萌娘百科討論:討論版/技術實現/存檔/2020年10月
![]() 討論版【技術實現】檔案館
討論版【技術實現】檔案館
請對今日凌晨存檔機器人針對三個公共討論頁的清空行為做出解釋
今日三時三十分許(中國標準時),機器人@AnnAngela-abot陸續清空了技術實現(本頁面,記錄)、頁面相關(記錄)和提問求助(記錄)三個公共討論頁面,本人與於稍早前將上述版本撤銷。還請機器人管理員@AnnAngela針對清空行為做出解釋,如有必要也請對機器人賬戶做出妥當處置。_USER:YOONHA~1.PAR(留言)2020年09月27日(日)08:22:15(JST)
- 啊哈哈,忘了修了吧…不要着急。——Patroller39 ほしみ 2020年9月27日 (日) 07:49 (CST)
舊討論版存檔出現了重複討論串
Talk:討論版/存檔/2016年06月中,提名殞恆原罪巡查豁免出現了2次。--—— 屠麟傲血(討論) 2020年9月27日 (日) 20:54 (CST)
關於是否應當添加存廢討論的問題
我本人是很喜歡在萌娘百科逛的(笑),但總有些條目應當予以刪除,但是又沒有存廢,就導致所有關於條目的問題都擠在討論頁,很混亂,也不方便查看和參與,就經常會出現QQ群里的類似於存廢討論的討論(笑)而在維基的群里似乎只有討論技術的,很少有直接通過qq群刪除條目的,望各位對我的意見作出評價。Catowen(討論) 2020年9月25日 (五) 23:03 (CST)
- @Catowen您的簽名沒有正確鏈接到用戶頁、用戶討論頁、用戶貢獻三者其中之一,請修改簽名。如果您認為哪個條目需要存廢討論,建議在頁面相關版討論。——Xzonn(聊天) 2020年9月25日 (五) 23:06 (CST)
- @Catowen:首先你需要知道內鏈是兩個方括號
[[]]。建議看下Help:Wiki入門。——C8H17OH(討論) 2020年9月25日 (五) 23:08 (CST) - 請到頁面相關版討論。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月3日 (六) 15:16 (CST)
顏色不顯示問題
我按照萌百做了個模板,為什麼不能顯示顏色,和你們的不一樣,是不是我太菜了。。。
萌新求照顧。求關愛。(討論) 2020年9月29日 (二) 11:55 (CST)
- 沒有看到您在萌百模板名字空間的編輯記錄。——Patroller39 ほしみ 2020年9月29日 (二) 13:20 (CST)
- ( ¡ )題外話 是之前在提問求助說搭了個Wiki網站想要從萌百借鑑代碼的那位呢,這次應該也是差不多性質。
- 另外,@Memeda 建議僅提問使用到的圖片不要上傳到萌娘共享,而是使用外部圖床。——
 GuoPC ☕ 📝 2020年9月29日 (二) 14:28 (CST)
GuoPC ☕ 📝 2020年9月29日 (二) 14:28 (CST)
@Memeda 你應該是漏了Template:Color/doc.css,![]() (Talk) @ 2020年9月29日 (二) 15:11 (CST)
(Talk) @ 2020年9月29日 (二) 15:11 (CST)
@星海子我是在自己的那個wiki上邊做的。
@GuoPC沒錯,那就是我。這倆個問題我現在都沒有弄好,挫敗。。。
@Chko08022003謝謝,我加了。還是不見好,應該是還差模板。我再看看。(*  ̄3)(ε ̄ *)。
——萌新求照顧。求關愛。(討論) 2020年9月29日 (二) 17:20 (CST)
(…)吐槽 @Memeda能以[https://网址名 网址]的格式將網頁本身發出來嗎?(示例[https://bilibili.com B站]B站)隔空判斷有難度。另外恭喜你知道了如何正確地通過簽名判斷用戶名。靈空醬★DrTompkins優編 2020年9月29日 (二) 22:55 (CST)
- 模板樣式需要安裝相應插件。--Func(討論·貢獻) 2020年9月30日 (三) 13:14 (CST)
- 你可以在Special:版本查看萌百安裝的所有插件,你需要安裝mw:Extension:TemplateStyles。--Func(討論·貢獻) 2020年9月30日 (三) 13:24 (CST)
關於評論區熱評的問題
評論區熱評為什麼仍然能在原評論刪除後繼續顯示?詳見乾巧這個條目的評論區——綠毛控(討論) 2020年9月30日 (三) 20:21 (CST)
求助:關於使用api獲取最近更改列表的問題
@AnnAngela 請問要獲取帶當前登錄用戶監視狀態的最近更改列表數據,也就是每條更改都帶用於判斷那個頁面是否存在於當前登錄用戶的監視列表的字段,這樣的請求該怎麼寫?--東東君(討論) 2020年10月3日 (六) 09:32 (CST)
- 沒有,只能與監視列表交叉比較(參見mw:API:Watchlist、mw:API:Watchlistraw、mw:API:Watchlist_feed)。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月3日 (六) 15:13 (CST)
模板{{info}}的錯誤提報
{{萌元素周期表}}中使用{{info}}會被添加到分類:頁頂提示模板,填寫參數type為none無效。--—— 屠麟傲血(討論) 2020年10月4日 (日) 19:23 (CST)
file:Dune II Base Defense Wall DOS.png的縮略圖與大圖不一致
註:此圖曾被刪,後上傳一張比這更好的圖,這張圖是以被刪除的那張圖片的名字命名--Разрушить Л. Топольва(討論) 2020年10月6日 (二) 15:28 (CST)
(~)補充 該圖的大圖是那張被刪除的圖片,該圖的縮略圖是比這更好的替換品--Разрушить Л. Топольва(討論) 2020年10月6日 (二) 15:33 (CST)
- 沒什麼問題。有非常非常非常非常嚴重的緩存,等等吧。——Patroller39 ほしみ 2020年10月6日 (二) 15:48 (CST)
- @Разрушить Л. Топольва請不要在舊文件被刪除後立即以原名上傳,由於緩存的原因可能會使看到的圖片與實際圖片不符。我已暫時移動到file:Dune II Base Defense Wall DOS.temp.png處,請等緩存清空後再移過去。我個人試過大概十多天之後緩存會被清除。——Xzonn(聊天) 2020年10月6日 (二) 17:26 (CST)
標了linenums的pre內容複製時會有多餘空行
第一行 第二行 第三行
很多標了行數的預格式化文本複製到記事本或其他地方時都會有多餘的空行,目前發現在Firefox中存在此問題,而Edge和Adobe Dw中沒有此問題。複製的內容含有多餘空行會導致一些不便。希望能夠修復。--SolidBlock(討論) 2020年10月5日 (一) 10:38 (CST)
(~)補充 :在上面這個示例中似乎不存在此問題,但是在一些代碼頁面,如MediaWiki:Gadget-code-prettify.js這些頁面複製內容時就會存在問題。--SolidBlock(討論) 2020年10月5日 (一) 10:41 (CST)
- 這個只能找谷歌修了,這玩意是谷歌寫的。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月5日 (一) 20:09 (CST)
是否可讓特殊:濫用過濾器/1只在主名字空間觸發?
如題,個人覺得只有主名字空間需要過濾「無關網站鏈接」。目前此過濾器在所有名字空間都會觸發,不知道是不是特意設計的。
(另外,都已經匹配baidu.com了,還匹配tieba.baidu.com有什麼用啊啊啊啊啊啊啊啊啊啊啊啊)
| 自己瞎修改後的版本 |
|---|
| (action=="edit") & !("bot" in user_groups) & !("sysop" in user_groups) & !("patroller" in user_groups) & ((article_namespace == 0) | (article_namespace = 614)) & !(article_articleid = 598) & (contains_any(added_lines, "baidu.com", "srcdd.com", "fim34s.com", "sinaimg.cn", )) |
——![]() DGCK81LNN我的嗶哩嗶哩空間
DGCK81LNN我的嗶哩嗶哩空間
用戶頁 | 討論 | 貢獻
奇怪的簽名增加了! 2020年10月3日 (六) 18:07 (CST)
- (-)反對 我覺得所有都需要匹配,包括但不限於主條目空間、模板、分類等,如果有必要的話用戶頁可以豁免。——Patroller39 ほしみ 2020年10月3日 (六) 18:21 (CST)
{{bilibilivideo}}在移動版網頁的顯示疑似出了問題。
如題。剛剛Mosezhizhou反應用手機查看貓一時中出現了奇怪的代碼,代碼如下:
| 代碼 |
|---|
|
` : ""; const injectErrMsgBefore = ($ele, type, msg = "") => $ele.before(genErr(type, msg)); try { const isNaN = Number.isNaN || window.isNaN; const temp = new Set(); const cssLengthUnitValidator = (length, defaultValue, callback, paramName, $ele) => { if (typeof length !== "string" || length.length === 0) { callback(false); return defaultValue; } const parsedNumber = parseFloat(length.replace(/[a-z]+/i, "")); if (isNaN(parsedNumber) || parsedNumber { return this._bvidToAid(this._bvTobvid(bv)); }); } _avToAid(av) { if (/^av/i.test(av)) { return av; } return `av${av}`; } _aidToBvid(aid) { const av = (+aid.replace(/^av/g, "") ^ this._xor) + this._add; const bvidClone = Array.from(this._bvidTemplate); for (let i = 0; i { return this._aidToBvid(this._avToAid(av)); }); } }; */ const fixedNumber = (number) => `${+number `${Math.floor(+seconds / 60)}:${fixedNumber(+seconds % 60)}`; if (mw.config.get("skin") === "minerva") { $(".bilibili-video-container:not(.bilibili-video-initialized)").each((_, ele) => { const element = $(ele), dataset = ele.dataset; element.addClass("bilibili-video-initialized"); const _id = dataset.id, id = _id.replace(/^[ab]v/i, ""), title = dataset.title, pagename = dataset.pagename, t = parseInt(dataset.t), tIsInvalid = isNaN(t) || t ").addClass("bilibili-video-button").attr("rel", "nofollow noreferrer noopener").attr("href", `https://www.bilibili.com/video/${prefix.href}${id}?p=${page}${tIsInvalid ? "" : `&t=${t}`}`).text((title || prefix.href + id) + (![0, 1].includes(page) && !isNaN(page) ? ` (P${page})` : ""))).remove(); console.info("Widget:BilibiliVideo", `${prefix.href}${id}`, code, message); return; } const list = data.pages; let _page = 1; const name = title || (data.title ? data.title : prefix.href + id); let index; let length; if (pagename) { for (index = 0, length = list.length; index ").addClass("bilibili-video-button").attr("rel", "nofollow noreferrer noopener").attr("href", `https://www.bilibili.com/video/${prefix.href}${id}?p=${_page}${tIsInvalid ? "" : `&t=${t}`}`).text(`${name} [${_page}/${secondsParser(list[index].duration)}]${tIsInvalid ? "" : `[跳转至${time}]`}`); if (list[index] !== undefined && list[index].cid !== undefined && subtitle) { button.append(` (${_page}、${list[index].part})`); } element.before(button).remove(); }, error: function () { element.before($("").addClass("bilibili-video-button").attr("rel", "nofollow noreferrer noopener").attr("href", `https://www.bilibili.com/video/${prefix.href}${id}?p=${page}${tIsInvalid ? "" : `&t=${t}`}`).text((title || prefix.href + id) + (![0, 1].includes(page) && !isNaN(page) ? ` (P${page})` : ""))).remove(); }, }); }); } else { const global_element = $("#mw-content-text"); const placeholderToggle = (iframe) => { if (iframe.data("displayFlag")) { iframe.data("displayFlag", false); iframe.data("placeholder").fadeOut(370); } }; let lazyLoadObserver; if ("IntersectionObserver" in window && "IntersectionObserverEntry" in window && "intersectionRatio" in window.IntersectionObserverEntry.prototype && "isIntersecting" in window.IntersectionObserverEntry.prototype) { lazyLoadObserver = new IntersectionObserver((entries) => { entries.forEach((entry) => { if (entry.isIntersecting) { entry.target.src = entry.target.dataset.src; setTimeout(() => { placeholderToggle($(entry.target)); }, 13070); lazyLoadObserver.unobserve(entry.target); } }); }); } else { lazyLoadObserver = { observe: (target) => { target.src = target.dataset.src; setTimeout(() => { placeholderToggle($(target)); }, 13070); }, }; } const iframe_href_base = "https://www.bilibili.com/blackboard/newplayer.html?playlist=true&playlist_order=sequential&musth5=1&noEndPanel=1&crossDomain=1&autoplay=0&"; const EPSILON = 2.220446049250313e-16, rememberWH = function rememberWH(ele) { ele.data({ width: ele.width(), height: ele.height() }); }, setTureHeight = function setTureHeight(ele) { const barHeight = ele.data("height") - ele.data("width") * 9 / 16; //计算标题和播放器控制栏高度 ele.height(ele.width() * 9 / 16 + barHeight); }, setWH = function setWH(ele) { ele.css({ width: "100%", height: "100%" }); }, recallWH = function recallWH(ele) { ele.width(ele.data("width")).height(ele.data("height")); }, setMaxHeight = function setMaxHeight(container, target) { const h = container.outerHeight(true); let t = 0; container.children().each((_, ele) => { t += $(ele).outerHeight(true); }); target.css("max-height", `calc(100% - ${parseInt(t - h + 2 - (Number.EPSILON || EPSILON))}px)`); }; const run = () => { $(".bilibili-video-container:not(.exec)").addClass("exec").each((_, ele) => { const dataset = ele.dataset, _id = dataset.id, id = _id.replace(/^[ab]v/i, ""), selfbox = $(ele); let prefix; if (/^(?:av)?\d{1,9}$/i.test(_id)) { prefix = { href: "av", iframe: "aid", }; } else if (/^(?:[bB][vV])?1?[fZodR9XQDSUm21yCkr6zBqiveYah8bt4xsWpHnJE7jL5VG3guMTKNPAwcF]{9}$/.test(_id)) { prefix = { href: "BV", iframe: "bvid", }; } else { temp.add(_id); return ele.outerHTML = genErr("id"); } let page = parseInt(+(dataset.page || 1)); if (isNaN(page) || page isValidated || selfbox.removeAttr("data-height"), "height", selfbox); const width = cssLengthUnitValidator(dataset.width, "665px", (isValidated) => isValidated || selfbox.removeAttr("data-width"), "width", selfbox); const maxHeight = cssLengthUnitValidator(dataset.maxHeight, "100vh", (isValidated) => isValidated || selfbox.removeAttr("data-max-height"), "maxHeight", selfbox); const maxWidth = cssLengthUnitValidator(dataset.maxWidth, "100%", (isValidated) => isValidated || selfbox.removeAttr("data-max-width"), "maxWidth", selfbox); const subtitle = dataset.subtitle === "true" ? true : false; const t = parseInt(dataset.t); const tIsInvalid = isNaN(t) || t ").attr("rel", "nofollow noreferrer noopener").addClass("external text").attr({ href: `https://www.bilibili.com/video/${prefix.href}${id}?p=${page}${tIsInvalid ? "" : `&t=${t}`}`, target: "_blank", }).prependTo(selfbox.find(".bilibili-title")); const iframe = $("").attr({ frameborder: 0, scrolling: "no", src: "", allowfullscreen: true, "class": "bilibili-iframe", }).css({ width: width, height: height, "max-width": maxWidth, "max-height": maxHeight, }); if (!tIsInvalid) { selfbox.removeAttr("data-auto-expand"); if (typeof dataset.t === "string" && dataset.t !== "") { injectErrMsgBefore(selfbox, "attr", "t"); } } const time = secondsParser(t); title_text.text(`${(title || prefix.href + id) + (![0, 1].includes(page) ? ` (P${page})` : "") + (tIsInvalid ? "" : `[视频从${time}开始播放]`)}【视频信息加载中……】`); iframeContainer.css({ width: width, height: height, "max-width": maxWidth, "max-height": maxHeight, }); iframe.appendTo(iframeContainer); const div = $(" "); div.css({ position: "absolute", top: "0", left: "0", bottom: "0", right: "0", "z-index": "99", display: "flex", "align-items": "center", background: "rgba(255, 255, 255, .37)", }); const text = $(" "); text.css({ "text-align": "center", width: "100%", }).text("正在加载中,若长时间空白则说明是网络问题……"); div.append(text).appendTo(iframeContainer); iframe.data({ placeholder: div, displayFlag: true, }); iframe[0].addEventListener("load", () => { placeholderToggle(iframe); }); $.ajax({ url: `https://api.bilibili.com/x/web-interface/view?${prefix.iframe}=${id}&jsonp=jsonp`, type: "GET", dataType: "jsonp", timeout: 10000, success: function ({ code, message, data }) { if (code !== 0) { title_text.text((title || prefix.href + id) + (![0, 1].includes(page) ? ` (P${page})` : "") + (tIsInvalid ? "" : `[视频从${time}开始播放]`)); iframe.attr("data-src", `${iframe_href_base + prefix.iframe}=${id}&page=${page}${tIsInvalid ? "" : `&t=${t}`}`); lazyLoadObserver.observe(iframe[0]); console.info("Widget:BilibiliVideo", `${prefix.href}${id}`, code, message); return; } const list = data.pages; let _page = 1; const name = title || (data.title ? data.title : prefix.href + id); let index; let length; if (pagename) { for (index = 0, length = list.length; index (${_page}、${list[index].part})`); } } else { title_text.text(name + (tIsInvalid ? "" : `[视频从${time}开始播放]`)); iframe.attr("data-src", `${iframe_href_base + prefix.iframe}=${id}&page=${_page}${tIsInvalid ? "" : `&t=${t}`}`); } lazyLoadObserver.observe(iframe[0]); }, error: function () { title_text.text((title || prefix.href + id) + (![0, 1].includes(page) ? ` (P${page})` : "") + (tIsInvalid ? "" : `[视频从${time}开始播放]`)); iframe.attr("data-src", `${iframe_href_base + prefix.iframe}=${id}&page=${page}${tIsInvalid ? "" : `&t=${t}`}`); lazyLoadObserver.observe(iframe[0]); }, complete: function () { if (selfbox.is('[data-auto-expand="true"]')) { selfbox.addClass("onshow"); iframeContainer.show(); selfbox.find(".bilibili-toggle").text("隐藏视频"); selfbox.removeAttr("style"); } }, }); //toggle selfbox.find(".bilibili-toggle").on("click", (_, ele) => { const self = $(ele); selfbox.width(iframeContainer.outerWidth(true)); selfbox.toggleClass("onshow"); iframeContainer.toggle(); if (self.text() === "显示视频") { self.text("隐藏视频"); $(window).resize(); } else { self.text("显示视频"); selfbox.removeAttr("style"); } }); selfbox.find(".bilibili-widescreen").on("click", (_, ele) => { const self = $(ele); if (selfbox.is(":not(.onshow)")) { return; } if (selfbox.is(".widescreen")) { selfbox.removeClass("widescreen"); self.text("显示宽屏"); recallWH(iframeContainer); recallWH(iframe); recallWH(selfbox); } else { selfbox.addClass("widescreen"); self.text("退出宽屏"); rememberWH(selfbox); selfbox.css("width", selfbox.parent().width() > Math.min(911, global_element.width()) ? "73%" : "100%"); //可以看见按钮的最小宽度 665 的 1/0.73 倍 setTureHeight(selfbox); rememberWH(iframe); rememberWH(iframeContainer); setWH(iframe); setWH(iframeContainer); iframeContainer.height(selfbox.height() - title_text.parent().height()); setMaxHeight(selfbox, iframeContainer); } }); }); }; $(run); mw.hook("wikipage.content").add(run); $(window).on("load", run); $(window).on("resize", () => { $(".bilibili-video-container.onshow.widescreen").each((_, ele) => { const selfbox = $(ele); selfbox.css("width", selfbox.parent().width() > Math.min(911, global_element.width()) ? "73%" : "100%"); setTureHeight(selfbox); setMaxHeight(selfbox, selfbox.find(".bilibili-iframe-container")); }); }); } setTimeout(async () => { if (temp.size > 0 && mw.config.get("wgUserGroups").includes("autoconfirmed")) { const raw = await $.get(`https://zh.moegirl.org.cn/Template:BilibiliVideo/bvid?action=raw&ctype=application/json&_=${Math.random()}`); let flags = false; for (const i of temp) { if (!(i in raw)) { flags = true; raw[i] = mw.config.get("wgPageName"); } } if (flags) { new mw.Api().postWithToken("csrf", { action: "edit", title: "Template:BilibiliVideo/bvid", text: JSON.stringify(raw), summary: `[[Widget:BilibiliVideo|BilibiliVideo]]:bvid不符合格式 - ${Array.from(temp.values()).filter(bvid => !(bvid in raw)).join(", ")}`, tags: "Automation tool", minor: true, bot: true, nocreate: true, watchlist: "nochange", contentformat: "application/json", contentmodel: "json", }); } } }, 1); } catch (e) { /* eslint-disable */ var msg = genErr("error", navigator.userAgent + " : " + e + " " + e.stack.split("\n")[1].trim()); $(".bilibili-video-container").each(function (_, ele) { ele.outerHTML = msg; }); /* eslint-enable */ } }); |
我這已經在不止一個頁面復現。稍微看了下,好像是{{bilibilivideo}}在移動版網頁出現了顯示問題,桌邊版沒有出現問題。請問是怎麼一回事?—— User:LUO1P/粉絲勳章v2 User:LUO1P/簽名/頭像 LUO1P ✾ (
- (~)補充 其實我前幾天也發現了另一個相關bug,也是手機網頁端的{{bv}}模板。分P參數似乎失效了,比如明明需要的是第2P的視頻,但手機上展開播放的卻是(默認的)第1P。而電腦上沒有問題,可以正常播放第2P。——迪爾碧莉蝶(留言板)
 2020年10月11日 (日) 22:01 (CST)
2020年10月11日 (日) 22:01 (CST) - 已由AnnAngela修復。——C8H17OH(討論) 2020年10月11日 (日) 22:17 (CST)
在下太喜歡這個功能了,所以加進了很多大型模板中。
但是最近突然在自己用戶頁發現,把兩個使用了這個功能的大型模板放在一起,會發生功能衝突:最上面的模板會顯示倆「全隱/全顯」按鈕;而所有的三個「全隱/全顯」按鈕都會造成兩個大型模板的全隱/全顯。
另外我剛注意到這個功能的頁面有寫「用來給{{萌屬性}}模板增添全隱全顯按鈕」,不知道是不允許還是不建議其他模板使用。
不過改良與否我都可以,畢竟主頁面空間同時使用兩個大型模板的機會基本沒有有也基本是整個模板都進行摺疊,我就提報一下這個bug……迪爾碧莉蝶(留言板)![]() 2020年10月15日 (四) 03:51 (CST)
2020年10月15日 (四) 03:51 (CST)
- 第7行:
var button = $('.largeNavbox-toggle');需要改成var button = self.find('.largeNavbox-toggle');。——移動版用戶 Bhsd(討論) 2020年10月15日 (四) 06:56 (CST)
關於加入用戶分組"訪客"的建議
在此之前,對於過去發生的事情,我先給各位相關的編輯工作者道歉,還請原諒.當時腦子抽了
關於訪客權限,我個人建議給予被封禁人員,但不包括多次被封的人員
訪客可以編輯自己的用戶面以及相關子頁面,但不可以編輯他人的條目
訪客可以創建新頁面,但是在此之前必須經過兩次審核才能收錄
如果訪客想要升為用戶/自動確認使用者,必須經過三位管理或四位巡查的同意才能解封,並且監視30天及以上
有被降為訪客的歷史的用戶不建議加入萌娘百科管理層,但可以被授予優質編輯
希望好心人能幫忙搞個投票
--法律要傾聽民眾的聲音,但要超越民眾的偏見(討論) 2020年10月17日 (六) 18:46 (CST)
- (-)反對 萌百不搞預審核哈。--From a User named KomacyaN 2020年10月17日 (六) 18:50 (CST)
@平平凡凡小小鞠這個只是個建議,如果不搞預審核,可以把這個編輯新頁面的權限PASS掉 --法律要傾聽民眾的聲音,但要超越民眾的偏見(討論) 2020年10月17日 (六) 18:53 (CST)
- (-)反對 --
 Momo bly dblk與我討論 2020年10月17日 (六) 18:58 (CST)
Momo bly dblk與我討論 2020年10月17日 (六) 18:58 (CST) - 沒有設立的意義——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月17日 (六) 18:59 (CST)
- 即便如此我覺得仍然無必要=。=--From a User named KomacyaN 2020年10月17日 (六) 19:00 (CST)
- ?那和現在的封禁有啥區別……--
ZhMGP:~ Leranjun$乙方|312020年10月17日 (六) 19:02 (CST)
- emm...怎麼說,我建議搞這個分組是想給被封禁者一個機會,可以讓TA即便不想解封也可以活躍在萌娘百科.可以讓TA充足的時間認識到TA自己的錯誤.對於萌娘的鐵腕封禁方針,我一直都是不贊同的.我只不過是想在封禁與發言之間留下一個可以是雙方都可以周旋的空間.到了這裡,你們肯定會說不是有尋求幫助嗎.當一個人在網絡上所有的發言手段都無效時,TA在網絡上就是真正意義的死亡.有可能,在現實生活中,TA已經結束了自己的生命.留下這個周旋的空間,去幫助被封禁者認識錯誤,才是你們管理層真正的手段和任務.--法律要傾聽民眾的聲音,但要超越民眾的偏見(討論) 2020年10月17日 (六) 19:12 (CST)
- @卢来佛祖和如来佛祖 ( ? ) 真就在萌百寫小說啊,行,滿足您。
- 「對於萌娘的鐵腕封禁方針」:建議您到隔壁某百科看一看,什麼叫鐵腕。
- 「我只不過是想在封禁與發言之間留下一個可以是雙方都可以周旋的空間.」:拘留所和外界社會之間,只隔了一堵牆。
- 「當一個人在網絡上所有的發言手段都無效時,TA在網絡上就是真正意義的死亡.」:萌百不是整個互聯網。
- 「留下這個周旋的空間,去幫助被封禁者認識錯誤」:封禁不就是為了達到這個效果嗎?
- 我可以很明確的告訴您,MediaWiki系統封禁時是可以選擇名字空間甚至個別頁面的。之所以管理員沒有這樣做,是因為想要讓被封禁者知道,編輯是一項特權,可以被給予就可以被收回。
- 您個人的任何舉動都是會造成影響的。如果您好好使用、珍惜這項權力,那麼造成的影響就是正面的。反之,如果您濫用這項權利進行破壞,那麼造成的影響就是負面的。
- 即使您是不小心,或僅僅是對萌百的系統不了解,結果就擺在那裡。無意的破壞也是破壞。因此,所有破壞行為應該一視同仁,否則封禁就無法起到其應該起到的作用。
- 現實中也是這樣吧,過失殺人也是殺人,偷竊未遂也是偷竊。希望您能夠理解。--
ZhMGP:~ Leranjun$酒姬民|192020年10月17日 (六) 19:29 (CST)
- 感謝你的建議@Leranjun還有,請您不要提以前的事情,我不想也無意對罵.對於在萌百寫小說...無語 --法律要傾聽民眾的聲音,但要超越民眾的偏見(討論) 2020年10月17日 (六) 19:39 (CST)
- 誰幹過什麼是抹不掉的,不過戴罪立功的機會也不是沒有的。—— User:LUO1P/粉絲勳章v2 User:LUO1P/簽名/頭像 LUO1P ✾ (
🎴( ) ·✆( ) ·✶( )) 2020年10月17日 (六) 19:45 (CST) - @卢来佛祖和如来佛祖 十分抱歉,可能是我的措辭有些問題。我所說的「您」並不是特指您,而是只是泛指被封禁的用戶。我也並沒有想要對罵,只是陳述一下觀點罷了,還請您不要誤解。--
ZhMGP:~ Leranjun$優編|192020年10月17日 (六) 20:05 (CST)
- 誰幹過什麼是抹不掉的,不過戴罪立功的機會也不是沒有的。—— User:LUO1P/粉絲勳章v2 User:LUO1P/簽名/頭像 LUO1P ✾ (
- 雖然已被拒絕,但我在這裡說幾句:國家提倡守法,但並不會把每一條法律都放在識字課本里。同樣,在新用戶歡迎信息、編輯頁面里,也都有編輯規範等提示、網頁左邊也有大量幫助頁面。既然如此為何在編輯時不按照規範來呢?維護組封禁同樣是按照相關方針進行的。以前的事情為什麼不能提?除非你的做法有很大改變,能讓我們對你的看法改變。另外一些想法,(▲)樂然也說的比較明白了,我不再贅述。——From 月_櫻_雪 (討論) 2020年10月17日 (六) 19:48 (CST)
關於在JS代碼中防止jQuery未加載出現的問題
RT,最近在寫user script的時候發現有一定幾率jQuery會沒有加載完全。
我相信一定有比window.addEventListener("load")更好的寫法(滑稽汗)
好像有個RLQ什麼的,但是沒搞懂。--ZhMGP:~ Leranjun$ 主頁 · 討論 · 貢獻 · EnMGP|25 2020年10月20日 (二) 13:48 (CST)
- 不應該啊……user:示例用戶/common.js實際上是個名為user的module,所以加載順序總是在jquery之後。實在不行的話你可以試試在代碼外面套一層
(function($, mw) {
您的代码;
}) (jQuery, mediaWiki);
——移動版用戶 Bhsd(討論) 2020年10月20日 (二) 19:55 (CST)
- @Leranjun 請大佬提供一下error log。——移動版用戶 Bhsd(討論) 2020年10月20日 (二) 20:03 (CST)
- js的加載順序是
startup→jquery+mediawiki→各種依賴→各種實務代碼(包括全站js、用戶js等),所以不存在未加載jQuery而加載用戶頁代碼的情況(倒是有js加載太快導致如果沒用$(functin () { ... })包裹的話會在頁面DOMContentLoaded之前執行js的情況)。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月20日 (二) 22:35 (CST)
【通告編輯者】{{MinecraftSkin}}模板已正式啟用
臭不要臉的我又來宣傳自己的模板了
該模板的作用主要用於部分MC番劇和部分主播(不一定要是MC相關)的皮膚展示以替代直接將皮膚傳到共享的問題,當然,也可以直接用於用戶頁。
實例:


前一個是共享圖片,後一個是模板,是鬼鬼條目裡頭的內容,還有部分主播需要用到該模板(角卷綿芽、姬森璐娜、常暗永遠、泰蕾莎(虛擬UP主)、琉綺、白上吹雪也有這個模型,但是沒敢改)用法寫在模板裡頭了就這樣(逃)我相信有很多人都來發表![]() 非常非常慫的playymcmc007(
非常非常慫的playymcmc007(
- 看起來很不錯啊。
可以做成動態的嗎?小聲問一句--Al Birdhaun 2020年10月11日 (日) 11:52 (CST)  好傢夥,我直接好傢夥.jpg --サンムル(討論) 2020年10月11日 (日) 11:53 (CST)
好傢夥,我直接好傢夥.jpg --サンムル(討論) 2020年10月11日 (日) 11:53 (CST) 棒極了 --Al Birdhaun 2020年10月11日 (日) 12:03 (CST)
棒極了 --Al Birdhaun 2020年10月11日 (日) 12:03 (CST)- 動態+1--這不是個人 2020年10月11日 (日) 12:58 (CST)
@tnt233,实验性:无用论废人要動態的話,模板代碼可能要複雜一點,理論上可以實現,需要另設一個模板:自動循環顯示time參數1~360的360張圖片(其他參數仍然自定義,就是變成了360張圖片反覆顯示)就可以達到這個效果,但是這個已經超出我的設計範圍了……--五萌12![]() 非常非常慫的playymcmc007(
非常非常慫的playymcmc007(
- (~)補充 剛剛去查了下模板和模塊列表,發現居然沒有能夠自動循環顯示不同內容的模板和模塊,不知道有沒有其他辦法能夠做到,或者有沒有大佬現場做一個之類的--五萌12
 非常非常慫的playymcmc007(
非常非常慫的playymcmc007(討論 ) 2020年10月11日 (日) 13:47 (CST)- 沒事沒事,已經很不錯了--Al Birdhaun 2020年10月11日 (日) 16:23 (CST)
- @playymcmc007 誒,對了,3D動態預覽不是K大原來做過嗎?不知道您能不能借鑑XD--
ZhMGP:~ Leranjun$乙方|142020年10月11日 (日) 18:08 (CST) - 這個我曾經想過,但是運作原理完全不一樣,MC皮膚的動態指的是手腳擺動,而模型的旋轉依賴於「雪碧圖」(如果要做到這點就必須要傳圖)而且所謂動態只能是從左滑到右手動顯示,算不上真正的動態--五萌12
 非常非常慫的playymcmc007(
非常非常慫的playymcmc007(討論 ) 2020年10月11日 (日) 19:39 (CST)
現測試了三款瀏覽器,Firefox和Safari似乎沒有問題,Chrome圖片交替銜接不上。換用visibility後問題應該已經修復。
| 展開看動態效果 |
|---|
                     |
嵌入的CSS動畫樣式:
.minecraftSkin {
position:absolute;
top:0;
left:0;
width:100%;
animation: changeSkinTime 1s infinite;
}
@keyframes changeSkinTime {
0% {opacity: 1;}
8% {opacity: 1;}
8.01% {opacity: 0;}
100% {opacity: 0;}
}
——移動版用戶 Bhsd(討論) 2020年10月11日 (日) 19:53 (CST)
- @Bhsd能做到這樣已經很厲害了,趕緊實裝吧,這點小bug以後可以再修--五萌12
 非常非常慫的playymcmc007(
非常非常慫的playymcmc007(討論 ) 2020年10月12日 (一) 17:59 (CST) - 剛看到,厲害(居然編沖了)只是剛剛看到你的動態效果貌似只顯示了330張圖?如果效果好的話,建議新寫一個{{MinecraftSkin/Auto}},畢竟有人要動態有人要靜態--五萌12
 非常非常慫的playymcmc007(
非常非常慫的playymcmc007(討論 ) 2020年10月11日 (日) 20:02 (CST)  讚 高端!角卷綿芽直呼內行!我其實在想怎麼用module解決,不過大部分瀏覽器都支持CSS動畫,所以應該不用。
讚 高端!角卷綿芽直呼內行!我其實在想怎麼用module解決,不過大部分瀏覽器都支持CSS動畫,所以應該不用。說來我能不能試寫一個看看啊(小聲)--ZhMGP:~ Leranjun$OIer|172020年10月11日 (日) 20:35 (CST)
新增角卷綿芽的對比圖,圖一是原圖,圖二是模板(原圖是經過PS處理的,從眼睛的高光可以看出來),由於條目內使用的是畫廊顯示圖片,所以沒敢改原來她的MCID就是名字的羅馬字啊……另,在調試的時候發現有一個BUG(因為有一個參數忘記設置了),這就去加--五萌12![]() 非常非常慫的playymcmc007(
非常非常慫的playymcmc007(
- 參數增加完畢,新增參數model,使用方法詳見文檔--五萌12
 非常非常慫的playymcmc007(
非常非常慫的playymcmc007(討論 ) 2020年10月11日 (日) 20:57 (CST)
 不明覺厲 ——C8H17OH(討論) 2020年10月11日 (日) 22:13 (CST)
不明覺厲 ——C8H17OH(討論) 2020年10月11日 (日) 22:13 (CST) 強!! --Al Birdhaun 2020年10月12日 (一) 14:27 (CST)
強!! --Al Birdhaun 2020年10月12日 (一) 14:27 (CST)
@playymcmc007,Bhsd 不好意思,昨天三次元的樂然動了個手術所以把這個項目咕了www
受Bhsd桑啟發,樂然用Module重寫了一個,米娜桑能不能幫忙測試一下?這裡Chrome 85看起來沒問題~
| 測試 |
|---|
謝啦!--ZhMGP:~ Leranjun$EnMGP|4 2020年10月13日 (二) 14:42 (CST)
(~)補充 Opera 73無壓力,Firefox 82有閃爍,Safari 14閃爍明顯。Safari君母上大人的,請離開吧。看來部分瀏覽器不加vendor prefix還是不行,這個屬於templatestyles的缺陷,見T162379。--ZhMGP:~ Leranjun$工具人|282020年10月13日 (二) 15:17 (CST)(~)補充 啊這,展開模板之後把原始HTML拿到本地跑連Safari都完全無壓力,我懷疑又是mw的鍋。--ZhMGP:~ Leranjun$單推人|62020年10月13日 (二) 16:14 (CST)
- 目前看來是修好了,估計又是異步加載圖片之類的什麼破功能,導致圖片沒加載完全,我把animation-delay增加了1.5秒以防萬一。不過這樣一來前一秒半就動不了了(笑)--
ZhMGP:~ Leranjun$工具人|282020年10月13日 (二) 16:21 (CST)- (~)補充 Chrome、Opera、Firefox、Safari測試均通過!
- @playymcmc007,Bhsd,tnt233,实验性:无用论废人 四位大佬覺得實裝可否?--
ZhMGP:~ Leranjun$工具人|262020年10月13日 (二) 16:27 (CST)
@Bhsd ![]() 了解
了解 ![]() 感謝 在模塊里新增了FPS、DUR和DEL三個參數控制幀率、動畫周期和延遲時間,也許可以作為模板的參數?
感謝 在模塊里新增了FPS、DUR和DEL三個參數控制幀率、動畫周期和延遲時間,也許可以作為模板的參數?
默認幀率是24FPS、動畫周期為1s,需要24張圖,已經是不卡的極限了。幀率低於24會導致肉眼可見的卡頓,尤其是圖片比較大的時候。--ZhMGP:~ Leranjun$乙方|30 2020年10月14日 (三) 12:47 (CST)
- 我覺得可以插入Auto模板里,添加一個參數用於調整Bhsd和樂然的兩個方案感覺很廢的樣子,算了或者直接用樂然版替換原來的方案或者再把Auto拆成兩個模板,不過也感覺沒啥用另外,我之前沒仔細看網站的一個周期顯示速度,不知道你們有沒有事先摸索過(有關抽幀的問題,只要不卡就行,默認360張圖,抽掉後多少張?)--五萌12
 非常非常慫的playymcmc007(
非常非常慫的playymcmc007(討論 ) 2020年10月14日 (三) 22:44 (CST)- 每秒12張即可。另外我不太贊成自設動畫速度,因為慢速意味着需要加載大量圖片。——移動版用戶 Bhsd(討論) 2020年10月14日 (三) 22:57 (CST)
- ( ? ) 啊 不是24FPS才能不卡嗎?(也許咱們說的不是一個東西?
 )
) - 另外同意Bhsd桑所說,因為圖片數量等於FPS乘以周期長度,所以幀率越高或周期長度越長(速度越慢)需要的圖片張數就越多。--
ZhMGP:~ Leranjun$OIer|152020年10月14日 (三) 23:01 (CST) - (~)補充 360張縮到24張我覺得已經差不多了,如果想要不降幀率就得勞駕史蒂夫桑跑起來了(((--
ZhMGP:~ Leranjun$單推人|52020年10月14日 (三) 23:06 (CST)- @Leranjun Zhwp:幀率#幀率與人眼——移動版用戶 Bhsd(討論) 2020年10月14日 (三) 23:18 (CST)
- @Bhsd 哈哈哈哈哈草,我找的是電影的平均幀率(底下的24幀/秒)
- 更新了相關代碼,現在刷新緩存之後看到的應該有三個版本,從上到下分別是12FPS、24FPS和360FPS拉滿。不知道@Playymcmc007桑怎麼想?--
ZhMGP:~ Leranjun$工具人|272020年10月14日 (三) 23:46 (CST)
- @Leranjun Zhwp:幀率#幀率與人眼——移動版用戶 Bhsd(討論) 2020年10月14日 (三) 23:18 (CST)
- ( ? ) 啊 不是24FPS才能不卡嗎?(也許咱們說的不是一個東西?
- 每秒12張即可。另外我不太贊成自設動畫速度,因為慢速意味着需要加載大量圖片。——移動版用戶 Bhsd(討論) 2020年10月14日 (三) 22:57 (CST)
- 手機端表示差評(電腦端的話就是普通的幀率不同,手機端直接變成一閃一閃)--五萌12
 非常非常慫的playymcmc007(
非常非常慫的playymcmc007(討論 )1- @Playymcmc007 您清一下緩存再試一下?之前忙着改FPS忘了適配移動版的lazy loading了(捂臉)--
ZhMGP:~ Leranjun$酒姬民|352020年10月15日 (四) 12:43 (CST)
- @Playymcmc007 您清一下緩存再試一下?之前忙着改FPS忘了適配移動版的lazy loading了(捂臉)--
- 分開來看區別不大,我組合起來看一下區別(其實都一樣,只是運行原理不同)
| 第一個是bhsd的,第二個是樂然的 |
|---|
                     |
看不出……--五萌12![]() 非常非常慫的playymcmc007(
非常非常慫的playymcmc007(
- 嘛,本來我也只是提供另一個思路而已。本質上兩個方案是一樣的。如果各位覺得實裝可以的話,我就改一下代碼適應生產環境;如果各位覺得無所謂,我也就算了。--
ZhMGP:~ Leranjun$OIer|142020年10月15日 (四) 18:57 (CST)
- 嘛,本來我也只是提供另一個思路而已。本質上兩個方案是一樣的。如果各位覺得實裝可以的話,我就改一下代碼適應生產環境;如果各位覺得無所謂,我也就算了。--
Extension:CodeMirror安裝可能?
RT,之前在一些用戶的簽名里發現了會把Remember the dot版的語法高亮工具搞壞掉的元素(比如大於號和小於號),Bhsd桑也在公版上和Yateskr桑的討論頁上提到過裝CodeMirror的可能性,所以特地來問一下。--ZhMGP:~ Leranjun$OIer|17 2020年10月13日 (二) 19:59 (CST)
- 據我所知,CodeMirror似乎沒有wikitext格式支持?——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月13日 (二) 22:45 (CST)
換用<和>吧……--Cevon03gt Talk / Gossip 2020年10月14日 (三) 07:11 (CST)
- @AsanoKanadeko 是解析器函數裡的大於號和小於號呢,不是顯示的。--
ZhMGP:~ Leranjun$OIer|352020年10月14日 (三) 11:27 (CST)- 我會將這個請求提交給運營,但我相信這不會是高優先級。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月14日 (三) 12:53 (CST)
- @Leranjun啊這……想想看能不能用正則給它排了吧2333--Cevon03gt
Talk / Gossip2020年10月17日 (六) 18:24 (CST)- @AsanoKanadeko 這個正則起來有點難吧
在所有talk頁面上subst解析器函數( - 不過問題不大,反正也不影響編輯的說。--
ZhMGP:~ Leranjun$優編|202020年10月17日 (六) 19:04 (CST)
- @AsanoKanadeko 這個正則起來有點難吧
- (+)超遲的附議一下,XD……CodeMirror的格式看起來的確比RtD語法高亮更好看、更易讀。—0x0A🎉理論上是公的驅逐艦的 壹陸 討論·最近編輯 2020年10月25日 (日) 17:51 (CST)
關於創建資料收集頁面
建議加入資料收集頁面,專門針對資料少,又似乎十分需要的頁面的資料收集我估計你們肯定會把這個建議給PASS掉 --法律要傾聽民眾的聲音,但要超越民眾的偏見(討論) 2020年10月23日 (五) 16:44 (CST)
- @卢来佛祖和如来佛祖 ?沒太聽懂您是啥意思(笑哭)麻煩您再解釋一下?--
ZhMGP:~ Leranjun$ 主頁 · 討論 · 貢獻 · 乙方|132020年10月23日 (五) 16:49 (CST) - Category:急需改進?——This statement was made by a fervent fan of Nekoichi called
 LUO1P✾. 2020年10月23日 (五) 16:50 (CST)
LUO1P✾. 2020年10月23日 (五) 16:50 (CST) - ( ¿ ) 喵喵喵? ??--By patroller CHKO
 (Talk) @ 2020年10月23日 (五) 17:10 (CST)
(Talk) @ 2020年10月23日 (五) 17:10 (CST) - (&)建議 閣下先改進一下自己描述問題的能力……這種問題一般是採用急需改進-內容過少。另外,我想,並不存在所謂「十分需要的頁面」。任何頁面都需要一個逐漸完善的過程,如果需要度高,總會有人去做;需要度低,就更可能無人問津。其他編輯並沒有協助搜集資料的義務,也未必具有超越谷歌的能力。通常來說,搜索引擎能夠滿足你的需求。閣下從前那樣從版權協議不兼容的來源大量複製的行為是不被允許的,因此還需要一個重新組織語言的過程。這意味着建立資料收集頁面本身就是不可以的。如果閣下是因為自身能力有限,難以獨自完成大型條目,可以在條目的討論頁或評論區尋找志同道合的夥伴。如果是一系列條目,可以在「群組資訊」版邀請他人。——From 月_櫻_雪 (討論) 2020年10月23日 (五) 17:32 (CST)
- 資料收集請放在個人用戶頁下,如果想讓別人看到可以在相關模板的文檔中加入鏈接等。—— 今日も一日がんばるぞい!(沼澤 • 討論) 2020年10月23日 (五) 20:23 (CST)
- {{自己動手}},請--Thus Spoke Sivlovski.「討論」 2020年10月23日 (五) 22:40 (CST)
- 諸位,意思應該是這樣的。
有些東西或者人物的資料太少,字數起不來,不足以單獨創建條目,這時候將這些東西放到同一個頁面(可參見Q0A創建的銀魂/其他次要人物頁面。),再建立幾個重新導向到此頁面的章節就行了。 2020年10月25日 (日) 09:34 (CST)
2020年10月25日 (日) 09:34 (CST)
- そっか,如果是這個意思的話那確實。比如,
在我摸完魚回來好好改完BAN組的條目之後,絆愛的BEAT Scramble和絆愛的BAN組將分別重新導向到BAN組#絆愛的BEAT Scramble和BAN組#絆愛的BAN組這樣的。--ZhMGP:~ Leranjun$ 主頁 · 討論 · 貢獻 · 單推人|402020年10月25日 (日) 12:09 (CST)
- そっか,如果是這個意思的話那確實。比如,
- 諸位,意思應該是這樣的。
MC頁面完全無法加載
一瞬間可以看到頁面,然後就顯示「此頁面無法加載」。刷新無效。--保衛祖國(討論) 2020年10月26日 (一) 00:03 (CST)
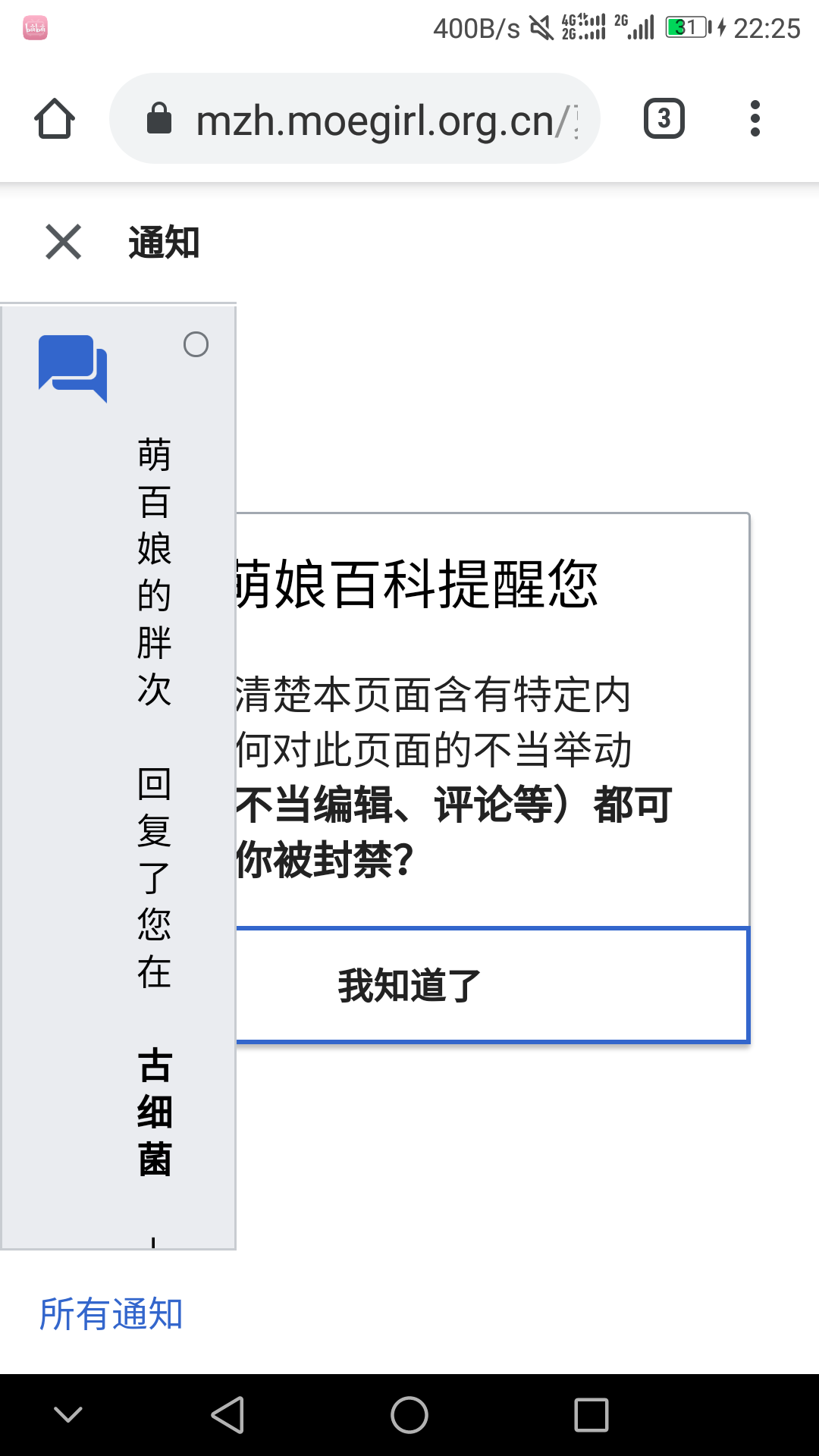
敏感內容模板移動端鬼畜
| 先放圖 |
|---|
|
|
眾所周知,移動端的頁面通知、編輯等是以URL附加參數的形式實現的,故而移動端從其他頁面返回從一個敏感內容頁面派生的通知頁面時,會在相近的時間內產生敏感內容對話框和正常的通知頁面,產生鬼畜。如果手動輸入URL,觸發此問題的場景可能更多。由此想到,R18等相似模板可能也存在這個問題。 NHJR(討論) 2020年10月25日 (日) 22:38 (CST)
 ほしみ
ほしみ