萌娘百科 talk:讨论版/技术实现/存档/2020年10月
![]() 讨论版【技术实现】档案馆
讨论版【技术实现】档案馆
请对今日凌晨存档机器人针对三个公共讨论页的清空行为做出解释
今日三时三十分许(中国标准时),机器人@AnnAngela-abot陆续清空了技术实现(本页面,记录)、页面相关(记录)和提问求助(记录)三个公共讨论页面,本人与于稍早前将上述版本撤销。还请机器人管理员@AnnAngela针对清空行为做出解释,如有必要也请对机器人账户做出妥当处置。_USER:YOONHA~1.PAR(留言)2020年09月27日(日)08:22:15(JST)
- 啊哈哈,忘了修了吧…不要着急。——Patroller39 ほしみ 2020年9月27日 (日) 07:49 (CST)
旧讨论版存档出现了重复讨论串
Talk:讨论版/存档/2016年06月中,提名殒恒原罪巡查豁免出现了2次。--—— 屠麟傲血(讨论) 2020年9月27日 (日) 20:54 (CST)
关于是否应当添加存废讨论的问题
我本人是很喜欢在萌娘百科逛的(笑),但总有些条目应当予以删除,但是又没有存废,就导致所有关于条目的问题都挤在讨论页,很混乱,也不方便查看和参与,就经常会出现QQ群里的类似于存废讨论的讨论(笑)而在维基的群里似乎只有讨论技术的,很少有直接通过qq群删除条目的,望各位对我的意见作出评价。Catowen(讨论) 2020年9月25日 (五) 23:03 (CST)
- @Catowen您的签名没有正确链接到用户页、用户讨论页、用户贡献三者其中之一,请修改签名。如果您认为哪个条目需要存废讨论,建议在页面相关版讨论。——Xzonn(聊天) 2020年9月25日 (五) 23:06 (CST)
- @Catowen:首先你需要知道内链是两个方括号
[[]]。建议看下Help:Wiki入门。——C8H17OH(讨论) 2020年9月25日 (五) 23:08 (CST) - 请到页面相关版讨论。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月3日 (六) 15:16 (CST)
颜色不显示问题
我按照萌百做了个模板,为什么不能显示颜色,和你们的不一样,是不是我太菜了。。。
萌新求照顾。求关爱。(讨论) 2020年9月29日 (二) 11:55 (CST)
- 没有看到您在萌百模板名字空间的编辑记录。——Patroller39 ほしみ 2020年9月29日 (二) 13:20 (CST)
- ( ¡ )题外话 是之前在提问求助说搭了个Wiki网站想要从萌百借鉴代码的那位呢,这次应该也是差不多性质。
- 另外,@Memeda 建议仅提问使用到的图片不要上传到萌娘共享,而是使用外部图床。——
 GuoPC ☕ 📝 2020年9月29日 (二) 14:28 (CST)
GuoPC ☕ 📝 2020年9月29日 (二) 14:28 (CST)
@Memeda 你應該是漏了Template:Color/doc.css,![]() (Talk) @ 2020年9月29日 (二) 15:11 (CST)
(Talk) @ 2020年9月29日 (二) 15:11 (CST)
@星海子我是在自己的那个wiki上边做的。
@GuoPC没错,那就是我。这俩个问题我现在都没有弄好,挫败。。。
@Chko08022003谢谢,我加了。还是不见好,应该是还差模板。我再看看。(*  ̄3)(ε ̄ *)。
——萌新求照顾。求关爱。(讨论) 2020年9月29日 (二) 17:20 (CST)
(…)吐槽 @Memeda能以[https://网址名 网址]的格式将网页本身发出来吗?(示例[https://bilibili.com B站]B站)隔空判断有难度。另外恭喜你知道了如何正确地通过签名判断用户名。灵空酱★DrTompkins优编 2020年9月29日 (二) 22:55 (CST)
- 模板样式需要安装相应插件。--Func(讨论·贡献) 2020年9月30日 (三) 13:14 (CST)
- 你可以在Special:版本查看萌百安装的所有插件,你需要安装mw:Extension:TemplateStyles。--Func(讨论·贡献) 2020年9月30日 (三) 13:24 (CST)
关于评论区热评的问题
评论区热评为什么仍然能在原评论删除后继续显示?详见乾巧这个条目的评论区——绿毛控(讨论) 2020年9月30日 (三) 20:21 (CST)
求助:关于使用api获取最近更改列表的问题
@AnnAngela 请问要获取带当前登录用户监视状态的最近更改列表数据,也就是每条更改都带用于判断那个页面是否存在于当前登录用户的监视列表的字段,这样的请求该怎么写?--東東君(讨论) 2020年10月3日 (六) 09:32 (CST)
- 没有,只能与监视列表交叉比较(参见mw:API:Watchlist、mw:API:Watchlistraw、mw:API:Watchlist_feed)。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月3日 (六) 15:13 (CST)
模板{{info}}的错误提报
{{萌元素周期表}}中使用{{info}}会被添加到分类:页顶提示模板,填写参数type为none无效。--—— 屠麟傲血(讨论) 2020年10月4日 (日) 19:23 (CST)
file:Dune II Base Defense Wall DOS.png的缩略图与大图不一致
注:此图曾被删,后上传一张比这更好的图,这张图是以被删除的那张图片的名字命名--Разрушить Л. Топольва(讨论) 2020年10月6日 (二) 15:28 (CST)
(~)补充 该图的大图是那张被删除的图片,该图的缩略图是比这更好的替换品--Разрушить Л. Топольва(讨论) 2020年10月6日 (二) 15:33 (CST)
- 没什么问题。有非常非常非常非常严重的缓存,等等吧。——Patroller39 ほしみ 2020年10月6日 (二) 15:48 (CST)
- @Разрушить Л. Топольва请不要在旧文件被删除后立即以原名上传,由于缓存的原因可能会使看到的图片与实际图片不符。我已暂时移动到file:Dune II Base Defense Wall DOS.temp.png处,请等缓存清空后再移过去。我个人试过大概十多天之后缓存会被清除。——Xzonn(聊天) 2020年10月6日 (二) 17:26 (CST)
标了linenums的pre内容复制时会有多余空行
第一行 第二行 第三行
很多标了行数的预格式化文本复制到记事本或其他地方时都会有多余的空行,目前发现在Firefox中存在此问题,而Edge和Adobe Dw中没有此问题。复制的内容含有多余空行会导致一些不便。希望能够修复。--SolidBlock(讨论) 2020年10月5日 (一) 10:38 (CST)
(~)补充 :在上面这个示例中似乎不存在此问题,但是在一些代码页面,如MediaWiki:Gadget-code-prettify.js这些页面复制内容时就会存在问题。--SolidBlock(讨论) 2020年10月5日 (一) 10:41 (CST)
- 这个只能找谷歌修了,这玩意是谷歌写的。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月5日 (一) 20:09 (CST)
是否可让特殊:滥用过滤器/1只在主名字空间触发?
如题,个人觉得只有主名字空间需要过滤“无关网站链接”。目前此过滤器在所有名字空间都会触发,不知道是不是特意设计的。
(另外,都已经匹配baidu.com了,还匹配tieba.baidu.com有什么用啊啊啊啊啊啊啊啊啊啊啊啊)
| 自己瞎修改后的版本 |
|---|
| (action=="edit") & !("bot" in user_groups) & !("sysop" in user_groups) & !("patroller" in user_groups) & ((article_namespace == 0) | (article_namespace = 614)) & !(article_articleid = 598) & (contains_any(added_lines, "baidu.com", "srcdd.com", "fim34s.com", "sinaimg.cn", )) |
——![]() DGCK81LNN我的哔哩哔哩空间
DGCK81LNN我的哔哩哔哩空间
用户页 | 讨论 | 贡献
奇怪的签名增加了! 2020年10月3日 (六) 18:07 (CST)
- (-)反对 我觉得所有都需要匹配,包括但不限于主条目空间、模板、分类等,如果有必要的话用户页可以豁免。——Patroller39 ほしみ 2020年10月3日 (六) 18:21 (CST)
{{bilibilivideo}}在移动版网页的显示疑似出了问题。
如题。刚刚Mosezhizhou反应用手机查看猫一时中出现了奇怪的代码,代码如下:
| 代码 |
|---|
|
` : ""; const injectErrMsgBefore = ($ele, type, msg = "") => $ele.before(genErr(type, msg)); try { const isNaN = Number.isNaN || window.isNaN; const temp = new Set(); const cssLengthUnitValidator = (length, defaultValue, callback, paramName, $ele) => { if (typeof length !== "string" || length.length === 0) { callback(false); return defaultValue; } const parsedNumber = parseFloat(length.replace(/[a-z]+/i, "")); if (isNaN(parsedNumber) || parsedNumber { return this._bvidToAid(this._bvTobvid(bv)); }); } _avToAid(av) { if (/^av/i.test(av)) { return av; } return `av${av}`; } _aidToBvid(aid) { const av = (+aid.replace(/^av/g, "") ^ this._xor) + this._add; const bvidClone = Array.from(this._bvidTemplate); for (let i = 0; i { return this._aidToBvid(this._avToAid(av)); }); } }; */ const fixedNumber = (number) => `${+number `${Math.floor(+seconds / 60)}:${fixedNumber(+seconds % 60)}`; if (mw.config.get("skin") === "minerva") { $(".bilibili-video-container:not(.bilibili-video-initialized)").each((_, ele) => { const element = $(ele), dataset = ele.dataset; element.addClass("bilibili-video-initialized"); const _id = dataset.id, id = _id.replace(/^[ab]v/i, ""), title = dataset.title, pagename = dataset.pagename, t = parseInt(dataset.t), tIsInvalid = isNaN(t) || t ").addClass("bilibili-video-button").attr("rel", "nofollow noreferrer noopener").attr("href", `https://www.bilibili.com/video/${prefix.href}${id}?p=${page}${tIsInvalid ? "" : `&t=${t}`}`).text((title || prefix.href + id) + (![0, 1].includes(page) && !isNaN(page) ? ` (P${page})` : ""))).remove(); console.info("Widget:BilibiliVideo", `${prefix.href}${id}`, code, message); return; } const list = data.pages; let _page = 1; const name = title || (data.title ? data.title : prefix.href + id); let index; let length; if (pagename) { for (index = 0, length = list.length; index ").addClass("bilibili-video-button").attr("rel", "nofollow noreferrer noopener").attr("href", `https://www.bilibili.com/video/${prefix.href}${id}?p=${_page}${tIsInvalid ? "" : `&t=${t}`}`).text(`${name} [${_page}/${secondsParser(list[index].duration)}]${tIsInvalid ? "" : `[跳转至${time}]`}`); if (list[index] !== undefined && list[index].cid !== undefined && subtitle) { button.append(` (${_page}、${list[index].part})`); } element.before(button).remove(); }, error: function () { element.before($("").addClass("bilibili-video-button").attr("rel", "nofollow noreferrer noopener").attr("href", `https://www.bilibili.com/video/${prefix.href}${id}?p=${page}${tIsInvalid ? "" : `&t=${t}`}`).text((title || prefix.href + id) + (![0, 1].includes(page) && !isNaN(page) ? ` (P${page})` : ""))).remove(); }, }); }); } else { const global_element = $("#mw-content-text"); const placeholderToggle = (iframe) => { if (iframe.data("displayFlag")) { iframe.data("displayFlag", false); iframe.data("placeholder").fadeOut(370); } }; let lazyLoadObserver; if ("IntersectionObserver" in window && "IntersectionObserverEntry" in window && "intersectionRatio" in window.IntersectionObserverEntry.prototype && "isIntersecting" in window.IntersectionObserverEntry.prototype) { lazyLoadObserver = new IntersectionObserver((entries) => { entries.forEach((entry) => { if (entry.isIntersecting) { entry.target.src = entry.target.dataset.src; setTimeout(() => { placeholderToggle($(entry.target)); }, 13070); lazyLoadObserver.unobserve(entry.target); } }); }); } else { lazyLoadObserver = { observe: (target) => { target.src = target.dataset.src; setTimeout(() => { placeholderToggle($(target)); }, 13070); }, }; } const iframe_href_base = "https://www.bilibili.com/blackboard/newplayer.html?playlist=true&playlist_order=sequential&musth5=1&noEndPanel=1&crossDomain=1&autoplay=0&"; const EPSILON = 2.220446049250313e-16, rememberWH = function rememberWH(ele) { ele.data({ width: ele.width(), height: ele.height() }); }, setTureHeight = function setTureHeight(ele) { const barHeight = ele.data("height") - ele.data("width") * 9 / 16; //计算标题和播放器控制栏高度 ele.height(ele.width() * 9 / 16 + barHeight); }, setWH = function setWH(ele) { ele.css({ width: "100%", height: "100%" }); }, recallWH = function recallWH(ele) { ele.width(ele.data("width")).height(ele.data("height")); }, setMaxHeight = function setMaxHeight(container, target) { const h = container.outerHeight(true); let t = 0; container.children().each((_, ele) => { t += $(ele).outerHeight(true); }); target.css("max-height", `calc(100% - ${parseInt(t - h + 2 - (Number.EPSILON || EPSILON))}px)`); }; const run = () => { $(".bilibili-video-container:not(.exec)").addClass("exec").each((_, ele) => { const dataset = ele.dataset, _id = dataset.id, id = _id.replace(/^[ab]v/i, ""), selfbox = $(ele); let prefix; if (/^(?:av)?\d{1,9}$/i.test(_id)) { prefix = { href: "av", iframe: "aid", }; } else if (/^(?:[bB][vV])?1?[fZodR9XQDSUm21yCkr6zBqiveYah8bt4xsWpHnJE7jL5VG3guMTKNPAwcF]{9}$/.test(_id)) { prefix = { href: "BV", iframe: "bvid", }; } else { temp.add(_id); return ele.outerHTML = genErr("id"); } let page = parseInt(+(dataset.page || 1)); if (isNaN(page) || page isValidated || selfbox.removeAttr("data-height"), "height", selfbox); const width = cssLengthUnitValidator(dataset.width, "665px", (isValidated) => isValidated || selfbox.removeAttr("data-width"), "width", selfbox); const maxHeight = cssLengthUnitValidator(dataset.maxHeight, "100vh", (isValidated) => isValidated || selfbox.removeAttr("data-max-height"), "maxHeight", selfbox); const maxWidth = cssLengthUnitValidator(dataset.maxWidth, "100%", (isValidated) => isValidated || selfbox.removeAttr("data-max-width"), "maxWidth", selfbox); const subtitle = dataset.subtitle === "true" ? true : false; const t = parseInt(dataset.t); const tIsInvalid = isNaN(t) || t ").attr("rel", "nofollow noreferrer noopener").addClass("external text").attr({ href: `https://www.bilibili.com/video/${prefix.href}${id}?p=${page}${tIsInvalid ? "" : `&t=${t}`}`, target: "_blank", }).prependTo(selfbox.find(".bilibili-title")); const iframe = $("").attr({ frameborder: 0, scrolling: "no", src: "", allowfullscreen: true, "class": "bilibili-iframe", }).css({ width: width, height: height, "max-width": maxWidth, "max-height": maxHeight, }); if (!tIsInvalid) { selfbox.removeAttr("data-auto-expand"); if (typeof dataset.t === "string" && dataset.t !== "") { injectErrMsgBefore(selfbox, "attr", "t"); } } const time = secondsParser(t); title_text.text(`${(title || prefix.href + id) + (![0, 1].includes(page) ? ` (P${page})` : "") + (tIsInvalid ? "" : `[视频从${time}开始播放]`)}【视频信息加载中……】`); iframeContainer.css({ width: width, height: height, "max-width": maxWidth, "max-height": maxHeight, }); iframe.appendTo(iframeContainer); const div = $(" "); div.css({ position: "absolute", top: "0", left: "0", bottom: "0", right: "0", "z-index": "99", display: "flex", "align-items": "center", background: "rgba(255, 255, 255, .37)", }); const text = $(" "); text.css({ "text-align": "center", width: "100%", }).text("正在加载中,若长时间空白则说明是网络问题……"); div.append(text).appendTo(iframeContainer); iframe.data({ placeholder: div, displayFlag: true, }); iframe[0].addEventListener("load", () => { placeholderToggle(iframe); }); $.ajax({ url: `https://api.bilibili.com/x/web-interface/view?${prefix.iframe}=${id}&jsonp=jsonp`, type: "GET", dataType: "jsonp", timeout: 10000, success: function ({ code, message, data }) { if (code !== 0) { title_text.text((title || prefix.href + id) + (![0, 1].includes(page) ? ` (P${page})` : "") + (tIsInvalid ? "" : `[视频从${time}开始播放]`)); iframe.attr("data-src", `${iframe_href_base + prefix.iframe}=${id}&page=${page}${tIsInvalid ? "" : `&t=${t}`}`); lazyLoadObserver.observe(iframe[0]); console.info("Widget:BilibiliVideo", `${prefix.href}${id}`, code, message); return; } const list = data.pages; let _page = 1; const name = title || (data.title ? data.title : prefix.href + id); let index; let length; if (pagename) { for (index = 0, length = list.length; index (${_page}、${list[index].part})`); } } else { title_text.text(name + (tIsInvalid ? "" : `[视频从${time}开始播放]`)); iframe.attr("data-src", `${iframe_href_base + prefix.iframe}=${id}&page=${_page}${tIsInvalid ? "" : `&t=${t}`}`); } lazyLoadObserver.observe(iframe[0]); }, error: function () { title_text.text((title || prefix.href + id) + (![0, 1].includes(page) ? ` (P${page})` : "") + (tIsInvalid ? "" : `[视频从${time}开始播放]`)); iframe.attr("data-src", `${iframe_href_base + prefix.iframe}=${id}&page=${page}${tIsInvalid ? "" : `&t=${t}`}`); lazyLoadObserver.observe(iframe[0]); }, complete: function () { if (selfbox.is('[data-auto-expand="true"]')) { selfbox.addClass("onshow"); iframeContainer.show(); selfbox.find(".bilibili-toggle").text("隐藏视频"); selfbox.removeAttr("style"); } }, }); //toggle selfbox.find(".bilibili-toggle").on("click", (_, ele) => { const self = $(ele); selfbox.width(iframeContainer.outerWidth(true)); selfbox.toggleClass("onshow"); iframeContainer.toggle(); if (self.text() === "显示视频") { self.text("隐藏视频"); $(window).resize(); } else { self.text("显示视频"); selfbox.removeAttr("style"); } }); selfbox.find(".bilibili-widescreen").on("click", (_, ele) => { const self = $(ele); if (selfbox.is(":not(.onshow)")) { return; } if (selfbox.is(".widescreen")) { selfbox.removeClass("widescreen"); self.text("显示宽屏"); recallWH(iframeContainer); recallWH(iframe); recallWH(selfbox); } else { selfbox.addClass("widescreen"); self.text("退出宽屏"); rememberWH(selfbox); selfbox.css("width", selfbox.parent().width() > Math.min(911, global_element.width()) ? "73%" : "100%"); //可以看见按钮的最小宽度 665 的 1/0.73 倍 setTureHeight(selfbox); rememberWH(iframe); rememberWH(iframeContainer); setWH(iframe); setWH(iframeContainer); iframeContainer.height(selfbox.height() - title_text.parent().height()); setMaxHeight(selfbox, iframeContainer); } }); }); }; $(run); mw.hook("wikipage.content").add(run); $(window).on("load", run); $(window).on("resize", () => { $(".bilibili-video-container.onshow.widescreen").each((_, ele) => { const selfbox = $(ele); selfbox.css("width", selfbox.parent().width() > Math.min(911, global_element.width()) ? "73%" : "100%"); setTureHeight(selfbox); setMaxHeight(selfbox, selfbox.find(".bilibili-iframe-container")); }); }); } setTimeout(async () => { if (temp.size > 0 && mw.config.get("wgUserGroups").includes("autoconfirmed")) { const raw = await $.get(`https://zh.moegirl.org.cn/Template:BilibiliVideo/bvid?action=raw&ctype=application/json&_=${Math.random()}`); let flags = false; for (const i of temp) { if (!(i in raw)) { flags = true; raw[i] = mw.config.get("wgPageName"); } } if (flags) { new mw.Api().postWithToken("csrf", { action: "edit", title: "Template:BilibiliVideo/bvid", text: JSON.stringify(raw), summary: `[[Widget:BilibiliVideo|BilibiliVideo]]:bvid不符合格式 - ${Array.from(temp.values()).filter(bvid => !(bvid in raw)).join(", ")}`, tags: "Automation tool", minor: true, bot: true, nocreate: true, watchlist: "nochange", contentformat: "application/json", contentmodel: "json", }); } } }, 1); } catch (e) { /* eslint-disable */ var msg = genErr("error", navigator.userAgent + " : " + e + " " + e.stack.split("\n")[1].trim()); $(".bilibili-video-container").each(function (_, ele) { ele.outerHTML = msg; }); /* eslint-enable */ } }); |
我这已经在不止一个页面复现。稍微看了下,好像是{{bilibilivideo}}在移动版网页出现了显示问题,桌边版没有出现问题。请问是怎么一回事?—— User:LUO1P/粉丝勋章v2 User:LUO1P/签名/头像 LUO1P ✾ (
- (~)补充 其实我前几天也发现了另一个相关bug,也是手机网页端的{{bv}}模板。分P参数似乎失效了,比如明明需要的是第2P的视频,但手机上展开播放的却是(默认的)第1P。而电脑上没有问题,可以正常播放第2P。——迪尔碧莉蝶(留言板)
 2020年10月11日 (日) 22:01 (CST)
2020年10月11日 (日) 22:01 (CST) - 已由AnnAngela修复。——C8H17OH(讨论) 2020年10月11日 (日) 22:17 (CST)
在下太喜欢这个功能了,所以加进了很多大型模板中。
但是最近突然在自己用户页发现,把两个使用了这个功能的大型模板放在一起,会发生功能冲突:最上面的模板会显示俩“全隐/全显”按钮;而所有的三个“全隐/全显”按钮都会造成两个大型模板的全隐/全显。
另外我刚注意到这个功能的页面有写“用来给{{萌属性}}模板增添全隐全显按钮”,不知道是不允许还是不建议其他模板使用。
不过改良与否我都可以,毕竟主页面空间同时使用两个大型模板的机会基本没有有也基本是整个模板都进行折叠,我就提报一下这个bug……迪尔碧莉蝶(留言板)![]() 2020年10月15日 (四) 03:51 (CST)
2020年10月15日 (四) 03:51 (CST)
- 第7行:
var button = $('.largeNavbox-toggle');需要改成var button = self.find('.largeNavbox-toggle');。——移动版用户 Bhsd(讨论) 2020年10月15日 (四) 06:56 (CST)
关于加入用户分组"访客"的建议
在此之前,对于过去发生的事情,我先给各位相关的编辑工作者道歉,还请原谅.当时脑子抽了
关于访客权限,我个人建议给予被封禁人员,但不包括多次被封的人员
访客可以编辑自己的用户面以及相关子页面,但不可以编辑他人的条目
访客可以创建新页面,但是在此之前必须经过两次审核才能收录
如果访客想要升为用户/自动确认用户,必须经过三位管理或四位巡查的同意才能解封,并且监视30天及以上
有被降为访客的历史的用户不建议加入萌娘百科管理层,但可以被授予优质编辑
希望好心人能帮忙搞个投票
--法律要倾听民众的声音,但要超越民众的偏见(讨论) 2020年10月17日 (六) 18:46 (CST)
- (-)反对 萌百不搞预审核哈。--From a User named KomacyaN 2020年10月17日 (六) 18:50 (CST)
@平平凡凡小小鞠这个只是个建议,如果不搞预审核,可以把这个编辑新页面的权限PASS掉 --法律要倾听民众的声音,但要超越民众的偏见(讨论) 2020年10月17日 (六) 18:53 (CST)
- (-)反对 --
 Momo bly dblk与我讨论 2020年10月17日 (六) 18:58 (CST)
Momo bly dblk与我讨论 2020年10月17日 (六) 18:58 (CST) - 没有设立的意义——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月17日 (六) 18:59 (CST)
- 即便如此我觉得仍然无必要=。=--From a User named KomacyaN 2020年10月17日 (六) 19:00 (CST)
- ?那和现在的封禁有啥区别……--
ZhMGP:~ Leranjun$乙方|312020年10月17日 (六) 19:02 (CST)
- emm...怎么说,我建议搞这个分组是想给被封禁者一个机会,可以让TA即便不想解封也可以活跃在萌娘百科.可以让TA充足的时间认识到TA自己的错误.对于萌娘的铁腕封禁方针,我一直都是不赞同的.我只不过是想在封禁与发言之间留下一个可以是双方都可以周旋的空间.到了这里,你们肯定会说不是有寻求帮助吗.当一个人在网络上所有的发言手段都无效时,TA在网络上就是真正意义的死亡.有可能,在现实生活中,TA已经结束了自己的生命.留下这个周旋的空间,去帮助被封禁者认识错误,才是你们管理层真正的手段和任务.--法律要倾听民众的声音,但要超越民众的偏见(讨论) 2020年10月17日 (六) 19:12 (CST)
- @卢来佛祖和如来佛祖 ( ? ) 真就在萌百写小说啊,行,满足您。
- “对于萌娘的铁腕封禁方针”:建议您到隔壁某百科看一看,什么叫铁腕。
- “我只不过是想在封禁与发言之间留下一个可以是双方都可以周旋的空间.”:拘留所和外界社会之间,只隔了一堵墙。
- “当一个人在网络上所有的发言手段都无效时,TA在网络上就是真正意义的死亡.”:萌百不是整个互联网。
- “留下这个周旋的空间,去帮助被封禁者认识错误”:封禁不就是为了达到这个效果吗?
- 我可以很明确的告诉您,MediaWiki系统封禁时是可以选择名字空间甚至个别页面的。之所以管理员没有这样做,是因为想要让被封禁者知道,编辑是一项特权,可以被给予就可以被收回。
- 您个人的任何举动都是会造成影响的。如果您好好使用、珍惜这项权力,那么造成的影响就是正面的。反之,如果您滥用这项权利进行破坏,那么造成的影响就是负面的。
- 即使您是不小心,或仅仅是对萌百的系统不了解,结果就摆在那里。无意的破坏也是破坏。因此,所有破坏行为应该一视同仁,否则封禁就无法起到其应该起到的作用。
- 现实中也是这样吧,过失杀人也是杀人,偷窃未遂也是偷窃。希望您能够理解。--
ZhMGP:~ Leranjun$酒姬民|192020年10月17日 (六) 19:29 (CST)
- 感谢你的建议@Leranjun还有,请您不要提以前的事情,我不想也无意对骂.对于在萌百写小说...无语 --法律要倾听民众的声音,但要超越民众的偏见(讨论) 2020年10月17日 (六) 19:39 (CST)
- 谁干过什么是抹不掉的,不过戴罪立功的机会也不是没有的。—— User:LUO1P/粉丝勋章v2 User:LUO1P/签名/头像 LUO1P ✾ (
🎴( ) ·✆( ) ·✶( )) 2020年10月17日 (六) 19:45 (CST) - @卢来佛祖和如来佛祖 十分抱歉,可能是我的措辞有些问题。我所说的“您”并不是特指您,而是只是泛指被封禁的用户。我也并没有想要对骂,只是陈述一下观点罢了,还请您不要误解。--
ZhMGP:~ Leranjun$优编|192020年10月17日 (六) 20:05 (CST)
- 谁干过什么是抹不掉的,不过戴罪立功的机会也不是没有的。—— User:LUO1P/粉丝勋章v2 User:LUO1P/签名/头像 LUO1P ✾ (
- 虽然已被拒绝,但我在这里说几句:国家提倡守法,但并不会把每一条法律都放在识字课本里。同样,在新用户欢迎信息、编辑页面里,也都有编辑规范等提示、网页左边也有大量帮助页面。既然如此为何在编辑时不按照规范来呢?维护组封禁同样是按照相关方针进行的。以前的事情为什么不能提?除非你的做法有很大改变,能让我们对你的看法改变。另外一些想法,(▲)乐然也说的比较明白了,我不再赘述。——From 月_樱_雪 (讨论) 2020年10月17日 (六) 19:48 (CST)
关于在JS代码中防止jQuery未加载出现的问题
RT,最近在写user script的时候发现有一定几率jQuery会没有加载完全。
我相信一定有比window.addEventListener("load")更好的写法(滑稽汗)
好像有个RLQ什么的,但是没搞懂。--ZhMGP:~ Leranjun$ 主页 · 讨论 · 贡献 · EnMGP|25 2020年10月20日 (二) 13:48 (CST)
- 不应该啊……user:示例用户/common.js实际上是个名为user的module,所以加载顺序总是在jquery之后。实在不行的话你可以试试在代码外面套一层
(function($, mw) {
您的代码;
}) (jQuery, mediaWiki);
——移动版用户 Bhsd(讨论) 2020年10月20日 (二) 19:55 (CST)
- @Leranjun 请大佬提供一下error log。——移动版用户 Bhsd(讨论) 2020年10月20日 (二) 20:03 (CST)
- js的加载顺序是
startup→jquery+mediawiki→各种依赖→各种实务代码(包括全站js、用户js等),所以不存在未加载jQuery而加载用户页代码的情况(倒是有js加载太快导致如果没用$(functin () { ... })包裹的话会在页面DOMContentLoaded之前执行js的情况)。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月20日 (二) 22:35 (CST)
【通告编辑者】{{MinecraftSkin}}模板已正式启用
臭不要脸的我又来宣传自己的模板了
该模板的作用主要用于部分MC番剧和部分主播(不一定要是MC相关)的皮肤展示以替代直接将皮肤传到共享的问题,当然,也可以直接用于用户页。
实例:


前一个是共享图片,后一个是模板,是鬼鬼条目里头的内容,还有部分主播需要用到该模板(角卷绵芽、姬森璐娜、常暗永远、泰蕾莎(虚拟UP主)、琉绮、白上吹雪也有这个模型,但是没敢改)用法写在模板里头了就这样(逃)我相信有很多人都来发表![]() 非常非常怂的playymcmc007(
非常非常怂的playymcmc007(
- 看起来很不错啊。
可以做成动态的吗?小声问一句--Al Birdhaun 2020年10月11日 (日) 11:52 (CST)  好家伙,我直接好家伙.jpg --サンムル(讨论) 2020年10月11日 (日) 11:53 (CST)
好家伙,我直接好家伙.jpg --サンムル(讨论) 2020年10月11日 (日) 11:53 (CST) 棒极了 --Al Birdhaun 2020年10月11日 (日) 12:03 (CST)
棒极了 --Al Birdhaun 2020年10月11日 (日) 12:03 (CST)- 动态+1--这不是个人 2020年10月11日 (日) 12:58 (CST)
@tnt233,实验性:无用论废人要动态的话,模板代码可能要复杂一点,理论上可以实现,需要另设一个模板:自动循环显示time参数1~360的360张图片(其他参数仍然自定义,就是变成了360张图片反复显示)就可以达到这个效果,但是这个已经超出我的设计范围了……--五萌12![]() 非常非常怂的playymcmc007(
非常非常怂的playymcmc007(
- (~)补充 刚刚去查了下模板和模块列表,发现居然没有能够自动循环显示不同内容的模板和模块,不知道有没有其他办法能够做到,或者有没有大佬现场做一个之类的--五萌12
 非常非常怂的playymcmc007(
非常非常怂的playymcmc007(讨论 ) 2020年10月11日 (日) 13:47 (CST)- 没事没事,已经很不错了--Al Birdhaun 2020年10月11日 (日) 16:23 (CST)
- @playymcmc007 诶,对了,3D动态预览不是K大原来做过吗?不知道您能不能借鉴XD--
ZhMGP:~ Leranjun$乙方|142020年10月11日 (日) 18:08 (CST) - 这个我曾经想过,但是运作原理完全不一样,MC皮肤的动态指的是手脚摆动,而模型的旋转依赖于“雪碧图”(如果要做到这点就必须要传图)而且所谓动态只能是从左滑到右手动显示,算不上真正的动态--五萌12
 非常非常怂的playymcmc007(
非常非常怂的playymcmc007(讨论 ) 2020年10月11日 (日) 19:39 (CST)
现测试了三款浏览器,Firefox和Safari似乎没有问题,Chrome图片交替衔接不上。换用visibility后问题应该已经修复。
| 展开看动态效果 |
|---|
                     |
嵌入的CSS动画样式:
.minecraftSkin {
position:absolute;
top:0;
left:0;
width:100%;
animation: changeSkinTime 1s infinite;
}
@keyframes changeSkinTime {
0% {opacity: 1;}
8% {opacity: 1;}
8.01% {opacity: 0;}
100% {opacity: 0;}
}
——移动版用户 Bhsd(讨论) 2020年10月11日 (日) 19:53 (CST)
- @Bhsd能做到这样已经很厉害了,赶紧实装吧,这点小bug以后可以再修--五萌12
 非常非常怂的playymcmc007(
非常非常怂的playymcmc007(讨论 ) 2020年10月12日 (一) 17:59 (CST) - 刚看到,厉害(居然编冲了)只是刚刚看到你的动态效果貌似只显示了330张图?如果效果好的话,建议新写一个{{MinecraftSkin/Auto}},毕竟有人要动态有人要静态--五萌12
 非常非常怂的playymcmc007(
非常非常怂的playymcmc007(讨论 ) 2020年10月11日 (日) 20:02 (CST)  赞 高端!角卷绵芽直呼内行!我其实在想怎么用module解决,不过大部分浏览器都支持CSS动画,所以应该不用。
赞 高端!角卷绵芽直呼内行!我其实在想怎么用module解决,不过大部分浏览器都支持CSS动画,所以应该不用。说来我能不能试写一个看看啊(小声)--ZhMGP:~ Leranjun$OIer|172020年10月11日 (日) 20:35 (CST)
新增角卷绵芽的对比图,图一是原图,图二是模板(原图是经过PS处理的,从眼睛的高光可以看出来),由于条目内使用的是画廊显示图片,所以没敢改原来她的MCID就是名字的罗马字啊……另,在调试的时候发现有一个BUG(因为有一个参数忘记设置了),这就去加--五萌12![]() 非常非常怂的playymcmc007(
非常非常怂的playymcmc007(
- 参数增加完毕,新增参数model,使用方法详见文档--五萌12
 非常非常怂的playymcmc007(
非常非常怂的playymcmc007(讨论 ) 2020年10月11日 (日) 20:57 (CST)
 不明觉厉 ——C8H17OH(讨论) 2020年10月11日 (日) 22:13 (CST)
不明觉厉 ——C8H17OH(讨论) 2020年10月11日 (日) 22:13 (CST) 强!! --Al Birdhaun 2020年10月12日 (一) 14:27 (CST)
强!! --Al Birdhaun 2020年10月12日 (一) 14:27 (CST)
@playymcmc007,Bhsd 不好意思,昨天三次元的乐然动了个手术所以把这个项目咕了www
受Bhsd桑启发,乐然用Module重写了一个,米娜桑能不能帮忙测试一下?这里Chrome 85看起来没问题~
| 测试 |
|---|
谢啦!--ZhMGP:~ Leranjun$EnMGP|4 2020年10月13日 (二) 14:42 (CST)
(~)补充 Opera 73无压力,Firefox 82有闪烁,Safari 14闪烁明显。Safari君母上大人的,请离开吧。看来部分浏览器不加vendor prefix还是不行,这个属于templatestyles的缺陷,见T162379。--ZhMGP:~ Leranjun$工具人|282020年10月13日 (二) 15:17 (CST)(~)补充 啊这,展开模板之后把原始HTML拿到本地跑连Safari都完全无压力,我怀疑又是mw的锅。--ZhMGP:~ Leranjun$单推人|62020年10月13日 (二) 16:14 (CST)
- 目前看来是修好了,估计又是异步加载图片之类的什么破功能,导致图片没加载完全,我把animation-delay增加了1.5秒以防万一。不过这样一来前一秒半就动不了了(笑)--
ZhMGP:~ Leranjun$工具人|282020年10月13日 (二) 16:21 (CST)- (~)补充 Chrome、Opera、Firefox、Safari测试均通过!
- @playymcmc007,Bhsd,tnt233,实验性:无用论废人 四位大佬觉得实装可否?--
ZhMGP:~ Leranjun$工具人|262020年10月13日 (二) 16:27 (CST)
@Bhsd ![]() 了解
了解 ![]() 感谢 在模块里新增了FPS、DUR和DEL三个参数控制帧率、动画周期和延迟时间,也许可以作为模板的参数?
感谢 在模块里新增了FPS、DUR和DEL三个参数控制帧率、动画周期和延迟时间,也许可以作为模板的参数?
默认帧率是24FPS、动画周期为1s,需要24张图,已经是不卡的极限了。帧率低于24会导致肉眼可见的卡顿,尤其是图片比较大的时候。--ZhMGP:~ Leranjun$乙方|30 2020年10月14日 (三) 12:47 (CST)
- 我觉得可以插入Auto模板里,添加一个参数用于调整Bhsd和乐然的两个方案感觉很废的样子,算了或者直接用乐然版替换原来的方案或者再把Auto拆成两个模板,不过也感觉没啥用另外,我之前没仔细看网站的一个周期显示速度,不知道你们有没有事先摸索过(有关抽帧的问题,只要不卡就行,默认360张图,抽掉后多少张?)--五萌12
 非常非常怂的playymcmc007(
非常非常怂的playymcmc007(讨论 ) 2020年10月14日 (三) 22:44 (CST)- 每秒12张即可。另外我不太赞成自设动画速度,因为慢速意味着需要加载大量图片。——移动版用户 Bhsd(讨论) 2020年10月14日 (三) 22:57 (CST)
- ( ? ) 啊 不是24FPS才能不卡吗?(也许咱们说的不是一个东西?
 )
) - 另外同意Bhsd桑所说,因为图片数量等于FPS乘以周期长度,所以帧率越高或周期长度越长(速度越慢)需要的图片张数就越多。--
ZhMGP:~ Leranjun$OIer|152020年10月14日 (三) 23:01 (CST) - (~)补充 360张缩到24张我觉得已经差不多了,如果想要不降帧率就得劳驾史蒂夫桑跑起来了(((--
ZhMGP:~ Leranjun$单推人|52020年10月14日 (三) 23:06 (CST)- @Leranjun Zhwp:帧率#帧率与人眼——移动版用户 Bhsd(讨论) 2020年10月14日 (三) 23:18 (CST)
- @Bhsd 哈哈哈哈哈草,我找的是电影的平均帧率(底下的24帧/秒)
- 更新了相关代码,现在刷新缓存之后看到的应该有三个版本,从上到下分别是12FPS、24FPS和360FPS拉满。不知道@Playymcmc007桑怎么想?--
ZhMGP:~ Leranjun$工具人|272020年10月14日 (三) 23:46 (CST)
- @Leranjun Zhwp:帧率#帧率与人眼——移动版用户 Bhsd(讨论) 2020年10月14日 (三) 23:18 (CST)
- ( ? ) 啊 不是24FPS才能不卡吗?(也许咱们说的不是一个东西?
- 每秒12张即可。另外我不太赞成自设动画速度,因为慢速意味着需要加载大量图片。——移动版用户 Bhsd(讨论) 2020年10月14日 (三) 22:57 (CST)
- 手机端表示差评(电脑端的话就是普通的帧率不同,手机端直接变成一闪一闪)--五萌12
 非常非常怂的playymcmc007(
非常非常怂的playymcmc007(讨论 )1- @Playymcmc007 您清一下缓存再试一下?之前忙着改FPS忘了适配移动版的lazy loading了(捂脸)--
ZhMGP:~ Leranjun$酒姬民|352020年10月15日 (四) 12:43 (CST)
- @Playymcmc007 您清一下缓存再试一下?之前忙着改FPS忘了适配移动版的lazy loading了(捂脸)--
- 分开来看区别不大,我组合起来看一下区别(其实都一样,只是运行原理不同)
| 第一个是bhsd的,第二个是乐然的 |
|---|
                     |
看不出……--五萌12![]() 非常非常怂的playymcmc007(
非常非常怂的playymcmc007(
- 嘛,本来我也只是提供另一个思路而已。本质上两个方案是一样的。如果各位觉得实装可以的话,我就改一下代码适应生产环境;如果各位觉得无所谓,我也就算了。--
ZhMGP:~ Leranjun$OIer|142020年10月15日 (四) 18:57 (CST)
- 嘛,本来我也只是提供另一个思路而已。本质上两个方案是一样的。如果各位觉得实装可以的话,我就改一下代码适应生产环境;如果各位觉得无所谓,我也就算了。--
Extension:CodeMirror安装可能?
RT,之前在一些用户的签名里发现了会把Remember the dot版的语法高亮工具搞坏掉的元素(比如大于号和小于号),Bhsd桑也在公版上和Yateskr桑的讨论页上提到过装CodeMirror的可能性,所以特地来问一下。--ZhMGP:~ Leranjun$OIer|17 2020年10月13日 (二) 19:59 (CST)
- 据我所知,CodeMirror似乎没有wikitext格式支持?——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月13日 (二) 22:45 (CST)
换用<和>吧……--Cevon03gt Talk / Gossip 2020年10月14日 (三) 07:11 (CST)
- @AsanoKanadeko 是解析器函数里的大于号和小于号呢,不是显示的。--
ZhMGP:~ Leranjun$OIer|352020年10月14日 (三) 11:27 (CST)- 我会将这个请求提交给运营,但我相信这不会是高优先级。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年10月14日 (三) 12:53 (CST)
- @Leranjun啊这……想想看能不能用正则给它排了吧2333--Cevon03gt
Talk / Gossip2020年10月17日 (六) 18:24 (CST)- @AsanoKanadeko 这个正则起来有点难吧
在所有talk页面上subst解析器函数( - 不过问题不大,反正也不影响编辑的说。--
ZhMGP:~ Leranjun$优编|202020年10月17日 (六) 19:04 (CST)
- @AsanoKanadeko 这个正则起来有点难吧
- (+)超迟的附议一下,XD……CodeMirror的格式看起来的确比RtD语法高亮更好看、更易读。—0x0A🎉理论上是公的驱逐舰的 壹陆 讨论·最近编辑 2020年10月25日 (日) 17:51 (CST)
关于创建资料收集页面
建议加入资料收集页面,专门针对资料少,又似乎十分需要的页面的资料收集我估计你们肯定会把这个建议给PASS掉 --法律要倾听民众的声音,但要超越民众的偏见(讨论) 2020年10月23日 (五) 16:44 (CST)
- @卢来佛祖和如来佛祖 ?没太听懂您是啥意思(笑哭)麻烦您再解释一下?--
ZhMGP:~ Leranjun$ 主页 · 讨论 · 贡献 · 乙方|132020年10月23日 (五) 16:49 (CST) - Category:急需改进?——This statement was made by a fervent fan of Nekoichi called
 LUO1P✾. 2020年10月23日 (五) 16:50 (CST)
LUO1P✾. 2020年10月23日 (五) 16:50 (CST) - ( ¿ ) 喵喵喵? ??--By patroller CHKO
 (Talk) @ 2020年10月23日 (五) 17:10 (CST)
(Talk) @ 2020年10月23日 (五) 17:10 (CST) - (&)建议 阁下先改进一下自己描述问题的能力……这种问题一般是采用急需改进-内容过少。另外,我想,并不存在所谓“十分需要的页面”。任何页面都需要一个逐渐完善的过程,如果需要度高,总会有人去做;需要度低,就更可能无人问津。其他编辑并没有协助搜集资料的义务,也未必具有超越谷歌的能力。通常来说,搜索引擎能够满足你的需求。阁下从前那样从版权协议不兼容的来源大量复制的行为是不被允许的,因此还需要一个重新组织语言的过程。这意味着建立资料收集页面本身就是不可以的。如果阁下是因为自身能力有限,难以独自完成大型条目,可以在条目的讨论页或评论区寻找志同道合的伙伴。如果是一系列条目,可以在“群组信息”版邀请他人。——From 月_樱_雪 (讨论) 2020年10月23日 (五) 17:32 (CST)
- 资料收集请放在个人用户页下,如果想让别人看到可以在相关模板的文档中加入链接等。—— 今日も一日がんばるぞい!(沼泽 • 讨论) 2020年10月23日 (五) 20:23 (CST)
- {{自己动手}},请--Thus Spoke Sivlovski.「讨论」 2020年10月23日 (五) 22:40 (CST)
- 诸位,意思应该是这样的。
有些东西或者人物的资料太少,字数起不来,不足以单独创建条目,这时候将这些东西放到同一个页面(可参见Q0A创建的银魂/其他次要人物页面。),再建立几个重定向到此页面的章节就行了。 2020年10月25日 (日) 09:34 (CST)
2020年10月25日 (日) 09:34 (CST)
- そっか,如果是这个意思的话那确实。比如,
在我摸完鱼回来好好改完BAN组的条目之后,绊爱的BEAT Scramble和绊爱的BAN组将分别重定向到BAN组#绊爱的BEAT Scramble和BAN组#绊爱的BAN组这样的。--ZhMGP:~ Leranjun$ 主页 · 讨论 · 贡献 · 单推人|402020年10月25日 (日) 12:09 (CST)
- そっか,如果是这个意思的话那确实。比如,
- 诸位,意思应该是这样的。
MC页面完全无法加载
一瞬间可以看到页面,然后就显示“此页面无法加载”。刷新无效。--保卫祖国(讨论) 2020年10月26日 (一) 00:03 (CST)
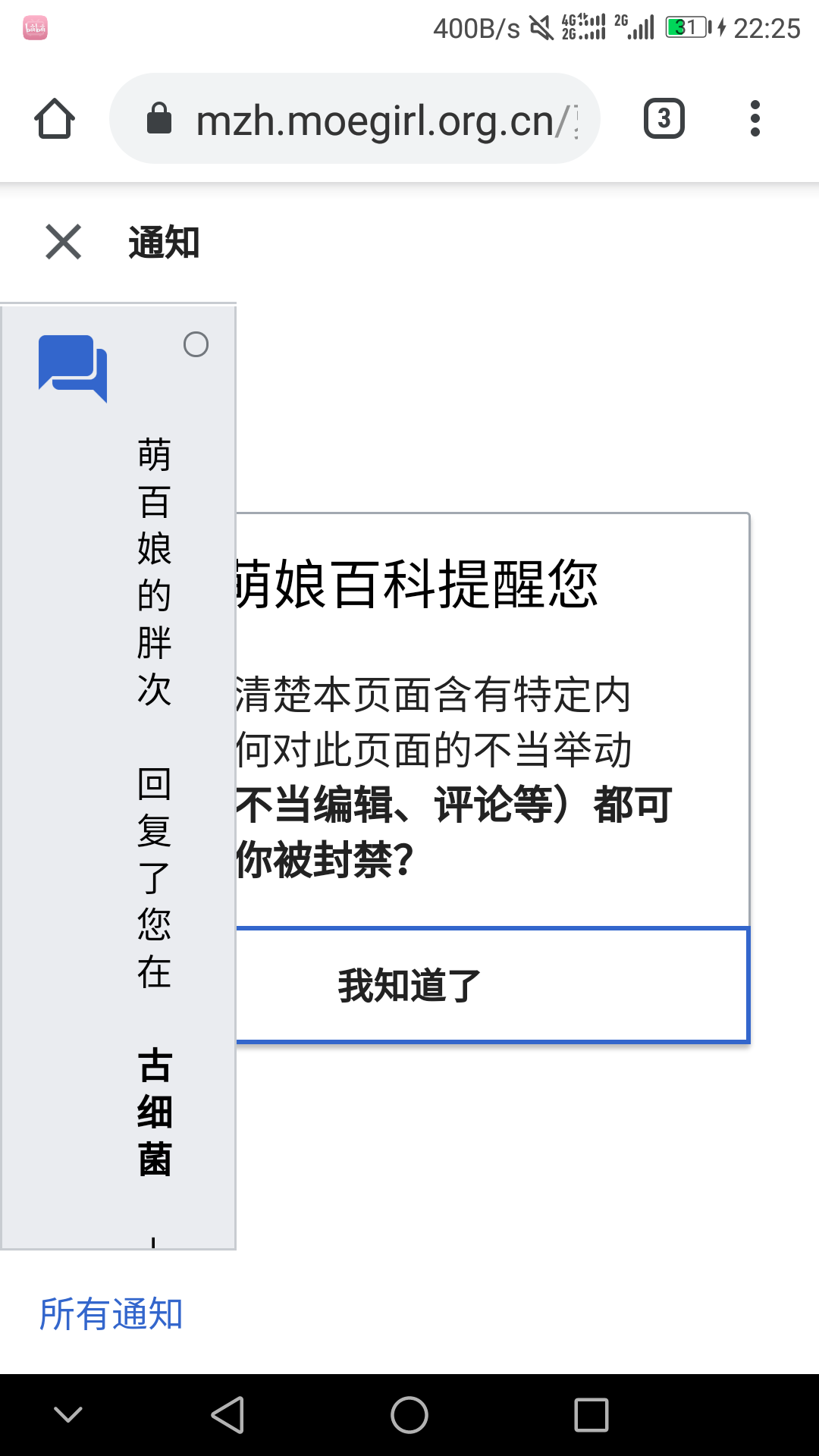
敏感内容模板移动端鬼畜
| 先放图 |
|---|
|
|
众所周知,移动端的页面通知、编辑等是以URL附加参数的形式实现的,故而移动端从其他页面返回从一个敏感内容页面派生的通知页面时,会在相近的时间内产生敏感内容对话框和正常的通知页面,产生鬼畜。如果手动输入URL,触发此问题的场景可能更多。由此想到,R18等相似模板可能也存在这个问题。 NHJR(讨论) 2020年10月25日 (日) 22:38 (CST)
 ほしみ
ほしみ