用戶:Ikemen/矢量圖
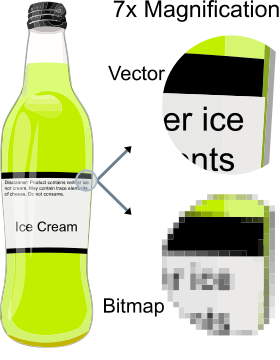
 矢量圖(Vector)與位圖(Bitmap)放大7倍後的區別。 | |
| 基本資料 | |
| 用語名稱 | Ikemen/矢量圖 |
|---|---|
| 用語出處 | 計算機圖形學(Computer Graphic,CG) |
| 相關條目 | CorelDRAW,Illustrator |
矢量圖(英語:Vector Graphics,日語:ベクタ
簡介
矢量圖(英語:Vector Graphics,日語:ベクタ
概述
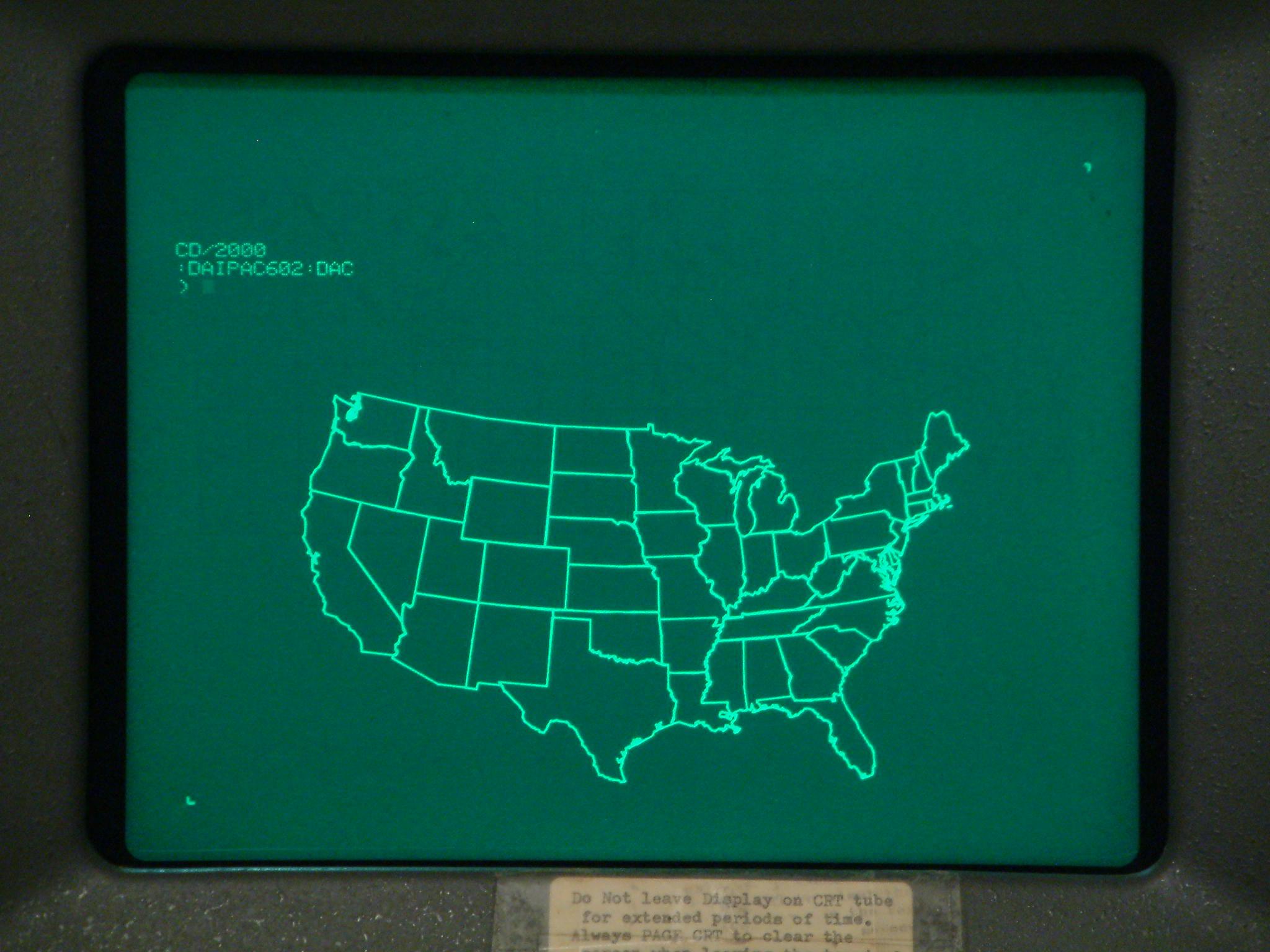
世界上最早的矢量圖來自美國二十世紀五十年代(1953~1955年間)投入使用的賢者(半自動地面防空,英語:Semi-Automatic Ground Environment)系統(英語:US SAGE Air Defense System),[3][4]直到1999年航空交通管制系統(英語:Air traffic control)投入使用時,美國一直使用矢量圖系統。雖然已經基本停用,但是在某些軍事或者特種設備上,矢量圖仍被繼續使用。同樣的,由麻省理工學院林肯實驗室於1958年研發的TX-2計算機上,計算機圖形學(CG)先驅者伊萬·薩瑟蘭(英語:Ivan Sutherland)於1963年開發了第一款矢量圖軟件Sketchpad。[5]
隨後的矢量圖系統大部分通過重複調用繪圖手冊的動態可變存儲列表進行繪圖,包括IBM 2250,Imlac PDS-1,DEC(數字設備公司,後被康柏收購。) GT40等。而在娛樂領域,同樣可以看到矢量圖的身影,比如西部科技/史密斯工程技術公司(英語:Western Technologies/Smith Engineering)開發的家用遊戲機Vectrex就是一款基於矢量圖顯示的主機。[6][7]除此之外,類似爆破彗星(英語:Asteroids),太空戰爭(英語:Space War)以及Cinematronics開發的射擊遊戲Rip-Off,機尾射擊手(英語:Tail Gunner)等街機遊戲都使用矢量圖模擬器顯示遊戲畫面。而類似家用文字圖形處理系統Tektronix 4014同樣可以顯示矢量圖,但囿於其技術,在修改矢量圖之前必須首先清屏。[8]
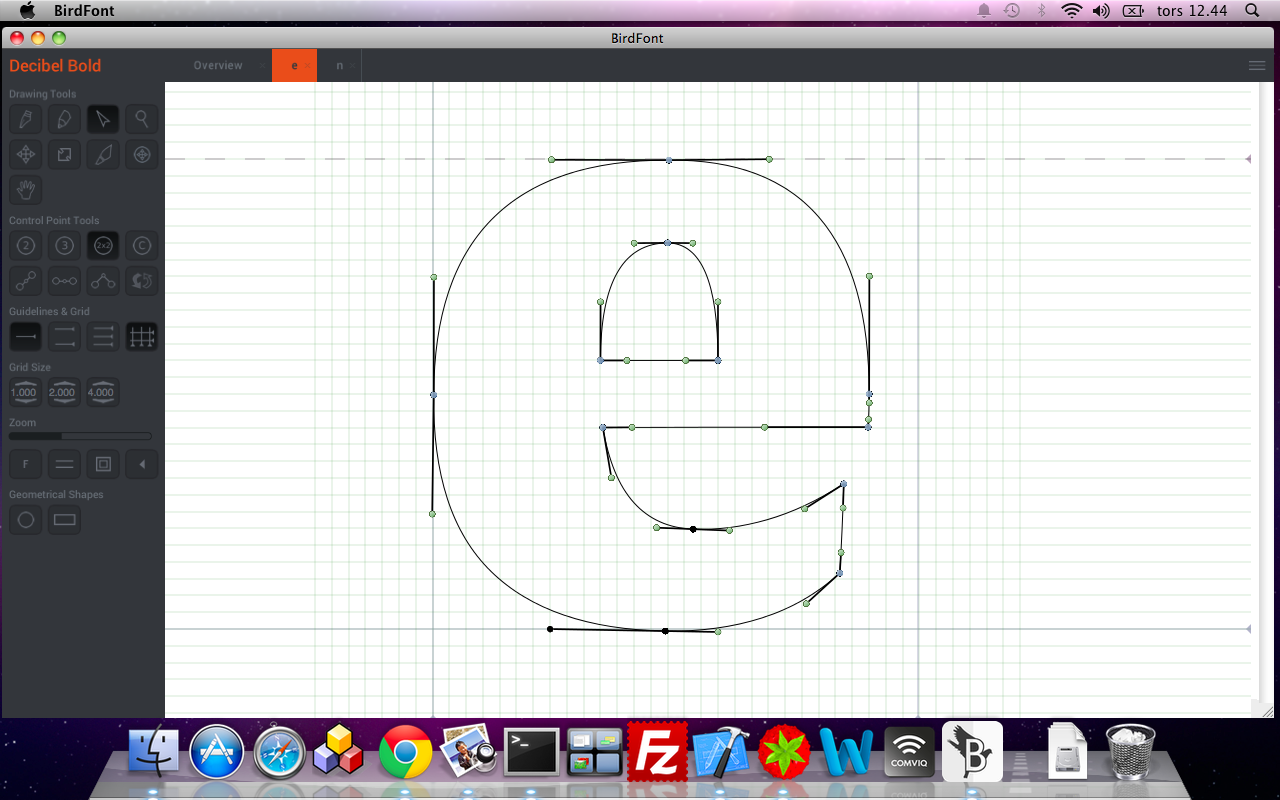
在計算機排字印刷中,現代矢量字體(通稱輪廓字體,英語:Outline Font)就是由二維或者三維的用控制點控制的數學曲線構成的可打印的字符(字形)組成的字體。[9]儘管位圖字體直到2010年仍被廣泛使用。[10]將矢量字體轉化為位圖字體需要對他們進行顏色填充,但反之則不必要,因為位圖經常沒有足夠的分辨率,從而避免了改變字形之後的「變形」(「失真」,即看到矢量圖細節後產生的與遠看時不一樣的錯覺。),尤其是在一個較小的字號時。將矢量字符數據通過高科技手段轉換為位圖字符數據被稱作「微調」(英語:Hinting)。[11]雖然這個詞語蘊含着按照建議處理之意,但是卻要由確定性的,可執行代碼實現,尤指一種特殊用途的計算機語言。雖然可以進行自動微調,但是效果比專業微調相去甚遠。[12][13]
現代矢量圖的呈現可以通過激光燈實現,它們通過兩個快速移動的,代表X,Y坐標點的反光鏡生成光束,迅速地在屏幕上通過直線或者曲線畫出圖形或者文字。
使用鋼筆繪圖儀(英語:Pen Plotter)可以創建矢量圖,這是一種使用一系列圓珠筆以及馬克筆製成的,帶伺服驅動裝置的,在紙面水平移動繪圖的儀器,它通過將紙張前後垂直移動來繪圖。雖然一小塊圖形可能需要上千次的前後移動,但是紙不會滑落。而另一種由日本阿爾卑斯電氣(日語:アルプス電気,英語:Alps Electric。)小型滾筒式繪圖儀,則通過小鏈輪齒上的鋸齒在進紙時通過齒輪邊緣將紙壓印,並將收集到的套准信息用於圖紙的後面部分。
某些惠普的鋼筆繪圖儀擁有雙軸筆夾具並使用信紙作圖(其繪圖尺寸受限)。然而,這些繪圖儀擁有砂輪(與鈑金工使用的那種噪音巨大的磨砂輪同類。)。在進紙時直接對紙面進行壓印,並對整張紙進行套准。
如今的矢量圖文件,比如工程圖,通常被格式轉換為位圖然後打印(普通打印機是打印位圖的,而繪圖儀則是繪製矢量圖的[14][15])。
今天的「矢量圖」一詞主要用於表述二維的計算機圖形。而藝術家們可以使用傳統的柵格顯示器(普通的計算機顯示器,英語:Raster Scan Display,與位圖的別名「柵格圖」,「Rastere Graphics」對應。)創作矢量圖。矢量圖可以上傳到網上,供其他設計師下載,修改,從而加快完成創作的過程。其他的矢量圖模式包括文字,多媒體(比如Flash動畫等),以及3D藝術。事實上所有的現代3D藝術都使用了2D矢量圖技術的擴展。繪圖儀使用的繪圖技術仍然可以直接在紙上繪製矢量圖。[14][15]
標準
萬維網聯盟(英語:World Wide Web Consortium,縮寫為W3C。)制定的關於矢量圖的標準為「可縮放矢量圖」(英語:Scalable Vector Graphics,縮寫為SVG)。[16]這一標準很複雜,並且有一部分已經逐漸投入商用。很多網絡瀏覽器已經部分兼容SVG數據了,不過能完全兼容這一標準的瀏覽器還為數寥寥。
在最近幾年,SVG已經成為一種很重要的圖片格式。這種圖片的顯示完全有賴於顯示設備(通常意義上的打印機或者計算機顯示器)的分辨率。SVG文件本質上是一種由直線和曲線以及其他屬性組成的,可以打印的文本。維基及其衍生的網絡百科全書(諸如偽基和萌百)都支持SVG文件,它們的用途非常廣泛,諸如製作Logo,地圖,旗幟,線稿圖等等非照片或者連續色調的圖片(英語:Continuous-Tone Image)。在維基上顯示SVG有時需要將它們轉換為分辨率合適的位圖作為預覽(通常為PNG格式,分辨率則為用戶設置的分辨率),因為SVG實質上也是由可標記語言標籤組成的網頁源代碼,須要先進行矢量運算才能顯示為圖片,如果一張網頁擁有大量SVG圖片,光是進行對它們的從源代碼轉換為圖片對客戶端而言也是不小的負擔(事實上,當一張新的,含有大量SVG的頁面創建過後,需要等待一段時間,待到這些SVG文件全部「柵格化」:即轉換為指定分辨率的位圖預覽圖後才能顯示。)。除此之外,SVG同樣可以用來製作動畫。[17][18]
至於手機,也有自己專用的SVG格式,它們被稱為「SVG輕量版」(英語:SVG Tiny version,縮寫SVGT)。這些圖片可以添加鏈接,同傳統的矢量圖一樣抗鋸齒。並可以作為壁紙使用。[19]
轉換

現代顯示器以及打印機都是柵格圖設備(也就是位圖設備);矢量圖必須轉化為柵格圖(即位圖)才能正常顯示(或者打印)。而轉換的位圖/柵格圖(英語:Bitmap/Raster Image)的尺寸由用戶設置的分辨率決定,而矢量圖的尺寸則保持不變。因此,把矢量圖轉換為任意尺寸的位圖是很容易的事情,但反過來卻是難上加難,尤其是如果需要進行後續的,編輯由位圖轉換生成的矢量圖的時候。而這也許是將矢量圖源文件保存為位圖源文件的優勢所在,因為不同的系統有不同的(甚至互不兼容)的矢量圖格式,甚至有些系統完全不支持矢量圖。然而,當一個文件被轉換為位圖時,它的文件大小可能變得更大,並喪失掉其可以無損縮放的優勢。[20]它同樣無法再像矢量圖那樣單獨編輯其中的某一部分。矢量圖文件的大小由其包含的元素的數量決定;通常由一個列表來表述。
印刷
矢量藝術非常適合於印刷,因為這種作品是由一系列數學曲線組成的,它們可以在任意尺寸下輕鬆印刷。比如用戶可以把一個矢量圖Logo印在一張複印紙上,然後將其放大,印在一塊廣告牌上,卻無損其質量。[20]但一張低分辨率的位圖在放大時就會變得模糊,極度像素化。(而一張高品質位圖所需的準確分辨率則是由觀察距離來決定的;比如一塊廣告牌也許仍然讓人感覺其畫質不錯,哪怕它分辨率很低,但只要觀察者離它足夠遠。)
如果我們把印刷字符當成圖片,那麼我們前面關於圖片印刷的那些要求同樣適用於文字的排印。舊的字符組以位圖格式保存。因此,為了獲得最佳的印刷質量。它們只能按照既定的分辨率印刷。這些文字格式被稱為不可縮放格式(英語:non-scalable)。如今高質量的排印基於字符由矢量圖存儲的字體,它們可以縮放至任何比例,卻無損於圖片質量。在計算機中,它們由類似Postscript字體以及TrueType字體這類格式存儲。[21][22]
矢量圖藝術舉例
| 原始圖片 | 矢量圖 |
|---|---|
 |

|
 |

|
操作與優劣
矢量圖相較於位圖的優勢:
- 通常情況下,矢量圖文件的大小比同樣內容的位圖要小。[23](其文件大小與分辨率無關,比如你把一張600X600的矢量圖放大到1800X1800保存不會改變它的文件的大小。)但是如同上面提到的那張3MB的地圖一樣,遇到複雜的字體(文本已在Illustrator中轉曲)等圖形信息時其大小也會遠超位圖。雖然被矢量化了的圖片有時常常比原始的照片缺乏很多細節。[24]
- 與之對應的,用戶可以無限放大矢量圖而不影響圖形質量,比如當一個矢量圓弧被放大時,它依然可以保持光滑。從另一方面來說,由多邊形表示曲線的矢量圖不會使曲線自然彎曲。[25]
- 在放大矢量圖時,直線與曲線無須按比例增大。通常它們不會按比例增大或者縮小。從另一方面來說,不規則的曲線表示的,簡單的幾何圖形在放大時可能會按比例放大,從而使之保持光滑並且看起來與這些幾何圖形不一樣。
- 矢量對象的參數會被保存,以便日後對它們進行修改。這意味着不論是移動,縮放,旋轉,還是填充等這類操作。都不會影像矢量圖形的質量。此外,矢量圖可以按照設備規格進行顯示,從而在傳統的柵格顯示設備上得到最好的柵格化效果。
- 在三維空間中,由矢量圖表現的陰影往往更加逼真,因為陰影可以為光線勾勒出來。從而呈現出逼真的效果。
比如要通過一個半徑參數r來得到一個圓形的矢量圖時,其程序需要如下的主要信息:[26]
- 一個畫圓的函數。
- 半徑參數r。
- 圓心點坐標。
- 線條的風格(比如實現或者虛線)與顏色。(可以透明)
- 填充的風格與顏色。(可以透明)
矢量圖並非適用於一切圖形作業,它同樣有自身的劣勢。比如類似照相機以及掃描儀這些圖形設備只能生成連續色調的位圖,這樣的圖片是沒辦法(也沒有必要)轉換為矢量圖的,對於這樣的圖片,用戶是通過操作像素點而不是通過繪製由數學表達式定義的繪製對象來編輯它們。[23]一些綜合性的圖形工具可以同時組合矢量圖和位圖。並提供兩者需要的工具,它們可以同時處理圖片中的位圖信息和矢量圖信息。
有些創作者批評說「矢量圖」一詞容易讓人混淆。[2]:70[27]尤其是矢量圖並非簡單地引用歐幾里得向量所表示的圖形。[2]:70[28][29]一些作者提議使用面向對象圖形(英語:Object-Oriented Graphics)取代之。然而,這個詞語同樣會與面向對象編程里的所有圖形弄混。[2]:70這麼說來,位圖是面向過程圖形了?(彌天大霧)
常用的基本對象
每一個特定的矢量圖文件只支持某些基本對象。幾乎所有矢量圖文件都支持如下這些簡單的,可以快速引用的基本對象:
- 直線,多線段以及多邊形。
- 貝賽爾曲線以及貝塞爾多邊形。
- 圓形和橢圓形。
多數矢量圖文件支持:
- 文本(計算機中TrueType字體的字母由貝賽爾曲線創建。[22])或者方框。
- 色彩漸變。
- 此外,位圖也可以被視為一種基本圖形,它們在矢量圖文件中通常被視為一個矩形。
一小部分矢量圖支持更多的更複雜的基本對象:
- 很多計算機輔助設計程序支持樣條曲線(英語:Spline Curves),諸如:
- 卡特姆-羅姆樣條(英語:Catmull–Rom splines)。
- 非一致有理B樣條(英語:Non-uniform rational B-spline,縮寫:NURBS)。
- 迭代函數系統。
- 超橢圓(英語:Superellipse)和超橢球(英語:Superellipsoid)。
- 元球(或稱「變形球」,英語:Metaball)。
如果一張矢量圖由一種文件格式轉換為另一種文件格式時,兩者都能支持矢量圖中的基本對象,它們不會隨着格式轉換出現信息丟失現象。
軟件及文件格式
支持矢量圖的軟件舉例
帶刪除線的條目表示已經停止更新的軟件。
- Canvas
- Inkscape(自由開源)
- Flash(Adobe於2015年11月30日放出消息將在其誕生的第20個年頭更名為「Adobe Animate」,[30]2016年2月8日以後,Flash正式更名為「Adobe Animate」。[31])
Freehand(原Macromedia軟件,在2005年Adobe以34億美元收購Macromedia之後,[32]為了給本公司生產的同類型軟件Illustrator讓路,Adobe停止了對原來的競爭對手Macromedia開發的Freehand的更新。[33])
- XFig(開發於1985年,基於Unix的X Window系統,至今已有39年歷史。)[34]
- LibreLogo(一個LibreOffice的擴展,使用Logo命令輸出矢量圖。自由開源)[35]
- Microsoft Office系列(Word、PowerPoint、Excel等,支持繪製wmf格式圖元文件)
支持矢量圖的格式舉例
- PostScript - EPS
- SVG
- WMF
- AI
- Fla
- dwg
對動漫遊戲的影響
雖然目前的大部分多媒體設備都是柵格圖設備,但在電子計算機的童年時期,很多設備卻是矢量圖設備。正是如此,早期的遊戲也都是矢量圖遊戲。而在動畫中,矢量圖動畫雖然一直處於地下狀態,但仍然留下了很多大作。
動畫
1960年,瑞典皇家理工學院的師生使用BESK(Binär Elektronisk SekvensKalkylator,二進制電子序列計算器)計算機製作了一部49秒鐘的,汽車在高速路上奔跑的動畫。這部簡單的動畫被認為是世界上最早的計算機動畫。而在幀緩存器(Framebuffer)誕生以前,大部分顯示設備如BESK設備一樣,都是矢量顯示器而非今天常見的柵格(位圖)顯示器。這兩者的工作方式也有很大的不同,矢量顯示器只能通過用戶程序解析矢量文件,再將目標程序交由矢量處理器芯片處理(個中的點線坐標關係)並予以顯示。[36]而使用幀緩衝器時,電子束(如果顯示技術使用了電子束)按命令在整個屏幕上從左到右、從上到下描繪(trace),也就是電視機呈現廣播信號的方式。與此同時,屏幕上每個點的色彩信息從幀緩衝器中取出,形成一系列離散的像素。
1996年,Adobe Flash誕生,三年後的1999年,Flash 4.0發布,並成了那時的,網絡動畫事實上的代名詞。[37]作為一款矢量圖動畫軟件,Flash賦予了聽起來老一套的矢量圖動畫新生,在那個萬維網方興未艾的1990年代末及21世紀初,Flash在網頁的每一個角落留下了足跡——橫幅,交互按鈕,動畫,多媒體播放器……[38]相較於傳統的GIF動畫,Flash顯得強大太多,但又輕巧太多。而它對網絡動畫最大的影響,莫過於催生出一幫Flash製作愛好者,他們被後人稱作閃客。在那個流媒體不發達的年代,Flash被那些優秀的閃客,比如小小、老蔣、拾荒等人玩出了花。他們用個原本作為網頁交互動畫的工具給他們的受眾留下了太多難忘的回憶,這些回憶可能是一支MV,一段笑料或者一個動人的故事。而當初《快樂驛站》的動畫小品皆由Flash製作。[39]
而一般認為,作為網頁交互動畫工具的Flash無法用來製作大片,但是很多專業工作室用他們的作品否定了這樣的認知,這些動畫包括:
- Larryboy: The Cartoon Adventures(2002)
- 羅密歐與朱麗葉:以吻封緘(Romeo & Juliet: Sealed with a Kiss,2006)
- 藍調之歌(Sita Sings the Blues,2008)
今天,雖然Flash Player已經走入歷史,但是很多Web動畫仍會使用Flash的繼任者Adobe Animate製作(且角色,動畫直接用Animate繪製),比如Carbot的網絡動畫[40]。部分電視動畫則繼續使用Adobe Animate製作。2016年,動畫電影《大魚海棠》上映,其前身正是2004年的一部Flash同名動畫短片《大魚海棠》[41]。
電子遊戲
早期的電子遊戲圖形並非人們想象中的位圖,而是地地道道的矢量圖。所謂矢量圖遊戲,指的是那些使用投射到屏幕上的電子束(類似激光燈)而不是用後來的像素點作圖的遊戲。比如1958年10月18日發布的,鼻祖級的主機遊戲《雙人網球》(Tennis for two,在示波器控制台上運行)[42],這個遊戲被公認為是後來早期電子遊戲鼻祖《乓》(Pong,1972)的祖先[42]。在隨後到來的,街機遊戲的黃金時代,亦有大量矢量圖街機遊戲湧現,其中不乏重量級IP作品,比如1983年的《星球大戰》,其開發者正是當時在電子遊戲界獨占鰲頭的雅達利。[43][44]對此,前文提到的西部科技/史密斯工程技術公司(英語:Western Technologies/Smith Engineering)似乎看到了商機,開發出基於矢量圖形的家用街機Vectrex,雖然後來的銷量證明這不是一款成功的產品。[6][7]矢量圖輕巧的優勢在那個時代的電子遊戲中顯得淋漓盡致。
然而,隨着技術的進步,矢量圖較之位圖遊戲的劣勢也逐漸凸顯,至今仍舊不便設計連續色調圖片的短板使之在那時便自然無法與顏色豐富的位圖匹敵。自1985年起,大量3D位圖遊戲重返遊戲市場,自此,矢量圖遊戲法再也無法與位圖遊戲競爭。[45]
時間來到1996年,Flash誕生,重啟了矢量圖遊戲長達20多年的輝煌(需要注意的是,Flash可以同時使用位圖和矢量圖,比如DMM的很多頁游根本沒有矢量圖)。[46][47]後來,當Flash遊戲因Flash的死亡一同消亡時,Flash的繼任者HTML5攜SVG走入公眾視野,成為HTML5遊戲開發中CG的一個選項。[48]不過顯然無法再與Flash時代的矢量圖遊戲相提並論。
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
參考資料
- ↑ Arie Kaufman. Rendering, Visualization and Rasterization Hardware. Springer Science & Business Media. 1993-10-28: 86–87 [引用時間: 2017-09-06]. ISBN 978-3-540-56787-5.
- ↑ 2.0 2.1 2.2 2.3 Nigel Chapman; Jenny Chapman. Digital Multimedia (PDF). Wiley. 2002年1月 [引用時間: 2020-03-14]. ISBN 0-471-98386-1.
- ↑ Gregory L Ulmer. Animation: A World History: Volume II: The Birth of a Style - The Three Markets. CRC Press. 2015-10-23 [引用時間: 2017-09-06]. ISBN 978-1-31751-990-4.
- ↑ David Salomon. The Computer Graphics Manual. Springer Science & Business Media. 2011-09-18: 10. ISBN 978-0-85729-886-7.
- ↑ Jeff Rice. The Rhetoric of Cool: Composition Studies and New Media. SIU Press. 2007-05-11: 137 [引用時間: 2017-09-06]. ISBN 978-0-80938-760-1.
- ↑ 6.0 6.1 Dark Watcher. GCE Vectrex. Video Game Console Library. [引用時間: 2017-09-06].
- ↑ 7.0 7.1 愛玩網. 遊戲秘聞錄:家用迷你街機Vectrex的興衰. 網易遊戲. 2015-04-30 [引用時間: 2017-10-20].
- ↑ ICF Terminals: Tektronix 4014 Storage Tube. Chilton Computing. [引用時間: 2017-09-06].
- ↑ Ilene Strizver. A Brief History of Digital Type. Fonts.com. [引用時間: 2017-09-06].
- ↑ Tony Mullen. 3D for iPhone Apps with Blender and SIO2: Your Guide to Creating 3D Games and More with Open-Source Software. John Wiley & Sons. 2010-04-01 [引用時間: 2020-03-14]. ISBN 978-0-470-62270-4.
- ↑ Microsoft Typography - TrueType Hinting (2 of 5):What is Hinting?. Microsoft. [引用時間: 2017-09-06]. (原始內容存檔於2017-11-12).
- ↑ Heidrun Osterer; Philipp Stamm; Swiss Foundation Type and Typography. Adrian Frutiger – Typefaces: The Complete Works. Walter de Gruyter. 2012-11-05: 361. ISBN 978-3-0346-0990-6.
- ↑ Microsoft Typography - TrueType Hinting (5 of 5):Hinting vs. Other Methods. Microsoft. [引用時間: 2017-09-06]. (原始內容存檔於2017-09-12).
- ↑ 14.0 14.1 Vector Graphics: What Is A Plotter? Part 1. PrinterStop. 2015-10-05 [引用時間: 2017-09-06].
- ↑ 15.0 15.1 Vector Graphics: What Is A Plotter? Part 2. PrinterStop. 2015-10-22 [引用時間: 2017-09-06].
- ↑ Scalable Vector Graphics (SVG) 1.1 (Second Edition). W3C Recommendation. [引用時間: 2017-09-06].
- ↑ Sara Soueidan. A Guide to SVG Animations (SMIL). CSS-Tricks. 2014-10-13 [引用時間: 2017-11-03].
- ↑ <animate> - SVG. Mozilla Development Network. [引用時間: 2017-11-03].
- ↑ Introduction – SVG Tiny 1.2. W3C Recommendation. [引用時間: 2017-11-19].
- ↑ 20.0 20.1 Raster Images vs. Vector Graphics. The Printing Connection. [引用時間: 2017-09-06].
- ↑ Frequently asked questions. Adobe Type. [引用時間: 2017-09-06].
- ↑ 22.0 22.1 Raster, Vector, TrueType, and OpenType Fonts (Windows). MSDN. [引用時間: 2017-09-06].
- ↑ 23.0 23.1 Differences between bitmap and vector graphics. GCSE Bitesize, BBC. : 3 [引用時間: 2017-09-06]. (原始內容存檔於2018-08-18).
- ↑ Vector & Raster Graphics in Offset Printing. Olympus Press. 2013-12-06 [引用時間: 2017-09-06].
- ↑ Differences between bitmap and vector graphics. GCSE Bitesize, BBC. : 2 [引用時間: 2017-09-06]. (原始內容存檔於2018-08-16).
- ↑ ASCIIsvg: Easy mathematical vector graphics. Chapman University. [引用時間: 2017-09-06].
- ↑ 馬克·基爾加德(Mark Kilgard). CS 354 Vector Graphics & Path Rendering. 奧斯丁德州大學: 7. 2012-04-10 [引用時間: 2017-09-06].
- ↑ Ted Landau. Sad Macs, Bombs and Other Disasters 4th. Peachpit Press. 2000-07-17: 409 [引用時間: 2017-09-06]. ISBN 978-0-201-69963-0.
- ↑ Rex van der Spuy. AdvancED Game Design with Flash. Apress. 2010-09-01: 306 [引用時間: 2017-09-06]. ISBN 978-1-4302-2739-7.
- ↑ Welcome Adobe Animate CC, a new era for Flash Professional. Creative Cloud blog by Adobe. 2015-11-30 [引用時間: 2017-11-19].
- ↑ Animate CC new features. Adobe. [引用時間: 2017-11-19].
- ↑ Laurie J. Flynn. Adobe Buys Macromedia for $3.4 Billion. The New York Times. 2005-04-19 [引用時間: 2017-09-06].
- ↑ John Nack on Adobe : FreeHand no longer updated; moving to Illustrator. Creative Cloud blog by Adobe. 2007-05-16 [引用時間: 2017-09-06].
- ↑ XFig User Manual. XFig Official Website. [引用時間: 2017-09-06].
- ↑ About Librelogo. Turtle vector graphics of LibreOffice. [引用時間: 2017-09-06].
- ↑ A.P.Godse. Computer Graphics. Technical Publications: 18. 2009-01-23 [引用時間: 2020-11-30].
- ↑ Ivan M. The evolution of Flash. From 1996 to the present day. Sudonull. 2010-07-27 [引用時間: 2020-11-30].
- ↑ Adobe powers animation. Adobe. [引用時間: 2020-11-30].
Animate (formerly Flash Professional) lets you create high-quality vector graphics that are scalable, reusable, and adaptable for cartoons, banners, games, and other interactive content. It’s easy to import from Animate to After Effects and publish your animated videos to multiple platforms with the push of a button.
- ↑ 遊研社. 為沒有歷史的互聯網留下歷史 閃客帝國回憶錄. 搜狐新聞. 2017-08-03 [引用時間: 2020-11-30].
- ↑ Carbot@CarBotAnimation. Thanks! We use Adobe animate cc. Twitter. 2020-05-18 [引用時間: 2020-11-30].
- ↑ 《大魚海棠》發春節習俗海報 椿湫鯤詮釋年味傳承《大魚海棠》發春節習俗海報 椿湫鯤詮釋年味傳承. 搜狐娛樂. 2017-01-26 [引用時間: 2020-11-30].
- ↑ 42.0 42.1 Kate Sloan. Art, Cybernetics and Pedagogy in Post-War Britain: Roy Ascott’s Groundcourse. Routledge. 2019-02-11 [引用時間: 2020-11-30]. ISBN 978-1-1386-0557-2.
- ↑ Jaz Rignall. The Greatest Star Wars Game Ever": Atari's Star Wars Arcade Game. USG. 2015-12-21 [引用時間: 2020-11-30].
- ↑ Jamie Lendino. Adventure: The Atari 2600 at the Dawn of Console Gaming. Ziff Davis. 2018-06-04: 48 [引用時間: 2020-11-30]. ISBN 978-1-732-35520-0.
- ↑ Wolf, Mark J. P. The video game explosion: a history. Greenwood. 2007-09-30 [引用時間: 2020-11-30]. ISBN 978-0-313-33868-7.
- ↑ Anthony Spadafora. The Internet Archive will stop all your favorite Flash games and animations vanishing into the ether. TechRadar. 2020-11-21 [引用時間: 2020-11-30].
- ↑ Erin Pinheiro. FLASH IS DEAD, BUT ITS CULTURE SHOULD LIVE ON. hackaday. 2020-10-24 [引用時間: 2020-11-30].
- ↑ Colt McAnlis, Peter Lubbers, Brandon Jones等多位作者. HTML5 Game Development Insights. Apress. 2014-04-19: 100 [引用時間: 2020-11-30]. ISBN 978-1-430-26698-3.