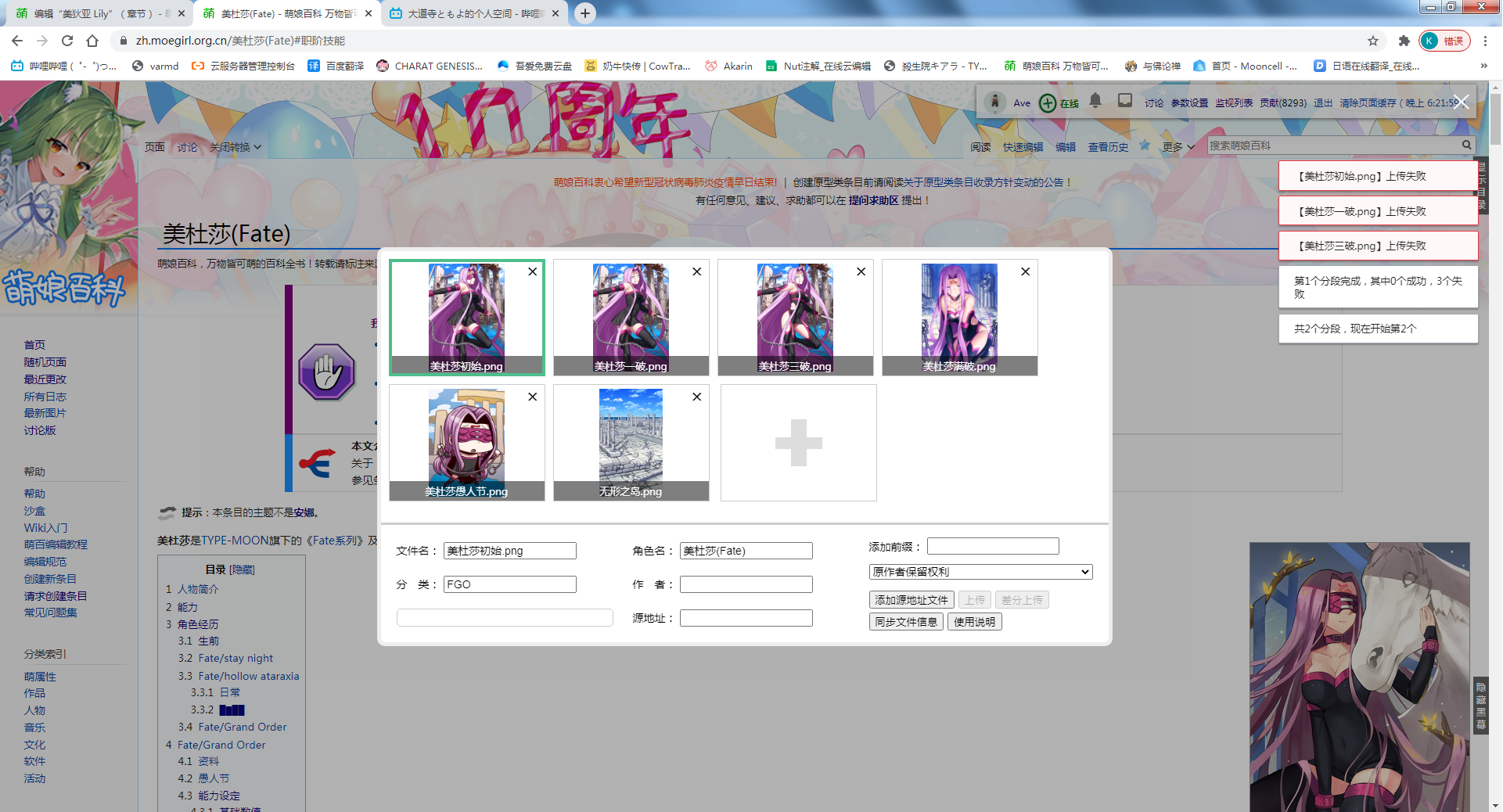
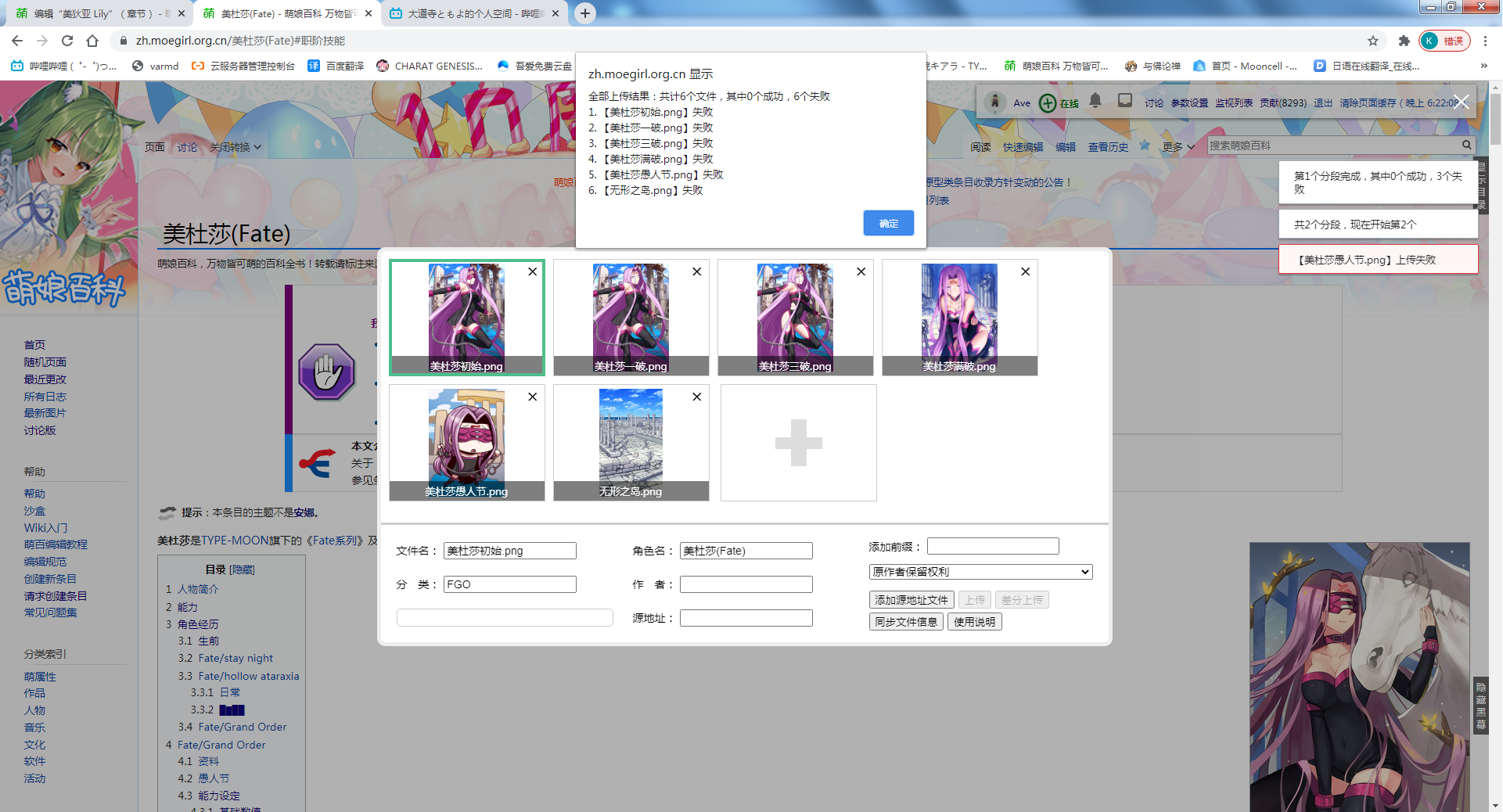
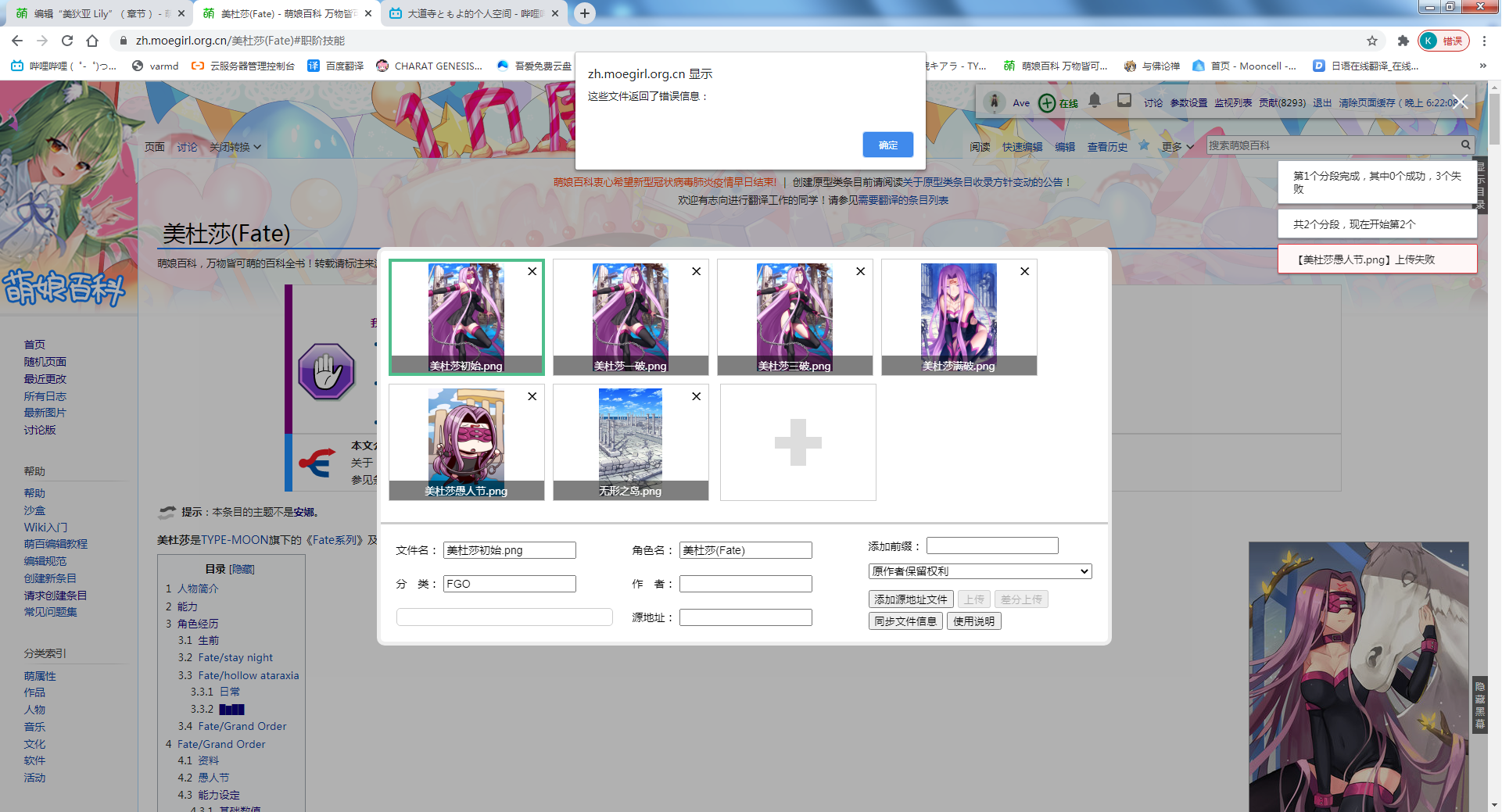
【BUG】批量上傳工具依然顯示錯誤
- 問題
類似的BUG已被提報過一次並被標記為已修復,實際並未修復。
在主站使用批量上傳工具上傳時,即便文件上傳成功,仍然會提示上傳失敗,並且返回一個錯誤信息為空的對話框。
- 復現步驟
- 打開批量上傳工具。
- 隨意上傳一個文件。
- 等待片刻,彈出氣泡提示文件上傳失敗,可以注意到的是,開始上傳後,過去數秒才彈出錯誤前提氣泡
- 上傳結束後彈出對話框,顯示上傳文件成功數量為0,點擊確認後,彈出報錯對話框,錯誤信息顯示為空。
- 直接訪問文件,發現實際上文件已上傳成功。
- 期望行為
顯示上傳成功
- 影響範圍
主站
——新たな世界を見せてあげよう!(討論) 2021年2月1日 (一) 03:28 (CST)
- 之前A姐修完之後我倒是沒復現……可能還是網絡的問題?--OIer樂然
✉ 奇蹟的顏色 & 在做一個夢 絕贊配信中! 2021年2月1日 (一) 08:08 (CST)
- 很可能是----
新たな世界を見せてあげよう!(討論) 2021年2月1日 (一) 10:23 (CST)
- 很可能是----
- 手動@AnnAngela姐一下——
新たな世界を見せてあげよう!(討論) 2021年2月1日 (一) 19:22 (CST)
- 無法復現,我這裏能正常上傳並顯示上傳成功。請嘗試清除緩存。——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月2日 (二) 15:10 (CST)
- 主站的上傳工具非我本人協助維護,建議使用cm:MediaWiki:Uploader。——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月3日 (三) 11:13 (CST)
- (:)回應 那可以麻煩您撤銷MAR模板嗎----
新たな世界を見せてあげよう!(討論) 2021年2月3日 (三) 12:15 (CST)
- (:)回應 那可以麻煩您撤銷MAR模板嗎----
- 總之先ping一下原作者@東東君大佬吧——
新たな世界を見せてあげよう!(討論) 2021年2月4日 (四) 13:33 (CST)
- 很迷,即使文件已經上傳成功了,接口依然不返回,最後導致請求超時。明天我再看看_(:з」∠)_ --東東君(討論) 2021年2月4日 (四) 23:35 (CST)
- 好的大佬----
新たな世界を見せてあげよう!(討論) 2021年2月5日 (五) 00:37 (CST)
- 暫時沒有辦法解決,只好改成點擊按鈕跳轉到 https://commons.moegirl.org.cn/MediaWiki:Uploader 了--東東君(討論) 2021年2月5日 (五) 23:35 (CST)
- 大佬啥時候想辦法修復了的時候,記得改回去就好23333——
新たな世界を見せてあげよう!(討論) 2021年2月6日 (六) 02:59 (CST)
- 大佬啥時候想辦法修復了的時候,記得改回去就好23333——
- 暫時沒有辦法解決,只好改成點擊按鈕跳轉到 https://commons.moegirl.org.cn/MediaWiki:Uploader 了--東東君(討論) 2021年2月5日 (五) 23:35 (CST)
- 好的大佬----
- 很迷,即使文件已經上傳成功了,接口依然不返回,最後導致請求超時。明天我再看看_(:з」∠)_ --東東君(討論) 2021年2月4日 (四) 23:35 (CST)
崩壞3頁面中的顯示錯誤
在頁面崩壞3的章節「UI」中,除「出擊」以外的所有選項中引用的圖片全部出現了位置錯誤,影響正常閱讀。請問有什麼解決方法?--我要阿符——(討論) 2021年2月5日 (五) 23:40 (CST)
- @何处笙歌 無法復現……是否能提供截圖?(請使用外部圖床)--酒姬民樂然
✉ 奇蹟的顏色 & 在做一個夢 絕贊配信中! 2021年2月5日 (五) 23:58 (CST)
- 電腦關機重啟之後問題就消失了。。。給您添麻煩了,十分抱歉。--我要阿符——(討論) 2021年2月6日 (六) 00:54 (CST)
建議:為{{信息欄2.0}}、{{漫畫信息}}等模板增加邊距選項
我注意到{{信息欄2.0}}及相似模板(例如{{漫畫信息}}等)的默認設置中是沒有邊距的,導致正文的文字與信息欄之間沒有任何空白。一方面,沒有空白的排版顯得有些擁擠,而另一方面,傳統的{{人物信息}}以及thumb格式的圖片默認都是有設置邊距的,所以當兩種元素同時出現時會出現格式上的不統一。
例如,在 曉美焰 條目中,正文有大段的文字內容,每行的行末都十分貼近右邊的{{信息欄2.0}}模板。而信息欄下面的圖片卻是有一定的邊距的。這裏可以看得出編輯的努力,TA試圖把圖片縮小一些,以讓正文的行末自始至終都儘量平齊。
這個問題理論上可以通過加一個margin的設置來解決。例如,在 提比(請問您今天要來點兔子嗎) 條目中,同樣是正文有大段文字的條目,我用土辦法硬給模板傳入了一個「margin-left:1.5em;」的設置,做到了正文的行末以及信息欄/圖片均保持平齊的效果。不過,這畢竟是土辦法,每次都這麼寫就顯得比較累贅,而且對於{{漫畫信息}}等其它模板也沒法直接這麼做。
因此,我建議考慮為{{信息欄2.0}}以及{{漫畫信息}}等其他模板都加一個margin的設置。考慮到傳統的{{人物信息}}模板都有邊距,個人感覺margin對於絕大部分條目應該也是有益的,因此也可以考慮把有margin作為默認設置。如果有條目因各種原因不想要這個margin可以讓條目的編輯者再通過加參數的方式手動置零。
另外,關於該建議,個人能想到的一些問題:
- 不同終端下,這樣的設置是否會導致BUG還需要考證(我個人只嘗試了桌面的Chrome瀏覽器以及手機的Safari瀏覽器);
- 模板左端和下端的margin大體是比較有用的,但當模板不位於條目頂端時,是否需要設置上端margin,我不是很清楚;
- 有一些條目的排版可能要隨之調整(例如上面提到的 曉美焰 條目)。
模板的編輯們辛苦了。我自己也沒什麼模板編輯的經驗,因此如果有各種我沒考慮到的客觀原因造成該建議不便實施,我也完全能夠理解。以上。--Sirogohan(討論) 2021年2月4日 (四) 09:35 (CST)
(&)建議 ,再增加個文本對齊的style,默認值維持現狀,左中右可調,方便需要列項的字段對齊顯示。--Ikemen(討論) 2021年2月4日 (四) 11:37 (CST)
建議:添加一個「避免過度擴散」模板
lexburner的事情大家差不多都知道了,但是我還是發現幾個問題,這個事件的根源,就是在於無職轉生這個三觀有極大爭議的番劇,偏偏他又太出圈(這是B站的宣傳問題),再加上這個up主的煽風點火,結果直接全網爆炸,然後就…無了。雖然這話現在不適合說出口,但是我想說有一些番劇,因為劇情人物三觀問題。真的不適合扔到大庭廣眾之下,一旦被曝光,後果就是被炸,這件事就是一個鮮活的例子。更何況還有諸多前車之鑑。
所以我想加一個「防止過度擴散的」模板,意在提醒訪問者這個番劇不適合拿到公眾面前,日常社交場合中儘量少提及此番劇
模板內容大致如下: 此作品所涉及的價值觀可能不被一些人接受
請儘量避免在日常社交場合中過多提及此作品,將此作品安利給他人時,請務必三思。——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由Kwa78(討論·貢獻)於2021年2月8日 (一) 15:44 (UTC)添加。
【建議】能否在Photrans/button中添加一個隱藏分類
如題,是否可以在Photrans(或其他衍生版本)的button頁添加一個隱藏分類,可以叫 Category:含有歌詞注音的條目
並且添加一個參數,使其值等於1時不添加這個分類,添加分類的好處是可以按照首字母順序排列條目,而不是按照鏈入頁面里的創建時間—— MCPE White(討論) 2021年1月28日 (四) 23:55 (CST)
- 我覺得這是一個不必要的分類。這個添加分類的理由不太合適。—— ほしみ 2021年1月28日 (四) 23:58 (CST)
- 這個理由吧,主要是這個分類可以收集具有某種特徵的條目,我覺得意義和 Category:側邊欄有彩蛋的條目 差不多——
MCPE White(討論) 2021年1月29日 (五) 00:04 (CST)
- 這個理由吧,主要是這個分類可以收集具有某種特徵的條目,我覺得意義和 Category:側邊欄有彩蛋的條目 差不多——
提交一個討論版的bug
點擊「添加話題」,然後在頂部位置的編輯就會變成可用按鈕,並且可以由此進行全文編輯YEW-studio(討論) 2021年2月12日 (五) 18:00 (CST)
- 這不是一個bug,而且說實話也無法完全避免(你總不能阻止在地址欄輸入title=頁面地址&action=edit)。「請勿編輯全文」這句話也是,本來就不是禁止性的,只是提示「不推薦」。 --
M. J. H. 2021年2月12日 (五) 18:09 (CST) - (▲)同上 可參考Talk:提問求助區/存檔/2020年03月#請注意一個bug和Talk:提問求助區/存檔/2020年03月#請求改進被隱藏的編輯全文入口。——
 GuoPC ☕ 📝 2021年2月12日 (五) 18:12 (CST)
GuoPC ☕ 📝 2021年2月12日 (五) 18:12 (CST)
- 了解 YEW-studio(討論) 2021年2月12日 (五) 18:23 (CST)
有關建立 Template : YoutubeCount 可能性
To all:
本人瀏覽涉及Bilibili和Youtube影片鏈接同時存在之專頁時,發現現時萌娘百科對Bilibili影片再生數量有專門的Template顯示 (aka. Template: BilibiliCount ),然而同樣的Youtube卻缺少類似的Template.
考慮到萌娘百科上有不少專頁記載海外上傳之音樂影片,若全部需要人手更新其再生數不論在 時間成本 效率 準確性 都並不可能.爲能提高萌娘百科的資料準確性,本人認爲有需要建立Template: YoutubeCount以及時自動更新Youtube影片再生數.
本人在此向各位請教有關建立Template: YoutubeCount的可能性,藉此貼拋磚引玉.希望有高人能指點本人.orz
| 以下是本人一些對ytCount的愚見 |
|---|
|
本人並沒有任何編寫經驗,除了在這裏的wikitext以外. |
| code |
|---|
|
不瞭解怎麽處理好排版,所以把code另外放在個人沙盒了User:Kafe523/Sandbox2 |
--ShameOfKaffee~~ 5+1 = (: 2021年2月12日 (五) 23:22 (CST)
- 過去的相關討論:萌娘百科_talk:討論版/技術實現/存檔/2020年08月#能否對Niconico和YouTube里的視頻的播放量進行抓取,目前似乎存在一些技術問題。
- 幫忙@AnnAngela({{BilibiliCount}}的創建者)一下。
- 另,若實現了YouTube再生自動獲取,可否也順便考慮一下niconico,n站這方面需求也挺大的(——4O74Y74L74J7(討論) 2021年2月12日 (五) 23:43 (CST)
- @4O74Y74L74J7首先感謝大大回覆,抱歉本人並沒有任何編寫.YoutubeCount比NicoNicoCount實現度高原因在於本人能找到Youtube Data API(Youtube官方專門設計給用戶讀取Youtube數據的API).但類似的東西要看NicoNico有沒有提供,不然的話可能需要更複雜的coding才能實踐NicoNicoCount.希望貼文可以拋磚引玉.orz --ShameOfKaffee~~ 5+1 = (: 2021年2月13日 (六) 00:47 (CST)
- 溫馨提示,您span標籤打錯了。且除MediaWiki和Widget名字空間外,無法使用script標籤。--Func(討論·貢獻) 2021年2月13日 (六) 14:13 (CST)
- @Func感謝大大回覆和提醒,已修正上方的筆誤.請問MediaWiki和Widget空間意思是要到其他網站上傳JavaScript嗎? coding知識貧乏不瞭解細節,求大大指點.orz--ShameOfKaffee~~ 5+1 = (: 2021年2月13日 (六) 18:14 (CST)
- {{YoutubeCount}},另,目前並沒有發現nico的api,以及我的伺服器也不能穩定連接到nico所以不能做反代,故目前暫無支持計劃。——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月14日 (日) 11:40 (CST)
- @AnnAngela感謝大大的努力🙇🏻♀️🙇🏻♀️🙇🏻♀️,然後在Widget裏面有關 API金鑰 有一些補充,為方便日後的維護工作.可能對大大來講已知用火,但以防萬一也留一留記錄.祝平安 (:
| 開個隱藏欄位集中內容 |
|---|
|
現在在 url: `https:// ... 中的 &key=, 是本人在嘗試時建立的一條 API key, 首先需要一個google account,然後前往https://console.developers.google.com/apis/dashboard. |
--ShameOfKaffee~~ 5+1 = (: 2021年2月14日 (日) 12:50 (CST)
- 你猜現在用的是哪個api密鑰=。=——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月14日 (日) 15:17 (CST)
- @AnnAngela看source並沒有很大的改動,應該還是沿用先前測試的API key? 不過伺服器裏面是否有替換就不清楚了XP. --ShameOfKaffee~~ 5+1 = (: 2021年2月14日 (日) 17:06 (CST)
- 你再仔細看看?——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月15日 (一) 10:33 (CST)
- @AnnAngela看source並沒有很大的改動,應該還是沿用先前測試的API key? 不過伺服器裏面是否有替換就不清楚了XP. --ShameOfKaffee~~ 5+1 = (: 2021年2月14日 (日) 17:06 (CST)
- @AnnAngela啊!看到了:D , 再次感謝大大辛苦coding了🙇🏻♀️🙇🏻♀️🙇🏻♀️. --ShameOfKaffee~~ 5+1 = (: 2021年2月15日 (一) 13:59 (CST)
- @实验性:无用论废人感到遺憾,先建著模板,等待那天的來臨吧.--ShameOfKaffee~~ 5+1 = (: 2021年2月16日 (二) 22:43 (CST)
關於模塊展開後大小過大的問題
最近嘗試寫了一個模塊(模塊:Sandbox/不是液氮/CLSsort),實際使用在User:N2/sandbox和User:N2/sandbox/template,但是發現其展開後大小過大(207w/209w),想詢問一下有沒有什麼方法能夠縮小其展開後的大小orz—— N2 不是液氮 (討論•貢獻) 2021年2月8日 (一) 17:54 (CST)
- 展開大小……純粹只是內容太多,Html太長了……有需求的話建議用js實現。--Func(討論·貢獻) 2021年2月9日 (二) 18:12 (CST)
- @不是液氮 不好意思,我記錯了,這是可以優化的,我直接改在模塊里了。--Func(討論·貢獻) 2021年2月12日 (五) 13:31 (CST)
如何操作,使得用戶在瀏覽頁面時顯示當前時間?
已解決。
如題。
我想在我的主頁里添加: yyyy年mm月dd日hh:mm:ss(UTC+08:00),-[1]訪問了該條目。——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由馬基雅維利主義者(討論·貢獻)於2021年2月15日 (一) 05:19 (UTC)添加。
共享站分類的疑似bug
如題。問題不太好描述,就以實例說明了:
- File:Moctezuma.png,作者分類填寫的是全繁體的「大槍葦人」,而創建了全簡體的Category:作者:大枪苇人後,包括這一文件在內,所有分類為「Category:作者:大槍葦人」的文件全部都沒有出現在全簡體的分類內,同時點擊Category:作者:大槍葦人會自動跳轉至Category:作者:大枪苇人。
- Category:作者:桐葉也同理,作者分類為「Category:作者:桐葉」的文件同樣未出現在「Category:作者:桐叶」中,且點擊Category:作者:桐葉會自動跳轉至Category:作者:桐叶。
不知道這是什麼bug,請求管理員排查一下。-- 手を取り合って このまま行こう 2021年2月6日 (六) 02:22 (CST)
- 需要手動替換文本emmm.—— ほしみ 2021年2月6日 (六) 13:25 (CST)
- 自動跳轉不是bug,繁體的是可以創建的cm:Special:重新導向/page/792580,—— ほしみ 2021年2月6日 (六) 13:34 (CST)
- 繁體名的分類顯示的還是紅鏈,一點進去就又跳轉了……確實,強行要求原始碼必須簡體的確能避免很多問題。--
手を取り合って このまま行こう 2021年2月6日 (六) 19:46 (CST)
- 繁體名的分類顯示的還是紅鏈,一點進去就又跳轉了……確實,強行要求原始碼必須簡體的確能避免很多問題。--
- @AkizukiSaitou 啊,我記得Xz前輩之前回過,基本就是,在沒有創建的情況下,簡體和繁體視為兩個頁面;在僅創建了繁體或僅創建了簡體的情況下,簡體和繁體都會自動轉換成已創建頁面的寫法;在簡體和繁體都創建的情況下,簡體和繁體仍然視為兩個頁面。--OIer樂然
✉ 奇蹟的顏色 & 在做一個夢 絕贊配信中! 2021年2月6日 (六) 21:26 (CST)
- 簡體分類Category:作者:大槍葦人 在2月3日就創建了,但是很遺憾,在此時僅有簡體分類的情況下,分類繁體的圖片沒有進這個分類。繁體的是我今天創建的用於測試。—— ほしみ 2021年2月6日 (六) 22:16 (CST)
已知先有繁體頁面,再創建簡體分類,就會永久丟失該頁面分類,需要替換為相應簡體。在mw1.35版本復現,WikiMedia那邊自暴自棄了(--Func(討論·貢獻) 2021年2月6日 (六) 22:57 (CST)
- T274048,Gerrit Change 662712,類似的解決方案已經提交給運營,等待回復。--Func(討論·貢獻) 2021年2月9日 (二) 18:16 (CST)
Template:NoSubpage似乎沒有正常工作
按照{{NoSubpage}}中的描述,在[[Fate/Grand Order]]的子頁面中使用{{NoSubpage|Fate/Grand Order}}就可以在顯示父頁面時,不自動將給定的參數的部分分開,即顯示父頁面為①「< Fate/Grand Order」;不使用的話則是默認將每個/都分開,即顯示為②「< Fate | Grand Order」。例如在頁面[[Fate/Grand Order/期間限定活動]]中就是這樣使用的,但這個頁面中仍會分開顯示成②。在我的瀏覽器上看,在打開頁面的很短時間內,有②→①→②的變化。— 葫蘆又留言 2021年2月17日 (三) 19:20 (CST)
- 並非未正常工作。該頁面中正確的用法應為{{NoSubpage}}或者為
{{NoSubpage|e/G|r/期}}。已進行修改。 另外,如您要表達的含義是將其作為FGO的子頁面,應當使用{{NoSubpage|r/期}}。手誤xd- 最後,您可以在提問前查看{{NoSubpage}}的模板文檔,我相信已經寫得很明白了xd--Cevon03gt
Talk / Gossip2021年2月17日 (三) 19:46 (CST)
- 我能提出這個問題,說明我肯定看過了模板的說明文檔。我在提出問題之前還嘗試理解Widget:NoSubpage的代碼原理,沒有發現代碼中有何錯誤(如果有就不應出現上述②→①→②的變化);之後嘗試把代碼複製到「其他地方」做了簡單的測試,沒有出現類似的問題。因此推斷可能是萌娘百科加載的其他JavaScript(例如MediaWiki:Common.js第122行開始的部分)或其他功能對此產生了影響。
- 如果這個「指定父頁面分割的例外情況」的功能是無法實現的話(即只能使用
{{NoSubpage}}),就不會在說明頁中有相關描述、代碼中有相關功能、下列頁面出現相關代碼;這些出現說明這個功能曾經是可以實現的,或至少是曾經預期可以實現的,所以我才來討論版上提出了這個問題。 - 除了上面舉例的例子之外,萌娘百科現在還有Fate/EXTELLA、Fate/咕噠咕噠Order、User:Shirrak/劇烈化學反應/反應1、Fate/Grand Order/幕間物語、Fate/Grand Order/畫師與聲優一覽、Template:全職高手/人物/doc、Template:全職高手/角色/doc、Fate/Grand Order/畫師相關事件,共計9個頁面中使用了這個功能(雖然有些頁面沒必要使用),它們的實際效果都與上述一致。另外還有22/7 音樂的時間/卡牌、Fate/Grand Order/出演全七騎聲優一覽、Fate/Grand Order/動畫、Fate/Grand Order/卡面差異、Fate/Grand Order/對FGO國服的爭議、Fate/Grand Order/漫畫、Fate/Grand Order/特性一覽、Fate/stay night/電視動畫/2006版、LoveLive!學園偶像祭ALL STARS/Dream Live Parade ~Pure/Smile on stage~、Template:N/A/doc共10個頁面需要使用這個功能。
- 標題中有兩個
/的頁面,如果直接使用{{NoSubpage}}(例如Believe again/Brightest Melody/Over The Next Rainbow),則顯示父頁面欄會消失,但從DevTools(即F12)中仍可以找到被設置為.subpage{ display: none !important; }的這一欄,這是沒有指定data.var時Widget:NoSubpage的功能;如果不使用此模板(例如BanG Dream!少女樂團派對!/曲目列表/原創曲目),則會顯示為②。 - 此外,在發生上述②→①→②的變化的過程中,第一個②中的空格是顯示為空格的,但第二個②中變成了下劃線。這個不論是否使用此模板都會發生,如果不使用則是沒有中間過程的②→②(例如頁面少女歌劇 Revue Starlight/電視動畫)。推測這可能與MediaWiki:Common.js第124行中使用的
mw.config.get("wgPageName")有關:wgPageName會使用下劃線表示空格,而wgTitle則使用空格,所以當運行到使用wgPageName的這裏時就會發生空格被改為下劃線的情況。如果是這樣的話,那就意味着問題出在Widget:NoSubpage先運行完了,而後MediaWiki:Common.js才運行到對應代碼,MediaWiki:Common.js的運行結果覆蓋了Widget:NoSubpage的結果,於是出現了兩次顯示變化。— 葫蘆又留言 2021年2月18日 (四) 01:25 (CST)
- 應該修復了。——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月18日 (四) 10:06 (CST)
【BUG】條目月圓夜中「徵羽摩柯」之「徵」被錯誤轉化為「征」
繁體的「徵」對應簡體中文的「征」(特徵)和「徵」(宮商角徵羽),而且記得萌百有建立「徵羽」的防轉換,故請求技術支持。——Storm Wing(討論) 2021年2月18日 (四) 23:53 (CST)
Template:希頂語在註釋中無法正常顯示
如圖(來自頁面希頂娘)
在圖片中可以看出此模板在正文部分顯示正常,而在註釋中顯示不正常。由於個人技術有限,請求予以修復。——這是磷化鎵_GaP,謹祝編安 2021年2月20日 (六) 15:54 (CST)
別在註釋裏面用各種奇怪模板—— ほしみ 2021年2月20日 (六) 17:03 (CST)- 展開大小超了。_USER:YOONHA~1.PAR(留言)2021年2月20日(土)18:46:10(JST)
- 看來展開大小下降之後顯示恢復了正常(當前版本佔用:153,3777/209,7152),但不排除隨着該條目進一步擴充而再度爆炸的可能。我先標記MAR了。_USER:YOONHA~1.PAR(留言)2021年2月21日(日)12:14:16(JST)
請求將{{生日祝福}}加入「未確定」的參數
因有些角色的生日可能不是真正的生日,光我看過的番里就至少有曉切歌、鶇誠士郎、菲魯特等,我的方案是加入「未確定」這個參數使模板中兩個「生日」後面分別加一個(?),就像曉切歌官網的介紹也是在生日的日期後面加了一個(?)。--布洛肯亞雷(討論) 2021年2月21日 (日) 20:54 (CST)
- 您的意思是設置一個參數可以在生日日期後面加上
(?)嗎?是否有全半角的需求—— ほしみ 2021年2月21日 (日) 22:50 (CST) - 舉個粒子,
今天(2月21日)是阿卡林的生日(?)好像有點奇怪誒—— ほしみ 2021年2月21日 (日) 22:53 (CST)
希望建立一個包含所有懸掛「法律聲明」模板的條目的分類
如題,因為認為一般的維護組成員可能容易會在這一帶遭遇不測
希望也建立這個專題的分類,方便有知識的大佬查找完善一些相關的條目。
這個用戶在查看了其它的wiki以後當前認為這個分類的名稱就叫「法律」是好的。
還有什麼與這件事存在強相關關係的問題就問。——0%迪迪(aq) (Determination) 2021年2月18日 (四) 12:00 (CST)
- special:鏈入頁面/template:法律聲明,不需要分類。—— ほしみ 2021年2月18日 (四) 12:07 (CST)
關於優化搜索的建議
使用萌百的 搜索 時,會自動搜索所有條目中含有該關鍵詞的條目,這其中也會含有條目頁底分類模板(是不是這麼稱呼的)內的內容,
比如在萌百鍵入關鍵詞「秋惠」就可以看到所有含有頁底分類模板 "Template:地獄少女" 的 條目 被列舉,原因是該模板中含有關鍵詞,使該條目也含有該關鍵詞。
很多情況下這些搜索結果都不是搜索的目標,這會降低搜索的準確度;
有時候搜索了一個頁面不存在的條目(如 輪入道)可以通過這個特性找到其它與之相關的頁面。
為了提高搜索準確度的折中方案,可不可以直接在搜索的結果中顯示該分類模板(如,直接顯示 Template:地獄少女)而非顯示含有該模板的所有頁面?
--Nonture(討論) 2021年2月23日 (二) 21:19 (CST)
- 請使用高級搜索提高精確度。參見Help:搜索/搜索代碼—— ほしみ 2021年2月23日 (二) 21:22 (CST)
- 您可以使用高級搜索功能。至於搜索功能的優化,以前有討論過,但是前台代碼上大家都不太想去實現這件事。—— 屠麟傲血(討論) 2021年2月23日 (二) 21:34 (CST)
- 這些問題在用語和梗這些包含大型的大家族模板的詞條中尤其嚴重,比如戰略忽悠局就與insource:"戰略忽悠局"顯示出了完全不同的結果。前者的搜索結果幾乎不可用;而讀過搜索語法的用戶估計少之又少,用起來也比較複雜。
- 通過查閱文檔,我們知道,可以簡單地把
class="navbox"替換成class="navbox navigation-not-searchable"來解決這個問題。 - 隔壁維基百科並沒有大規模地使用這個class,但是維基百科的大家族模板通常設置為在多於兩個時自動摺疊,也即
class="autocollapse",而autocollapse本身就是默認被排除的內容。 - 也許我們可以考慮在所有大家族模板中使用
navigation-not-searchable,又或者,至少在幾個大型的大家族模板裏面加上navigation-not-searchable。--Nzh21(討論) 2021年2月24日 (三) 21:24 (CST)
萌百在海外不穩定
伺服器回到國內後,在海外使用萌百反而卻不穩定了,甚至無法上傳文件。--愛吃麵包的Hooonooka(討論) 2021年2月24日 (三) 00:33 (CST)
- 問就是國內雲想要國外優質線路需要額外備案和大筆費用。——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月24日 (三) 09:14 (CST)
- 最近我這邊也沒能上傳文件,或許不是海外訪問的問題...——From
月_櫻_雪 (討論) 2021年2月24日 (三) 13:11 (CST)