萌娘百科 talk:讨论版/技术实现/存档/2021年02月
![]() 讨论版【技术实现】档案馆
讨论版【技术实现】档案馆
Mediawiki 1.31 LTS 将于2021年6月 EOL
参见Mediawikiwiki:MediaWiki_1.31/zh、Mediawikiwiki:Version_lifecycle/zh。
下一个 LTS 版本是当前的最新稳定版本(1.35),预计会受支持到2023年9月。如果只看从1.32到1.35的 MWW 页面概括的话,大概有这些重大变化:
- 1.32 对 API 做出了一些更新。
- 1.33 对数据库做出了更改,“如果架构没有更新它将无法正常工作”。
- 1.35要求 PHP 版本在7.3.19以上(现在是7.2.34)。
考虑到我们当前的 1.31.7 的确有些老了,趁这个机会在三到四个月内策划升级 MW 版本或许会是个好主意。希望运维能够腾出时间看看可行性。
—E5K.用户名是公的驱逐舰的 壹陆 讨论·最近编辑 2021年1月29日 (五) 16:57 (CST)
- 链接整错了,修复。—E5K.用户名是公的驱逐舰的 壹陆 讨论·最近编辑 2021年1月29日 (五) 17:43 (CST)
- (+)支持 ,虽然不知道具体技术难度,但升个级似乎没错?看起来也不会破坏已有的支持。—— 今日も一日がんばるぞい!(沼泽 • 讨论) 2021年1月29日 (五) 17:05 (CST)
- (+)99.5%支持 剩下0.5%是因为
我不知道这一升级数据库要锁多少天,而且1.31到1.35对PHP、数据库和插件都是很大的变动,可能技术上会有些困难。 - 不过有一说一,1.31确实是无脸见人。顺便这次把En和Ja也升级了呗(🍑)
- 所以还是要看E哥怎么说喽(--优质编辑者乐然
✉ 奇迹的颜色 & 在做一个梦 绝赞配信中! 2021年1月29日 (五) 19:09 (CST)
- 预计将在年中进行LTS版本升级。——未济桥姬(☯太虚之门) 2021年1月29日 (五) 19:48 (CST)
【BUG】编辑提交返回错误
- 问题
编辑后页面返回至预览页并显示“编辑表格的某些部分没有到达服务器,请检查您的编辑是否完整并重试。”,同时下方编辑栏为空白,检查页面历史发现编辑已成功提交。
- 复现步骤
- 编辑页面
- 保存更改(注:偶尔出现)
- 期望行为
返回正确页面
- 影响范围
全站
--因为你百不能中英混合导致的本应是某FFF团的高级火法的高级火法 ![]() 论・录 2021年1月6日 (三) 10:18 (CST)
论・录 2021年1月6日 (三) 10:18 (CST)
- 此问题昨天已于维护组内提报,多次复现。不过今天似乎好了一些(至少我遇见的次数比昨天少),只是编辑延迟仍然较高。——From
月_樱_雪 (讨论) 2021年1月6日 (三) 10:23 (CST)
- ( ¡ )题外话 你百要不要列出一下所有使用的颜色,没法完美复现好不爽。--因为你百不能中英混合导致的本应是某FFF团的高级火法的高级火法
 论・录 2021年1月6日 (三) 10:28 (CST)
论・录 2021年1月6日 (三) 10:28 (CST)
(~)补充 我翻了一下手机截图,这个问题在去年12月就已经有出现了……——From 月_樱_雪 (讨论) 2021年1月7日 (四) 21:36 (CST)
(~)补充 同时还发现有验证无法正常进行的问题(虽然不知道是自己网络问题还是服务器问题),提交失败或刷新后恢复正常。--Sucaiking(讨论) 2021年1月25日 (一) 07:12 (CST)
(~)补充 我最近两天的编辑几乎每次都会遇到这个问题,另外使用Wikiplus编辑时也遇到了“未知编辑错误”的报错,需要保存两次才能成功。
--最好叫我奥若拉而不是Arrow lwx(能改名的时候在这通知我) 2021年1月26日 (二) 00:32 (CST)
- 稍等,我刚刚测试了一下,使用Wikiplus保存虽然会报错,但实际上是成功保存了的,如果再次点击保存之前修改编辑内容的话会提示编辑冲突。
- --最好叫我奥若拉而不是Arrow lwx(能改名的时候在这通知我) 2021年1月26日 (二) 00:35 (CST)
类似“use_tl_on_array”的Module有没有搞头?
期望中的用法:
{{Array|new|args|1|内容|2|标签}}{{#invoke:use_tl_on_array|main|黑幕|args}} → 内容
类似的功能如果已经实现了请务必告知。谢谢! --
- 这个preprocess应该就可以了吧……--优质编辑者乐然
✉ 奇迹的颜色 & 在做一个梦 绝赞配信中! 2021年2月1日 (一) 13:54 (CST)
- 来个使用例?我看了看preprocess用的是gsub,同样用gsub的{{str_replace}}我试了试不行来着…… --
M. J. H. 2021年2月1日 (一) 14:09 (CST)
- 来个使用例?我看了看preprocess用的是gsub,同样用gsub的{{str_replace}}我试了试不行来着…… --
{{...}}这个模板不知道有没有帮助--東東君(讨论) 2021年2月1日 (一) 20:45 (CST)
 名字奇怪的模板增加了(--工具人乐然
名字奇怪的模板增加了(--工具人乐然 ✉ 奇迹的颜色 & 在做一个梦 绝赞配信中! 2021年2月1日 (一) 21:20 (CST)
- 确实功能有类似之处,不过也各有长处(不需要Array vs 没有对位置参数的禁止),我觉得并存就挺不错的w --
M. J. H. 2021年2月1日 (一) 21:22 (CST)
能否将{{#var_final}}中使用的“最后再展开”的特性做成某种widget/module/tag?
(话题看起来太长所以缩短了一下,原来的话题是“能否将{{#var_final}}中使用的‘最后再展开’的特性做成某种widget/module/tag,以便将‘最后再展开’的特性赋予{{#var_final}}以外的模板或解析器函数?”)
想要用var_final的值作为其他某个函数的输入,但众所周知var_final是最后才展开的,所以输入失败。
这时我灵机一动,只要把那个接收var_final的东西也标记为“最后才展开的”不就解决问题了吗?
故有此问。(如果不能做到、或者成本过高的话也请说明原因——不能做到应该不至于吧,毕竟var_final已经做到了。)
多谢! --
- (背景:
- 想要做一个类似{{n}}的东西,但是想要让它在全页只出现一次的情况下隐藏序号。大概类似这样的效果:
{{n-biggerthan2|喵}}→ 喵{{n-biggerthan2|喵}} {{n-biggerthan2|喵}}→ 喵1 喵2
- 但是显然,必须要过一遍整个页面才能统计出整个页面中这个模板被用了几次,从而判断是否应该把编号展上去。所以我想用“过了一遍整个页面才会展开”的var_final统计次数,再把var_final放在if里面;但是var_final放在if里面的话,展开if时var_final还没展开,所以就木大了。
- 不过如果有“最后再展开”的东西(此处暂且将其定为一个叫<final>的tag),就可以解决这个问题了,将模板写成这样即可:
{{#if:{{#var:nbt2-{{{1|}}}}}|{{#vardefine:nbt2-{{{1|}}}|{{#expr:{{#var:nbt2-{{{1|}}}}}+1}}}}|{{#vardefine:nbt2-{{{1|}}}|{{{start|1}}}}}}}{{{1|}}}<final>{{#if:{{#var:nbt2f-{{{1|}}}}}|{{#vardefine:nbt2f-{{{1|}}}|{{#expr:{{#var:nbt2f-{{{1|}}}}}+1}}}}|{{#vardefine:nbt2f-{{{1|}}}|{{{start|1}}}}}}}{{#ifeq:{{#var:nbt2-{{{1|}}}}}|1||{{#var:nbt2f-{{{1|}}}}}}}</final>- 总之就是这样啦。 --
M. J. H. 2021年1月28日 (四) 22:19 (CST)
- Extension:Variables 是 hook 了 mediawiki 的 InternalParseBeforeSanitize 函数,要重现这个效果大概有点麻烦。不过只是这个例子的话,只用 CSS 大概就能做到。
{{#if:{{#var:nbt2-{{{1|}}}}}|{{#vardefine:nbt2-{{{1|}}}|{{#expr:{{#var:nbt2-{{{1|}}}}}+1}}}}|{{#vardefine:nbt2-{{{1|}}}|{{{start|1}}}}}}}{{#vardefine:nbt2style-{{{1|}}}|{{#ifeq:{{#var:nbt2-{{{1|}}}}}|1|style="display:none"|}}}}{{{1|}}}<span {{#var_final:nbt2style-{{{1|}}}}}>{{#var:nbt2-{{{1|}}}}}</span>--𝐃𝟒𝟏𝐃𝟖𝐂𝐃𝟗𝟖𝐅𝟎𝟎𝐁𝟐𝟎𝟒𝐄𝟗𝟖𝟎𝟎𝟗𝟗𝟖𝐄𝐂𝐅𝟖𝟒𝟐𝟕𝐄 2021年1月28日 (四) 23:38 (CST)- 草草草草草,这个display代替if的trick实际上感觉已经实现设想的final的大多数功能了……话说这么说的话if的extension也是同一个hook吗,var_final又是怎么处理的呢,还是很神奇想多了解一下( --
M. J. H. 2021年1月29日 (五) 00:28 (CST)- if 不需要解析完再处理,所以只是在解析器初始化(ParserFirstCallInit)时设置了相关的 function hook (其他解析器函数包括 var_final 也都是用这个办法设置的),源码在 https://gerrit.wikimedia.org/r/plugins/gitiles/mediawiki/extensions/ParserFunctions/+/refs/heads/master (hook的设置在extension.json和includes/Hooks.php,具体实现在includes/ParserFunctions.php)。var_final 的具体实现是在解析时展开到一个占位符,在解析完(InternalParseBeforeSanitize)再把占位符替换为最终值,源码在 https://gerrit.wikimedia.org/r/plugins/gitiles/mediawiki/extensions/Variables/+/refs/heads/master (hook的设置在extension.json和includes/VariablesHooks.php,具体实现在includes/ExtVariables.php)。 --𝐃𝟒𝟏𝐃𝟖𝐂𝐃𝟗𝟖𝐅𝟎𝟎𝐁𝟐𝟎𝟒𝐄𝟗𝟖𝟎𝟎𝟗𝟗𝟖𝐄𝐂𝐅𝟖𝟒𝟐𝟕𝐄 2021年1月29日 (五) 23:33 (CST)
- 草草草草草,这个display代替if的trick实际上感觉已经实现设想的final的大多数功能了……话说这么说的话if的extension也是同一个hook吗,var_final又是怎么处理的呢,还是很神奇想多了解一下( --
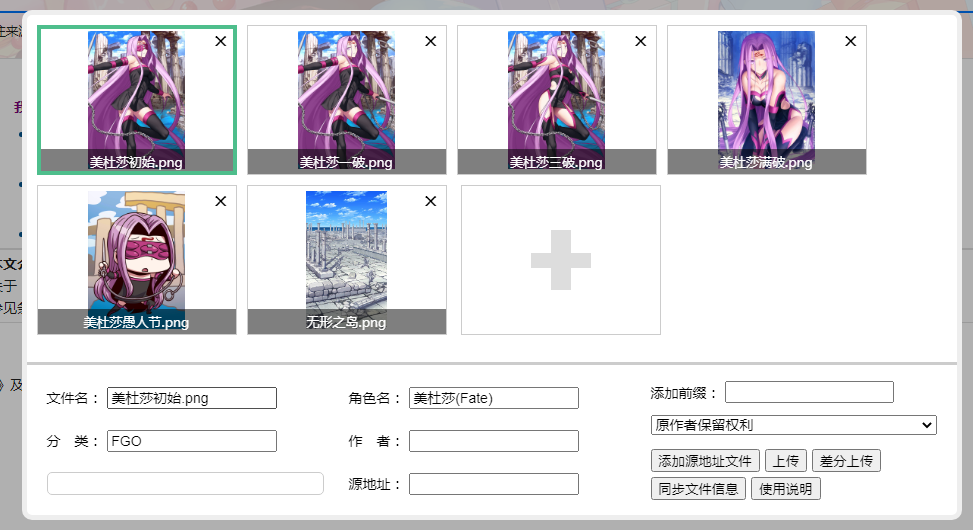
请求关闭编辑页面内上传文件工具
使用页内文件上传工具上传的图片,没有授权协议、没有分类、没有源地址等文件信息,与当下的规范脱节,因此我认为没有必要保留,应移除或改为萌娘共享的上传工具。--单推人乐然 ✉ 奇迹的颜色 & 在做一个梦 绝赞配信中! 2021年2月1日 (一) 23:55 (CST)
移动版的通知页面链接至桌面版
老毛病了。
复现:
- 首先设法弄一个通知
- 在任意页面里点开通知按钮
- 点击任意一个项目
- 恭喜你到了桌面版
试写了修复(User:NHJR/common.js,注意注释)(但因为重复调用性能不行)供参考,希望尽快修复。
NHJR(讨论) 2021年2月1日 (一) 19:17 (CST)
@AnnAngela 我和星海都试了,并未修复 NHJR(讨论) 2021年2月3日 (三) 09:35 (CST)
MutationObserver部分的代码会将原本不带href的<a>(比如折叠/展开)添加一个空字符串的href,点击后重载页面。另外这个串反映的问题涉及到overlay元素自带click事件,还没bubble到body层就已经跳转了。- 啊这,MutationObserver原来被注释掉了啊,我在说啥……
- 总之现有问题就是以上两点,一是以
$(e.target).is( 'a[href]' )增加对href属性的检查,二是重新使用MutationObserver监视overlay元素(之后要立即处理<a>也好,off('click')也好应该都行)。——移动版用户 Bhsd(讨论) 2021年2月3日 (三) 10:01 (CST) - 已修复(没注意到
a里有别的元素时event.target不会是HTMLAnchorElement,现在改为对event.path里的所有node轮询一次了,并增加检测href的逻辑)——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月3日 (三) 10:57 (CST)
关于3D模型预览
大佬们好,我在搜集一个VTB的资料的时候找到了一个在网页上实现的3D预览(这是链接,需要科学上网),效果不错,然后顺藤摸瓜在GitHub上找到了这个3D预览使用的JS(这是GitHub链接),因为自己对JS一窍不通,所以发出来给各位前辈研究一下,看看能不能用在萌百上,个人感觉效果很不错,功能也挺强大。
--最好叫我奥若拉而不是Arrow lwx(能改名的时候在这通知我) 2021年1月26日 (二) 00:23 (CST)
- 之前已经有过一个类似的模板了,Template:MMDPreviewer,而且摄像机还比这个网站的更自由,不过由于各种原因没有继续维护,具体的写在讨论页了,如果这个网站的功能能避开之前的各种技术限制的话,那可以考虑一下--
 Ktmsobs(讨论•贡献) 2021年1月26日 (二) 10:46 (CST)
Ktmsobs(讨论•贡献) 2021年1月26日 (二) 10:46 (CST)
- 由于这个方案不是上传模型,而是上传模型的不同角度的截图,所以只需要在共享站上传图片,不需要其他的服务器,应该能解决前一个模板遇到的问题,而且这个也做了手机端的适配,还有加载的进度条什么的,体感上还是很舒服的。坏处就是需要用户手动对模型截图再上传,而且这个网站貌似被墙娘挡在外面了(我也不确定)。
--最好叫我奥若拉而不是Arrow lwx(能改名的时候在这通知我) 2021年1月26日 (二) 11:30 (CST)
- 与这类似的原理在萌娘百科_talk:讨论版/技术实现/存档/2020年09月#3D模型预览测试里也讨论过了,相关的技术问题我在那时候也说明了,总之如果这个js可以用的话,还是可以考虑引进的,当然还是要看管理员的意见--
 Ktmsobs(讨论•贡献) 2021年1月26日 (二) 15:25 (CST)
Ktmsobs(讨论•贡献) 2021年1月26日 (二) 15:25 (CST)
- 与这类似的原理在萌娘百科_talk:讨论版/技术实现/存档/2020年09月#3D模型预览测试里也讨论过了,相关的技术问题我在那时候也说明了,总之如果这个js可以用的话,还是可以考虑引进的,当然还是要看管理员的意见--
- 所以有没有人打算弄一个……--
 Ktmsobs(讨论•贡献) 2021年1月29日 (五) 17:38 (CST)
Ktmsobs(讨论•贡献) 2021年1月29日 (五) 17:38 (CST)
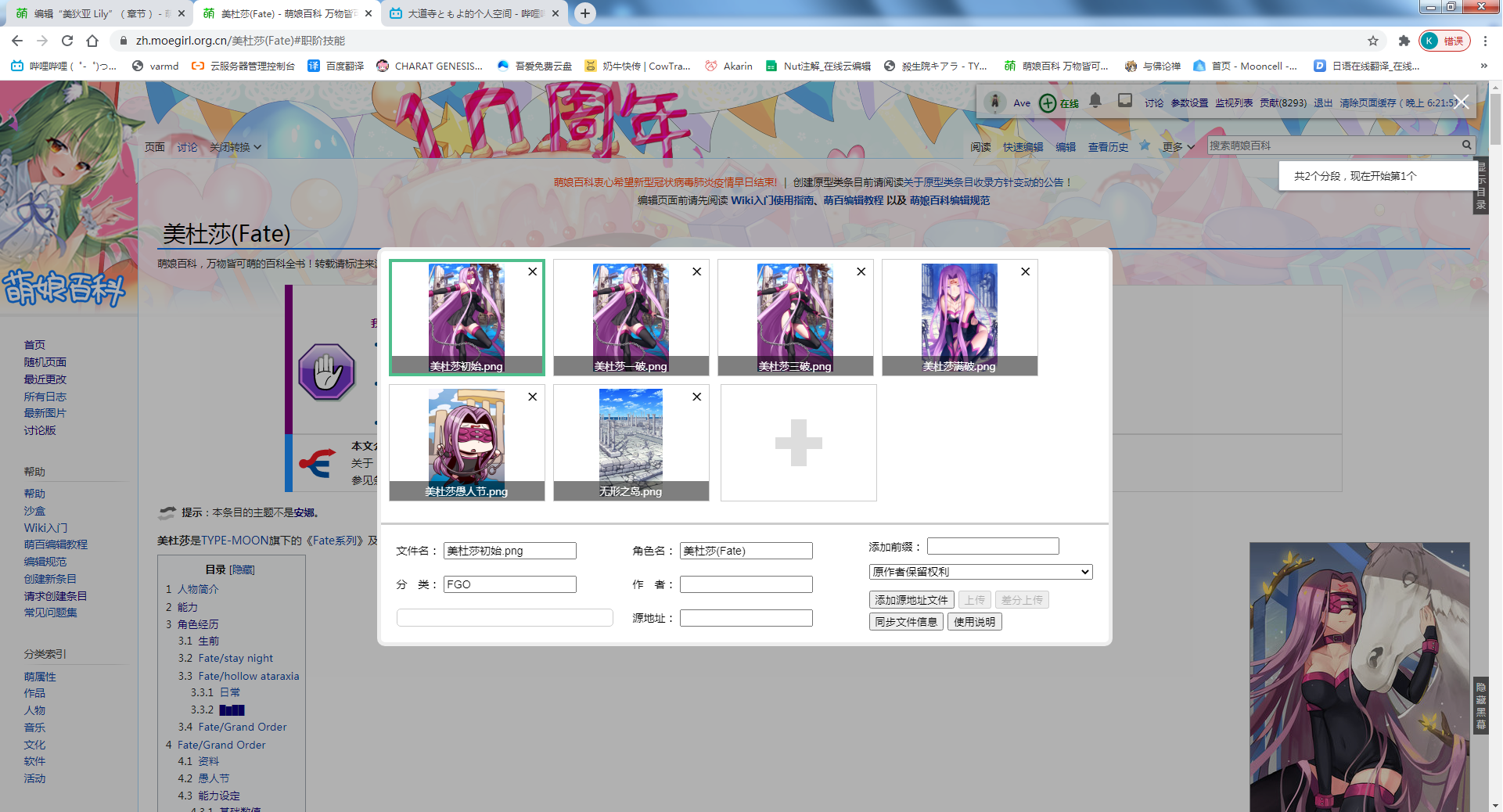
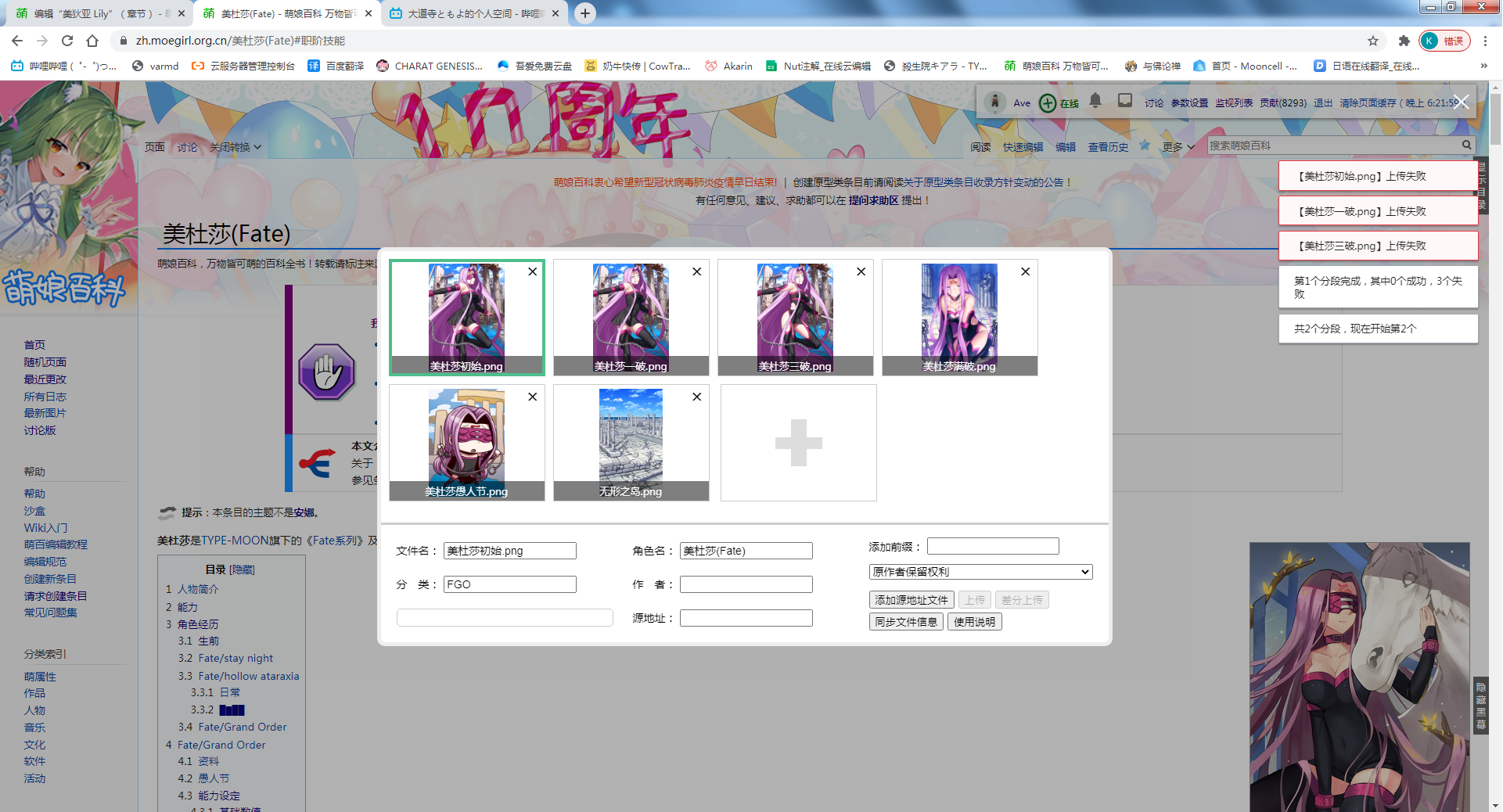
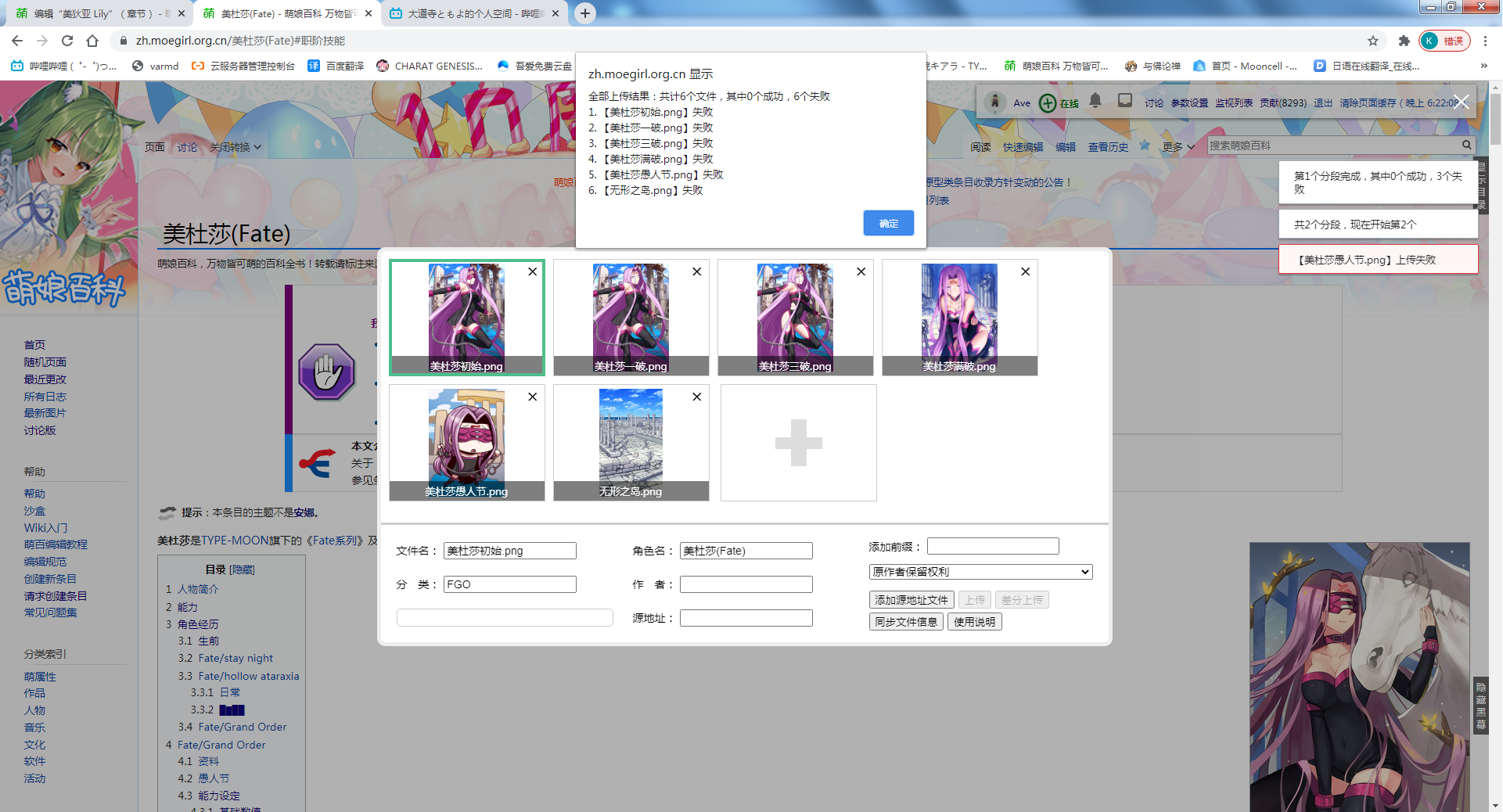
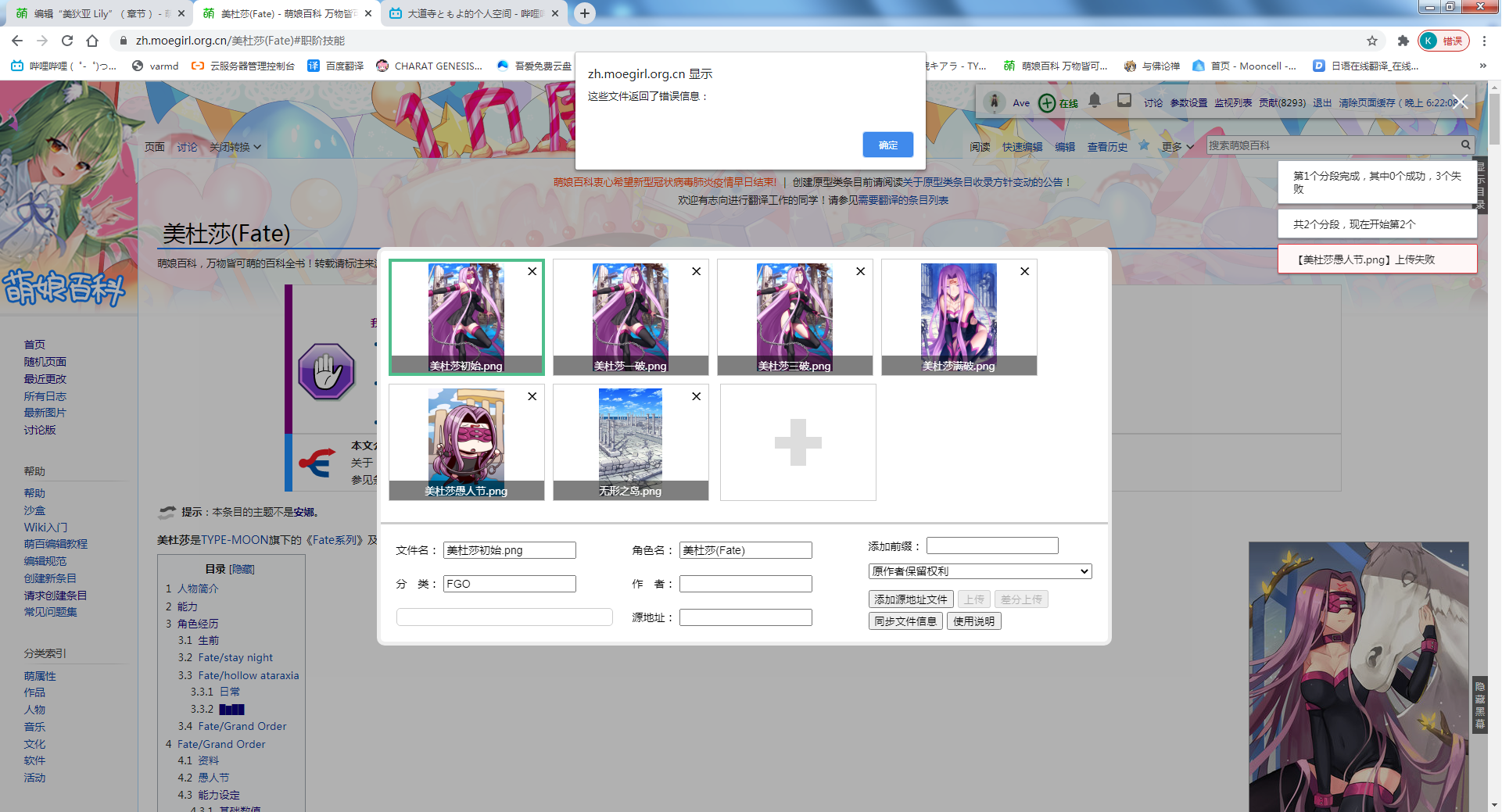
【BUG】批量上传工具依然显示错误
- 问题
类似的BUG已被提报过一次并被标记为已修复,实际并未修复。
在主站使用批量上传工具上传时,即便文件上传成功,仍然会提示上传失败,并且返回一个错误信息为空的对话框。
- 复现步骤
- 打开批量上传工具。
- 随意上传一个文件。
- 等待片刻,弹出气泡提示文件上传失败,可以注意到的是,开始上传后,过去数秒才弹出错误前提气泡
- 上传结束后弹出对话框,显示上传文件成功数量为0,点击确认后,弹出报错对话框,错误信息显示为空。
- 直接访问文件,发现实际上文件已上传成功。
- 期望行为
显示上传成功
- 影响范围
主站
——新たな世界を見せてあげよう!(讨论) 2021年2月1日 (一) 03:28 (CST)
- 之前A姐修完之后我倒是没复现……可能还是网络的问题?--OIer乐然
✉ 奇迹的颜色 & 在做一个梦 绝赞配信中! 2021年2月1日 (一) 08:08 (CST)
- 很可能是----
新たな世界を見せてあげよう!(讨论) 2021年2月1日 (一) 10:23 (CST)
- 很可能是----
- 手动@AnnAngela姐一下——
新たな世界を見せてあげよう!(讨论) 2021年2月1日 (一) 19:22 (CST)
- 无法复现,我这里能正常上传并显示上传成功。请尝试清除缓存。——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月2日 (二) 15:10 (CST)
- 主站的上传工具非我本人协助维护,建议使用cm:MediaWiki:Uploader。——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月3日 (三) 11:13 (CST)
- (:)回应 那可以麻烦您撤销MAR模板吗----
新たな世界を見せてあげよう!(讨论) 2021年2月3日 (三) 12:15 (CST)
- (:)回应 那可以麻烦您撤销MAR模板吗----
- 总之先ping一下原作者@東東君大佬吧——
新たな世界を見せてあげよう!(讨论) 2021年2月4日 (四) 13:33 (CST)
- 很迷,即使文件已经上传成功了,接口依然不返回,最后导致请求超时。明天我再看看_(:з」∠)_ --東東君(讨论) 2021年2月4日 (四) 23:35 (CST)
- 好的大佬----
新たな世界を見せてあげよう!(讨论) 2021年2月5日 (五) 00:37 (CST)
- 暂时没有办法解决,只好改成点击按钮跳转到 https://commons.moegirl.org.cn/MediaWiki:Uploader 了--東東君(讨论) 2021年2月5日 (五) 23:35 (CST)
- 大佬啥时候想办法修复了的时候,记得改回去就好23333——
新たな世界を見せてあげよう!(讨论) 2021年2月6日 (六) 02:59 (CST)
- 大佬啥时候想办法修复了的时候,记得改回去就好23333——
- 暂时没有办法解决,只好改成点击按钮跳转到 https://commons.moegirl.org.cn/MediaWiki:Uploader 了--東東君(讨论) 2021年2月5日 (五) 23:35 (CST)
- 好的大佬----
- 很迷,即使文件已经上传成功了,接口依然不返回,最后导致请求超时。明天我再看看_(:з」∠)_ --東東君(讨论) 2021年2月4日 (四) 23:35 (CST)
崩坏3页面中的显示错误
在页面崩坏3的章节“UI”中,除“出击”以外的所有选项中引用的图片全部出现了位置错误,影响正常阅读。请问有什么解决方法?--我要阿符——(讨论) 2021年2月5日 (五) 23:40 (CST)
- @何处笙歌 无法复现……是否能提供截图?(请使用外部图床)--酒姬民乐然
✉ 奇迹的颜色 & 在做一个梦 绝赞配信中! 2021年2月5日 (五) 23:58 (CST)
- 电脑关机重启之后问题就消失了。。。给您添麻烦了,十分抱歉。--我要阿符——(讨论) 2021年2月6日 (六) 00:54 (CST)
建议:为{{信息栏2.0}}、{{漫画信息}}等模板增加边距选项
我注意到{{信息栏2.0}}及相似模板(例如{{漫画信息}}等)的默认设置中是没有边距的,导致正文的文字与信息栏之间没有任何空白。一方面,没有空白的排版显得有些拥挤,而另一方面,传统的{{人物信息}}以及thumb格式的图片默认都是有设置边距的,所以当两种元素同时出现时会出现格式上的不统一。
例如,在 晓美焰 条目中,正文有大段的文字内容,每行的行末都十分贴近右边的{{信息栏2.0}}模板。而信息栏下面的图片却是有一定的边距的。这里可以看得出编辑的努力,TA试图把图片缩小一些,以让正文的行末自始至终都尽量平齐。
这个问题理论上可以通过加一个margin的设置来解决。例如,在 提比(请问您今天要来点兔子吗) 条目中,同样是正文有大段文字的条目,我用土办法硬给模板传入了一个“margin-left:1.5em;”的设置,做到了正文的行末以及信息栏/图片均保持平齐的效果。不过,这毕竟是土办法,每次都这么写就显得比较累赘,而且对于{{漫画信息}}等其它模板也没法直接这么做。
因此,我建议考虑为{{信息栏2.0}}以及{{漫画信息}}等其他模板都加一个margin的设置。考虑到传统的{{人物信息}}模板都有边距,个人感觉margin对于绝大部分条目应该也是有益的,因此也可以考虑把有margin作为默认设置。如果有条目因各种原因不想要这个margin可以让条目的编辑者再通过加参数的方式手动置零。
另外,关于该建议,个人能想到的一些问题:
- 不同终端下,这样的设置是否会导致BUG还需要考证(我个人只尝试了桌面的Chrome浏览器以及手机的Safari浏览器);
- 模板左端和下端的margin大体是比较有用的,但当模板不位于条目顶端时,是否需要设置上端margin,我不是很清楚;
- 有一些条目的排版可能要随之调整(例如上面提到的 晓美焰 条目)。
模板的编辑们辛苦了。我自己也没什么模板编辑的经验,因此如果有各种我没考虑到的客观原因造成该建议不便实施,我也完全能够理解。以上。--Sirogohan(讨论) 2021年2月4日 (四) 09:35 (CST)
(&)建议 ,再增加个文本对齐的style,默认值维持现状,左中右可调,方便需要列项的字段对齐显示。--Ikemen(讨论) 2021年2月4日 (四) 11:37 (CST)
建议:添加一个“避免过度扩散”模板
lexburner的事情大家差不多都知道了,但是我还是发现几个问题,这个事件的根源,就是在于无职转生这个三观有极大争议的番剧,偏偏他又太出圈(这是B站的宣传问题),再加上这个up主的煽风点火,结果直接全网爆炸,然后就…无了。虽然这话现在不适合说出口,但是我想说有一些番剧,因为剧情人物三观问题。真的不适合扔到大庭广众之下,一旦被曝光,后果就是被炸,这件事就是一个鲜活的例子。更何况还有诸多前车之鉴。
所以我想加一个“防止过度扩散的”模板,意在提醒访问者这个番剧不适合拿到公众面前,日常社交场合中尽量少提及此番剧
模板内容大致如下: 此作品所涉及的价值观可能不被一些人接受
请尽量避免在日常社交场合中过多提及此作品,将此作品安利给他人时,请务必三思。——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由Kwa78(讨论·贡献)于2021年2月8日 (一) 15:44 (UTC)添加。
【建议】能否在Photrans/button中添加一个隐藏分类
如题,是否可以在Photrans(或其他衍生版本)的button页添加一个隐藏分类,可以叫 Category:含有歌词注音的条目
并且添加一个参数,使其值等于1时不添加这个分类,添加分类的好处是可以按照首字母顺序排列条目,而不是按照链入页面里的创建时间—— MCPE White(讨论) 2021年1月28日 (四) 23:55 (CST)
- 我觉得这是一个不必要的分类。这个添加分类的理由不太合适。—— ほしみ 2021年1月28日 (四) 23:58 (CST)
- 这个理由吧,主要是这个分类可以收集具有某种特征的条目,我觉得意义和 Category:侧边栏有彩蛋的条目 差不多——
MCPE White(讨论) 2021年1月29日 (五) 00:04 (CST)
- 这个理由吧,主要是这个分类可以收集具有某种特征的条目,我觉得意义和 Category:侧边栏有彩蛋的条目 差不多——
提交一个讨论版的bug
点击“添加话题”,然后在顶部位置的编辑就会变成可用按钮,并且可以由此进行全文编辑YEW-studio(讨论) 2021年2月12日 (五) 18:00 (CST)
- 这不是一个bug,而且说实话也无法完全避免(你总不能阻止在地址栏输入title=页面地址&action=edit)。“请勿编辑全文”这句话也是,本来就不是禁止性的,只是提示“不推荐”。 --
M. J. H. 2021年2月12日 (五) 18:09 (CST) - (▲)同上 可参考Talk:提问求助区/存档/2020年03月#请注意一个bug和Talk:提问求助区/存档/2020年03月#请求改进被隐藏的编辑全文入口。——
 GuoPC ☕ 📝 2021年2月12日 (五) 18:12 (CST)
GuoPC ☕ 📝 2021年2月12日 (五) 18:12 (CST)
- 了解 YEW-studio(讨论) 2021年2月12日 (五) 18:23 (CST)
有關建立 Template : YoutubeCount 可能性
To all:
本人瀏覽涉及Bilibili和Youtube影片鏈接同時存在之專頁時,發現現時萌娘百科對Bilibili影片再生數量有專門的Template顯示 (aka. Template: BilibiliCount ),然而同樣的Youtube卻缺少類似的Template.
考慮到萌娘百科上有不少專頁記載海外上傳之音樂影片,若全部需要人手更新其再生數不論在 時間成本 效率 準確性 都并不可能.爲能提高萌娘百科的資料準確性,本人認爲有需要建立Template: YoutubeCount以及時自動更新Youtube影片再生數.
本人在此向各位請教有關建立Template: YoutubeCount的可能性,借此貼抛磚引玉.希望有高人能指點本人.orz
| 以下是本人一些對ytCount的愚見 |
|---|
|
本人並沒有任何編寫經驗,除了在這裏的wikitext以外. |
| code |
|---|
|
不瞭解怎麽處理好排版,所以把code另外放在個人沙盒了User:Kafe523/Sandbox2 |
--ShameOfKaffee~~ 5+1 = (: 2021年2月12日 (五) 23:22 (CST)
- 过去的相关讨论:萌娘百科_talk:讨论版/技术实现/存档/2020年08月#能否对Niconico和YouTube里的视频的播放量进行抓取,目前似乎存在一些技术问题。
- 帮忙@AnnAngela({{BilibiliCount}}的创建者)一下。
- 另,若实现了YouTube再生自动获取,可否也顺便考虑一下niconico,n站这方面需求也挺大的(——4O74Y74L74J7(讨论) 2021年2月12日 (五) 23:43 (CST)
- @4O74Y74L74J7首先感謝大大回覆,抱歉本人并沒有任何編寫.YoutubeCount比NicoNicoCount實現度高原因在於本人能找到Youtube Data API(Youtube官方專門設計給用戶讀取Youtube數據的API).但類似的東西要看NicoNico有沒有提供,不然的話可能需要更複雜的coding才能實踐NicoNicoCount.希望貼文可以抛磚引玉.orz --ShameOfKaffee~~ 5+1 = (: 2021年2月13日 (六) 00:47 (CST)
- 温馨提示,您span标签打错了。且除MediaWiki和Widget名字空间外,无法使用script标签。--Func(讨论·贡献) 2021年2月13日 (六) 14:13 (CST)
- @Func感謝大大回覆和提醒,已修正上方的筆誤.請問MediaWiki和Widget空間意思是要到其他網站上傳JavaScript嗎? coding知識貧乏不瞭解細節,求大大指點.orz--ShameOfKaffee~~ 5+1 = (: 2021年2月13日 (六) 18:14 (CST)
- {{YoutubeCount}},另,目前并没有发现nico的api,以及我的服务器也不能稳定连接到nico所以不能做反代,故目前暂无支持计划。——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月14日 (日) 11:40 (CST)
- @AnnAngela感謝大大的努力🙇🏻♀️🙇🏻♀️🙇🏻♀️,然後在Widget裏面有關 API金鑰 有一些補充,為方便日後的維護工作.可能對大大來講已知用火,但以防萬一也留一留記錄.祝平安 (:
| 開個隱藏欄位集中内容 |
|---|
|
現在在 url: `https:// ... 中的 &key=, 是本人在嘗試時建立的一條 API key, 首先需要一個google account,然後前往https://console.developers.google.com/apis/dashboard. |
--ShameOfKaffee~~ 5+1 = (: 2021年2月14日 (日) 12:50 (CST)
- 你猜现在用的是哪个api密钥=。=——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月14日 (日) 15:17 (CST)
- @AnnAngela看source并沒有很大的改動,應該還是沿用先前測試的API key? 不過伺服器裏面是否有替換就不清楚了XP. --ShameOfKaffee~~ 5+1 = (: 2021年2月14日 (日) 17:06 (CST)
- 你再仔细看看?——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月15日 (一) 10:33 (CST)
- @AnnAngela看source并沒有很大的改動,應該還是沿用先前測試的API key? 不過伺服器裏面是否有替換就不清楚了XP. --ShameOfKaffee~~ 5+1 = (: 2021年2月14日 (日) 17:06 (CST)
- @AnnAngela啊!看到了:D , 再次感謝大大辛苦coding了🙇🏻♀️🙇🏻♀️🙇🏻♀️. --ShameOfKaffee~~ 5+1 = (: 2021年2月15日 (一) 13:59 (CST)
- @实验性:无用论废人感到遺憾,先建著模板,等待那天的來臨吧.--ShameOfKaffee~~ 5+1 = (: 2021年2月16日 (二) 22:43 (CST)
关于模块展开后大小过大的问题
最近尝试写了一个模块(模块:Sandbox/不是液氮/CLSsort),实际使用在User:N2/sandbox和User:N2/sandbox/template,但是发现其展开后大小过大(207w/209w),想询问一下有没有什么方法能够缩小其展开后的大小orz—— N2 不是液氮 (讨论•贡献) 2021年2月8日 (一) 17:54 (CST)
- 展开大小……纯粹只是内容太多,Html太长了……有需求的话建议用js实现。--Func(讨论·贡献) 2021年2月9日 (二) 18:12 (CST)
- @不是液氮 不好意思,我记错了,这是可以优化的,我直接改在模块里了。--Func(讨论·贡献) 2021年2月12日 (五) 13:31 (CST)
如何操作,使得用户在浏览页面时显示当前时间?
已解决。
如题。
我想在我的主页里添加: yyyy年mm月dd日hh:mm:ss(UTC+08:00),-[1]访问了该条目。——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由马基雅维利主义者(讨论·贡献)于2021年2月15日 (一) 05:19 (UTC)添加。
共享站分类的疑似bug
如题。问题不太好描述,就以实例说明了:
- File:Moctezuma.png,作者分类填写的是全繁体的“大槍葦人”,而创建了全简体的Category:作者:大枪苇人后,包括这一文件在内,所有分类为“Category:作者:大槍葦人”的文件全部都没有出现在全简体的分类内,同时点击Category:作者:大槍葦人会自动跳转至Category:作者:大枪苇人。
- Category:作者:桐叶也同理,作者分类为“Category:作者:桐葉”的文件同样未出现在“Category:作者:桐叶”中,且点击Category:作者:桐葉会自动跳转至Category:作者:桐叶。
不知道这是什么bug,请求管理员排查一下。-- 手を取り合って このまま行こう 2021年2月6日 (六) 02:22 (CST)
- 需要手动替换文本emmm.—— ほしみ 2021年2月6日 (六) 13:25 (CST)
- 自动跳转不是bug,繁体的是可以创建的cm:Special:重定向/page/792580,—— ほしみ 2021年2月6日 (六) 13:34 (CST)
- 繁体名的分类显示的还是红链,一点进去就又跳转了……确实,强行要求源代码必须简体的确能避免很多问题。--
手を取り合って このまま行こう 2021年2月6日 (六) 19:46 (CST)
- 繁体名的分类显示的还是红链,一点进去就又跳转了……确实,强行要求源代码必须简体的确能避免很多问题。--
- @AkizukiSaitou 啊,我记得Xz前辈之前回过,基本就是,在没有创建的情况下,简体和繁体视为两个页面;在仅创建了繁体或仅创建了简体的情况下,简体和繁体都会自动转换成已创建页面的写法;在简体和繁体都创建的情况下,简体和繁体仍然视为两个页面。--OIer乐然
✉ 奇迹的颜色 & 在做一个梦 绝赞配信中! 2021年2月6日 (六) 21:26 (CST)
- 简体分类Category:作者:大枪苇人 在2月3日就创建了,但是很遗憾,在此时仅有简体分类的情况下,分类繁体的图片没有进这个分类。繁体的是我今天创建的用于测试。—— ほしみ 2021年2月6日 (六) 22:16 (CST)
已知先有繁体页面,再创建简体分类,就会永久丢失该页面分类,需要替换为相应简体。在mw1.35版本复现,WikiMedia那边自暴自弃了(--Func(讨论·贡献) 2021年2月6日 (六) 22:57 (CST)
- T274048,Gerrit Change 662712,类似的解决方案已经提交给运营,等待回复。--Func(讨论·贡献) 2021年2月9日 (二) 18:16 (CST)
Template:NoSubpage似乎没有正常工作
按照{{NoSubpage}}中的描述,在[[Fate/Grand Order]]的子页面中使用{{NoSubpage|Fate/Grand Order}}就可以在显示父页面时,不自动将给定的参数的部分分开,即显示父页面为①“< Fate/Grand Order”;不使用的话则是默认将每个/都分开,即显示为②“< Fate | Grand Order”。例如在页面[[Fate/Grand Order/期间限定活动]]中就是这样使用的,但这个页面中仍会分开显示成②。在我的浏览器上看,在打开页面的很短时间内,有②→①→②的变化。— 葫芦又留言 2021年2月17日 (三) 19:20 (CST)
- 并非未正常工作。该页面中正确的用法应为{{NoSubpage}}或者为
{{NoSubpage|e/G|r/期}}。已进行修改。 另外,如您要表达的含义是将其作为FGO的子页面,应当使用{{NoSubpage|r/期}}。手误xd- 最后,您可以在提问前查看{{NoSubpage}}的模板文档,我相信已经写得很明白了xd--Cevon03gt
Talk / Gossip2021年2月17日 (三) 19:46 (CST)
- 我能提出这个问题,说明我肯定看过了模板的说明文档。我在提出问题之前还尝试理解Widget:NoSubpage的代码原理,没有发现代码中有何错误(如果有就不应出现上述②→①→②的变化);之后尝试把代码复制到“其他地方”做了简单的测试,没有出现类似的问题。因此推断可能是萌娘百科加载的其他JavaScript(例如MediaWiki:Common.js第122行开始的部分)或其他功能对此产生了影响。
- 如果这个“指定父页面分割的例外情况”的功能是无法实现的话(即只能使用
{{NoSubpage}}),就不会在说明页中有相关描述、代码中有相关功能、下列页面出现相关代码;这些出现说明这个功能曾经是可以实现的,或至少是曾经预期可以实现的,所以我才来讨论版上提出了这个问题。 - 除了上面举例的例子之外,萌娘百科现在还有Fate/EXTELLA、Fate/咕哒咕哒Order、User:Shirrak/剧烈化学反应/反应1、Fate/Grand Order/幕间物语、Fate/Grand Order/画师与声优一览、Template:全职高手/人物/doc、Template:全职高手/角色/doc、Fate/Grand Order/画师相关事件,共计9个页面中使用了这个功能(虽然有些页面没必要使用),它们的实际效果都与上述一致。另外还有22/7 音乐的时间/卡牌、Fate/Grand Order/出演全七骑声优一览、Fate/Grand Order/动画、Fate/Grand Order/卡面差异、Fate/Grand Order/对FGO国服的争议、Fate/Grand Order/漫画、Fate/Grand Order/特性一览、Fate/stay night/电视动画/2006版、LoveLive!学园偶像祭ALL STARS/Dream Live Parade ~Pure/Smile on stage~、Template:N/A/doc共10个页面需要使用这个功能。
- 标题中有两个
/的页面,如果直接使用{{NoSubpage}}(例如Believe again/Brightest Melody/Over The Next Rainbow),则显示父页面栏会消失,但从DevTools(即F12)中仍可以找到被设置为.subpage{ display: none !important; }的这一栏,这是没有指定data.var时Widget:NoSubpage的功能;如果不使用此模板(例如BanG Dream!少女乐团派对!/曲目列表/原创曲目),则会显示为②。 - 此外,在发生上述②→①→②的变化的过程中,第一个②中的空格是显示为空格的,但第二个②中变成了下划线。这个不论是否使用此模板都会发生,如果不使用则是没有中间过程的②→②(例如页面少女歌剧 Revue Starlight/电视动画)。推测这可能与MediaWiki:Common.js第124行中使用的
mw.config.get("wgPageName")有关:wgPageName会使用下划线表示空格,而wgTitle则使用空格,所以当运行到使用wgPageName的这里时就会发生空格被改为下划线的情况。如果是这样的话,那就意味着问题出在Widget:NoSubpage先运行完了,而后MediaWiki:Common.js才运行到对应代码,MediaWiki:Common.js的运行结果覆盖了Widget:NoSubpage的结果,于是出现了两次显示变化。— 葫芦又留言 2021年2月18日 (四) 01:25 (CST)
- 应该修复了。——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月18日 (四) 10:06 (CST)
【BUG】条目月圆夜中「徵羽摩柯」之「徵」被错误转化为「征」
繁体的「徵」对应简体中文的「征」(特征)和「徵」(宫商角徵羽),而且记得萌百有建立「徵羽」的防转换,故请求技术支持。——Storm Wing(讨论) 2021年2月18日 (四) 23:53 (CST)
Template:希顶语在注释中无法正常显示
如图(来自页面希顶娘)
在图片中可以看出此模板在正文部分显示正常,而在注释中显示不正常。由于个人技术有限,请求予以修复。——这是磷化镓_GaP,谨祝编安 2021年2月20日 (六) 15:54 (CST)
别在注释里面用各种奇怪模板—— ほしみ 2021年2月20日 (六) 17:03 (CST)- 展开大小超了。_USER:YOONHA~1.PAR(留言)2021年2月20日(土)18:46:10(JST)
- 看来展开大小下降之后显示恢复了正常(当前版本占用:153,3777/209,7152),但不排除随着该条目进一步扩充而再度爆炸的可能。我先标记MAR了。_USER:YOONHA~1.PAR(留言)2021年2月21日(日)12:14:16(JST)
请求将{{生日祝福}}加入“未确定”的参数
因有些角色的生日可能不是真正的生日,光我看过的番里就至少有晓切歌、鸫诚士郎、菲鲁特等,我的方案是加入“未确定”这个参数使模板中两个“生日”后面分别加一个(?),就像晓切歌官网的介绍也是在生日的日期后面加了一个(?)。--布洛肯亚雷(讨论) 2021年2月21日 (日) 20:54 (CST)
- 您的意思是设置一个参数可以在生日日期后面加上
(?)吗?是否有全半角的需求—— ほしみ 2021年2月21日 (日) 22:50 (CST) - 举个粒子,
今天(2月21日)是阿卡林的生日(?)好像有点奇怪诶—— ほしみ 2021年2月21日 (日) 22:53 (CST)
希望建立一个包含所有悬挂“法律声明”模板的条目的分类
如题,因为认为一般的维护组成员可能容易会在这一带遭遇不测
希望也建立这个专题的分类,方便有知识的大佬查找完善一些相关的条目。
这个用户在查看了其它的wiki以后当前认为这个分类的名称就叫“法律”是好的。
还有什么与这件事存在强相关关系的问题就问。——0%迪迪(aq) (Determination) 2021年2月18日 (四) 12:00 (CST)
- special:链入页面/template:法律声明,不需要分类。—— ほしみ 2021年2月18日 (四) 12:07 (CST)
关于优化搜索的建议
使用萌百的 搜索 时,会自动搜索所有条目中含有该关键词的条目,这其中也会含有条目页底分类模板(是不是这么称呼的)内的内容,
比如在萌百键入关键词“秋惠”就可以看到所有含有页底分类模板 "Template:地狱少女" 的 条目 被列举,原因是该模板中含有关键词,使该条目也含有该关键词。
很多情况下这些搜索结果都不是搜索的目标,这会降低搜索的准确度;
有时候搜索了一个页面不存在的条目(如 轮入道)可以通过这个特性找到其它与之相关的页面。
为了提高搜索准确度的折中方案,可不可以直接在搜索的结果中显示该分类模板(如,直接显示 Template:地狱少女)而非显示含有该模板的所有页面?
--Nonture(讨论) 2021年2月23日 (二) 21:19 (CST)
- 请使用高级搜索提高精确度。参见Help:搜索/搜索代码—— ほしみ 2021年2月23日 (二) 21:22 (CST)
- 您可以使用高级搜索功能。至于搜索功能的优化,以前有讨论过,但是前台代码上大家都不太想去实现这件事。—— 屠麟傲血(讨论) 2021年2月23日 (二) 21:34 (CST)
- 这些问题在用语和梗这些包含大型的大家族模板的词条中尤其严重,比如战略忽悠局就与insource:"战略忽悠局"显示出了完全不同的结果。前者的搜索结果几乎不可用;而读过搜索语法的用户估计少之又少,用起来也比较复杂。
- 通过查阅文档,我们知道,可以简单地把
class="navbox"替换成class="navbox navigation-not-searchable"来解决这个问题。 - 隔壁维基百科并没有大规模地使用这个class,但是维基百科的大家族模板通常设置为在多于两个时自动折叠,也即
class="autocollapse",而autocollapse本身就是默认被排除的内容。 - 也许我们可以考虑在所有大家族模板中使用
navigation-not-searchable,又或者,至少在几个大型的大家族模板里面加上navigation-not-searchable。--Nzh21(讨论) 2021年2月24日 (三) 21:24 (CST)
萌百在海外不稳定
服务器回到国内后,在海外使用萌百反而却不稳定了,甚至无法上传文件。--爱吃面包的Hooonooka(讨论) 2021年2月24日 (三) 00:33 (CST)
- 问就是国内云想要国外优质线路需要额外备案和大笔费用。——From AnnAngela the Temporary Bureaucrat (Talk) 2021年2月24日 (三) 09:14 (CST)
- 最近我这边也没能上传文件,或许不是海外访问的问题...——From
月_樱_雪 (讨论) 2021年2月24日 (三) 13:11 (CST)