User:JackBlock/渐变色使用
介绍CSS渐变色函数的用法。
建议使用较新的Chrome浏览器阅读此页面。
基础使用
线性渐变
参数:linear-gradient([<方向>,]<颜色段1>,<颜色段2>[,…])
方向
改变渐变的方向。
<方向>参数中的允许值如下:
to left:从右向左to right:从左向右to top:从下到上to bottom:从上到下(不使用时的默认效果)to top left:从右下到左上to top right:从左下到右上to bottom left:从右上到左下to bottom right:从左上到右下- 角度,使渐变方向顺时针旋转,一般使用
deg或rad为单位,0deg相当于to top
- 示例
linear-gradient(#FF7777,#77FF77,#7777FF)
linear-gradient(to top,#FF7777,#77FF77,#7777FF)
linear-gradient(to top right,#FF7777,#77FF77,#7777FF)
linear-gradient(0deg,#FF7777,#77FF77,#7777FF)
linear-gradient(45deg,#FF7777,#77FF77,#7777FF)
linear-gradient(1rad,#FF7777,#77FF77,#7777FF)
颜色段

改变渐变中颜色的种类与分布。
一般每一个<颜色段>的参数如下:
<颜色>[ <位置>]
其中:
<颜色>:一般使用16进制颜色或rgba()函数表示颜色<位置>:指定颜色中心位置,一般使用百分数或以px为单位的长度(如不指定则颜色等距分布)
- 示例
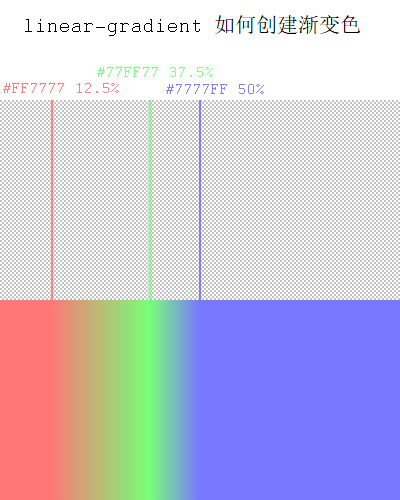
linear-gradient(to right,#FF7777,#77FF77 30%,#7777FF)
linear-gradient(to right,#FF7777 50%,#77FF77 75%,#7777FF)
linear-gradient(to right,#FF7777 33.3%,#77FF77 33.3%,#77FF77 66.7%,#7777FF 66.7%)
linear-gradient(to right,#FF7777,#FFFF77 15%,#77FF77 20%,#77FFFF,#7777FF)
linear-gradient(to right,#FF7777 25px,#77FF77 75px,#7777FF 100px)
linear-gradient(to right,#FF7777 25%,#77FF77 100px,#7777FF 100%)
<位置>参数亦可在两个颜色段之间的一个颜色段单独使用,用于改变两个颜色段中间颜色的位置。
- 示例
linear-gradient(to right,#FF7777,20%,#7777FF)
linear-gradient(to right,#FF7777,80%,#7777FF)
径向渐变
参数:radial-gradient([[形状] [尺寸] [at <位置>],]<颜色段1>,<颜色段2>[,…])
形状与尺寸
[形状]参数的允许值如下:
circle:圆形ellipse:椭圆形
[尺寸]参数的允许值如下:
closest-side:从圆心到最近的边closest-corner:从圆心到最近的角farthest-side:从圆心到最远的边(不使用时的默认效果)farthest-corner:从圆心到最远的角- 以百分数表示的长度(不可只写1个)
- 以
px等为单位的长度(可以写2个)
形状和尺寸可以只使用一个。
- 示例
radial-gradient(at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(circle at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(ellipse at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(circle closest-side at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(circle closest-corner at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(ellipse closest-side at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(circle 100px at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(75px 100px at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(closest-corner at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(75px at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(75px 50% at 75px 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(50% 50% at 75px 25px,#FF7777,#77FF77,#7777FF)
位置
决定圆心的位置,分为横纵坐标。
横坐标可选值:
left:左边center:中间(不使用时的默认效果)right:右边- 百分数或以
px为单位的长度(可以为负值)
纵坐标可选值:
top:顶部center:中间(不使用时的默认效果)bottom:底部- 百分数或以
px为单位的长度(可以为负值)
- 示例
radial-gradient(25px,#FF7777,#77FF77,#7777FF)
radial-gradient(25px at left bottom,#FF7777,#77FF77,#7777FF)
radial-gradient(25px at center 10px,#FF7777,#77FF77,#7777FF)
radial-gradient(25px at 70% 25px,#FF7777,#77FF77,#7777FF)
radial-gradient(25px at -5px 60px,#FF7777,#77FF77,#7777FF)
radial-gradient(25px at -5% 105%,#FF7777,#77FF77,#7777FF)
颜色段
方向为从内向外,其余与线性渐变的<颜色段>相同,不再赘述。
锥形渐变
参数:conic-gradient([at <位置>,]<颜色段1>,<颜色段2>[,…])
位置
决定中心的位置,分为横纵坐标。
横坐标可选值:
left:左边center:中间(不使用时的默认效果)right:右边- 百分数或以
px为单位的长度(可以为负值)
纵坐标可选值:
top:顶部center:中间(不使用时的默认效果)bottom:底部- 百分数或以
px为单位的长度(可以为负值)
- 示例
conic-gradient(#FF7777,#77FF77,#7777FF)
conic-gradient(at 10px 10px,#FF7777,#77FF77,#7777FF)
conic-gradient(at left top,#FF7777,#77FF77,#7777FF)
颜色段
改变渐变中颜色的分布。
每一个<颜色段>的参数如下:
<颜色>[ <位置>]
其中:
<颜色>:一般使用16进制颜色或rgba()函数表示颜色<位置>:指定颜色中心位置,一般使用百分数或以deg或rad为单位的角度(如不指定则颜色等距分布),亦存在指定两颜色段中间颜色位置的用法。
- 示例
conic-gradient(#FF7777,#77FF77,#7777FF)
conic-gradient(#FF7777 10deg,#77FF77 20deg,#7777FF 2rad)
conic-gradient(#FF7777 10%,#77FF77 45deg,#7777FF 70%)
conic-gradient(#FF7777,90deg,#7777FF)
重复渐变
repeating-linear-gradient():重复线性渐变repeating-radial-gradient():重复径向渐变repeating-conic-gradient():重复锥形渐变
能创建重复的渐变,参数与其对应的单渐变分别相同。
- 示例
repeating-linear-gradient(#FF7777,#77FF77,#7777FF)
repeating-radial-gradient(circle 50px,#FF7777,#77FF77,#7777FF)
repeating-conic-gradient(#FF7777,#77FF77,#7777FF)
repeating-linear-gradient(#FF7777 10%,#77FF77 20%,#7777FF 30%)
repeating-radial-gradient(circle 50px,#FF7777 10%,#77FF77 20%,#7777FF 30%)
repeating-conic-gradient(#FF7777 10deg,#77FF77 20deg,#7777FF 30deg)
技巧
多层渐变
background属性可以叠加多层,写在最前的置于最顶层,写在最后的置于最底层。
利用transparent或rgba()函数可以创建透明或半透明区域,用于设计复杂的图案。
- 示例
radial-gradient(25px at 50px 50px,#FF7777,#77FF77,#7777FF,rgba(0,0,0,0)), linear-gradient(#FF7777,#77FF77,#7777FF)
linear-gradient(to top,transparent 42.5%,#D0142C 42.5%,#D0142C 57.5%,transparent 57.5%), linear-gradient(to left,transparent 45%,#D0142C 45%,#D0142C 55%,transparent 55%), linear-gradient(to top,transparent 37.5%,#FFFFFF 37.5%,#FFFFFF 62.5%,transparent 62.5%), linear-gradient(to left,transparent 42.5%,#FFFFFF 42.5%,#FFFFFF 57.5%,transparent 57.5%), linear-gradient(to top right,transparent 45%,#D0142C 45%,#D0142C 55%,transparent 55%), linear-gradient(to top left,transparent 45%,#D0142C 45%,#D0142C 55%,transparent 55%), linear-gradient(to top left,transparent 42.5%,#FFFFFF 42.5%,#FFFFFF 57.5%,transparent 57.5%), linear-gradient(to top right,#00237D 42.5%,#FFFFFF 42.5%,#FFFFFF 57.5%,#00237D 57.5%)
| 分层 | ||||||||
|---|---|---|---|---|---|---|---|---|
|
|
linear-gradient(to bottom,#000000 15%,transparent 15%,transparent 81%,#000000 81%), linear-gradient(70deg,#000000 35%,transparent 35%), linear-gradient(110deg,transparent 65%,#000000 65%), linear-gradient(70deg,#FFFFFF 42%,transparent 42%), linear-gradient(110deg,transparent 58%,#FFFFFF 58%), linear-gradient(to bottom,#000000 25%,transparent 25%), linear-gradient(85.5deg,#000000 48%,transparent 48%), linear-gradient(94.5deg,transparent 52%,#000000 52%), #FEC600
| —— 萌 百 V C 编 辑 团 队 —— |
| 分层 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
|
|
抗锯齿
上述例子中可以看到斜向的颜色分界有明显锯齿纹路。
如:
linear-gradient(to top right,#00237D 42.5%,#FFFFFF 42.5%,#FFFFFF 57.5%,#00237D 57.5%)
我们可以在分界之间留下1px的空间达到抗锯齿的效果。(可利用calc()函数)
例如,将上述例子修改为:
linear-gradient(to top right,#00237D 42.5%,#FFFFFF calc(42.5% + 1px),#FFFFFF calc(57.5% - 1px),#00237D 57.5%)
注意:使用calc()函数,运算符号和数字间需要输入空格。
calc(42.5%+1px)(错误)calc(42.5% + 1px)(正确)