用戶:JackBlock/漸變色使用
介紹CSS漸變色函數的用法。
建議使用較新的Chrome瀏覽器閱讀此頁面。
基礎使用
線性漸變
參數:linear-gradient([<方向>,]<颜色段1>,<颜色段2>[,…])
方向
改變漸變的方向。
<方向>參數中的允許值如下:
to left:從右向左to right:從左向右to top:從下到上to bottom:從上到下(不使用時的默認效果)to top left:從右下到左上to top right:從左下到右上to bottom left:從右上到左下to bottom right:從左上到右下- 角度,使漸變方向順時針旋轉,一般使用
deg或rad為單位,0deg相當於to top
- 示例
linear-gradient(#FF7777,#77FF77,#7777FF)
linear-gradient(to top,#FF7777,#77FF77,#7777FF)
linear-gradient(to top right,#FF7777,#77FF77,#7777FF)
linear-gradient(0deg,#FF7777,#77FF77,#7777FF)
linear-gradient(45deg,#FF7777,#77FF77,#7777FF)
linear-gradient(1rad,#FF7777,#77FF77,#7777FF)
顏色段

改變漸變中顏色的種類與分布。
一般每一個<颜色段>的參數如下:
<颜色>[ <位置>]
其中:
<颜色>:一般使用16進制顏色或rgba()函數表示顏色<位置>:指定顏色中心位置,一般使用百分數或以px為單位的長度(如不指定則顏色等距分布)
- 示例
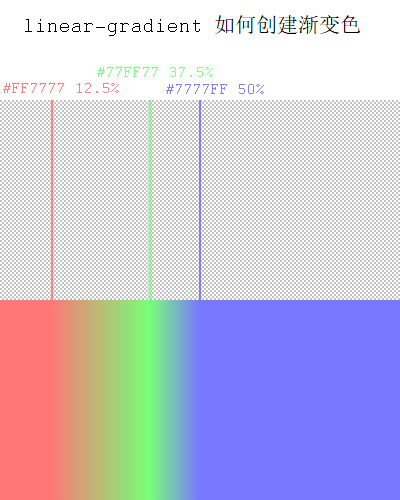
linear-gradient(to right,#FF7777,#77FF77 30%,#7777FF)
linear-gradient(to right,#FF7777 50%,#77FF77 75%,#7777FF)
linear-gradient(to right,#FF7777 33.3%,#77FF77 33.3%,#77FF77 66.7%,#7777FF 66.7%)
linear-gradient(to right,#FF7777,#FFFF77 15%,#77FF77 20%,#77FFFF,#7777FF)
linear-gradient(to right,#FF7777 25px,#77FF77 75px,#7777FF 100px)
linear-gradient(to right,#FF7777 25%,#77FF77 100px,#7777FF 100%)
<位置>參數亦可在兩個顏色段之間的一個顏色段單獨使用,用於改變兩個顏色段中間顏色的位置。
- 示例
linear-gradient(to right,#FF7777,20%,#7777FF)
linear-gradient(to right,#FF7777,80%,#7777FF)
徑向漸變
參數:radial-gradient([[形状] [尺寸] [at <位置>],]<颜色段1>,<颜色段2>[,…])
形狀與尺寸
[形状]參數的允許值如下:
circle:圓形ellipse:橢圓形
[尺寸]參數的允許值如下:
closest-side:從圓心到最近的邊closest-corner:從圓心到最近的角farthest-side:從圓心到最遠的邊(不使用時的默認效果)farthest-corner:從圓心到最遠的角- 以百分數表示的長度(不可只寫1個)
- 以
px等為單位的長度(可以寫2個)
形狀和尺寸可以只使用一個。
- 示例
radial-gradient(at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(circle at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(ellipse at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(circle closest-side at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(circle closest-corner at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(ellipse closest-side at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(circle 100px at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(75px 100px at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(closest-corner at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(75px at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(75px 50% at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(50% 50% at 75px 25px,#FF7777,#77FF77,#7777FF)
位置
決定圓心的位置,分為橫縱坐標。
橫坐標可選值:
left:左邊center:中間(不使用時的默認效果)right:右邊- 百分數或以
px為單位的長度(可以為負值)
縱坐標可選值:
top:頂部center:中間(不使用時的默認效果)bottom:底部- 百分數或以
px為單位的長度(可以為負值)
- 示例
radial-gradient(25px,#FF7777,#77FF77,#7777FF)
radial-gradient(25px at left bottom,#FF7777,#77FF77,#7777FF)
radial-gradient(25px at center 10px,#FF7777,#77FF77,#7777FF)
radial-gradient(25px at 70% 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(25px at -5px 60px,#FF7777,#77FF77,#7777FF)
radial-gradient(25px at -5% 105%,#FF7777,#77FF77,#7777FF)
顏色段
方向為從內向外,其餘與線性漸變的<颜色段>相同,不再贅述。
錐形漸變
參數:conic-gradient([at <位置>,]<颜色段1>,<颜色段2>[,…])
位置
決定中心的位置,分為橫縱坐標。
橫坐標可選值:
left:左邊center:中間(不使用時的默認效果)right:右邊- 百分數或以
px為單位的長度(可以為負值)
縱坐標可選值:
top:頂部center:中間(不使用時的默認效果)bottom:底部- 百分數或以
px為單位的長度(可以為負值)
- 示例
conic-gradient(#FF7777,#77FF77,#7777FF)
conic-gradient(at 10px 10px,#FF7777,#77FF77,#7777FF)
conic-gradient(at left top,#FF7777,#77FF77,#7777FF)
顏色段
改變漸變中顏色的分布。
每一個<颜色段>的參數如下:
<颜色>[ <位置>]
其中:
<颜色>:一般使用16進制顏色或rgba()函數表示顏色<位置>:指定顏色中心位置,一般使用百分數或以deg或rad為單位的角度(如不指定則顏色等距分布),亦存在指定兩顏色段中間顏色位置的用法。
- 示例
conic-gradient(#FF7777,#77FF77,#7777FF)
conic-gradient(#FF7777 10deg,#77FF77 20deg,#7777FF 2rad)
conic-gradient(#FF7777 10%,#77FF77 45deg,#7777FF 70%)
conic-gradient(#FF7777,90deg,#7777FF)
重複漸變
repeating-linear-gradient():重複線性漸變repeating-radial-gradient():重複徑向漸變repeating-conic-gradient():重複錐形漸變
能創建重複的漸變,參數與其對應的單漸變分別相同。
- 示例
repeating-linear-gradient(#FF7777,#77FF77,#7777FF)
repeating-radial-gradient(circle 50px,#FF7777,#77FF77,#7777FF)
repeating-conic-gradient(#FF7777,#77FF77,#7777FF)
repeating-linear-gradient(#FF7777 10%,#77FF77 20%,#7777FF 30%)
repeating-radial-gradient(circle 50px,#FF7777 10%,#77FF77 20%,#7777FF 30%)
repeating-conic-gradient(#FF7777 10deg,#77FF77 20deg,#7777FF 30deg)
技巧
多層漸變
background屬性可以疊加多層,寫在最前的置於最頂層,寫在最後的置於最底層。
利用transparent或rgba()函數可以創建透明或半透明區域,用於設計複雜的圖案。
- 示例
radial-gradient(25px at 50px 50px,#FF7777,#77FF77,#7777FF,rgba(0,0,0,0)), linear-gradient(#FF7777,#77FF77,#7777FF)
linear-gradient(to top,transparent 42.5%,#D0142C 42.5%,#D0142C 57.5%,transparent 57.5%), linear-gradient(to left,transparent 45%,#D0142C 45%,#D0142C 55%,transparent 55%), linear-gradient(to top,transparent 37.5%,#FFFFFF 37.5%,#FFFFFF 62.5%,transparent 62.5%), linear-gradient(to left,transparent 42.5%,#FFFFFF 42.5%,#FFFFFF 57.5%,transparent 57.5%), linear-gradient(to top right,transparent 45%,#D0142C 45%,#D0142C 55%,transparent 55%), linear-gradient(to top left,transparent 45%,#D0142C 45%,#D0142C 55%,transparent 55%), linear-gradient(to top left,transparent 42.5%,#FFFFFF 42.5%,#FFFFFF 57.5%,transparent 57.5%), linear-gradient(to top right,#00237D 42.5%,#FFFFFF 42.5%,#FFFFFF 57.5%,#00237D 57.5%)
| 分層 | ||||||||
|---|---|---|---|---|---|---|---|---|
|
|
linear-gradient(to bottom,#000000 15%,transparent 15%,transparent 81%,#000000 81%), linear-gradient(70deg,#000000 35%,transparent 35%), linear-gradient(110deg,transparent 65%,#000000 65%), linear-gradient(70deg,#FFFFFF 42%,transparent 42%), linear-gradient(110deg,transparent 58%,#FFFFFF 58%), linear-gradient(to bottom,#000000 25%,transparent 25%), linear-gradient(85.5deg,#000000 48%,transparent 48%), linear-gradient(94.5deg,transparent 52%,#000000 52%), #FEC600
| —— 萌 百 V C 編 輯 團 隊 —— |
| 分層 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
|
|
抗鋸齒
上述例子中可以看到斜向的顏色分界有明顯鋸齒紋路。
如:
linear-gradient(to top right,#00237D 42.5%,#FFFFFF 42.5%,#FFFFFF 57.5%,#00237D 57.5%)
我們可以在分界之間留下1px的空間達到抗鋸齒的效果。(可利用calc()函數)
例如,將上述例子修改為:
linear-gradient(to top right,#00237D 42.5%,#FFFFFF calc(42.5% + 1px),#FFFFFF calc(57.5% - 1px),#00237D 57.5%)
注意:使用calc()函數,運算符號和數字間需要輸入空格。
calc(42.5%+1px)(錯誤)calc(42.5% + 1px)(正確)