User:Ikemen/矢量图
跳到导航
跳到搜索

提示:本页面的主题不是矢量操作。
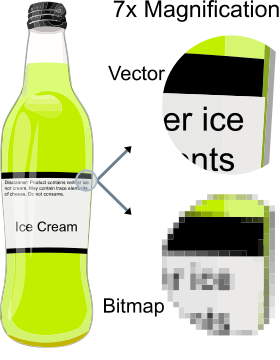
 矢量图(Vector)与位图(Bitmap)放大7倍后的区别。 | |
| 基本资料 | |
| 用语名称 | Ikemen/矢量图 |
|---|---|
| 用语出处 | 计算机图形学(Computer Graphic,CG) |
| 相关条目 | CorelDRAW,Illustrator |
矢量图(英语:Vector Graphics,日语:ベクタ
简介
矢量图(英语:Vector Graphics,日语:ベクタ
概述
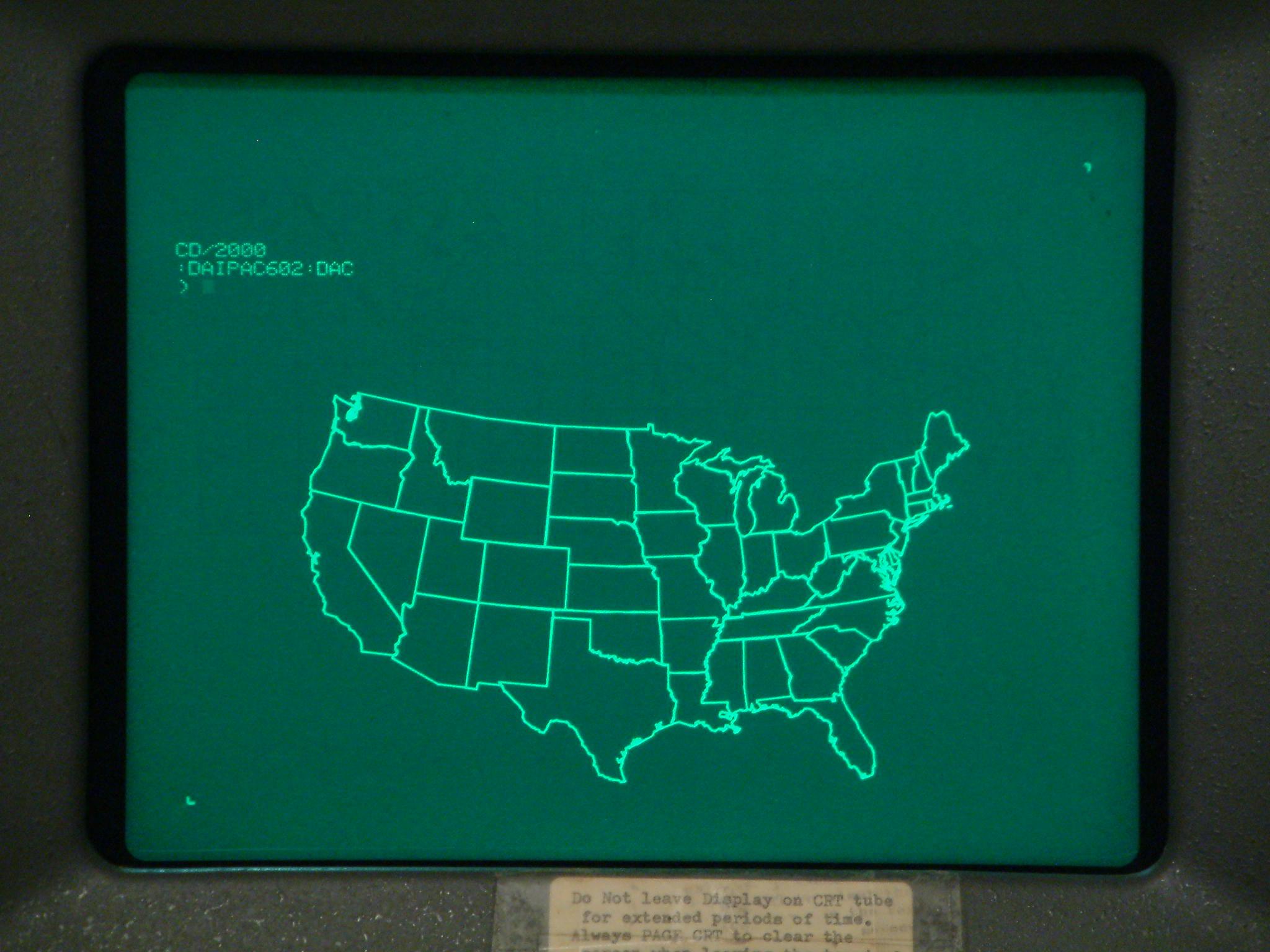
世界上最早的矢量图来自美国二十世纪五十年代(1953~1955年间)投入使用的贤者(半自动地面防空,英语:Semi-Automatic Ground Environment)系统(英语:US SAGE Air Defense System),[3][4]直到1999年航空交通管制系统(英语:Air traffic control)投入使用时,美国一直使用矢量图系统。虽然已经基本停用,但是在某些军事或者特种设备上,矢量图仍被继续使用。同样的,由麻省理工学院林肯实验室于1958年研发的TX-2计算机上,计算机图形学(CG)先驱者伊万·萨瑟兰(英语:Ivan Sutherland)于1963年开发了第一款矢量图软件Sketchpad。[5]
随后的矢量图系统大部分通过重复调用绘图手册的动态可变存储列表进行绘图,包括IBM 2250,Imlac PDS-1,DEC(数字设备公司,后被康柏收购。) GT40等。而在娱乐领域,同样可以看到矢量图的身影,比如西部科技/史密斯工程技术公司(英语:Western Technologies/Smith Engineering)开发的家用游戏机Vectrex就是一款基于矢量图显示的主机。[6][7]除此之外,类似爆破彗星(英语:Asteroids),太空战争(英语:Space War)以及Cinematronics开发的射击游戏Rip-Off,机尾射击手(英语:Tail Gunner)等街机游戏都使用矢量图模拟器显示游戏画面。而类似家用文字图形处理系统Tektronix 4014同样可以显示矢量图,但囿于其技术,在修改矢量图之前必须首先清屏。[8]
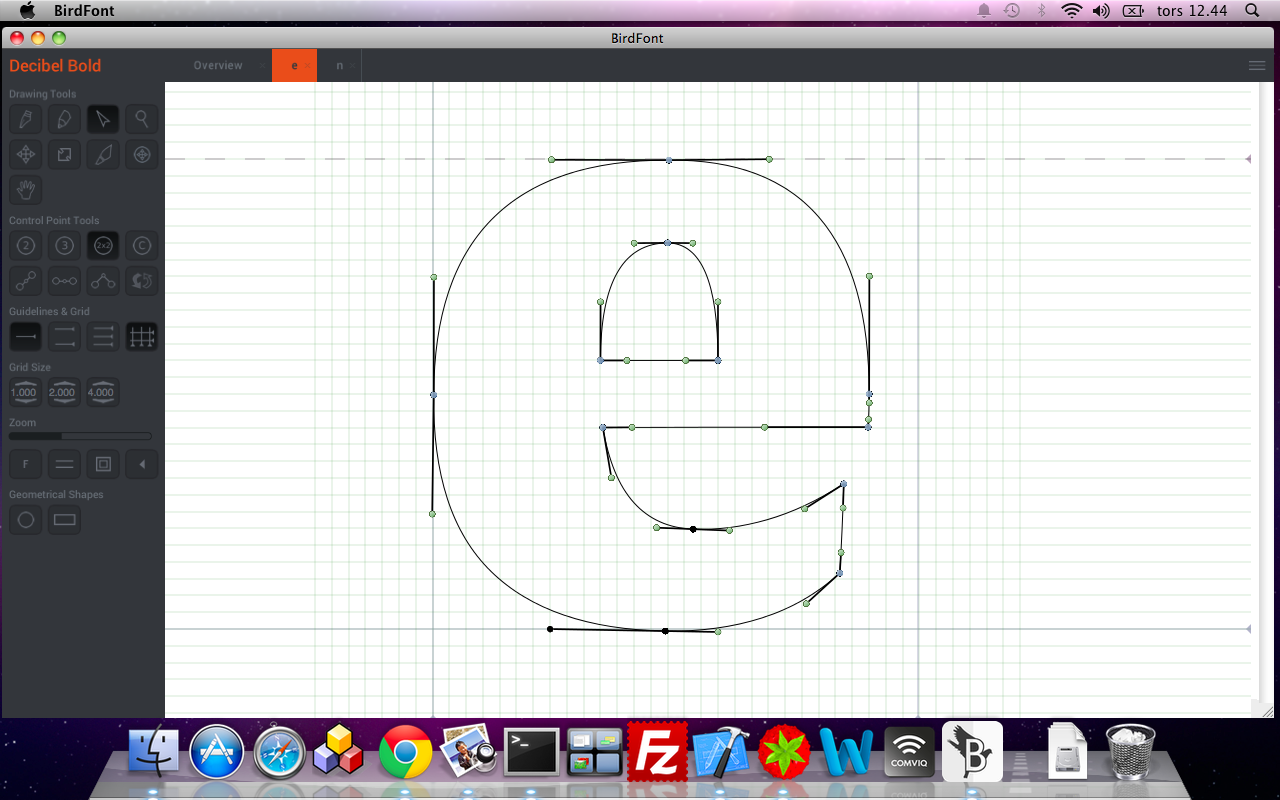
在计算机排字印刷中,现代矢量字体(通称轮廓字体,英语:Outline Font)就是由二维或者三维的用控制点控制的数学曲线构成的可打印的字符(字形)组成的字体。[9]尽管位图字体直到2010年仍被广泛使用。[10]将矢量字体转化为位图字体需要对他们进行颜色填充,但反之则不必要,因为位图经常没有足够的分辨率,从而避免了改变字形之后的“变形”(“失真”,即看到矢量图细节后产生的与远看时不一样的错觉。),尤其是在一个较小的字号时。将矢量字符数据通过高科技手段转换为位图字符数据被称作“微调”(英语:Hinting)。[11]虽然这个词语蕴含着按照建议处理之意,但是却要由确定性的,可执行代码实现,尤指一种特殊用途的计算机语言。虽然可以进行自动微调,但是效果比专业微调相去甚远。[12][13]
现代矢量图的呈现可以通过激光灯实现,它们通过两个快速移动的,代表X,Y坐标点的反光镜生成光束,迅速地在屏幕上通过直线或者曲线画出图形或者文字。
使用钢笔绘图仪(英语:Pen Plotter)可以创建矢量图,这是一种使用一系列圆珠笔以及马克笔制成的,带伺服驱动装置的,在纸面水平移动绘图的仪器,它通过将纸张前后垂直移动来绘图。虽然一小块图形可能需要上千次的前后移动,但是纸不会滑落。而另一种由日本阿尔卑斯电气(日语:アルプス電気,英语:Alps Electric。)小型滚筒式绘图仪,则通过小链轮齿上的锯齿在进纸时通过齿轮边缘将纸压印,并将收集到的套准信息用于图纸的后面部分。
某些惠普的钢笔绘图仪拥有双轴笔夹具并使用信纸作图(其绘图尺寸受限)。然而,这些绘图仪拥有砂轮(与钣金工使用的那种噪音巨大的磨砂轮同类。)。在进纸时直接对纸面进行压印,并对整张纸进行套准。
如今的矢量图文件,比如工程图,通常被格式转换为位图然后打印(普通打印机是打印位图的,而绘图仪则是绘制矢量图的[14][15])。
今天的“矢量图”一词主要用于表述二维的计算机图形。而艺术家们可以使用传统的栅格显示器(普通的计算机显示器,英语:Raster Scan Display,与位图的别名“栅格图”,“Rastere Graphics”对应。)创作矢量图。矢量图可以上传到网上,供其他设计师下载,修改,从而加快完成创作的过程。其他的矢量图模式包括文字,多媒体(比如Flash动画等),以及3D艺术。事实上所有的现代3D艺术都使用了2D矢量图技术的扩展。绘图仪使用的绘图技术仍然可以直接在纸上绘制矢量图。[14][15]
标准
万维网联盟(英语:World Wide Web Consortium,缩写为W3C。)制定的关于矢量图的标准为“可缩放矢量图”(英语:Scalable Vector Graphics,缩写为SVG)。[16]这一标准很复杂,并且有一部分已经逐渐投入商用。很多网络浏览器已经部分兼容SVG数据了,不过能完全兼容这一标准的浏览器还为数寥寥。
在最近几年,SVG已经成为一种很重要的图片格式。这种图片的显示完全有赖于显示设备(通常意义上的打印机或者计算机显示器)的分辨率。SVG文件本质上是一种由直线和曲线以及其他属性组成的,可以打印的文本。维基及其衍生的网络百科全书(诸如伪基和萌百)都支持SVG文件,它们的用途非常广泛,诸如制作Logo,地图,旗帜,线稿图等等非照片或者连续色调的图片(英语:Continuous-Tone Image)。在维基上显示SVG有时需要将它们转换为分辨率合适的位图作为预览(通常为PNG格式,分辨率则为用户设置的分辨率),因为SVG实质上也是由可标记语言标签组成的网页源代码,须要先进行矢量运算才能显示为图片,如果一张网页拥有大量SVG图片,光是进行对它们的从源代码转换为图片对客户端而言也是不小的负担(事实上,当一张新的,含有大量SVG的页面创建过后,需要等待一段时间,待到这些SVG文件全部“栅格化”:即转换为指定分辨率的位图预览图后才能显示。)。除此之外,SVG同样可以用来制作动画。[17][18]
至于手机,也有自己专用的SVG格式,它们被称为“SVG轻量版”(英语:SVG Tiny version,缩写SVGT)。这些图片可以添加链接,同传统的矢量图一样抗锯齿。并可以作为壁纸使用。[19]
转换

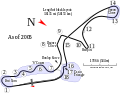
《少女与战车》战车道联盟加盟高中地图矢量图版,由于其元素繁多,内容复杂。其占有容量很大,高达3MB。但当它转换为PNG文件时只有423KB。
现代显示器以及打印机都是栅格图设备(也就是位图设备);矢量图必须转化为栅格图(即位图)才能正常显示(或者打印)。而转换的位图/栅格图(英语:Bitmap/Raster Image)的尺寸由用户设置的分辨率决定,而矢量图的尺寸则保持不变。因此,把矢量图转换为任意尺寸的位图是很容易的事情,但反过来却是难上加难,尤其是如果需要进行后续的,编辑由位图转换生成的矢量图的时候。而这也许是将矢量图源文件保存为位图源文件的优势所在,因为不同的系统有不同的(甚至互不兼容)的矢量图格式,甚至有些系统完全不支持矢量图。然而,当一个文件被转换为位图时,它的文件大小可能变得更大,并丧失掉其可以无损缩放的优势。[20]它同样无法再像矢量图那样单独编辑其中的某一部分。矢量图文件的大小由其包含的元素的数量决定;通常由一个列表来表述。
印刷
矢量艺术非常适合于印刷,因为这种作品是由一系列数学曲线组成的,它们可以在任意尺寸下轻松印刷。比如用户可以把一个矢量图Logo印在一张复印纸上,然后将其放大,印在一块广告牌上,却无损其质量。[20]但一张低分辨率的位图在放大时就会变得模糊,极度像素化。(而一张高品质位图所需的准确分辨率则是由观察距离来决定的;比如一块广告牌也许仍然让人感觉其画质不错,哪怕它分辨率很低,但只要观察者离它足够远。)
如果我们把印刷字符当成图片,那么我们前面关于图片印刷的那些要求同样适用于文字的排印。旧的字符组以位图格式保存。因此,为了获得最佳的印刷质量。它们只能按照既定的分辨率印刷。这些文字格式被称为不可缩放格式(英语:non-scalable)。如今高质量的排印基于字符由矢量图存储的字体,它们可以缩放至任何比例,却无损于图片质量。在计算机中,它们由类似Postscript字体以及TrueType字体这类格式存储。[21][22]
矢量图艺术举例
| 原始图片 | 矢量图 |
|---|---|
 |

|
 |

|
操作与优劣
矢量图相较于位图的优势:
- 通常情况下,矢量图文件的大小比同样内容的位图要小。[23](其文件大小与分辨率无关,比如你把一张600X600的矢量图放大到1800X1800保存不会改变它的文件的大小。)但是如同上面提到的那张3MB的地图一样,遇到复杂的字体(文本已在Illustrator中转曲)等图形信息时其大小也会远超位图。虽然被矢量化了的图片有时常常比原始的照片缺乏很多细节。[24]
- 与之对应的,用户可以无限放大矢量图而不影响图形质量,比如当一个矢量圆弧被放大时,它依然可以保持光滑。从另一方面来说,由多边形表示曲线的矢量图不会使曲线自然弯曲。[25]
- 在放大矢量图时,直线与曲线无须按比例增大。通常它们不会按比例增大或者缩小。从另一方面来说,不规则的曲线表示的,简单的几何图形在放大时可能会按比例放大,从而使之保持光滑并且看起来与这些几何图形不一样。
- 矢量对象的参数会被保存,以便日后对它们进行修改。这意味着不论是移动,缩放,旋转,还是填充等这类操作。都不会影像矢量图形的质量。此外,矢量图可以按照设备规格进行显示,从而在传统的栅格显示设备上得到最好的栅格化效果。
- 在三维空间中,由矢量图表现的阴影往往更加逼真,因为阴影可以为光线勾勒出来。从而呈现出逼真的效果。
比如要通过一个半径参数r来得到一个圆形的矢量图时,其程序需要如下的主要信息:[26]
- 一个画圆的函数。
- 半径参数r。
- 圆心点坐标。
- 线条的风格(比如实现或者虚线)与颜色。(可以透明)
- 填充的风格与颜色。(可以透明)
矢量图并非适用于一切图形作业,它同样有自身的劣势。比如类似照相机以及扫描仪这些图形设备只能生成连续色调的位图,这样的图片是没办法(也没有必要)转换为矢量图的,对于这样的图片,用户是通过操作像素点而不是通过绘制由数学表达式定义的绘制对象来编辑它们。[23]一些综合性的图形工具可以同时组合矢量图和位图。并提供两者需要的工具,它们可以同时处理图片中的位图信息和矢量图信息。
有些创作者批评说“矢量图”一词容易让人混淆。[2]:70[27]尤其是矢量图并非简单地引用欧几里得向量所表示的图形。[2]:70[28][29]一些作者提议使用面向对象图形(英语:Object-Oriented Graphics)取代之。然而,这个词语同样会与面向对象编程里的所有图形弄混。[2]:70这么说来,位图是面向过程图形了?(弥天大雾)
常用的基本对象
每一个特定的矢量图文件只支持某些基本对象。几乎所有矢量图文件都支持如下这些简单的,可以快速引用的基本对象:
- 直线,多线段以及多边形。
- 贝赛尔曲线以及贝塞尔多边形。
- 圆形和椭圆形。
多数矢量图文件支持:
- 文本(计算机中TrueType字体的字母由贝赛尔曲线创建。[22])或者方框。
- 色彩渐变。
- 此外,位图也可以被视为一种基本图形,它们在矢量图文件中通常被视为一个矩形。
一小部分矢量图支持更多的更复杂的基本对象:
- 很多计算机辅助设计程序支持样条曲线(英语:Spline Curves),诸如:
- 卡特姆-罗姆样条(英语:Catmull–Rom splines)。
- 非一致有理B样条(英语:Non-uniform rational B-spline,缩写:NURBS)。
- 迭代函数系统。
- 超椭圆(英语:Superellipse)和超椭球(英语:Superellipsoid)。
- 元球(或称“变形球”,英语:Metaball)。
如果一张矢量图由一种文件格式转换为另一种文件格式时,两者都能支持矢量图中的基本对象,它们不会随着格式转换出现信息丢失现象。
软件及文件格式
支持矢量图的软件举例
带删除线的条目表示已经停止更新的软件。
- Canvas
- Inkscape(自由开源)
- Flash(Adobe于2015年11月30日放出消息将在其诞生的第20个年头更名为“Adobe Animate”,[30]2016年2月8日以后,Flash正式更名为“Adobe Animate”。[31])
Freehand(原Macromedia软件,在2005年Adobe以34亿美元收购Macromedia之后,[32]为了给本公司生产的同类型软件Illustrator让路,Adobe停止了对原来的竞争对手Macromedia开发的Freehand的更新。[33])
- XFig(开发于1985年,基于Unix的X Window系统,至今已有40年历史。)[34]
- LibreLogo(一个LibreOffice的扩展,使用Logo命令输出矢量图。自由开源)[35]
- Microsoft Office系列(Word、PowerPoint、Excel等,支持绘制wmf格式图元文件)
支持矢量图的格式举例
- PostScript - EPS
- SVG
- WMF
- AI
- Fla
- dwg
对动漫游戏的影响
虽然目前的大部分多媒体设备都是栅格图设备,但在电子计算机的童年时期,很多设备却是矢量图设备。正是如此,早期的游戏也都是矢量图游戏。而在动画中,矢量图动画虽然一直处于地下状态,但仍然留下了很多大作。
动画
1960年,瑞典皇家理工学院的师生使用BESK(Binär Elektronisk SekvensKalkylator,二进制电子序列计算器)计算机制作了一部49秒钟的,汽车在高速路上奔跑的动画。这部简单的动画被认为是世界上最早的计算机动画。而在帧缓存器(Framebuffer)诞生以前,大部分显示设备如BESK设备一样,都是矢量显示器而非今天常见的栅格(位图)显示器。这两者的工作方式也有很大的不同,矢量显示器只能通过用户程序解析矢量文件,再将目标程序交由矢量处理器芯片处理(个中的点线坐标关系)并予以显示。[36]而使用帧缓冲器时,电子束(如果显示技术使用了电子束)按命令在整个屏幕上从左到右、从上到下描绘(trace),也就是电视机呈现广播信号的方式。与此同时,屏幕上每个点的色彩信息从帧缓冲器中取出,形成一系列离散的像素。
1996年,Adobe Flash诞生,三年后的1999年,Flash 4.0发布,并成了那时的,网络动画事实上的代名词。[37]作为一款矢量图动画软件,Flash赋予了听起来老一套的矢量图动画新生,在那个万维网方兴未艾的1990年代末及21世纪初,Flash在网页的每一个角落留下了足迹——横幅,交互按钮,动画,多媒体播放器……[38]相较于传统的GIF动画,Flash显得强大太多,但又轻巧太多。而它对网络动画最大的影响,莫过于催生出一帮Flash制作爱好者,他们被后人称作闪客。在那个流媒体不发达的年代,Flash被那些优秀的闪客,比如小小、老蒋、拾荒等人玩出了花。他们用个原本作为网页交互动画的工具给他们的受众留下了太多难忘的回忆,这些回忆可能是一支MV,一段笑料或者一个动人的故事。而当初《快乐驿站》的动画小品皆由Flash制作。[39]
而一般认为,作为网页交互动画工具的Flash无法用来制作大片,但是很多专业工作室用他们的作品否定了这样的认知,这些动画包括:
- Larryboy: The Cartoon Adventures(2002)
- 罗密欧与朱丽叶:以吻封缄(Romeo & Juliet: Sealed with a Kiss,2006)
- 蓝调之歌(Sita Sings the Blues,2008)
今天,虽然Flash Player已经走入历史,但是很多Web动画仍会使用Flash的继任者Adobe Animate制作(且角色,动画直接用Animate绘制),比如Carbot的网络动画[40]。部分电视动画则继续使用Adobe Animate制作。2016年,动画电影《大鱼海棠》上映,其前身正是2004年的一部Flash同名动画短片《大鱼海棠》[41]。
电子游戏
早期的电子游戏图形并非人们想象中的位图,而是地地道道的矢量图。所谓矢量图游戏,指的是那些使用投射到屏幕上的电子束(类似激光灯)而不是用后来的像素点作图的游戏。比如1958年10月18日发布的,鼻祖级的主机游戏《双人网球》(Tennis for two,在示波器控制台上运行)[42],这个游戏被公认为是后来早期电子游戏鼻祖《乓》(Pong,1972)的祖先[42]。在随后到来的,街机游戏的黄金时代,亦有大量矢量图街机游戏涌现,其中不乏重量级IP作品,比如1983年的《星球大战》,其开发者正是当时在电子游戏界独占鳌头的雅达利。[43][44]对此,前文提到的西部科技/史密斯工程技术公司(英语:Western Technologies/Smith Engineering)似乎看到了商机,开发出基于矢量图形的家用街机Vectrex,虽然后来的销量证明这不是一款成功的产品。[6][7]矢量图轻巧的优势在那个时代的电子游戏中显得淋漓尽致。
然而,随着技术的进步,矢量图较之位图游戏的劣势也逐渐凸显,至今仍旧不便设计连续色调图片的短板使之在那时便自然无法与颜色丰富的位图匹敌。自1985年起,大量3D位图游戏重返游戏市场,自此,矢量图游戏法再也无法与位图游戏竞争。[45]
时间来到1996年,Flash诞生,重启了矢量图游戏长达20多年的辉煌(需要注意的是,Flash可以同时使用位图和矢量图,比如DMM的很多页游根本没有矢量图)。[46][47]后来,当Flash游戏因Flash的死亡一同消亡时,Flash的继任者HTML5携SVG走入公众视野,成为HTML5游戏开发中CG的一个选项。[48]不过显然无法再与Flash时代的矢量图游戏相提并论。
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
参考资料
- ↑ Arie Kaufman. Rendering, Visualization and Rasterization Hardware. Springer Science & Business Media. 1993-10-28: 86–87 [引用时间: 2017-09-06]. ISBN 978-3-540-56787-5.
- ↑ 跳转至: 2.0 2.1 2.2 2.3 Nigel Chapman; Jenny Chapman. Digital Multimedia (PDF). Wiley. 2002年1月 [引用时间: 2020-03-14]. ISBN 0-471-98386-1.
- ↑ Gregory L Ulmer. Animation: A World History: Volume II: The Birth of a Style - The Three Markets. CRC Press. 2015-10-23 [引用时间: 2017-09-06]. ISBN 978-1-31751-990-4.
- ↑ David Salomon. The Computer Graphics Manual. Springer Science & Business Media. 2011-09-18: 10. ISBN 978-0-85729-886-7.
- ↑ Jeff Rice. The Rhetoric of Cool: Composition Studies and New Media. SIU Press. 2007-05-11: 137 [引用时间: 2017-09-06]. ISBN 978-0-80938-760-1.
- ↑ 跳转至: 6.0 6.1 Dark Watcher. GCE Vectrex. Video Game Console Library. [引用时间: 2017-09-06].
- ↑ 跳转至: 7.0 7.1 爱玩网. 游戏秘闻录:家用迷你街机Vectrex的兴衰. 网易游戏. 2015-04-30 [引用时间: 2017-10-20].
- ↑ ICF Terminals: Tektronix 4014 Storage Tube. Chilton Computing. [引用时间: 2017-09-06].
- ↑ Ilene Strizver. A Brief History of Digital Type. Fonts.com. [引用时间: 2017-09-06].
- ↑ Tony Mullen. 3D for iPhone Apps with Blender and SIO2: Your Guide to Creating 3D Games and More with Open-Source Software. John Wiley & Sons. 2010-04-01 [引用时间: 2020-03-14]. ISBN 978-0-470-62270-4.
- ↑ Microsoft Typography - TrueType Hinting (2 of 5):What is Hinting?. Microsoft. [引用时间: 2017-09-06]. (原始内容存档于2017-11-12).
- ↑ Heidrun Osterer; Philipp Stamm; Swiss Foundation Type and Typography. Adrian Frutiger – Typefaces: The Complete Works. Walter de Gruyter. 2012-11-05: 361. ISBN 978-3-0346-0990-6.
- ↑ Microsoft Typography - TrueType Hinting (5 of 5):Hinting vs. Other Methods. Microsoft. [引用时间: 2017-09-06]. (原始内容存档于2017-09-12).
- ↑ 跳转至: 14.0 14.1 Vector Graphics: What Is A Plotter? Part 1. PrinterStop. 2015-10-05 [引用时间: 2017-09-06].
- ↑ 跳转至: 15.0 15.1 Vector Graphics: What Is A Plotter? Part 2. PrinterStop. 2015-10-22 [引用时间: 2017-09-06].
- ↑ Scalable Vector Graphics (SVG) 1.1 (Second Edition). W3C Recommendation. [引用时间: 2017-09-06].
- ↑ Sara Soueidan. A Guide to SVG Animations (SMIL). CSS-Tricks. 2014-10-13 [引用时间: 2017-11-03].
- ↑ <animate> - SVG. Mozilla Development Network. [引用时间: 2017-11-03].
- ↑ Introduction – SVG Tiny 1.2. W3C Recommendation. [引用时间: 2017-11-19].
- ↑ 跳转至: 20.0 20.1 Raster Images vs. Vector Graphics. The Printing Connection. [引用时间: 2017-09-06].
- ↑ Frequently asked questions. Adobe Type. [引用时间: 2017-09-06].
- ↑ 跳转至: 22.0 22.1 Raster, Vector, TrueType, and OpenType Fonts (Windows). MSDN. [引用时间: 2017-09-06].
- ↑ 跳转至: 23.0 23.1 Differences between bitmap and vector graphics. GCSE Bitesize, BBC. : 3 [引用时间: 2017-09-06]. (原始内容存档于2018-08-18).
- ↑ Vector & Raster Graphics in Offset Printing. Olympus Press. 2013-12-06 [引用时间: 2017-09-06].
- ↑ Differences between bitmap and vector graphics. GCSE Bitesize, BBC. : 2 [引用时间: 2017-09-06]. (原始内容存档于2018-08-16).
- ↑ ASCIIsvg: Easy mathematical vector graphics. Chapman University. [引用时间: 2017-09-06].
- ↑ 马克·基尔加德(Mark Kilgard). CS 354 Vector Graphics & Path Rendering. 奥斯丁德州大学: 7. 2012-04-10 [引用时间: 2017-09-06].
- ↑ Ted Landau. Sad Macs, Bombs and Other Disasters 4th. Peachpit Press. 2000-07-17: 409 [引用时间: 2017-09-06]. ISBN 978-0-201-69963-0.
- ↑ Rex van der Spuy. AdvancED Game Design with Flash. Apress. 2010-09-01: 306 [引用时间: 2017-09-06]. ISBN 978-1-4302-2739-7.
- ↑ Welcome Adobe Animate CC, a new era for Flash Professional. Creative Cloud blog by Adobe. 2015-11-30 [引用时间: 2017-11-19].
- ↑ Animate CC new features. Adobe. [引用时间: 2017-11-19].
- ↑ Laurie J. Flynn. Adobe Buys Macromedia for $3.4 Billion. The New York Times. 2005-04-19 [引用时间: 2017-09-06].
- ↑ John Nack on Adobe : FreeHand no longer updated; moving to Illustrator. Creative Cloud blog by Adobe. 2007-05-16 [引用时间: 2017-09-06].
- ↑ XFig User Manual. XFig Official Website. [引用时间: 2017-09-06].
- ↑ About Librelogo. Turtle vector graphics of LibreOffice. [引用时间: 2017-09-06].
- ↑ A.P.Godse. Computer Graphics. Technical Publications: 18. 2009-01-23 [引用时间: 2020-11-30].
- ↑ Ivan M. The evolution of Flash. From 1996 to the present day. Sudonull. 2010-07-27 [引用时间: 2020-11-30].
- ↑ Adobe powers animation. Adobe. [引用时间: 2020-11-30].
Animate (formerly Flash Professional) lets you create high-quality vector graphics that are scalable, reusable, and adaptable for cartoons, banners, games, and other interactive content. It’s easy to import from Animate to After Effects and publish your animated videos to multiple platforms with the push of a button.
- ↑ 游研社. 为没有历史的互联网留下历史 闪客帝国回忆录. 搜狐新闻. 2017-08-03 [引用时间: 2020-11-30].
- ↑ Carbot@CarBotAnimation. Thanks! We use Adobe animate cc. Twitter. 2020-05-18 [引用时间: 2020-11-30].
- ↑ 《大鱼海棠》发春节习俗海报 椿湫鲲诠释年味传承《大鱼海棠》发春节习俗海报 椿湫鲲诠释年味传承. 搜狐娱乐. 2017-01-26 [引用时间: 2020-11-30].
- ↑ 跳转至: 42.0 42.1 Kate Sloan. Art, Cybernetics and Pedagogy in Post-War Britain: Roy Ascott’s Groundcourse. Routledge. 2019-02-11 [引用时间: 2020-11-30]. ISBN 978-1-1386-0557-2.
- ↑ Jaz Rignall. The Greatest Star Wars Game Ever": Atari's Star Wars Arcade Game. USG. 2015-12-21 [引用时间: 2020-11-30].
- ↑ Jamie Lendino. Adventure: The Atari 2600 at the Dawn of Console Gaming. Ziff Davis. 2018-06-04: 48 [引用时间: 2020-11-30]. ISBN 978-1-732-35520-0.
- ↑ Wolf, Mark J. P. The video game explosion: a history. Greenwood. 2007-09-30 [引用时间: 2020-11-30]. ISBN 978-0-313-33868-7.
- ↑ Anthony Spadafora. The Internet Archive will stop all your favorite Flash games and animations vanishing into the ether. TechRadar. 2020-11-21 [引用时间: 2020-11-30].
- ↑ Erin Pinheiro. FLASH IS DEAD, BUT ITS CULTURE SHOULD LIVE ON. hackaday. 2020-10-24 [引用时间: 2020-11-30].
- ↑ Colt McAnlis, Peter Lubbers, Brandon Jones等多位作者. HTML5 Game Development Insights. Apress. 2014-04-19: 100 [引用时间: 2020-11-30]. ISBN 978-1-430-26698-3.