使用者:Ikemen/向量圖
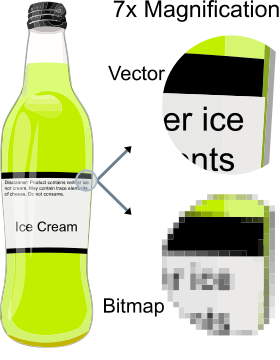
 向量圖(Vector)與點陣圖(Bitmap)放大7倍後的區別。 | |
| 基本資料 | |
| 用語名稱 | Ikemen/向量圖 |
|---|---|
| 用語出處 | 電腦圖學(Computer Graphic,CG) |
| 相關條目 | CorelDRAW,Illustrator |
向量圖(英語:Vector Graphics,日語:ベクタ
簡介
向量圖(英語:Vector Graphics,日語:ベクタ
概述
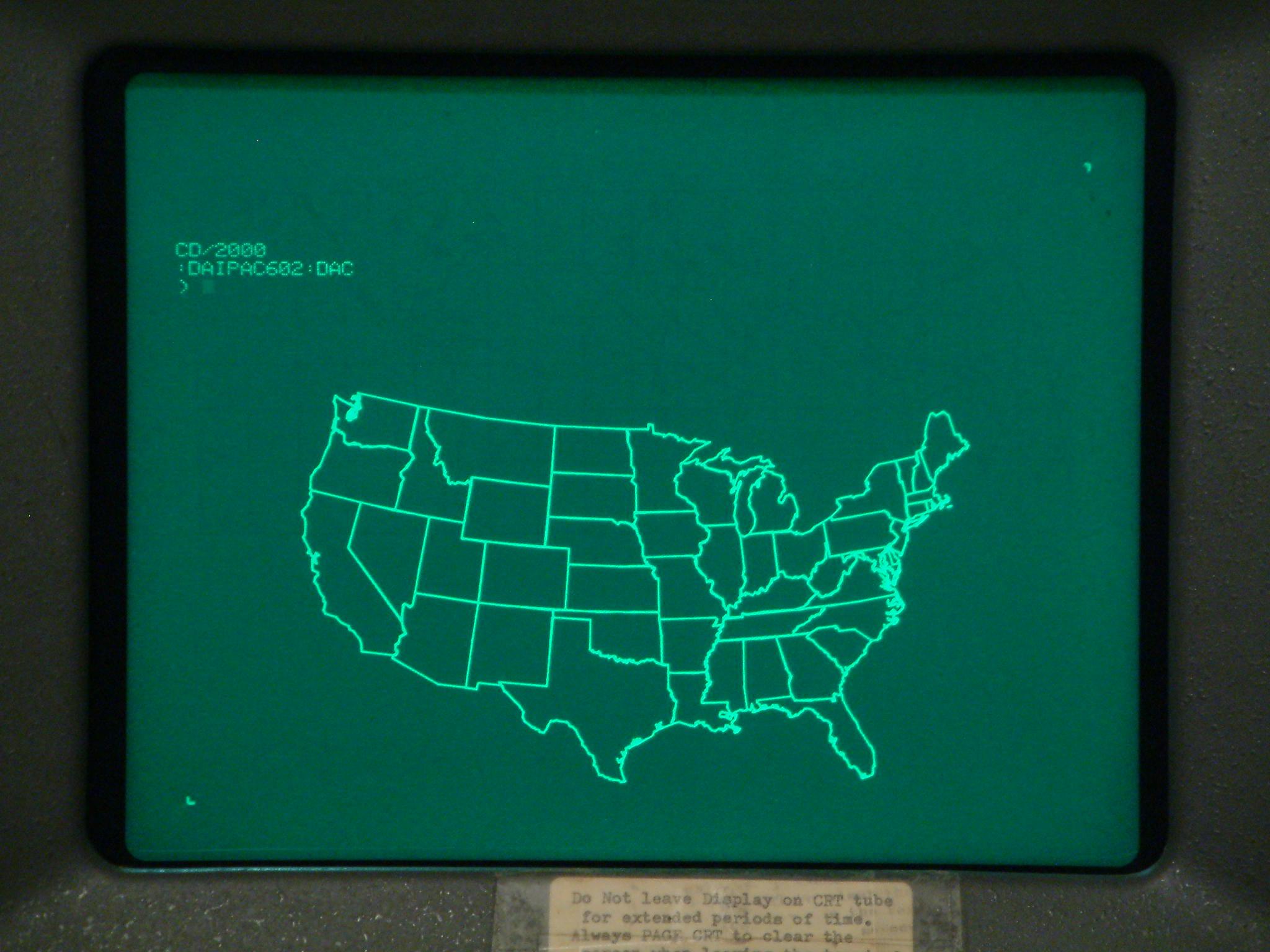
世界上最早的向量圖來自美國二十世紀五十年代(1953~1955年間)投入使用的賢者(半自動地面防空,英語:Semi-Automatic Ground Environment)系統(英語:US SAGE Air Defense System),[3][4]直到1999年航空交通管制系統(英語:Air traffic control)投入使用時,美國一直使用向量圖系統。雖然已經基本停用,但是在某些軍事或者特種裝置上,向量圖仍被繼續使用。同樣的,由麻省理工學院林肯實驗室於1958年研發的TX-2電腦上,電腦圖學(CG)先驅者伊萬·薩瑟蘭(英語:Ivan Sutherland)於1963年開發了第一款向量圖軟體Sketchpad。[5]
隨後的向量圖系統大部分通過重複呼叫繪圖手冊的動態可變儲存列表進行繪圖,包括IBM 2250,Imlac PDS-1,DEC(數字裝置公司,後被康柏收購。) GT40等。而在娛樂領域,同樣可以看到向量圖的身影,比如西部科技/史密斯工程技術公司(英語:Western Technologies/Smith Engineering)開發的家用遊戲機Vectrex就是一款基於向量圖顯示的主機。[6][7]除此之外,類似爆破彗星(英語:Asteroids),太空戰爭(英語:Space War)以及Cinematronics開發的射擊遊戲Rip-Off,機尾射擊手(英語:Tail Gunner)等街機遊戲都使用向量圖類比器顯示遊戲畫面。而類似家用文字圖形處理系統Tektronix 4014同樣可以顯示向量圖,但囿於其技術,在修改向量圖之前必須首先清屏。[8]
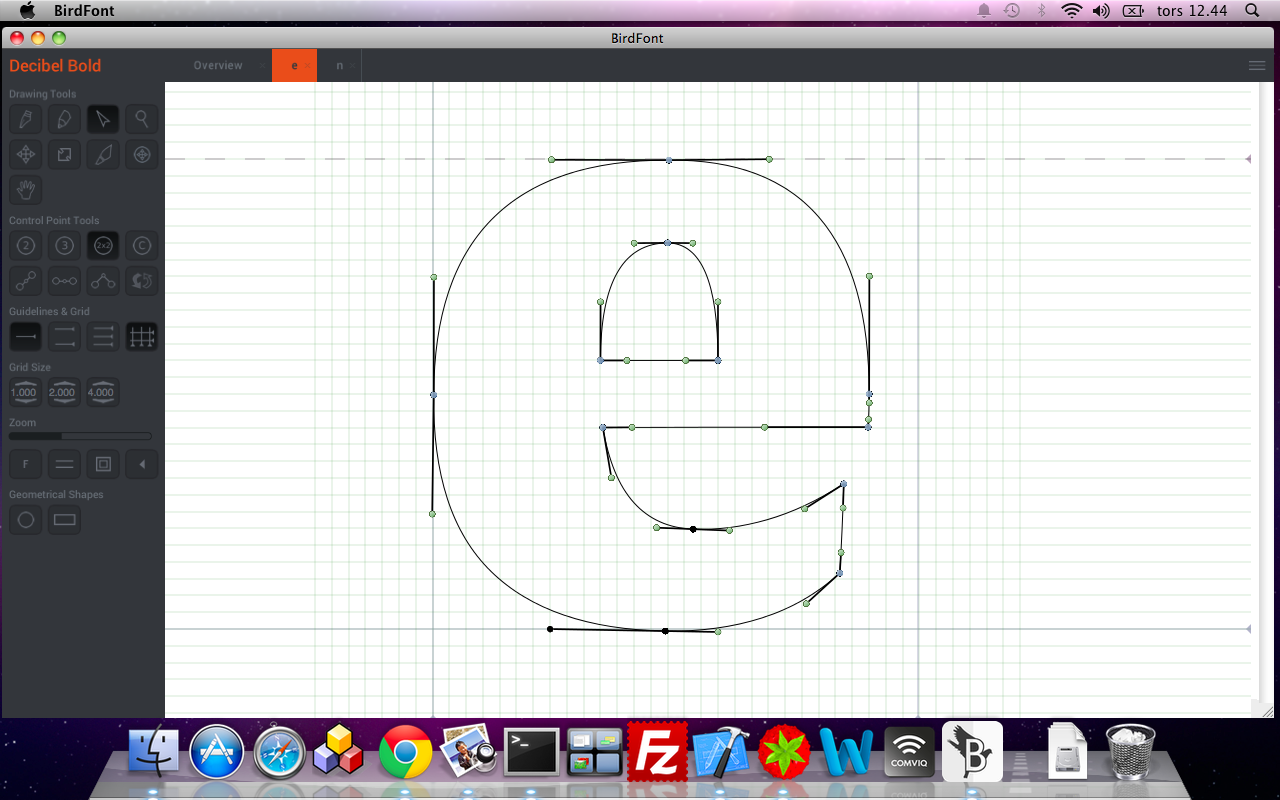
在電腦排字印刷中,現代向量字型(通稱輪廓字型,英語:Outline Font)就是由二維或者三維的用控制點控制的數學曲線構成的可列印的字元(字形)組成的字型。[9]儘管點陣圖字型直到2010年仍被廣泛使用。[10]將向量字型轉化為點陣圖字型需要對他們進行顏色填充,但反之則不必要,因為點陣圖經常沒有足夠的解析度,從而避免了改變字形之後的「變形」(「失真」,即看到向量圖細節後產生的與遠看時不一樣的錯覺。),尤其是在一個較小的字號時。將向量字元資料通過高科技手段轉換為點陣圖字元資料被稱作「微調」(英語:Hinting)。[11]雖然這個詞語蘊含著按照建議處理之意,但是卻要由確定性的,可執行代碼實現,尤指一種特殊用途的電腦語言。雖然可以進行自動微調,但是效果比專業微調相去甚遠。[12][13]
現代向量圖的呈現可以通過雷射燈實現,它們通過兩個快速移動的,代表X,Y坐標點的反光鏡生成光束,迅速地在屏幕上通過直線或者曲線畫出圖形或者文字。
使用鋼筆繪圖儀(英語:Pen Plotter)可以建立向量圖,這是一種使用一系列原子筆以及馬克筆製成的,帶伺服驅動裝置的,在紙面水平移動繪圖的儀器,它通過將紙張前後垂直移動來繪圖。雖然一小塊圖形可能需要上千次的前後移動,但是紙不會滑落。而另一種由日本阿爾卑斯電氣(日語:アルプス電気,英語:Alps Electric。)小型滾筒式繪圖儀,則通過小鏈輪齒上的鋸齒在進紙時通過齒輪邊緣將紙壓印,並將收集到的套准資訊用於圖紙的後面部分。
某些惠普的鋼筆繪圖儀擁有雙軸筆夾具並使用信紙作圖(其繪圖尺寸受限)。然而,這些繪圖儀擁有砂輪(與鈑金工使用的那種噪音巨大的磨砂輪同類。)。在進紙時直接對紙面進行壓印,並對整張紙進行套准。
如今的向量圖檔案,比如工程圖,通常被格式轉換為點陣圖然後列印(普通印表機是列印點陣圖的,而繪圖儀則是繪製向量圖的[14][15])。
今天的「向量圖」一詞主要用於表述二維的電腦圖形。而藝術家們可以使用傳統的柵格顯示器(普通的電腦顯示器,英語:Raster Scan Display,與點陣圖的別名「柵格圖」,「Rastere Graphics」對應。)創作向量圖。向量圖可以上傳到網上,供其他設計師下載,修改,從而加快完成創作的過程。其他的向量圖模式包括文字,多媒體(比如Flash動畫等),以及3D藝術。事實上所有的現代3D藝術都使用了2D向量圖技術的擴充。繪圖儀使用的繪圖技術仍然可以直接在紙上繪製向量圖。[14][15]
標準
全球資訊網聯盟(英語:World Wide Web Consortium,縮寫為W3C。)制定的關於向量圖的標準為「可縮放向量圖」(英語:Scalable Vector Graphics,縮寫為SVG)。[16]這一標準很複雜,並且有一部分已經逐漸投入商用。很多網路瀏覽器已經部分相容SVG資料了,不過能完全相容這一標準的瀏覽器還為數寥寥。
在最近幾年,SVG已經成為一種很重要的圖片格式。這種圖片的顯示完全有賴於顯示裝置(通常意義上的印表機或者電腦顯示器)的解析度。SVG檔案本質上是一種由直線和曲線以及其他屬性組成的,可以列印的文本。維基及其衍生的網路百科全書(諸如偽基和萌百)都支援SVG檔案,它們的用途非常廣泛,諸如製作Logo,地圖,旗幟,線稿圖等等非相片或者連續色調的圖片(英語:Continuous-Tone Image)。在維基上顯示SVG有時需要將它們轉換為解析度合適的點陣圖作為預覽(通常為PNG格式,解析度則為用戶設定的解析度),因為SVG實質上也是由可標記式語言標籤組成的網頁原始碼,須要先進行向量運算才能顯示為圖片,如果一張網頁擁有大量SVG圖片,光是進行對它們的從原始碼轉換為圖片對用戶端而言也是不小的負擔(事實上,當一張新的,含有大量SVG的頁面建立過後,需要等待一段時間,待到這些SVG檔案全部「柵格化」:即轉換為指定解析度的點陣圖預覽圖後才能顯示。)。除此之外,SVG同樣可以用來製作動畫。[17][18]
至於手機,也有自己專用的SVG格式,它們被稱為「SVG輕量版」(英語:SVG Tiny version,縮寫SVGT)。這些圖片可以添加連結,同傳統的向量圖一樣抗鋸齒。並可以作為桌布使用。[19]
轉換

現代顯示器以及印表機都是柵格圖裝置(也就是點陣圖裝置);向量圖必須轉化為柵格圖(即點陣圖)才能正常顯示(或者列印)。而轉換的點陣圖/柵格圖(英語:Bitmap/Raster Image)的尺寸由用戶設定的解析度決定,而向量圖的尺寸則保持不變。因此,把向量圖轉換為任意尺寸的點陣圖是很容易的事情,但反過來卻是難上加難,尤其是如果需要進行後續的,編輯由點陣圖轉換生成的向量圖的時候。而這也許是將向量圖原始檔保存為點陣圖原始檔的優勢所在,因為不同的系統有不同的(甚至互不相容)的向量圖格式,甚至有些系統完全不支援向量圖。然而,當一個檔案被轉換為點陣圖時,它的檔案大小可能變得更大,並喪失掉其可以無失真縮放的優勢。[20]它同樣無法再像向量圖那樣單獨編輯其中的某一部分。向量圖檔案的大小由其包含的元素的數量決定;通常由一個列表來表述。
印刷
向量藝術非常適合於印刷,因為這種作品是由一系列數學曲線組成的,它們可以在任意尺寸下輕鬆印刷。比如用戶可以把一個向量圖Logo印在一張影印紙上,然後將其放大,印在一塊廣告牌上,卻無損其品質。[20]但一張低解析度的點陣圖在放大時就會變得模糊,極度像素化。(而一張高品質點陣圖所需的準確解析度則是由觀察距離來決定的;比如一塊廣告牌也許仍然讓人感覺其畫質不錯,哪怕它解析度很低,但只要觀察者離它足夠遠。)
如果我們把印刷字元當成圖片,那麼我們前面關於圖片印刷的那些要求同樣適用於文字的排印。舊的字元組以點陣圖格式保存。因此,為了獲得最佳的印刷品質。它們只能按照既定的解析度印刷。這些文字格式被稱為不可縮放格式(英語:non-scalable)。如今高品質的排印基於字元由向量圖儲存的字型,它們可以縮放至任何比例,卻無失真於圖片品質。在電腦中,它們由類似Postscript字型以及TrueType字型這類格式儲存。[21][22]
向量圖藝術舉例
| 原始圖片 | 向量圖 |
|---|---|
 |

|
 |

|
操作與優劣
向量圖相較於點陣圖的優勢:
- 通常情況下,向量圖檔案的大小比同樣內容的點陣圖要小。[23](其檔案大小與解析度無關,比如你把一張600X600的向量圖放大到1800X1800保存不會改變它的檔案的大小。)但是如同上面提到的那張3MB的地圖一樣,遇到複雜的字型(文本已在Illustrator中轉曲)等圖形資訊時其大小也會遠超點陣圖。雖然被向量化了的圖片有時常常比原始的相片缺乏很多細節。[24]
- 與之對應的,用戶可以無限放大向量圖而不影響圖形品質,比如當一個向量圓弧被放大時,它依然可以保持光滑。從另一方面來說,由多邊形表示曲線的向量圖不會使曲線自然彎曲。[25]
- 在放大向量圖時,直線與曲線無須按比例增大。通常它們不會按比例增大或者縮小。從另一方面來說,不規則的曲線表示的,簡單的幾何圖形在放大時可能會按比例放大,從而使之保持光滑並且看起來與這些幾何圖形不一樣。
- 向量物件的參數會被保存,以便日後對它們進行修改。這意味著不論是移動,縮放,旋轉,還是填充等這類操作。都不會影像向量圖形的品質。此外,向量圖可以按照裝置規格進行顯示,從而在傳統的柵格顯示裝置上得到最好的柵格化效果。
- 在三維空間中,由向量圖表現的陰影往往更加逼真,因為陰影可以為光線勾勒出來。從而呈現出逼真的效果。
比如要通過一個半徑參數r來得到一個圓形的向量圖時,其程式需要如下的主要資訊:[26]
- 一個畫圓的函式。
- 半徑參數r。
- 圓心點坐標。
- 線條的風格(比如實現或者虛線)與顏色。(可以透明)
- 填充的風格與顏色。(可以透明)
向量圖並非適用於一切圖形作業,它同樣有自身的劣勢。比如類似照相機以及掃描器這些圖形裝置只能生成連續色調的點陣圖,這樣的圖片是沒辦法(也沒有必要)轉換為向量圖的,對於這樣的圖片,用戶是通過操作像素點而不是通過繪製由數學運算式定義的繪製物件來編輯它們。[23]一些綜合性的圖形工具可以同時組合向量圖和點陣圖。並提供兩者需要的工具,它們可以同時處理圖片中的點陣圖資訊和向量圖資訊。
有些創作者批評說「向量圖」一詞容易讓人混淆。[2]:70[27]尤其是向量圖並非簡單地參照歐幾里得向量所表示的圖形。[2]:70[28][29]一些作者提議使用物件導向圖形(英語:Object-Oriented Graphics)取代之。然而,這個詞語同樣會與物件導向程式設計里的所有圖形弄混。[2]:70這麼說來,點陣圖是程序導向圖形了?(彌天大霧)
常用的基本物件
每一個特定的向量圖檔案只支援某些基本物件。幾乎所有向量圖檔案都支援如下這些簡單的,可以快速參照的基本物件:
- 直線,多線段以及多邊形。
- 貝賽爾曲線以及貝塞爾多邊形。
- 圓形和橢圓形。
多數向量圖檔案支援:
- 文本(電腦中TrueType字型的字母由貝賽爾曲線建立。[22])或者方框。
- 色彩漸變。
- 此外,點陣圖也可以被視為一種基本圖形,它們在向量圖檔案中通常被視為一個矩形。
一小部分向量圖支援更多的更複雜的基本物件:
- 很多電腦輔助設計程式支援樣條曲線(英語:Spline Curves),諸如:
- 卡特姆-羅姆樣條(英語:Catmull–Rom splines)。
- 非一致有理B樣條(英語:Non-uniform rational B-spline,縮寫:NURBS)。
- 迭代函式系統。
- 超橢圓(英語:Superellipse)和超橢球(英語:Superellipsoid)。
- 元球(或稱「變形球」,英語:Metaball)。
如果一張向量圖由一種檔案格式轉換為另一種檔案格式時,兩者都能支援向量圖中的基本物件,它們不會隨著格式轉換出現資訊遺失現象。
軟體及檔案格式
支援向量圖的軟體舉例
帶刪除線的條目表示已經停止更新的軟體。
- Canvas
- Inkscape(自由開源)
- Flash(Adobe於2015年11月30日放出訊息將在其誕生的第20個年頭更名為「Adobe Animate」,[30]2016年2月8日以後,Flash正式更名為「Adobe Animate」。[31])
Freehand(原Macromedia軟體,在2005年Adobe以34億美元收購Macromedia之後,[32]為了給本公司生產的同類型軟體Illustrator讓路,Adobe停止了對原來的競爭對手Macromedia開發的Freehand的更新。[33])
- XFig(開發於1985年,基於Unix的X Window系統,至今已有40年歷史。)[34]
- LibreLogo(一個LibreOffice的擴充,使用Logo命令輸出向量圖。自由開源)[35]
- Microsoft Office系列(Word、PowerPoint、Excel等,支援繪製wmf格式圖元檔案)
支援向量圖的格式舉例
- PostScript - EPS
- SVG
- WMF
- AI
- Fla
- dwg
對動漫遊戲的影響
雖然目前的大部分多媒體裝置都是柵格圖裝置,但在電腦的童年時期,很多裝置卻是向量圖裝置。正是如此,早期的遊戲也都是向量圖遊戲。而在動畫中,向量圖動畫雖然一直處於地下狀態,但仍然留下了很多大作。
動畫
1960年,瑞典皇家理工學院的師生使用BESK(Binär Elektronisk SekvensKalkylator,二進位電子序列計算器)電腦製作了一部49秒鐘的,汽車在高速路上奔跑的動畫。這部簡單的動畫被認為是世界上最早的電腦動畫。而在影格快取器(Framebuffer)誕生以前,大部分顯示裝置如BESK裝置一樣,都是向量顯示器而非今天常見的柵格(點陣圖)顯示器。這兩者的工作方式也有很大的不同,向量顯示器只能通過用戶程式解析向量檔案,再將目標程式交由向量處理器晶片處理(個中的點線坐標關係)並予以顯示。[36]而使用影格緩衝區時,電子束(如果顯示技術使用了電子束)按命令在整個屏幕上從左到右、從上到下描繪(trace),也就是電視機呈現廣播訊號的方式。與此同時,屏幕上每個點的色多媒體簡訊息從影格緩衝區中取出,形成一系列離散的像素。
1996年,Adobe Flash誕生,三年後的1999年,Flash 4.0發布,並成了那時的,網路動畫事實上的代名詞。[37]作為一款向量圖動畫軟體,Flash賦予了聽起來老一套的向量圖動畫新生,在那個全球資訊網方興未艾的1990年代末及21世紀初,Flash在網頁的每一個角落留下了足跡——橫幅,互動按鈕,動畫,多媒體播放器……[38]相較於傳統的GIF動畫,Flash顯得強大太多,但又輕巧太多。而它對網路動畫最大的影響,莫過於催生出一幫Flash製作愛好者,他們被後人稱作閃客。在那個串流媒體不發達的年代,Flash被那些優秀的閃客,比如小小、老蔣、拾荒等人玩出了花。他們用個原本作為網頁互動動畫的工具給他們的受眾留下了太多難忘的回憶,這些回憶可能是一支MV,一段笑料或者一個動人的故事。而當初《快樂驛站》的動畫小品皆由Flash製作。[39]
而一般認為,作為網頁互動動畫工具的Flash無法用來製作大片,但是很多專業工作室用他們的作品否定了這樣的認知,這些動畫包括:
- Larryboy: The Cartoon Adventures(2002)
- 羅密歐與朱麗葉:以吻封緘(Romeo & Juliet: Sealed with a Kiss,2006)
- 藍調之歌(Sita Sings the Blues,2008)
今天,雖然Flash Player已經走入歷史,但是很多Web動畫仍會使用Flash的繼任者Adobe Animate製作(且角色,動畫直接用Animate繪製),比如Carbot的網路動畫[40]。部分電視動畫則繼續使用Adobe Animate製作。2016年,動畫電影《大魚海棠》上映,其前身正是2004年的一部Flash同名動畫短片《大魚海棠》[41]。
電子遊戲
早期的電子遊戲圖形並非人們想像中的點陣圖,而是地地道道的向量圖。所謂向量圖遊戲,指的是那些使用投射到屏幕上的電子束(類似雷射燈)而不是用後來的像素點作圖的遊戲。比如1958年10月18日發布的,鼻祖級的主機遊戲《雙人網球》(Tennis for two,在示波器控制台上執行)[42],這個遊戲被公認為是後來早期電子遊戲鼻祖《乓》(Pong,1972)的祖先[42]。在隨後到來的,街機遊戲的黃金時代,亦有大量向量圖街機遊戲湧現,其中不乏重量級IP作品,比如1983年的《星球大戰》,其開發者正是當時在電子遊戲界獨占鰲頭的雅達利。[43][44]對此,前文提到的西部科技/史密斯工程技術公司(英語:Western Technologies/Smith Engineering)似乎看到了商機,開發出基於向量圖形的家用街機Vectrex,雖然後來的銷量證明這不是一款成功的產品。[6][7]向量圖輕巧的優勢在那個時代的電子遊戲中顯得淋漓盡致。
然而,隨著技術的進步,向量圖較之點陣圖遊戲的劣勢也逐漸凸顯,至今仍舊不便設計連續色調圖片的短板使之在那時便自然無法與顏色豐富的點陣圖匹敵。自1985年起,大量3D點陣圖遊戲重返遊戲市場,自此,向量圖遊戲法再也無法與點陣圖遊戲競爭。[45]
時間來到1996年,Flash誕生,重新啟動了向量圖遊戲長達20多年的輝煌(需要注意的是,Flash可以同時使用點陣圖和向量圖,比如DMM的很多頁游根本沒有向量圖)。[46][47]後來,當Flash遊戲因Flash的死亡一同消亡時,Flash的繼任者HTML5攜SVG走入公眾視野,成為HTML5遊戲開發中CG的一個選項。[48]不過顯然無法再與Flash時代的向量圖遊戲相提並論。
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
參考資料
- ↑ Arie Kaufman. Rendering, Visualization and Rasterization Hardware. Springer Science & Business Media. 1993-10-28: 86–87 [參照時間: 2017-09-06]. ISBN 978-3-540-56787-5.
- ↑ 2.0 2.1 2.2 2.3 Nigel Chapman; Jenny Chapman. Digital Multimedia (PDF). Wiley. 2002年1月 [參照時間: 2020-03-14]. ISBN 0-471-98386-1.
- ↑ Gregory L Ulmer. Animation: A World History: Volume II: The Birth of a Style - The Three Markets. CRC Press. 2015-10-23 [參照時間: 2017-09-06]. ISBN 978-1-31751-990-4.
- ↑ David Salomon. The Computer Graphics Manual. Springer Science & Business Media. 2011-09-18: 10. ISBN 978-0-85729-886-7.
- ↑ Jeff Rice. The Rhetoric of Cool: Composition Studies and New Media. SIU Press. 2007-05-11: 137 [參照時間: 2017-09-06]. ISBN 978-0-80938-760-1.
- ↑ 6.0 6.1 Dark Watcher. GCE Vectrex. Video Game Console Library. [參照時間: 2017-09-06].
- ↑ 7.0 7.1 愛玩網. 遊戲秘聞錄:家用迷你街機Vectrex的興衰. 網易遊戲. 2015-04-30 [參照時間: 2017-10-20].
- ↑ ICF Terminals: Tektronix 4014 Storage Tube. Chilton Computing. [參照時間: 2017-09-06].
- ↑ Ilene Strizver. A Brief History of Digital Type. Fonts.com. [參照時間: 2017-09-06].
- ↑ Tony Mullen. 3D for iPhone Apps with Blender and SIO2: Your Guide to Creating 3D Games and More with Open-Source Software. John Wiley & Sons. 2010-04-01 [參照時間: 2020-03-14]. ISBN 978-0-470-62270-4.
- ↑ Microsoft Typography - TrueType Hinting (2 of 5):What is Hinting?. Microsoft. [參照時間: 2017-09-06]. (原始內容存檔於2017-11-12).
- ↑ Heidrun Osterer; Philipp Stamm; Swiss Foundation Type and Typography. Adrian Frutiger – Typefaces: The Complete Works. Walter de Gruyter. 2012-11-05: 361. ISBN 978-3-0346-0990-6.
- ↑ Microsoft Typography - TrueType Hinting (5 of 5):Hinting vs. Other Methods. Microsoft. [參照時間: 2017-09-06]. (原始內容存檔於2017-09-12).
- ↑ 14.0 14.1 Vector Graphics: What Is A Plotter? Part 1. PrinterStop. 2015-10-05 [參照時間: 2017-09-06].
- ↑ 15.0 15.1 Vector Graphics: What Is A Plotter? Part 2. PrinterStop. 2015-10-22 [參照時間: 2017-09-06].
- ↑ Scalable Vector Graphics (SVG) 1.1 (Second Edition). W3C Recommendation. [參照時間: 2017-09-06].
- ↑ Sara Soueidan. A Guide to SVG Animations (SMIL). CSS-Tricks. 2014-10-13 [參照時間: 2017-11-03].
- ↑ <animate> - SVG. Mozilla Development Network. [參照時間: 2017-11-03].
- ↑ Introduction – SVG Tiny 1.2. W3C Recommendation. [參照時間: 2017-11-19].
- ↑ 20.0 20.1 Raster Images vs. Vector Graphics. The Printing Connection. [參照時間: 2017-09-06].
- ↑ Frequently asked questions. Adobe Type. [參照時間: 2017-09-06].
- ↑ 22.0 22.1 Raster, Vector, TrueType, and OpenType Fonts (Windows). MSDN. [參照時間: 2017-09-06].
- ↑ 23.0 23.1 Differences between bitmap and vector graphics. GCSE Bitesize, BBC. : 3 [參照時間: 2017-09-06]. (原始內容存檔於2018-08-18).
- ↑ Vector & Raster Graphics in Offset Printing. Olympus Press. 2013-12-06 [參照時間: 2017-09-06].
- ↑ Differences between bitmap and vector graphics. GCSE Bitesize, BBC. : 2 [參照時間: 2017-09-06]. (原始內容存檔於2018-08-16).
- ↑ ASCIIsvg: Easy mathematical vector graphics. Chapman University. [參照時間: 2017-09-06].
- ↑ 馬克·基爾加德(Mark Kilgard). CS 354 Vector Graphics & Path Rendering. 奧斯丁德州大學: 7. 2012-04-10 [參照時間: 2017-09-06].
- ↑ Ted Landau. Sad Macs, Bombs and Other Disasters 4th. Peachpit Press. 2000-07-17: 409 [參照時間: 2017-09-06]. ISBN 978-0-201-69963-0.
- ↑ Rex van der Spuy. AdvancED Game Design with Flash. Apress. 2010-09-01: 306 [參照時間: 2017-09-06]. ISBN 978-1-4302-2739-7.
- ↑ Welcome Adobe Animate CC, a new era for Flash Professional. Creative Cloud blog by Adobe. 2015-11-30 [參照時間: 2017-11-19].
- ↑ Animate CC new features. Adobe. [參照時間: 2017-11-19].
- ↑ Laurie J. Flynn. Adobe Buys Macromedia for $3.4 Billion. The New York Times. 2005-04-19 [參照時間: 2017-09-06].
- ↑ John Nack on Adobe : FreeHand no longer updated; moving to Illustrator. Creative Cloud blog by Adobe. 2007-05-16 [參照時間: 2017-09-06].
- ↑ XFig User Manual. XFig Official Website. [參照時間: 2017-09-06].
- ↑ About Librelogo. Turtle vector graphics of LibreOffice. [參照時間: 2017-09-06].
- ↑ A.P.Godse. Computer Graphics. Technical Publications: 18. 2009-01-23 [參照時間: 2020-11-30].
- ↑ Ivan M. The evolution of Flash. From 1996 to the present day. Sudonull. 2010-07-27 [參照時間: 2020-11-30].
- ↑ Adobe powers animation. Adobe. [參照時間: 2020-11-30].
Animate (formerly Flash Professional) lets you create high-quality vector graphics that are scalable, reusable, and adaptable for cartoons, banners, games, and other interactive content. It’s easy to import from Animate to After Effects and publish your animated videos to multiple platforms with the push of a button.
- ↑ 遊研社. 為沒有歷史的互聯網留下歷史 閃客帝國回憶錄. 搜狐新聞. 2017-08-03 [參照時間: 2020-11-30].
- ↑ Carbot@CarBotAnimation. Thanks! We use Adobe animate cc. Twitter. 2020-05-18 [參照時間: 2020-11-30].
- ↑ 《大魚海棠》發春節習俗海報 椿湫鯤詮釋年味傳承《大魚海棠》發春節習俗海報 椿湫鯤詮釋年味傳承. 搜狐娛樂. 2017-01-26 [參照時間: 2020-11-30].
- ↑ 42.0 42.1 Kate Sloan. Art, Cybernetics and Pedagogy in Post-War Britain: Roy Ascott’s Groundcourse. Routledge. 2019-02-11 [參照時間: 2020-11-30]. ISBN 978-1-1386-0557-2.
- ↑ Jaz Rignall. The Greatest Star Wars Game Ever": Atari's Star Wars Arcade Game. USG. 2015-12-21 [參照時間: 2020-11-30].
- ↑ Jamie Lendino. Adventure: The Atari 2600 at the Dawn of Console Gaming. Ziff Davis. 2018-06-04: 48 [參照時間: 2020-11-30]. ISBN 978-1-732-35520-0.
- ↑ Wolf, Mark J. P. The video game explosion: a history. Greenwood. 2007-09-30 [參照時間: 2020-11-30]. ISBN 978-0-313-33868-7.
- ↑ Anthony Spadafora. The Internet Archive will stop all your favorite Flash games and animations vanishing into the ether. TechRadar. 2020-11-21 [參照時間: 2020-11-30].
- ↑ Erin Pinheiro. FLASH IS DEAD, BUT ITS CULTURE SHOULD LIVE ON. hackaday. 2020-10-24 [參照時間: 2020-11-30].
- ↑ Colt McAnlis, Peter Lubbers, Brandon Jones等多位作者. HTML5 Game Development Insights. Apress. 2014-04-19: 100 [參照時間: 2020-11-30]. ISBN 978-1-430-26698-3.