萌娘百科討論:討論版/技術實現/存檔/2022年04月
![]() 討論版【技術實現】檔案館
討論版【技術實現】檔案館
t:到泰拉瑞亞Wiki好像出了點問題
如題,自從換了新Wiki之後t:到泰拉瑞亞Wiki就只會導到英文站的「zh/****」,而非中文站的「****」,請問怎麼改?--時間微元 delta time (討論) 2022年3月29日 (二) 10:42 (CST)
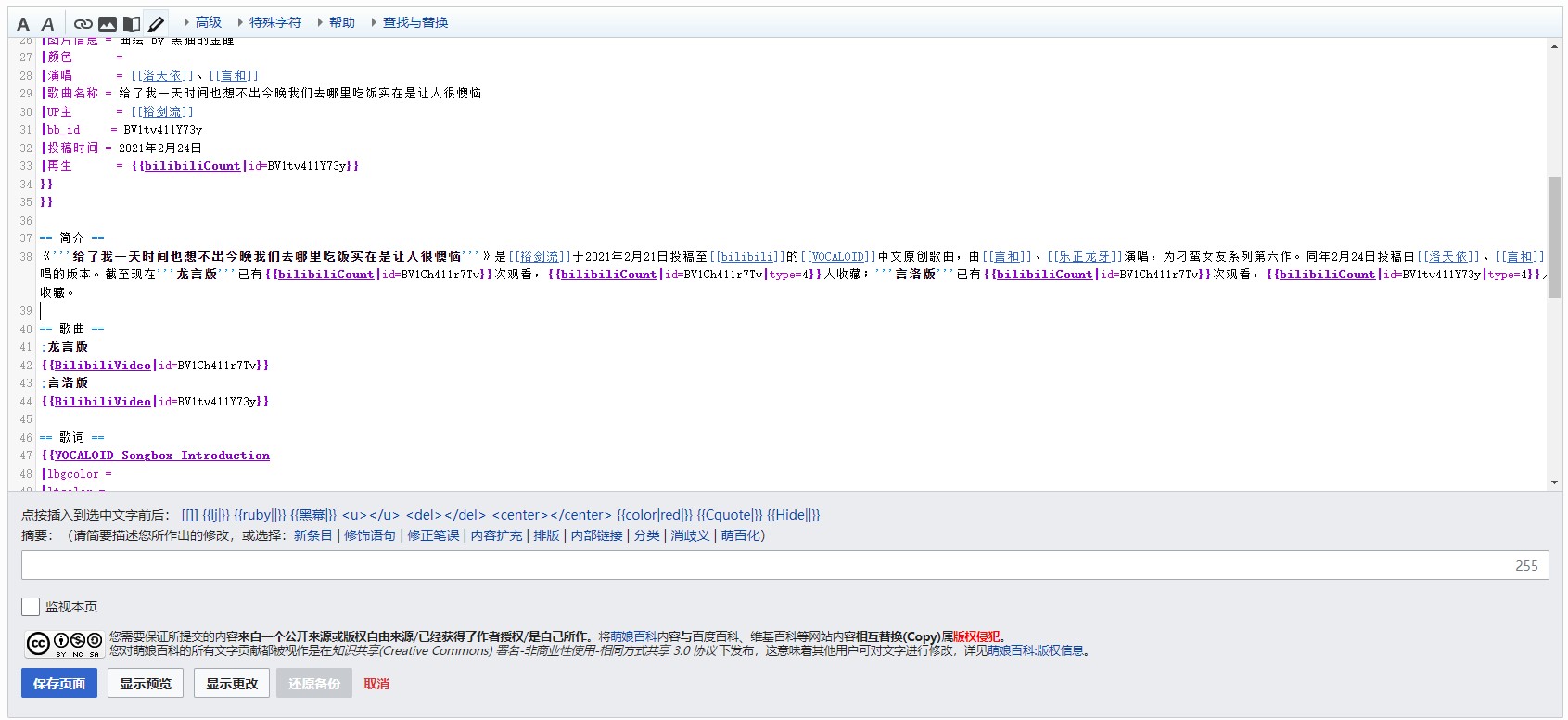
【BUG】使用「Bhsd/CodeMirror版代碼高亮」時,較長行末尾的字符超出編輯框
- 問題
描述如標題。

- 復現步驟
打開該小工具,編輯任意含有較長行的頁面,即可觀察到此現象。(本人屏幕解像度1920×1080、瀏覽器為Chrome 98.0.4758.81)
- 期望行為
可以看到末尾的字符。
- 影響範圍
全站。
--—— JackBlock ( TA / CO ) 2022年3月23日 (三) 11:15 (CST)
- 右邊這個滾動條平時隱藏嗎?大概率是個upstream bug。——移動版用戶 Bhsd 2022年3月23日 (三) 13:47 (CST)
- 這個滾動條是一直顯示的。—— JackBlock ( TA / CO ) 2022年3月23日 (三) 21:54 (CST)
- 大佬能提供更詳細的復現條件嗎?作業系統、是否啟用WikiEditor、初始狀態是否打開高亮,等等。我這兒同樣使用Chrome始終無法復現。——移動版用戶 Bhsd 2022年3月24日 (四) 07:54 (CST)
- @Bhsd原因是你的word-break: break-all加到了條目行裏面,而滾動條高於條目行,而你將連結加長到滿行變成長連結就看出來了,後面的文字被滾動條擋了--悠遠的蒼穹 (Talk with me!) 2022年3月24日 (四) 08:27 (CST)
- 作業系統為Windows10 21H2、小工具通過參數設置調用、無其他更改編輯框的工具。另外這個Bug並不是每次都能復現,以及剛才發現即使沒有滾動條仍然會有內容超出編輯框的情況。(一些測試頁面[1] 、[2])—— JackBlock ( TA / CO ) 2022年3月24日 (四) 09:31 (CST)
- 沒有Windows設備無法測試。不過@JackBlock大佬有試過點擊鉛筆圖片關掉高亮再打開會不會恢復正常嗎?——移動版用戶 Bhsd 2022年3月24日 (四) 13:26 (CST)
- (~)補充 ,我也時常遇到這個bug,有無右側滾動條時都出現過。比如編輯這個討論串時就出現了。win10,小工具通過參數設置啟用,Chrome等寬字體設定的是等距更紗黑體13px。另外點擊鉛筆圖片關掉高亮再打開不會恢復,但刷新頁面就能恢復正常,感覺影響不大所以就沒提報過。——From Ithea a.k.a. 使用者淮南皓月 🕯️ Pray for MU5735 - 2022年3月24日 (四) 13:40 (CST)
- 我這裏是每行少一個字,刷新也一樣,不過瀏覽器是edge--悠遠的蒼穹 (Talk with me!) 2022年3月24日 (四) 14:58 (CST)
 第一行少了「個」 第二行少了「亮」
第一行少了「個」 第二行少了「亮」- 各位能復現這個bug的大佬能不能先試試在個人JS添加以下內容(或者熟悉瀏覽器開發者工具的話在發生bug時直接輸進console也行)有沒有用:
- 大佬能提供更詳細的復現條件嗎?作業系統、是否啟用WikiEditor、初始狀態是否打開高亮,等等。我這兒同樣使用Chrome始終無法復現。——移動版用戶 Bhsd 2022年3月24日 (四) 07:54 (CST)
- 這個滾動條是一直顯示的。—— JackBlock ( TA / CO ) 2022年3月23日 (三) 21:54 (CST)
mw.hook('wiki-codemirror').add(function(cm) {
cm.refresh();
});
- 請出現問題的各位大佬檢查一下加載的CodeMirror版本。當前萌百提供了多個依賴CodeMirror的小工具,但這些小工具加載的CodeMirror版本不盡相同。wikieditor-highlight使用的是5.35.0,請確認一下瀏覽器實際加載的是哪個版本。舉例來說,我猜可能需要在
action=edit或action=submit時關掉InPageEdit。——移動版用戶 Bhsd 2022年3月25日 (五) 03:29 (CST)
{{ping}}似乎又壞了?
萌娘百科_talk:提案/已通過提案/關於反破壞相關的提案(2022.03.20)和萌娘百科_talk:提案/討論中提案/關於設立專題管理方針的提案,這兩個提案的投票我都沒有收到任何提醒,是只有我一個人這樣嗎?-- Welcome to the Hotel California 2022年4月8日 (五) 12:51 (CST)
有沒有可能把條目的一些信息加到網頁元數據中
比如把重新導向到此頁的名稱加到<meta name="keywords">中,把第一段話加到<meta name="description">中。
等一個殘酷的「問題已答覆」( あめろ 討論 2022年4月7日 (四) 15:38 (CST)
- MW:Extension:WikiSEO。——移動版用戶 Bhsd 2022年4月8日 (五) 02:39 (CST)
近期電腦端預覽時經常出錯
經常出現以下提示:「嘗試預覽您的更改時發生未知錯誤。
HTTP error: SyntaxError: Unexpected token < in JSON at position 0」。我電腦用的瀏覽器是Chrome,手機端暫未遇到此現象。--對⑨當歌,CuSO4幾何 2022年4月10日 (日) 15:12 (CST)
- 參見Help:WAF#編輯預覽時的WAF。——From Ithea a.k.a. 使用者淮南皓月 💃 2022年4月10日 (日) 15:23 (CST)
有無可能實現表格的部分隱藏?
如題。
| 大標題 | ||
|---|---|---|
| 分類1 | ||
| 標題1 | 標題2 | 標題3 |
| xxx | yyy | zzz |
| 分類2 | ||
| aaa | bbb | ccc |
有無可能實現分類1顯示但分類2隱藏的效果?
wikitable似乎不太可行,所以我想請問有無其他表格形式可以使用?以及有無教程可以參考?--Sailors-bh(討論)
- 隱藏的意思是摺疊嗎?可以這樣寫(「-test」可以換成「-任意名字」):
{| class="wikitable mw-collapsible" ! colspan="3" | 大标题 |- ! colspan="3" | 分类1 |- ! 标题1 !! 标题2 !! 标题3 |- | xxx | yyy | zzz |- class="mw-customtoggle-test" ! colspan="3" | 分类2 |- class="mw-collapsible mw-collapsed" id="mw-customcollapsible-test" | aaa | bbb | ccc |}大標題 分類1 標題1 標題2 標題3 xxx yyy zzz 分類2 aaa bbb ccc 缺點是沒有「展開/摺疊」的提示文字,一般人不知道那裏能點。可以加上文字來提示。
教程:Help:摺疊。 あめろ 討論 2022年4月11日 (一) 19:06 (CST)
非常感謝,問題解決了!--Sailors-bh(討論) 2022年4月11日 (一) 20:02 (CST)
有無可能實現表格的部分隱藏?後續
非常抱歉我又來了……
目前的表格僅支持對下方一行的摺疊,如下。有無可能實現分類下所以行都一同摺疊?
| 大標題 | ||
|---|---|---|
| 分類1 | ||
| 標題1 | 標題2 | 標題3 |
| xxx | yyy | zzz |
| 分類2 | ||
| aaa | bbb | ccc |
| ddd | eee | fff |
--Sailors-bh(討論) 2022年4月11日 (一) 20:29 (CST)
大標題 分類1 標題1 標題2 標題3 xxx yyy zzz 分類2 aaa bbb ccc ddd eee fff
感謝,已解決。—Sailors-bh(討論) 2022年4月12日 (二) 01:59 (CST)
(☩)插眼發現個bug:我點擊上一個討論串中的「分類2」,這個討論串中的「分類2」也被摺疊了。雖說在這裏無傷大雅,但感覺還是有必要提一嘴。--ultim_0 ( USER | TALK | WORK | 一曲將罷,他定會退兵! ) 2022年4月13日 (三) 18:58 (CST)
- 這兩個id都是
mw-customcollapsible-test,下面那個id是mw-customcollapsible-test1所以沒被一起摺疊--by Dyhdyh (talk) 2022年4月13日 (三) 19:10 (CST)
關於註釋里的視頻
目前{{BilibiliVideo}}的實現不能在註釋彈窗里播放視頻,然而某些頁面中在註釋里加入視頻已經是通行做法(例如你鯉魚姐),也許可以考慮把視頻顯示在懸浮窗里?看着那個大大的「顯示視頻」沒什麼用的確有點難受。——NHJR 2022年4月14日 (四) 16:22 (CST)
- 不建議在註釋里使用這類播放器,對移動版來說是災難,建議改為外鏈使用。—— ほしみ 2022年4月14日 (四) 16:24 (CST)
- 不是說建議不建議的問題,是已經有人這麼寫了...要麼在模板文檔或者什麼編輯建議之類的東西裏面帶一嘴——NHJR 2022年4月15日 (五) 20:20 (CST)
頭圖變綠了(
<dek>頭圖咋變成個大綠塊了,不該是一張圖片嗎(看了一下Vector皮膚沒有這問題,所以新皮膚bug+1不愧是還在測試的皮膚)--![]() 屑NoNameK
屑NoNameK只會說"啊這"(討論) 2022年4月15日 (五) 15:51 (CST)
草,剛發出來就好了,看來是我設備的鍋(--![]() 屑NoNameK
屑NoNameK只會說"啊這"(討論) 2022年4月15日 (五) 15:52 (CST)
T:Photrans/button的排版
注意到一些歌曲條目在使用{{Photrans/button}}時通過參數align=;float:right使得按鈕浮動到頁面右側顯示(這些條目的注音大多是在近期通過機械人添加的,但最早應該在去年11~12月就使用過這種方法)
模板在默認使用csstext-align時,由於其佔據了一整行的空間,只有按鈕文字位於頁面右側,導致直觀看起來像是插入了一個空行。能否考慮將該模板(及其衍生模板)的原始碼中的text-align直接改為float,同時批量刪去這些參數?
(此外,一些條目中浮動顯示的注音按鈕位於翻譯者信息之後、{{LyricsKai}}之前,在移動端顯示時會導致{{LyricsKai}}中的LDC信息被擠壓而提前換行,觀感上有些奇怪,或許還需要對這些條目進行批量處理)
--AdorN討論⏰2022年4月8日 (五) 10:42 (CST)
- (-)不支持 使用text-align時的佈局效果總是可預期的,不用擔心特殊containerStyle、特定屏幕寬度等情形下會出問題,不支持一股腦修改成float。而且插入一個空行也不是什麼大事吧。——移動版用戶 Bhsd 2022年4月9日 (六) 12:39 (CST)
- 因為最近很多條目用了float,前後一對比感覺float看起來更自然些() 窄屏的情況或許可以用跟{{VOCALOID Songbox Introduction}}一樣的方法解決(移動端添加
{{clear}})?不過這樣一來和text-align也沒什麼差別了--AdorN討論⏰2022年4月9日 (六) 17:30 (CST)
- 因為最近很多條目用了float,前後一對比感覺float看起來更自然些() 窄屏的情況或許可以用跟{{VOCALOID Songbox Introduction}}一樣的方法解決(移動端添加
如果不能一股腦改成float的話,至少可以加個參數選擇一下吧…不然現在這樣用有點繁瑣,代碼可讀性也差
<div style="{{#if:{{{float|}}}|text-align|float}}: {{{align|right}}};">-{zh-hans:<span id="photrans-button" data-to-visible="{{{toVisible|開啟注音}}}" data-to-hidden="{{{toHidden|關閉注音}}}"></span>;zh-hant:<span id="photrans-button" data-to-visible="{{{toVisible|開啟注音}}}" data-to-hidden="{{{toHidden|關閉注音}}}"></span>}-{{#widget:PhotransButton}}</div>{{#if:{{{float|}}}|<div class="mobileonly" style="clear: both;"></div>|}}
使用時:{{Photrans/button|float=1}} --AdorN討論⏰2022年4月10日 (日) 21:25 (CST)
能不能撤掉用戶頁面的水印
如題,用戶頁面方針修正案未通過,因此在提案正文中加入的「維護組應當採取技術措施,在被添加的用戶頁面中放置背景水印、頁頂模板或其他明顯提示」也失效。請撤掉用戶頁面的水印。
--Irin依凜>ω<(討論) 2022年4月16日 (六) 13:16 (CST)
- 水印與提案無關。—— ほしみ 2022年4月16日 (六) 15:33 (CST)
評論時常無法發出,甚至整個評論區無法顯示
我發現有的時候評論無法發出,並顯示「無法連結到伺服器」,有的時候甚至連整個評論區都無法顯示,請問以上問題和DDOS有關係嗎?--北湖3(討論) 2022年4月17日 (日) 23:17 (CST)
- api部分被waf了,屬正常現象。—— ほしみ 2022年4月17日 (日) 23:21 (CST)
新皮膚small標籤失效?
無small:abcd
有small:abcd
這個問題導致{{VOCALOID Songbox Introduction}}模版的LDC字體過大,使排版出現異常--二手車電商(討論) 2022年4月16日 (六) 21:50 (CST)
關於新皮膚
- 找不到頁頂公告,討論版找不到 添加新討論串
- 大概有三分之一的概率白屏(只有右下方InPageEdit的加號在)
- 似乎有些功能被停用了,如站務通知--二手車電商(討論) 2022年4月14日 (四) 08:28 (CST)
- (LDC標註的)歌詞的行間距實在太大了,看歌詞很累,並且Template:VOCALOID Songbox Introduction的LDC字體過大,不知何故例子--二手車電商(討論) 2022年4月14日 (四) 09:05 (CST)
- 並且模版無法摺疊,還有很多其他問題塔與少女的無題詩這個頁面的已經崩壞了,建議把行間距改回來--二手車電商(討論) 2022年4月14日 (四) 09:30 (CST)
- 白屏後只剩頁面反饋,一般白屏後需要刷新二到五遍才能顯示。版頭的背景圖與新皮膚融合得不好。--acmida(討論) 2022年4月14日 (四) 10:07 (CST)
MoeSkin下「視覺模糊」頁面模糊失效
視覺模糊在MoeSkin下模糊整頁效果失效,僅有部分Template:模糊模板正常模糊。--朶茜雅(討論) 2022年4月18日 (一) 20:32 (CST)
關於Moeskin的一些建議
- 討論頁添加新討論串的按鈕鼠標放上去是個+,感覺有點不太和諧
某破站老用戶請求右上角頭像放個通向用戶頁的連結就像破站那樣( ¡ )題外話 都這麼像破站了為什麼不順便實裝用戶組牌(對標破站等級牌)
- Moeskin在部分設備比如我學校垃圾公用電腦的edge和火狐右上角四個按鈕(貢獻收藏提醒通知)會糊在一起,可能是適配性的問題
-- Takeuchi.BadEditor (討論與留名) 2022年4月15日 (五) 20:01 (CST)
Takeuchi.BadEditor (討論與留名) 2022年4月15日 (五) 20:01 (CST)
老皮膚側欄的「幫助」能加回來嗎
如果有的話請告訴我在哪個位置

--二手車電商(討論) 2022年4月18日 (一) 17:54 (CST)
移動端皮膚下{{NoReferer}}失效
如題,疑似由於(不知什麼時候開始)Minerva皮膚把部分圖片的<img ... />替換成了<noscript><img ... /></noscript><span class="lazy-image-placeholder" ...></span>,而Widget:NoReferer中只處理了img標籤,導致移動端頁面下所有連結至bilibili封面的外鏈圖片都無法顯示(具體例子如:VOCALOID殿堂曲/bilibili投稿)。
--AdorN討論⏰2022年4月16日 (六) 09:45 (CST)
- 無法復現。請指出是哪張圖片有問題。還有移動版一直有lazy loading機制。——移動版用戶 Bhsd 2022年4月16日 (六) 10:50 (CST)
- 抱歉,我想當然了()這個問題是在VJ群里提出來的,最開始是CeVIO殿堂曲/bilibili投稿中開玩笑。的封面無法顯示,之後我和其他人從桌面端瀏覽器訪問mzh得到的結果是所有b站封面圖都無法顯示。但今天我再次嘗試時,發現通過手機瀏覽器訪問時只有上述的一個圖片加載不出,其他正常,而桌面瀏覽器仍然全部無法顯示。我現在沒法調試,不知道這張封面不顯示是否和NoReferer有關,但無論從哪個平台的瀏覽器訪問,mzh下的NoReferer都確實不能和zh下一樣運作。--AdorN討論⏰2022年4月16日 (六) 13:54 (CST)
不過桌面端訪問移動端頁面出的bug可能也不算什麼必須得修復的東西……沒法復現的話就先這樣吧。--AdorN討論⏰2022年4月21日 (四) 14:11 (CST)
希望可以在 MoeSkin 中保留原有的快捷鍵
MediaWiki 中有大量的快捷鍵,例如最常用的 Alt + Shift + E 編輯,目前我沒有在新皮膚中找到這些快捷鍵。新皮膚中的編輯按鈕變小了,更不想動鼠標了。其他我想說的話上面也都說過了。
--![]() Sheep-realms(討論) 2022年4月14日 (四) 13:29 (CST)
Sheep-realms(討論) 2022年4月14日 (四) 13:29 (CST)
新皮膚下部分頁面的目錄顯示異常
前面已經提到了新皮膚下部分頁面的目錄有字的顯示出界了,現在又發現一小部分頁面的目錄乾脆直接沒有了(例如這個條目,今天想再去這個頁面看看一些遊戲相關的東西(用的新皮膚)結果發現目錄沒有內容了(但Vector皮膚下目錄能正常顯示),部分內容過多的頁面沒有目錄的話找東西恐怕只能用Ctrl+F快捷鍵了或者鼠標滾輪滾半天)--![]() 屑NoNameK
屑NoNameK只會說"啊這"(討論) 2022年4月14日 (四) 08:07 (CST)
- 討論版 如本頁 右麵皮膚自帶的目錄異常,只有個空容器懸着--悠遠的蒼穹 (Talk with me!) 2022年4月14日 (四) 10:38 (CST)
下午去看那個條目的時候又有目錄了,看樣子似乎是偶發事件或者可能有人修了(但這個bug存在似乎是真的)--![]() 屑NoNameK
屑NoNameK只會說"啊這"(討論) 2022年4月14日 (四) 16:49 (CST)
- Special:差異/5834601/5837188 —— ほしみ 2022年4月14日 (四) 18:00 (CST)
有關MoeSkin這一皮膚的使用體驗與相關建議
前略:下方給出的是一些現有的設計範例,有些囉嗦,故在前面總結一下。
- 頂欄的「工具」希望移動,可以移動到下方的按鈕部分或者右側部分
- 右側區域設計不合理,但改進方案較多(包括但不限於移除右側部分,將Sitenotice回歸頁面頂部,目錄做成浮動的)
- 右側區域在窄屏下過度擠占條目寬度
- 頂欄圖標和文字陰影效果不統一
以下是原文。
我是Lakejason0,在MediaWiki 1.36+編寫過一款皮膚mw:Skin:Lakeus,聽聞萌百終於推出了新的皮膚,我很是期待,便趕快打開參數設置試了一試。
MoeSkin沒有部分群內人員所說的那麼不堪。它是一款十分現代的MediaWiki皮膚,設計理念與目前的網頁設計更為靠攏(比如用戶菜單的部分),相較於目前公開的大量MediaWiki皮膚來說,可以說是處於比較領先的地位。
需要說明的是,MediaWiki是一款技術債務極多的軟件,直到最近幾個版本才引入了Mustache和LESS預處理器,因此市面上的很多皮膚仍然還是PHP拼接字符串+仍在使用老舊的CSS框架(Bootstrap的舊版本)或完全沒有任何框架,所以我才說MoeSkin做的不錯(比較對象是MediaWiki皮膚而不是其他網站)。
MoeSkin尚不穩定,我嘗試編輯這個頁面的時候什麼都加載不出來。我期待後續的穩定性改進。
接下來比較重要,是這個皮膚的佈局問題。很多人都有表達「側欄」這個區域設計的有問題,我想展開說一說。
就MediaWiki皮膚來說,「側欄」這個要素並不指代目前這個皮膚右側的部分。大部分的皮膚就是把舊版Vector左側的部分做成左側欄而沒有側欄,也有一些皮膚(比如Lakeus和Citizen)做成佔滿整個頁面的漢堡菜單,以及FandomDesktop將sidebar整個改造成頂部下拉式菜單的這種方案。萌百的MoeSkin則是將sidebar做成了頂欄,也是一種比較合理的方案。但此處的工具一欄個人認為由於和頁面高度相關,並非完全的全局操作,我建議(1)參考FandomDesktop,將工具移動到MoeSkin的右側部,或者(2)參考我的皮膚Lakeus,把工具一欄放在和編輯按鈕同等的位置上,做成下拉式菜單。
就MoeSkin的右側部分,這是MoeSkin自己造的一個區域,把Sitenotice和目錄(TOC)放一起了。有沒有皮膚其實這麼做過呢?也不算沒有,Cosmos和Evelution以及一款來自韓國的皮膚,他們把最近更改也展示在頁面的右側部分。但與萌百不同的是,他們開闢這個區域並不是把皮膚的基礎要素(Sitenotice和目錄算基礎要素)放在這裏,而是把一些自定義的東西放在這裏。比如Evelution,右側部分還可以可選配置Discord伺服器展示以及站點簡介等,而Sitenotice和TOC都是放在MediaWiki的默認位置。簡單來說,MoeSkin目前的側欄默認行為不符合MediaWiki用戶直覺。
其次,目錄放在右側被Sitenotice頂了下去,原本會出現在頁面最上方的跳轉部分卻被擠了下去,會造成一定的使用不便。這裏完全可以參考現有的FloatTOC,把目錄做成浮動的。也可以參考FandomDesktop的設計方案,把整個按鈕部分都做成浮動的,然後目錄作為其中一個按鈕,點擊展開。
新版Vector以及Timeless都沒有將條目內容的寬度無限制的放寬到屏幕邊緣,而是在左右各有一定的空間,將頁面寬度限制在合理的範圍內(據WMF的說法,一定的縮窄內容寬度有助於提升閱讀效率),其中Vector是直接留空,Timeless是把sidebar拆成兩半,左右各放一點。把條目內容居中在屏幕畫面中央可以創造一種更穩定的視覺重心,而不讓人感覺自己的頭一直在往一邊偏。而像FandomDesktop,由於要兼顧到原本使用Oasis和Hydra的用戶,他們將條目寬度做成了可變的(頁面左側有一個按鈕切換條目寬度),且右側部分是可以摺疊起來的。這麼做則兼顧到了更多的用戶使用習慣。
MoeSkin目前似乎沒有對斷點開刀。就我在手機上的體驗來說(很抱歉我暫時沒有桌面設備),右側欄默認無法摺疊,而且寬度較大,把原本的主要內容擠的有些過於狹窄。FandomDesktop則是在屏幕寬度很窄的時候,把右側部分挪動到最下面顯示。這麼做可以保證在窄屏幕下的內容排版正確。
問題恐怕主要就是這些,還有一些比較小的設計細節(比如頂部按鈕的圖標和文本陰影一個有陰影一個沒陰影)我可能沒法提到。祝願MoeSkin做得更好。--Lake桑(討論) 2022年4月13日 (三) 23:32 (CST)
- 主要問題可能還是bug比較多,以及大量內容在收窄寬度時沒有做適配,這應該是MoeSkin遭受大量批評的重要原因,這些都做好的情況下它會是一款好主題。但目前拿出來的版本,很遺憾,離完成還有些距離,也只能繼續等了。
- ( ¡ )題外話 Vector2010真的很經典……( From Sucaiking the WAFighter 2022年4月14日 (四) 06:45 (CST)
關於新皮膚h2和poem的上下邊距過大
例子:惟有音樂不會辜負#歌詞
相比老皮膚,h2的下邊距和poem的上下邊距都增大了,導致一些舊的排版出現問題
建議:縮小h2下邊距和poem上下邊距(就是改回來),使新舊皮膚統一--二手車電商(討論) 2022年4月17日 (日) 16:12 (CST)
關於新皮膚的若干小建議 by C8H17OH
- 右欄可摺疊,最好默認摺疊(本來就限寬了,右邊再少一大塊真的難受……);
- 頂欄左側【討論版】添加下拉框,列出各子頁;
- 頂欄右側,點擊頭像跳轉到用戶頁(這種必須點兩下的設計是跟Win11學的嗎x);
- 討論頁面的頂部,鼠標移到【添加話題】上時顯示的文字從「+」改為「添加話題」(差點沒找到這按鈕)。
先想到這幾點,可能會再追加x ——C8H17OH(討論) 2022年4月16日 (六) 18:10 (CST)
- (~)補充 右邊欄邊緣,【監視】按鈕的id錯寫成了「ca-more-actions」。
- 第1點我自己動手豐衣足食了()第2、3點都沒id,差評(滑稽撇嘴👇👇👇.jpg)第4點看起來是修了。——C8H17OH(討論) 2022年4月17日 (日) 00:40 (CST)
關於新皮膚的建議
在開啟新皮膚之後發現有些小工具失效了,比如我個人常用的WikiPlus…… --Freeman fan(討論) 2022年4月16日 (六) 15:08 (CST)
- wiki+沒有在moeskin上做適配,因此直接禁用了,未來可能有調整計劃,但沒有這麼快,還請諒解。—— ほしみ 2022年4月16日 (六) 15:35 (CST)
- Wikiplus已可以使用。—— ほしみ 2022年4月17日 (日) 00:35 (CST)
MoeSkin的一個問題
Help:顏色列表中的顏色都不顯示了,希望解決。貝麗芙爾討論 日誌2022年4月23日(六)13:11(CST)
- @露綠溪 未復現,可否提供截圖或更詳細描述?——GuoPC · 論 · 獻 2022年4月25日 (一) 09:38 (CST)
- 參見萌娘百科:MoeSkin/遷移指南,bgcolor不受moeskin支持。—— ほしみ 2022年4月25日 (一) 09:45 (CST)
關於萌百新皮膚加入隱藏側欄按鈕後背景圖片的一些問題
請問大家有沒有遇到新皮膚在有使用背景圖片和替換側邊欄底圖的頁面中隱藏側欄後背景圖片和底圖消失不見的情況? ATRI -My Dear Moments- 亞托莉 --Cotton Candy2004(烤棉花糖)(討論) 2022年4月21日 (四) 23:31 (CST)
關於萌百新皮膚的一些問題與建議
1,新皮膚在主頁面上的搜索欄改成了居中+不會隨着頁面翻滾而消失,搜索欄在頁面的其他部位顯得非常突兀(畢竟一片白中出現一條綠槓多少會影響觀感),建議把它改的顏色淺一些,這樣也許能夠有效的和頁面融合
2,改動後的新皮膚在瀏覽條目的時候頁面的左右兩端(特別是右端)有大量空白,看着十分空曠,而且不知道是不是bug,條目的背景圖和左下角的插畫都不見了,我建議將頁面的主條目部分做的再寬一些,這樣能使頁面看起來更加充實
3,公告和目錄移動到了頁面的右側,目錄短了還好,目錄一長就會佔據較大的空間,且無法關閉,我認為只需要佔據頁面的一小部分即可,可以讓用戶自由選擇開啟或關閉。
4,換了新皮膚之後網站經常進不去
--戴假髮的一粒傻白(討論) 2022年4月13日 (三) 19:43 (CST)
- (+)同意 表示感覺上方和左右的空白太多了,而且條目頁面變得特別窄,影響觀感。——Cotton Candy2004(烤棉花糖)(討論) 2022年4月15日 (五) 21:32 (CST)
- (+)同意 大屏觀感確實不太好。--Z1148059382(討論) 2022年4月18日 (一) 18:52 (CST)
MoeSkin皮膚:與各級標題平行的內鏈無法點擊的問題

不知道有沒有人報過這個問題。
有時條目中在右側浮動的信息欄或略縮圖圖注中會有內鏈。在MoeSkin皮膚下,當內鏈剛好與各級標題平行時,我發現內鏈是無法點擊的。
例如右圖中,藍色陰影是瀏覽器調試器劃定的與選定二級標題平行的區域,而在右側信息欄中處於藍色陰影內的內鏈就無法點擊。
經試驗,MoeSkin皮膚為各級標題(h2、h3等)寫了兩個css屬性,一個是「position: relative」,一個是「overflow: visible」。只要二者取消一個就可以消除這一BUG,不過不知道這樣是否會引起其他問題?
——Sirogohan(討論) 2022年4月25日 (一) 09:29 (CST)
右側信息欄中的Rabbit House(h2)和Bright Bunny(h3)的內鏈點不了。我這裏是h3的店長與Bright Bunny平行,而甘兔庵的內鏈可以點。--夜羽と善子(討論) 2022年4月25日 (一) 17:26 (CST)

