萌娘百科讨论:讨论版/技术实现/存档/2020年09月
![]() 讨论版【技术实现】档案馆
讨论版【技术实现】档案馆
仍然希望有获取浏览器窗口宽度的方法
(该讨论内容对移动端不友好,请尽量在桌面端浏览或横屏曲线解决)
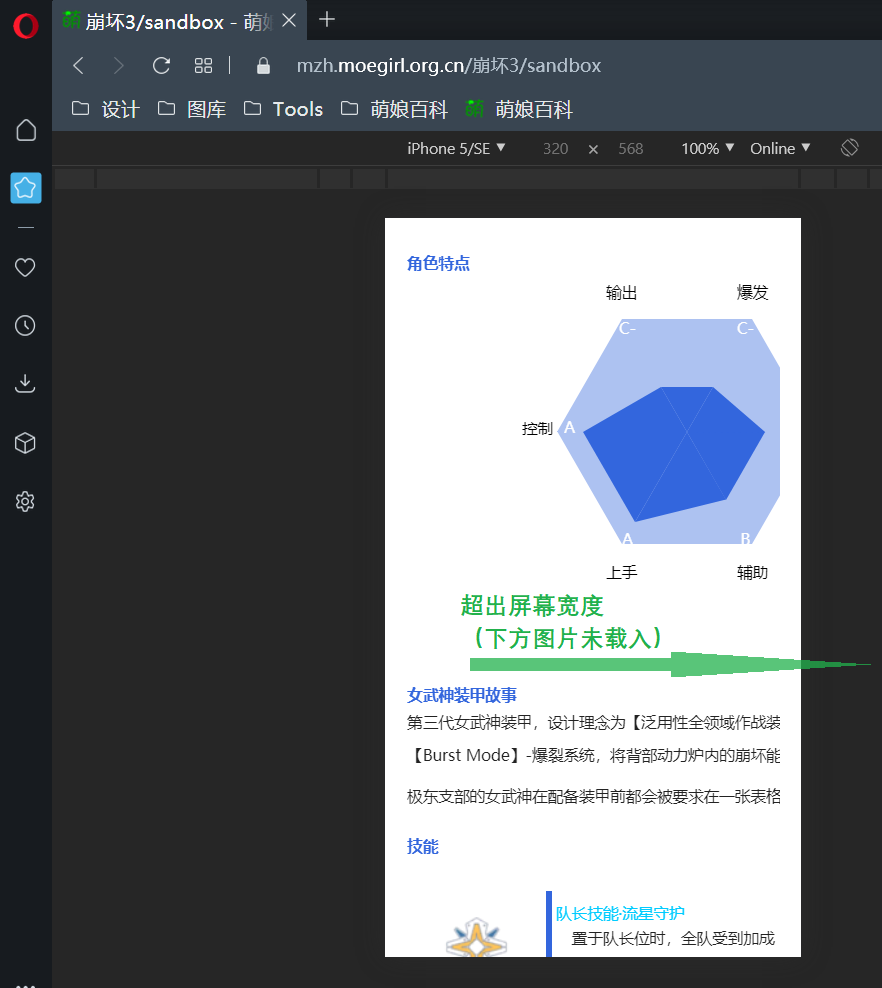
先前提出这个请求的时候,大家提供了使用width:OOOvm解决的办法。但是Ceasar遇到的情况无法通过vm单位有效解决(对页面下方图片使用100vm,基于对整个表格的排版方式,对表格没有使用vm单位处理。下方图片在未加载前始终以原图片宽占位,超出屏幕宽度)。
页面崩坏3/sandbox(雷达图偏移已处理):


也许会提到,为什么不直接对表格做处理?是因为图片占位的宽度之大,会让表格直接炸掉,比如挤压周边间距,覆盖文字等。
没记错的话,先前是在讨论版看到有人提到Js有特别写延时加载图片的内容。Ceasar很清楚,延时加载有利于保护性能,是必要的。
如果按照Chrome提供的调试模式的最小定额宽度处理(iPhone 5/SE(320px宽)),确实不会出现上图情况,但是观感不会好。
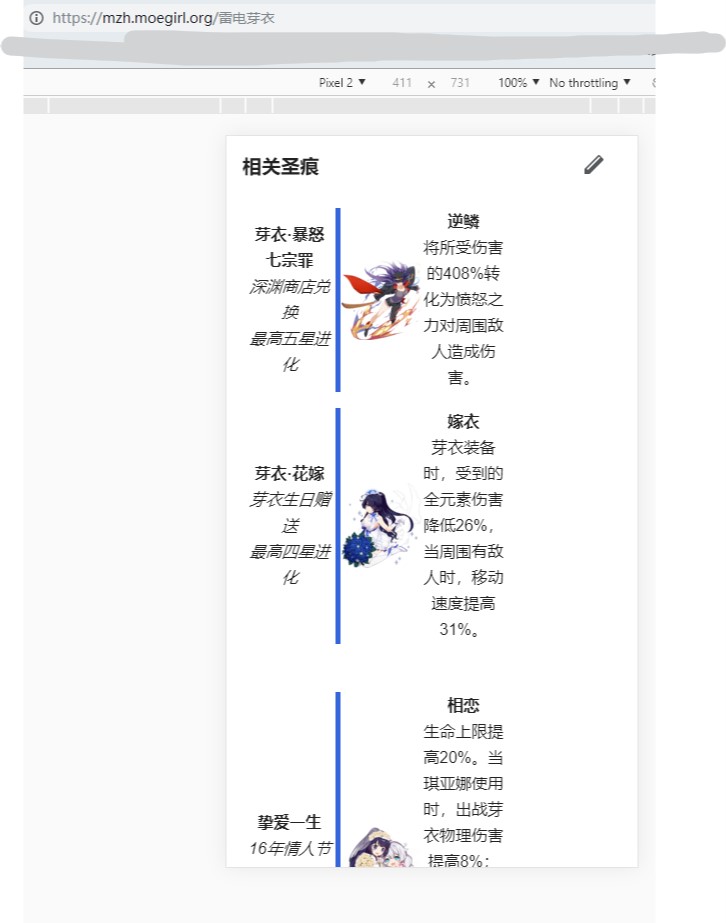
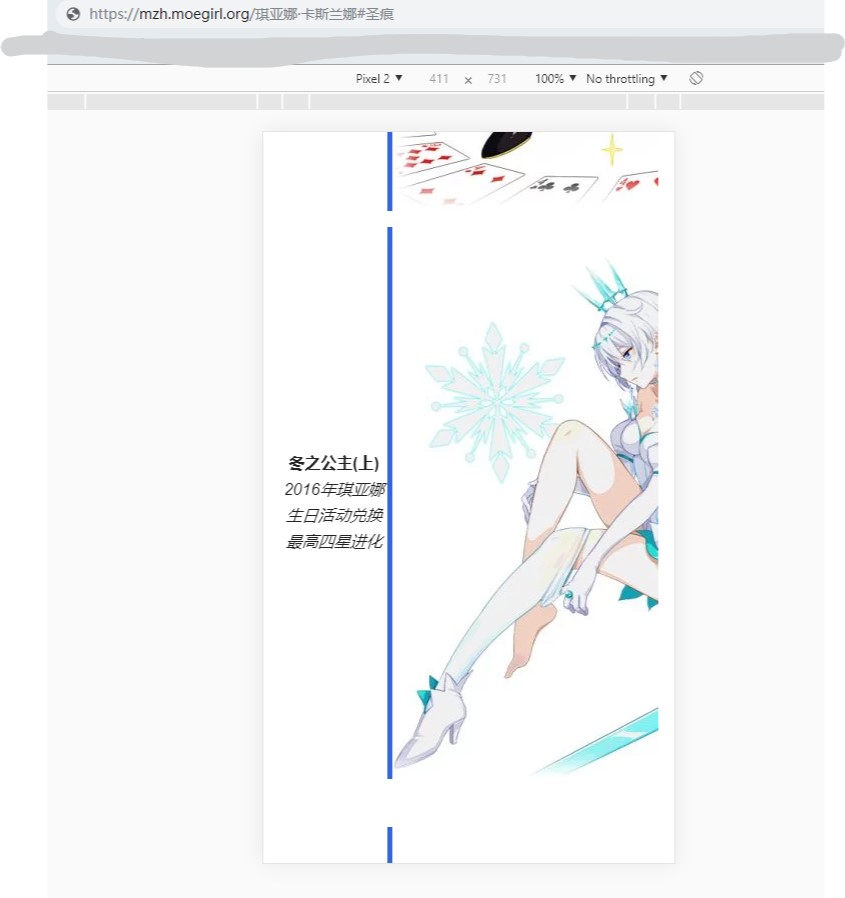
页面琪亚娜·卡斯兰娜(崩坏3)#圣痕:
定额: 不定额(下方图片未完全加载完毕):
不定额(下方图片未完全加载完毕):
如果需要重视移动端体验的话,保证性能的同时,排版不能落下。而且,移动端体验必须得到重视。所以Ceasar仍然请求,有获得浏览器内窗口宽度的方法,方便对图片宽度的处理一次到位。不会出现上图所示情况,影响浏览体验。
题外话。靠爱发电是个累人的事情。Ceasar非常感激当时有移动端App对萌百移动端优化做出了巨大努力,一个人写一份程序是个让人抓破头脑的事情。移动端(安卓和iOS)一直分别用着一套独立的渲染方案,虽然效果差异不大,不会增加排版难度,但是,这其中仍然长期存在一个致命问题。Ceasar从一月份开始通过邮件向开发者询问移动端对样式nomobile和mobileonly的忽略,一直没有回音。如果有人能联系上开发者,麻烦帮忙问一下是什么情况。
zh站点: mzh站点:
mzh站点: App端(iOS)(示例位置图片直接没有加载,为了便于比对换了另一处):
App端(iOS)(示例位置图片直接没有加载,为了便于比对换了另一处):
一句话。萌百几千万上万万字的优质内容,别让排版拖了后腿。如果有谁和Ceasar说是金子哪里都会发光。Ceasar就一句话。“放你的狗屁。”
以上!麻烦你了www-- User:Ceasar用户 讨论 2020年8月20日 (四) 12:17 (CST)
User:Ceasar用户 讨论 2020年8月20日 (四) 12:17 (CST)
- 如果需要通过wikitext获得,只能说没有办法,服务器无法获知浏览器宽度;如果要js获得,这跟100vw没有区别=。=所以你说清楚你想要实现的效果是怎样的,不然你写这一大堆我没懂你想要啥。(顺带一提,表格可以对所有的单元格都赋予width和max-width来实现适应布局,以及更重要的一点,移动端有对表格做优化让其可以左右拖动;还有图片未加载完时会超出屏幕宽度是移动端插件老毛病了=。=)——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月20日 (四) 19:33 (CST)
- @AnnAngela嗯...就是需要在移动端避免出现这个情况的办法。
 (页面琪亚娜·卡斯兰娜(崩坏3)#圣痕)100vm有些时候确实没法解决。Ceasar还没试过,想写一个大概这样的计算式直接去定义宽度:浏览器宽度/3,这样浏览器部分大概直接按宽度加载了。--
(页面琪亚娜·卡斯兰娜(崩坏3)#圣痕)100vm有些时候确实没法解决。Ceasar还没试过,想写一个大概这样的计算式直接去定义宽度:浏览器宽度/3,这样浏览器部分大概直接按宽度加载了。-- User:Ceasar用户 讨论 2020年8月20日 (四) 19:41 (CST)
User:Ceasar用户 讨论 2020年8月20日 (四) 19:41 (CST)
- 那还不如所有的td都写width:33vw=。=我写个沙盒吧——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月20日 (四) 19:46 (CST)
- 看了下琪亚娜·卡斯兰娜(崩坏3)#圣痕,你这还不如用flex呢=。=——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月20日 (四) 19:47 (CST)
- 哦!之前没想到!等Ceasar有时间一定,一定改()--
 User:Ceasar用户 讨论 2020年8月20日 (四) 20:53 (CST)
User:Ceasar用户 讨论 2020年8月20日 (四) 20:53 (CST)
- 沙盒效果参见:Special:固定链接/4311971#圣痕——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月20日 (四) 21:40 (CST)
- 注解一下:root是最外层容器(可以写两个模板,一个header填起始标签,一个footer填结束标签),container是单个圣痕容器(对应圣痕模板),divider是分割占位用(可以写成模板)。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月20日 (四) 21:47 (CST)
- 好的收到!会按照这个改的!不过就是,移动端的问题真的没办法了吗?--
 User:Ceasar用户 讨论 2020年8月20日 (四) 23:06 (CST)
User:Ceasar用户 讨论 2020年8月20日 (四) 23:06 (CST) - @AnnAngelaCeasar想了一下,似乎没有办法真的用flex...Template:崩坏3:角色圣痕,这个模板是一个模板3个样式,大中小三种,还有移动端适配的部分可以说是6种。有时候左边一个大模板右边三个小模板或者一中一小通过现在的处理方式是能够对齐的。如果flex的话左右对不齐,在本来没有考虑模板内部样式上下对齐的情况下...会彻底乱套的。但是不管怎么说,Ceasar会记得善用flex的!--
 User:Ceasar用户 讨论 2020年8月21日 (五) 09:55 (CST)
User:Ceasar用户 讨论 2020年8月21日 (五) 09:55 (CST)
- 要对齐的话可以在Template:沙盒/bbb.css里指定.bbb-sh-image和.bbb-sh-intro的百分比宽度。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月21日 (五) 19:47 (CST)
- 嗯。好的。另外,其实对齐的问题是由于图片源文件的尺寸不一导致的。因为大小不一如果强制缩放可能导致部分图片内容因为太小或者太大而导致十分明显的不整齐,同时可能增加辨识成本。Ceasar也试过<div style="width:...px;"><img/></div>的处理办法,但是实际涉及到的图片形式内容多种多样,就没有这样做。目前这样就可以的www十分感谢。
- 移动端的部分Ceasar近来有一些其他想法,想来会缓解目前问题带来的突兀感吧。
- 一直以来,麻烦您了www十分感谢!--User:Ceasar/sign 2020年8月21日 (五) 20:04 (CST)
- 那还不如所有的td都写width:33vw=。=我写个沙盒吧——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月20日 (四) 19:46 (CST)
Fatal exception of type MWException
由于这应该属于技术问题,所以放到这里。我在访问有些页面时访问失败,最近已经连续三次出现这种情况,这是错误信息:
[245dbcb6222f94f6217e6405] 2020-08-28 02:00:45: Fatal exception of type MWException [7969070da29415b8ba44b39a] 2020-08-28 02:03:14: Fatal exception of type MWException [c22839f8ac0d851ac55d1ad1] 2020-08-28 02:09:02: Fatal exception of type MWException
请尝试修复。--双倍多多冰(讨论) 2020年8月28日 (五) 10:19 (CST)
| 其他错误日志 |
|---|
[467a26f3ede6b5adfb888855] 2020-08-28 02:28:39: Fatal exception of type MWException [c1ff5f0c923278076671378c] 2020-08-28 02:28:21: Fatal exception of type MWException [90d4301e768bbcaf3d3d3aaa] 2020-08-28 02:40:36: Fatal exception of type MWException |
一会我再出现这种情况就直接在这里补充,不再另外开了。
(~)补充 :保存本页修改时又出现了错误:
[4cc1c666c3588146e274f892] 2020-08-28 02:17:27: Fatal exception of type MWException
请问各位有没有在最近一段时间内遇到这种情况?--双倍多多冰(讨论) 2020年8月28日 (五) 10:19 (CST)
- (~)补充 除去Internal Error之外还常出现HTTP Error 500,另外使用Wikiplus编辑时也常出现未知的错误名。--Sivlovski(讨论) 2020年8月28日 (五) 10:21 (CST)
[7469fc2ddc211bc29dcb1727] 2020-08-28 02:33:53: Fatal exception of type MWException
目前本站已经无法正常使用,加载页面时间变得无比长,加载出白屏,看通知时通知被清空云云--爱玩uno的南门一(讨论) 2020年8月28日 (五) 10:46 (CST)
- 似乎已经临时解决了,如有问题麻烦继续在此留言————Patroller39 ほしみ 2020年8月28日 (五) 13:15 (CST)
表达式错误
我现在要实现一个功能,这个功能可以将我现在的编辑次数减去1,为了实现一劳永逸的功能,我先使用{{#cscore:双倍多多冰|changes}}输出无效的用户名,但是在我输入{{#expr:{{#cscore:双倍多多冰|changes}} -1}}时,却输出表达式错误:无法识别的符号“”。那么,请问我该怎么实现这个功能?--最好叫我霜奶仙而不是双倍多多冰(能改名时于此通知我) 2020年8月28日 (五) 15:57 (CST)
- @双倍多多冰:mw:Topic:Qdh64qgpzso2evj9。#cscore的结果不能被其他解析器使用,除非后台修改设置,而这种修改被不建议。——C8H17OH(讨论) 2020年8月28日 (五) 16:48 (CST)
- Talk:提问求助区/存档/2020年4月#能否把{{#cscore}}得到的数字进行运算说过了--虚拟UP12
 Ktmsobs(讨论•贡献) 2020年8月29日 (六) 22:01 (CST)
Ktmsobs(讨论•贡献) 2020年8月29日 (六) 22:01 (CST)
Template:编辑战bug反馈
近日发现Template:编辑战存在以下bug:当被悬挂编辑战模板的页面含空格时,指向该页面的日志的链接将无法正常显示,初步判断是因为Template:编辑战源代码中[{{fullurl:Special:日志|page={{FULLPAGENAME}}}} 日志]出了问题,例子见User:Space-time traveller(音乐自动播放&&大量模板注意!)(本人由于权限不足,无法悬挂真正的编辑战模板,故从该处源代码复制代码,但该bug确实存在,至少在我试图加入真正的编辑战模板并预览时是如此),希望维护组@AnnAngela修复。感谢! —— Space-time traveller [+] 2020年9月3日 (四) 16:11 (CST)
如何批量上传文件?如何点击图片即跳转页面?
- 我要弄单行本封面,有71本;一个个上传要累死,希望能给一个能快速上传的方法
- 我想实现点击一个图片,即可跳转至一个页面,就像图片按钮一样。
--_--青海白云 2020年8月31日 (一) 12:44 (CST)
- 前者似乎自动确认用户无法实现;后者可以尝试这个写法:
[[条目名称|<img style="''你想要的样式''" src="filepath:''文件名(带后缀)''" />]]
- 上方的斜体部分请自行替换成合适的内容。举例:
 此图片点击后会跳转至滚动的天空条目。
此图片点击后会跳转至滚动的天空条目。 - 另外,这71本单行本是否均符合收录范围?如果不是,请暂时不要上传,经讨论后再做决定。--Cevon03gt
Talk / Gossip2020年8月31日 (一) 21:53 (CST)
- User:东东君/js/uploader.js
- help:图片#带有链接的图片--Sysop 北极星と南十字(给我留言) 2020年8月31日 (一) 21:56 (CST)
3D模型预览测试
鼠标在图片上移动以预览模型(实验性功能)
如右侧所示,试图基于{{hovers}}实现鼠标滑过预览3D模型的效果,类似的效果在其它网站的展示手办或模型等场合也有应用。原理是事先制作不同角度的图,做成雪碧图[3D注 1],当鼠标在不同的位置时展示图片的不同部分。
这个想法最开始来自Template:WmCharaInfolist,具体应用可以参照Walking Meat条目。后来我在User_talk:东东君跟作者本人讨论了这个想法。目前正在京华条目公开测试。
代码修改自原模板,相比原模板简化了部分参数。如果要将这些代码做成新的模板以扩大使用面(比如我提到的预览3D模型或预览视频),需要做进一步修改,加入更多参数,并且要试图减少开销[3D注 2],如果有条件做出更多功能更好[3D注 3],甚至可以不使用事先渲染的预览图像[3D注 4]。关于以上想听听大家的意见。
--DD骑士10![]() Ktmsobs(讨论•贡献) 2020年8月11日 (二) 16:33 (CST)
Ktmsobs(讨论•贡献) 2020年8月11日 (二) 16:33 (CST)
- ↑ 在本例中是File:Kyouka 3d preview.png,顺便说一下,不知道为什么这张图没法正确生成缩略图
- ↑ 例如现在的代码重复调用了25次{{image}},占用了138k字节,可以尽量避免
- ↑ 比如下方有一个滑块、鼠标离开后不会自动恢复等等
- ↑ 比如绊爱的官网 https://kizunaai.com/download/ 直接用canvas嵌入了完整的绊爱模型,不过这仅限于数字模型,因为手办等模型是只能用一组照片的,其实也有用一组照片计算出点云并生成3D模型的技术,不过扯太远了
@Ktmsobs:tql,%%%。反馈几件事:1.手机版没有鼠标的情况下体验不太好;2.用鼠标从正下方向上移动时会直接切到背面;3.鼠标移动到下面那行文字上时图片会空白。——C8H17OH(讨论) 2020年8月12日 (三) 13:32 (CST)
我之前也模仿着做了一个...:User:不是液氮/BiliVideo_Preview;目前使用基于image和hovers的话效果估计也只能差不多这样,对手机版确实很不友好,想要滑块拖动或者3d模型之类的话肯定是要widget的orz—— ![]() 不是液氮 (讨论·贡献) 2020年8月12日 (三) 14:48 (CST)
不是液氮 (讨论·贡献) 2020年8月12日 (三) 14:48 (CST)
![]() Ktmsobs
Ktmsobs
- @不是液氮你的这个要鼠标点击才行啊...—— Patroller39 ほしみ 2020年8月12日 (三) 15:02 (CST)
这个功能我感觉意义不大,用画廊自带的幻灯片模式也能切换显示图片。--W3jc(讨论) 2020年8月12日 (三) 15:11 (CST)
这个想法我之前有整过但是失败了……现在有人搞真的太感动了QAQ
我这边有个很不错的参考例子:https://wiki.teamfortress.com/wiki/Module:3D_viewer_advanced --Fetton论(✉战双帕弥什专题编辑组求人中...),留言于: 2020年8月14日 (五) 16:02 (CST)
 Ktmsobs觉得这挺赞的。 顺便说一下,新增了在小希(虚拟UP主)条目的测试--魚子酱8-
Ktmsobs觉得这挺赞的。 顺便说一下,新增了在小希(虚拟UP主)条目的测试--魚子酱8- Ktmsobs(讨论•贡献) 2020年8月14日 (五) 21:49 (CST)
Ktmsobs(讨论•贡献) 2020年8月14日 (五) 21:49 (CST)- @Fetton刚才看了看文档,这个模块真的太棒了,
但是我不知道这个wiki的协议,不知道能不能导入萌百。中文的协议文档都看得我头疼,更不要说英文的了,不知道能不能把这个模块和示例图片一并导入萌百。——我是亘古轮回Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年8月15日 (六) 18:20 (CST)
- ( ¡ )题外话 关于雪碧图的生成,米娜桑有啥好弄一点的解决方案吗?
- 我能想到的就是MMD->插件导入Blender
(我不会MMD.jpg)->头尾加旋转关键帧->插件导出雪碧图 - 但是感觉这样还是太麻烦了……--
ZhMGP:~ Leranjun$OIer|372020年8月17日 (一) 11:32 (CST)
又新增了在绊爱条目的测试,增加了切换大小的功能,不过这样就调用了50次{{image}},我想在找到不用image的方案之前,我不会继续挑幸运条目来公开测试了,当然如果能用模块来解决之前提出的问题是最好的。--兔雪姬1-![]() Ktmsobs(讨论•贡献) 2020年8月18日 (二) 15:05 (CST)
Ktmsobs(讨论•贡献) 2020年8月18日 (二) 15:05 (CST)
@Ktmsobs,Fetton相关图片已经上传,模块:高级3D模型预览、模块:Utils、模块:HtmlBuilder也已经导入并针对萌百做了一点小修改(我不太会lua希望没有改错),但是在创建Template:Common string、Template:2D viewer时发现它们是已被删除的模板,不知道为什么,没敢创建。最后我在这里实验了一下,但是并不能出现3d效果。——我是亘古轮回Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年8月19日 (三) 12:25 (CST)
- 针对模块代码进行了改写,将后两者合并至第一个模块,不建议使用模块:HtmlBuilder,因为MediaWiki官方库有更好的版本。--サンムル(讨论) 2020年8月19日 (三) 12:38 (CST)
- @Fetton 那俩被删除的模板是我之前做3D查看器失败后才申请提删的... 直接再创建吧。另外那个2D Viewer其实是显示静态图的开关而已,咱们自己写一个开关就好了。--Fetton论(✉战双帕弥什专题编辑组求人中...),留言于: 2020年8月19日 (三) 13:25 (CST)
- 所以有哪位大佬能解决模块:高级3D模型预览的问题么……--虚拟UP11
 Ktmsobs(讨论•贡献) 2020年8月23日 (日) 15:39 (CST)
Ktmsobs(讨论•贡献) 2020年8月23日 (日) 15:39 (CST)
我试着搞了一个真·模型预览器,打算以widget的形式使用,目前完成了大概80%。
Demo:https://koharubiyori.gitee.io/https-test/
有一个问题@AnnAngela,预览器通过载入一个pmx文件+贴图的zip压缩包加载mmd资源,但是当前萌百不允许上传zip,可以开放上传zip格式吗? --东东君(讨论) 2020年9月1日 (二) 19:11 (CST)
- 这个真不行,zip太容易被滥用了。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月1日 (二) 21:04 (CST)
简单做了一个专题页模板
简单做了一个{{专题页}}模板。这个模板的用途嘛,就是给下回讨论萌百专题页做预备,也可以作为各大编辑组自用的专题页。
样式目前参考wikipedia,有点简单。欢迎各位大佬进来踩一踩,从设计和实用性等角度,改一改,提提意见。——![]() GreyTalk, Contrib. 2020年8月27日 (四) 14:32 (CST)
GreyTalk, Contrib. 2020年8月27日 (四) 14:32 (CST)
- 先不说提案的问题,哪怕是专题页也应该有个性化的方案。在我看来这个模板目前不应该在模板名字空间。——Patroller39 ほしみ 2020年8月27日 (四) 15:26 (CST)
- 那就当作是预备的规范模板吧……凡事总要有个基准嘛,就好像{{不完整}}和各自的{{Customtop}}的关系。——
 GreyTalk, Contrib. 2020年8月27日 (四) 15:54 (CST)
GreyTalk, Contrib. 2020年8月27日 (四) 15:54 (CST) - 手机版捏(指手机版排成一排)--尽点(讨论) 2020年8月27日 (四) 18:29 (CST)
- 我不是做前端的,移动版适配这些问题就叫大佬们来改吧(尴尬)…… ——
 GreyTalk, Contrib. 2020年8月27日 (四) 19:40 (CST)
GreyTalk, Contrib. 2020年8月27日 (四) 19:40 (CST)
- (…)吐槽 看来求人不如求己。我把移动版适配的问题解决了。各位提要求就好。——
 GreyTalk, Contrib. 2020年8月27日 (四) 21:14 (CST)
GreyTalk, Contrib. 2020年8月27日 (四) 21:14 (CST) - 这定死只能四个了?要是能像大家族模板一样嵌套或者自由扩列感觉更方便--尽点(讨论) 2020年8月28日 (五) 01:58 (CST)
- 暂时移动到了{{沙盒/专题页}}。——Patroller39 ほしみ 2020年8月28日 (五) 02:05 (CST)
- 首先,我(-)不支持 将专题页模板化,各个专题之间特点不同需求不同,各自按照各自的需求设计专题页才是合适的。比如阁下的模板里有“专题编辑组”这一必填参数,但事实上并非所有的专题都有编辑组,有些专题因为十分庞大,事实上很难整理出“专题编辑组”。
另外,我认为绝大多数的专题都有能独立或者借鉴其他优质专题页自行写出专题页的编辑者,而自己写远比套专题页模板自由度高。
——最好叫我奥若拉而不是Arrow lwx(能改名的时候在这通知我) 2020年8月28日 (五) 02:09 (CST) - 最终也是抄代码,模板至少更抽象化,自由度有要求的人自己会去搞,懒人只需要差不多能看就行(当然编辑组参数我也是不需要的)--尽点(讨论) 2020年8月28日 (五) 02:34 (CST)
- 这就跟customtop那模板一样,没人强迫你要用,但其他人就是有这需求--尽点(讨论) 2020年8月28日 (五) 02:57 (CST)
- 我觉得至少“活跃编辑者”是要有的。一个没有活跃编辑者的专题没办法维护(当然如果是大门类专题就要有请巡查们认领了)。板块我下午再添加一些,做得灵活一点。——
 GreyTalk, Contrib. 2020年8月28日 (五) 11:41 (CST)
GreyTalk, Contrib. 2020年8月28日 (五) 11:41 (CST)
汇报:多项目支持的代码写完了,现在效果就比较完整了。
回应:不管怎么说,这个模板肯定有受众,我不相信每个大类专题都有人去完整地设计样式,那么如果只是单纯复制粘贴代码,不利于整个萌百的样式维护(较统一的样式难道不是强迫症福利?)。同时,这个模板也起到规范的作用。当然,我也非常鼓励各编辑者把这个模板的代码复制过去,自己改一改,设计出更美观、更个性化的专题页。如今这个{{沙盒/专题页}}希望能作为各位“创意设计师”的基点。——![]() GreyTalk, Contrib. 2020年8月28日 (五) 18:51 (CST)
GreyTalk, Contrib. 2020年8月28日 (五) 18:51 (CST)
- 既然如此,我(&)建议 在当前模板内加入更多自定义参数,比如自定义分栏的宽度占比、更多的可选颜色(最好支持直接使用#xxxxxx的格式)。
另外,我个人还是(-)反对 将活跃编辑者作为必填参数。举个例子,现在虚拟UP主相关条目有900个左右,其中最近一个月内在这些条目内有编辑且相关条目总编辑数大于十次的用户有不少于120个(不完全统计,数据来源在这里),光这一栏就会在专题页占相当大的版面,而且由于大部分编辑者只围绕一个人物或者一个团体内的人物编辑,统计难度相当大。因此我认为不应该将专题编辑者作为必填参数,而应该作为选填参数。
——最好叫我奥若拉而不是Arrow lwx(能改名的时候在这通知我) 2020年8月29日 (六) 00:09 (CST) - @Arrow lwx,以上功能已实现。
- 另外@星海子,现在基本设计完毕,可以移回{{专题页}}了吗?——
 GreyTalk, Contrib. 2020年8月29日 (六) 01:21 (CST)
GreyTalk, Contrib. 2020年8月29日 (六) 01:21 (CST) - ...那个,我的意思是每个版块(包括编辑者和相关专题,不包括简介)都能自定义宽度,主要是为了有的版块可能需要同时占两栏、或者相关专题很少可以只在最后一个版块同一行占用30%宽度写之类的情况。--最好叫我奥若拉而不是Arrow lwx(能改名的时候在这通知我) 2020年8月29日 (六) 01:50 (CST)
- 不建议移动。当前不需要该模板,无用模板。——Patroller39 ほしみ 2020年8月29日 (六) 04:59 (CST)
- @星海子,抱歉,这个模板已经开始投入使用了,为何“不需要”“无用”?请描述阁下的理由。——
 GreyTalk, Contrib. 2020年8月29日 (六) 08:34 (CST)
GreyTalk, Contrib. 2020年8月29日 (六) 08:34 (CST)
- 星海子也是做专题的,做的是大专题,而且长期在做,所以这方面他有相当发言权。
- Ceasar也是做专题的,所以实际上来说,这个专题模板不是不好,但是到专题上应用是高度客制化的,包括但不限于:
- 为了适配模板的文字量和图标大小作出的模板内边距外边距更改;
- 为了减少分类工作量加入的自动分类;
- 为了适应不同位置出现而不影响页面浏览的细化处理;
- 适应专题风格的样式更改;
- 以及其他。
- 并不是说该模板无用,这方面星海子说的有些绝对。这个模板是方便的。但是这个模板的功能和info模板重复,样式也是固定无法依照专题需要进行彻底更改。设计Ceasar很喜欢,确实看出水平来了www但是实际应用是受限的。或许“专题页”这个名字并不适合,换一些名字也许更好。如果可以,希望多看几个专题页的情况,然后参与两个以上的专题页(不是同时参与)或一次研究一个大专题的架构,Ceasar觉着这样思路会更清晰一点。
- 如果可以,提供一下正在应用的页面,我们正好参考一下ww漂亮的设计Ceasar想要学习一下www以上。--
 User:Ceasar用户 讨论 2020年8月29日 (六) 10:14 (CST)
User:Ceasar用户 讨论 2020年8月29日 (六) 10:14 (CST)
- ( ¿ ) 喵喵喵?现在还没允许专题页呢 请注意提案没有通过。——Patroller39 ほしみ 2020年8月29日 (六) 12:08 (CST)
- @Ceasar,说得很好。
- 样式可定制程度应该要更高一些,但是再深入定制下去,就可以直接复制我的代码自己改造了。
- 自动分类很好,但是你打算怎么实现?更何况只有在命名空间出来了才会有“层级”的分类。
- 细化处理已做,现在在手机版视图下效果也还不错。
- 当然如果阁下还有更多的点子和建议,也继续欢迎分享。
- @星海子,这个模板本质上是为了方便编辑者整理一个专题中的各个页面,所以即使专题页提案未通过,这个模板也可以以“专题页”以外的名字存在,并被编辑者们实际使用。模板名字已经改为{{Info page}},今后也继续欢迎各位在用户子页使用本模板创建与“专题页”功能类似的专题指引类页面。仍然,非常感谢阁下的提醒!——
 GreyTalk, Contrib. 2020年8月29日 (六) 16:28 (CST)
GreyTalk, Contrib. 2020年8月29日 (六) 16:28 (CST)
- @星海子唉,别掐字眼,你知道Ceasar是什么意思。不然Ceasar只能请你原谅我的用词不当,Ceasar不知道怎么描述我正在做的事情。
- @Greykid具体的实现,Ceasar的做法是在模板里加一个[[Category:XXXX]],引用这个模板的页面会自动添入分类;复杂一点的会比较偏题,Ceasar就不拿出来讲了。只是说,就不要用“专题页”这个名字了,我相信会有更好的名字定义它。Ceasar确信这样的样式是好的。以上--User:Ceasar/sign 2020年8月29日 (六) 19:30 (CST)
- @Ceasar,阁下的意思是,比如“宝可梦”专题,添加“宝可梦”分类;还是,添加“宝可梦”“任天堂”“电子游戏”分类;还是,在专题顶部加一栏“电子游戏 > 任天堂 > 宝可梦”呢?我以为阁下说的是最后一种,不过现在Portal空间还没出来,实现这个意义不大吧。如果阁下对这个模板有更贴切的名字,我可以再移动到新的名字,因为我对现在的“info page”这个名字也不太满意。——
 GreyTalk, Contrib. 2020年8月29日 (六) 20:13 (CST)
GreyTalk, Contrib. 2020年8月29日 (六) 20:13 (CST)
- @Greykid分类方面的话,涉及到专题只要粗分类就能完成,所以不会这么细化。如果你想看看的话,是Category:乖离性百万亚瑟王下的几个模板会用一下。基于这个专题的实际结构,通过模板自动分类是可实现的www至于名称,实在抱歉,本人才疏学浅,而且对wiki的认识实在很不够,所以无法提供好的建议呢。以上。--User:Ceasar/sign 2020年8月29日 (六) 20:28 (CST)
- 现在看来,分类的问题看来还得搁置一会儿。有什么别的意见和建议,欢迎继续在模板讨论页提出。这边可以先标记“已解决”了。——
 GreyTalk, Contrib. 2020年9月1日 (二) 11:19 (CST)
GreyTalk, Contrib. 2020年9月1日 (二) 11:19 (CST)
- @Ceasar,阁下的意思是,比如“宝可梦”专题,添加“宝可梦”分类;还是,添加“宝可梦”“任天堂”“电子游戏”分类;还是,在专题顶部加一栏“电子游戏 > 任天堂 > 宝可梦”呢?我以为阁下说的是最后一种,不过现在Portal空间还没出来,实现这个意义不大吧。如果阁下对这个模板有更贴切的名字,我可以再移动到新的名字,因为我对现在的“info page”这个名字也不太满意。——
- @星海子,抱歉,这个模板已经开始投入使用了,为何“不需要”“无用”?请描述阁下的理由。——
{{NoteTA}}(字词转换组)禁止转换对zh-hans无效
{{NoteTA}}(字词转换组)“禁止转换”写法对zh-hans无效。请求修复。
例子:{{NoteTA|1=天田乾}} ——![]() GreyTalk, Contrib. 2020年8月30日 (日) 01:02 (CST)
GreyTalk, Contrib. 2020年8月30日 (日) 01:02 (CST)
- 技术问题,请向维基媒体基金会反馈。不建议使用zh-hans和zh-hant,请用zh-cn和zh-tw代替。——Xzonn(聊天) 2020年8月30日 (日) 10:15 (CST)
- @Xzonn那为啥不直接禁用zh-hans和zh-hant?目前搜索引擎搜索结果中包含zh-hans,不少用户也在使用zh-hans语言设置。直接禁用zh-hans可以解决此问题。——
 GreyTalk, Contrib. 2020年8月30日 (日) 11:46 (CST)
GreyTalk, Contrib. 2020年8月30日 (日) 11:46 (CST) - 另外,请朋友们帮我向维基媒体基金会反馈这个技术问题。我的fq软件ip地址在他们的屏蔽ip段,不能编辑。——
 GreyTalk, Contrib. 2020年8月30日 (日) 11:59 (CST)
GreyTalk, Contrib. 2020年8月30日 (日) 11:59 (CST)
- (:)回应 NoteTA使用的是H转换,单纯的繁体和简体不转换地区词。这种情况在该词第一次出现时套上A转换可以解决这个问题。另外地区是繁简的下级,如果关闭就剩不转换了,维基百科的做法是做出地区引导。参考资料Help:高级字词转换语法—— 屠麟傲血(讨论) 2020年8月30日 (日) 12:01 (CST)
- 服务器端关闭zh-hans和zh-hant会出现更多错误;维基百科的做法是当检测到页面属于“zh-hans”“zh-hant”时在页面下方出现一行字提示:“您现在使用的中文变体可能会影响一些词语繁简转换的效果。建议您根据您的偏好切换到下列变体之一……”。
- 我的建议是:
- 使用 css,隐藏 #ca-varlang-1 和 #ca-varlang-2
- 使用 js,检测到当前页面使用了{{NoteTA}}且为“zh-hans”“zh-hant”时用提示框提示是否跳转,并分别跳转到“zh-cn”“zh-tw”
- ——Xzonn(聊天) 2020年8月30日 (日) 12:36 (CST)
- (:)回应 维基百科那个默认隐藏纯繁简的js我本来想向Anna申请引进的,不过现在港繁还没开就没提—— 屠麟傲血(讨论) 2020年8月30日 (日) 12:39 (CST)
- 至少先引进zh-hans/hant隐藏JS和强制自动跳转吧,可以一劳永逸地解决不少问题。——
 GreyTalk, Contrib. 2020年8月30日 (日) 13:16 (CST)
GreyTalk, Contrib. 2020年8月30日 (日) 13:16 (CST)
Anna在noteta查看器中写了关闭纯繁简入口的功能……我整个人都傻了———— 屠麟傲血(讨论) 2020年8月31日 (一) 23:26 (CST)
- @屠麟傲血:其实要这么搞也可以,但是至少要把地区要写全,当时都同意增加的香港繁体到现在也没增加,更不用说什么大马新简体了。本来原来有繁简在遇到港台说法一致的词语还可以直接写在Zh-hant中,现在可好,除了陆台就没有别的说法了,像什么福士甲蟲車、數碼暴龍等说法都彻底没处写了,不知那么多Cgroup要怎么改。--Ikemen(讨论) 2020年9月2日 (三) 08:57 (CST)
- (:)回应 港繁还真不知道什么时候会开……
也许大约会是在navbox模块化实装那天吧至少要方针修正案出来之后了。至于新加坡简体,英雄联盟编辑申请可能都批不下来,上次查数据,萌百香港ip访问比例只比台湾差一点点,但是新加坡好像就没有数据。
另外我只能说,“萌娘百科不是维基百科”,就提醒你到这里了。—— 屠麟傲血(讨论) 2020年9月2日 (三) 09:21 (CST)
- (:)回应 身为港繁用户之一,认真说港繁和台繁有一定差别(主要是香港惯用外来语和中英混用)。但在日常生活的运用上,港繁用户看台繁理应是毫无压力
甚至书面语可能更好,考虑到台繁转换的维护和更新要比港繁更密和更良好,个人认为似乎没太大引入的必要......--By CHKO (Talk) @ 2020年9月2日 (三) 10:26 (CST)
(Talk) @ 2020年9月2日 (三) 10:26 (CST)
- @Ikemen首先,zh-hant只是不推荐使用,不是强制不用。然后,“本来原来有繁简在遇到港台说法一致的词语还可以直接写在Zh-hant中,现在可好,除了陆台就没有别的说法了”这句话我没看懂,港台一致的说法看zh-tw不是一样吗?再然后,“不知那么多Cgroup要怎么改”,为什么要改?香港繁体一直都没开,不是开了之后又关了,而且转换组对zh-hant无效。不知道你在反对什么。——Xzonn(聊天) 2020年9月2日 (三) 10:56 (CST)
- @Xzonn:首先,香港繁体当初讨论的结果就说要开,因为香港台湾的繁体未必就是一样的,不论是道具,萌属性还是片名里面都有。而目前,语言只剩下“台湾繁体”,“大陆简体”了,并且提示栏还专门要你在“zh-cn(中国大陆)”,“ zh-tw(台湾地区) ”选择,按了几次不再提示都硬要弹出来。另外,有的词语,多个地区公用一种说法,但是某个地区应用不同的说法的情况是存在的,比如不是所有繁体中文都像台湾繁体那样把“重型坦克”称作“重戰車”。是不是让其他地方的用户“看zh-tw”就好了?而且这种词语在很多Cgroup中都存在,现在是不是要改成只剩Zh-tw和zh-cn?--Ikemen(讨论) 2020年9月2日 (三) 13:05 (CST)
--Ikemen(讨论) 2020年9月2日 (三) 13:55 (CST)
- “界面维护人员提示:为了您更好地使用萌娘百科,推荐使用 zh-Hans(简体) 及 zh-Hant(正体) 作为界面语言,其他中文版本未必提供最新支持。其它语言使用者,推荐使用 en(English) 及 ja(日本语)。For your better experience, we recommend using en(English) or ja(日本语) which we provide futher support.”
- 【参数设置】里面这句话该改掉了。——
 GreyTalk, Contrib. 2020年9月2日 (三) 12:59 (CST)
GreyTalk, Contrib. 2020年9月2日 (三) 12:59 (CST)
请求去掉里站多余的人机验证
被建议在表站也发一下
搬运讨论串(已变成存档,未解决):
用代理容易出现的九宫格验证码,有必要吗?
图多,卡;麻烦……
改成据说更好的旋转图片验证码?
改成已登录用户免这个验证码?
此名(讨论) 2020年7月14日 (二) 00:16 (CST)
这个和萌百那头是一样的,建议在那里也提一下,不过我用蓝灯或Tor时均未出现验证,建议用蓝灯这个免费的VPN-- =海豚=(留言 · 贡献 · 讨论) 2020年7月14日 (二) 07:37 (CST)
墙内看萌百不必用代理
谷歌、屁站等,未因代理遇验证码
此名(讨论) 2020年7月15日 (三) 01:31 (CST)
这就需要找站长了 用户讨论:Hice-- =海豚=(留言 · 贡献 · 讨论) 2020年7月15日 (三) 09:06 (CST)
@Hice
此名(讨论) 2020年7月16日 (四) 03:31 (CST)
(+)滋磁()附议。时不时打开一个页面就会出现,有时做完后不跳转只能再做,相当麻烦。——氧化脱氮肼(讨论) 2020年8月3日 (一) 17:09 (CST)
里站讨论串结束
此名(讨论) 2020年9月13日 (日) 19:55 (CST)
- 无关站点的问题请去该站点内部解决。萌百的自确不需要输入验证码。以及我再次强烈地要求(而非建议)你写出连续的汉语句子。——巡查姬 C8H17OH(讨论) 2020年9月13日 (日) 20:11 (CST)
- 此站点与萌娘百科无关。————Xzonn(聊天) 2020年9月13日 (日) 20:42 (CST)
申请增加一个过滤器及两个标签
- 申请增加一个警告过滤器,用于警告用户试图向页面内新增Unicode中私用区(Private Use Area,PUA)字符的编辑;若忽略警告则为编辑添加“加入PUA字符”标签。
- 理由:PUA是Unicode中未定义的字符,供用户自行定义,换言之,同一个PUA字符在不同用户的设备上显示可能是不同的,这样的字符无法正确传达含义。但是为什么会有用户添加PUA字符呢?主要是中国大陆早期的GBK及GB18030编码遗留所致,这些编码发布时有一些汉字尚未添加到Unicode中,只好“自己造轮子”,即添加到PUA中,一些输入法也引用了这些编码中的PUA字符,所以用户会不知不觉中输入PUA字符。这些“轮子”通常来讲在手机上,或者在使用繁体中文系统的电脑上,都无法正确显示,所以需要替换成后来才加入Unicode的对应字符的标准码位,替换的例子如:特殊:Diff/4354565、特殊:Diff/4359559。另外,讨论:讨论版/存档/2020年03月#关于部分汉字的显示,以及建议主条目命名用字制定一下统一规范中,User:Ceba robot提到的“‘紬’的简化字,我打出了两个版本:‘’和‘䌷’”,这里的第一个“”也是PUA字符,为早期GBK残留;第二个“䌷”才是标准码位。(简体系统电脑上看到的这两个应该是同一个字,但是手机上只能看到“䌷”,看不到“”。)与中国大陆的情况类似,香港和台湾地区早期在中文处理中也使用过PUA字符,也就是说同一个PUA字符在不同的电脑上可能被显示为两个不同的汉字。综上,申请增加PUA过滤器。
- 实现参考:Unicode中私用区的范围为U+E000~U+F8FF、U+F0000~U+FFFFF、U+100000~U+10FFFF。加入相关字符的编辑即触发PUA字符插入过滤器。
- 提示参考:滥用过滤器:PUA字符插入。请按说明更改:由于Unicode中私用区(Private Use Area,PUA)字符不能保证在所有设备上的显示都相同,所以萌娘百科不欢迎添加PUA字符。如果你知道自己使用的是何种PUA,请参考中国大陆、香港 、台湾地区的PUA与标准码位对照表,将其替换为标准码位;如果你不清楚自己使用的是何种PUA,请无视上述信息并再次保存。
- 申请增加一个“加入新版汉字”标签,用于标记在页面内添加了Unicode新版用字(以下简称“新字”)的编辑。
- 理由:萌百扩展区字体交流群(QQ群号:1135661191)正在制作的NospzGothicMoe字体项目是为了正常显示萌百中出现的新字,但我们没有办法监测萌百中增加了什么新字,只能在新版本发布前利用各种奇怪的
黑科技人工方法来寻找萌百中新出现的新字。这些新字通常没有任何征兆,比如我们在前几天的清查中发现了Camellia、朝仓音心、Cytus II/曲目列表、萌王EX:武则天等条目中出现了“𠄔”“𨲢”等字(这些字将会加入到下一版的NospzGothicMoe中,方便萌百用户显示)。因为更多的用户没意识到自己插入了新字,或者不知道NospzGothicMoe项目的存在,所以不会主动告诉我们他们添加了新字。因此,我们需要监测萌百中出现的新字,以便加入新版的NospzGothicMoe字体中。 - 实现参考:现阶段Unicode中新字的范围为U+9FA6~U+9FFC、U+4DB6~U+4DBF、U+20000~U+3134A。加入相关汉字的编辑即添加“加入新版汉字”标签。
希望可以增加上述过滤器与标签,谢谢!
—小鹿包17![]() Honoka55(留言·贡献) 2020年9月8日 (二) 03:19 (CST)
Honoka55(留言·贡献) 2020年9月8日 (二) 03:19 (CST)
- (+)支持 ,我的电脑(繁体中文Windows10,Firefox80.0.1,标楷体)也看不到第一个“”字。--By CHKO
 (Talk) @ 2020年9月8日 (二) 08:49 (CST)
(Talk) @ 2020年9月8日 (二) 08:49 (CST)
- ( ¡ )题外话 你的❝Windows❞打错了哦。
- —財布13
 𝔉𝔦𝔱𝔷𝔤𝔢𝔯𝔞𝔩𝔡 𝒫. 𝐾.如是说:回复我请使用{{re|}},以防止本人看不见𝚺𝛖𝛎𝛆𝛊𝛔𝛟𝛐𝛒𝛂。 2020年9月8日 (二) 10:41 (CST)
𝔉𝔦𝔱𝔷𝔤𝔢𝔯𝔞𝔩𝔡 𝒫. 𝐾.如是说:回复我请使用{{re|}},以防止本人看不见𝚺𝛖𝛎𝛆𝛊𝛔𝛟𝛐𝛒𝛂。 2020年9月8日 (二) 10:41 (CST)
- (+)支持 ,我这里电脑看不到第一个“䌷”,只能看到第二个“䌷”。如果使用者在条目里使用PUA字符,不用扩展区的字符,这就对没有该PUA字体的用户造成不便。--ItMarki(讨论) 2020年9月8日 (二) 09:23 (CST)
- (+)支持 ,也顺带提醒后来的编辑者们:pua码位不确定性极高,如非特殊情况尽量不要使用。
- 顺带补充几句话:
- ①过滤器的触发条件可以补充一条:
| “ | ……如果您不知道自己插入的是何种pua或者unicode区已存在的汉字不知如何打,则请无视上述…… | ” |
- 对于❝unicode区已存在的汉字不知如何打❞这一方面,可能需要引导新人借助字海两分等工具或者网站去插入扩展字。
- ②现在群的规模很小,群内人数也屈指可数,仅凭我们这些人的力量去查找扩展字是肯定力不从心的,如果发现有未收录至nospz字体里面的扩展字,请及时向我们进行反馈!谢谢各位。
- ③nospz不久之后就会发布新版本,请各位稍安勿躁。
- —財布13
 𝔉𝔦𝔱𝔷𝔤𝔢𝔯𝔞𝔩𝔡 𝒫. 𝐾.如是说:回复我请使用{{re|}},以防止本人看不见𝚺𝛖𝛎𝛆𝛊𝛔𝛟𝛐𝛒𝛂。 2020年9月8日 (二) 10:35 (CST)
𝔉𝔦𝔱𝔷𝔤𝔢𝔯𝔞𝔩𝔡 𝒫. 𝐾.如是说:回复我请使用{{re|}},以防止本人看不见𝚺𝛖𝛎𝛆𝛊𝛔𝛟𝛐𝛒𝛂。 2020年9月8日 (二) 10:35 (CST)
{{NintendoIcon}}:,这个咋办?——Xzonn(聊天) 2020年9月8日 (二) 13:01 (CST)
- 不好意思,我之前也不知道萌百有这种调用PUA的模板……那就这个模板的参数优先建议填字符名好了,或者在过滤器里把这个模板豁免掉。顺便,建议把这个模板所需字体上传到萌娘共享,直接在模板css页调用。—小鹿包17
 Honoka55(留言·贡献) 2020年9月8日 (二) 15:29 (CST)
Honoka55(留言·贡献) 2020年9月8日 (二) 15:29 (CST)
最终幻想14也用了这些字符=。=(效果参见 https://na.finalfantasyxiv.com/lodestone/character/22423564/blog/4393835 )
E000 E010 E020 E030 E040 E050 E060 E070 E080 E090 E0A0 E0B0 E0C0 E0D0 E0E0
——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月8日 (二) 19:44 (CST)
- 嗯,看来是这样,奇怪的知识增加了。有办法过滤出来吗?还有,检查了一下,GBK和GB18030用的PUA应该是只有E76C~E864,不好实现的话也可以只过滤这些,因为特殊:Diff/4354565、特殊:Diff/4359559和“”都在这个范围内。香港的PUA应该是有用到F2A0~F848,台湾地区现在用的是F0000~FFFFF,以前用的我没找到。只取以上之并集可能也够用。因为这些PUA用户可能想表达的字符是可以用标准码位替代的。
退而求其次的方法:正如https过滤器经常拦实际没有开https只能用http的网站,误拦也正常。—小鹿包17 Honoka55(留言·贡献) 2020年9月8日 (二) 21:15 (CST)
Honoka55(留言·贡献) 2020年9月8日 (二) 21:15 (CST)
- 我更建议两种情况都只做标签标记。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月8日 (二) 21:40 (CST)
- (+)同意 。也可以。—小鹿包17
 Honoka55(留言·贡献) 2020年9月8日 (二) 21:46 (CST)
Honoka55(留言·贡献) 2020年9月8日 (二) 21:46 (CST) (≈)妥协,不过上文提到的那些PUA在我这看全是GBK的PUA,所以正常应该是什么样子的?- —財布13
 𝔉𝔦𝔱𝔷𝔤𝔢𝔯𝔞𝔩𝔡 𝒫. 𝐾.如是说:回复我请使用{{re|}},以防止本人看不见𝚺𝛖𝛎𝛆𝛊𝛔𝛟𝛐𝛒𝛂。 2020年9月8日 (二) 22:50 (CST)
𝔉𝔦𝔱𝔷𝔤𝔢𝔯𝔞𝔩𝔡 𝒫. 𝐾.如是说:回复我请使用{{re|}},以防止本人看不见𝚺𝛖𝛎𝛆𝛊𝛔𝛟𝛐𝛒𝛂。 2020年9月8日 (二) 22:50 (CST) 正则表达式“/[\uE000-\uF8FF\uF0000-\uFFFFF\u100000-\u10FFFF]/u”存在错误:“unspecified error in preg_match()”,emmmmm——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月9日 (三) 22:34 (CST)
- (+)同意 。也可以。—小鹿包17
- 我更建议两种情况都只做标签标记。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月8日 (二) 21:40 (CST)
- Special:滥用过滤器/73、Special:滥用过滤器/74。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月10日 (四) 23:41 (CST)
维基语法 | 关于模板:{{Template:User zh}}与{{Template:User level}}
萌百新人提问,若为大家造成不便请谅解。
关于用户框模板新建
在{{Template:User zh}}中有个自定义用户框「中文十级」,不能直接通过简单修改{{Template:User zh}}的参数实现。 自制用户框时,我曾试着通过修改{{Template:User level}}的参数来自定义巴别模板,但没有效果。
- 我的目的:自定义一个名为「中文十二级」的巴别模板用户框。
诚谢诸位大佬支援。我低级自确
P.S.最好不使用{{Template:用户 自定义}},因其不是巴别模板(要是我用了自定义我也不会在这里问问题自取其辱了)
--— Hiya!这里Siphercase哦!(来找我玩!) 2020年9月10日 (四) 15:45 (CST)
- 要有「中文十二级」的内容本身就是一种自定义,Template:User zh和Template:User level各自都没有可供定制的兼容性(中文十级其实是一个内建选项),与其究结在这两个模版上,还是建议自行定制。
{{userbox
| border-c = #C0C0C0
| id = zh-12
| id-c = #C0C0C0
| id-s = 14
| info = 此用户'''[[中文十级|中文十二级]]'''。
| info-c = #FFFFFF
| info-s = 10
}}
| zh-12 | 此用户中文十二级。 |
- 像这样?--By CHKO
 (Talk) @ 2020年9月10日 (四) 16:32 (CST)
(Talk) @ 2020年9月10日 (四) 16:32 (CST) - @Siphercase 已修改{{User zh}},你可以用
{{User zh|12|此用户中文十二级。}}来实现:
| zh-12 | 此用户中文十二级。 |
--サンムル(讨论) 2020年9月10日 (四) 17:20 (CST)
- 了解しました!谢谢@Chko08022003与@サンムル两位大佬!鞠躬.jpg
--Hiya!这里Siphercase哦!(来找我玩!) 2020年9月10日 (四) 17:56 (CST)
有什么东西怪怪的,我不知道为啥有这种感觉申请修复自动存档页
萌娘百科及其存档机器人似乎遭遇了漫无止境的八月。指第6条至第12条存档出现重复。
错误存档页面
请维护人员修复存档页并检查机器人。--朝比奈学姐(讨论) 2020年9月10日 (四) 23:12 (CST)
- 建议下次发到操作申请版。——Patroller39 ほしみ 2020年9月10日 (四) 23:47 (CST)
已经删除了重复讨论串,bot的问题开发者已经知晓,等待修复——From KumoKasumi the Temporary Bureaucrat (Talk) 2020年9月12日 (六) 09:50 (CST)
有关于是否可以引入Twinkle的问题
如题。是否可以引入Twinkle以来减轻巡查姬的工作负担呢?LClightcatNo don't give up on life. 2020年9月12日 (六) 14:02 (CST)
- @LClightcat:我不太了解维百的这个东西,不过首先可以确定的是引入时势必要进行不少调整(而这个工作的难度可能不小);其次我想问下这个工具是只有右上角的那个下拉框,还是还有其他东西?如果是前者的话,事实上萌百现在已经有不少利用右上角下拉框的官方或非官方的维护用小工具了(比如挂删Gadget、我自己仿写的打回用户页js等),可能不需要从外部引入类似的工具包。——C8H17OH(讨论) 2020年9月13日 (日) 19:33 (CST)
- 其实之前有引入过,但是bug太多弃用了,现在也没有那么多精力去复核,暂时搁置。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月13日 (日) 19:52 (CST)
moegirl.org疑似无法存取
如题,在今早约9点过后,zh.moegirl.org无法跳转至cn新域名。由于这边设备限制,暂且不知道是不是被墙还是域名失效还是什么原因。——ワタナベ电子工业株式会社(讨论) 2020年9月15日 (二) 11:15 (CST)
(+)墙外复现--By CHKO ![]() (Talk) @ 2020年9月15日 (二) 11:32 (CST)
(Talk) @ 2020年9月15日 (二) 11:32 (CST)
- 昨天白天也这个情况,后来晚上好了。已经reopen issue了。——Patroller39 ほしみ 2020年9月15日 (二) 11:53 (CST)
- 未复现,跳转正常。——月 樱 雪(讨论) 2020年9月15日 (二) 12:43 (CST)
- 哦想起来了,用日本NTT线路时你百连线速度奇慢(不知道海外其他网络的连线状况),CHNCT完全没问题。就是你站迁移到大陆之后的事情。还有的,就在我写这段话的时候,@Chko08022003签名里的头像也没法加载,头像链接源是org原域名。——ワタナベ电子工业株式会社(讨论) 2020年9月15日 (二) 13:05 (CST)
- 把头像链接加上.cn就好,我记得之前哪里提起过要自己手动加一下——Patroller39 ほしみ 2020年9月15日 (二) 13:07 (CST)
- 已修复跳转问题。————Patroller39 ほしみ 2020年9月15日 (二) 16:44 (CST)
那么峯这个字要不要参与转换
简体转换表中“与错误转换相关的”章节中,峯为不转换;但“和制汉字(日语汉字)强制”章节中,峯转换为峰,实际效果为后者。
我个人的意见是不应参与转换(人名使用),需要转换的场合在条目中手工转换。—— 屠麟傲血(讨论) 2020年9月1日 (二) 18:08 (CST)
- 我个人的意见是应该全部转换。“峯”是中文(简)和中文(繁)都已经不再使用的异体字。如果要执着显示原字,请
-{H|峯}-或者{{NoteTA|1=峯}}。—— GreyTalk, Contrib. 2020年9月2日 (三) 14:27 (CST)
GreyTalk, Contrib. 2020年9月2日 (三) 14:27 (CST)
- 同意楼上的意见。现今还使用这个字的应该只有日语了,需要保持原字请使用{{lj}}。(Help:在条目名中可用与不可用的日本汉字一览)--刺儿13
The piper's calling you to join him. 2020年9月4日 (五) 00:30 (CST)
- 同意楼上的意见。现今还使用这个字的应该只有日语了,需要保持原字请使用{{lj}}。(Help:在条目名中可用与不可用的日本汉字一览)--刺儿13
那么讨论结果是:删除各转换表中的峯=>峯,请管理员操作。———— 屠麟傲血(讨论) 2020年9月4日 (五) 22:47 (CST)
(?)异议。峯是香港常用字字形表规定的字形,且常见于人名。林峯和林峰是不同的人。另外日语中也是常用峰而不是峯。—小鹿包17![]() Honoka55(留言·贡献) 2020年9月8日 (二) 03:14 (CST)
Honoka55(留言·贡献) 2020年9月8日 (二) 03:14 (CST)
- (:)回应 ,"峯"目前在香港内的用途似乎只局限在人名,"山峯"等词组早已使用"峰"字作为替代。而基于萌百内收录的香港人物相关条目数量并不多,似乎转换表中"峯=>峯"这一项并不是必须,个人意见同意删除。--By CHKO
 (Talk) @ 2020年9月8日 (二) 08:45 (CST)
(Talk) @ 2020年9月8日 (二) 08:45 (CST)
@Honoka55你如果是问港台字形的事情,那我只能告诉你,港繁还没开,现有简体转换表删除合情合理,哪天开港繁了加上去就行了。—— 屠麟傲血(讨论) 2020年9月8日 (二) 22:07 (CST)
@Honoka55大陆各大平台和某毒百科均采用林峰为名。应将条目移动至简体,有需要再页面内转换。——Patroller39 ほしみ 2020年9月9日 (三) 14:01 (CST)
请求修复{{Hover}}bug
现有{{Hover}}模板存在诸多bug,包括但不限于:
- 如果before参数后不是紧跟着{{User_Infobox}}或{{Userboxtop}}等模板,而是输入一段文字后再加入,会出现{{User_Infobox}}或{tl|{Userboxtop}}等模板无法正常向右对齐的问题,并附带一种我无法描述的bug 案发现场1
- 如果before参数后紧跟着{{User_Infobox}}或{{Userboxtop}}等模板,那么它会献祭此模板,使该模板无法正确显示,而后续同类模板则可以正常显示,也不会有对齐问题,但那我无法描述的bug依旧存在 案发现场2
烦请技术力高强的萌友协助修复,不胜感激!—— Space-time traveller [+] 2020年9月10日 (四) 23:14 (CST)
- 感觉像是Chrome的问题,我写的是
width:auto也就是宽度由浏览器自行决定,结果整了个402.06px宽度=。=就很神必; - 是因为模板的
|的换行会被mw吞掉导致{|不是在新的一行出现进而导致无法解析wikitext,建议在|后加<nowiki/>。
- 感觉像是Chrome的问题,我写的是
- ——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月11日 (五) 20:35 (CST)
继续请求帮助求助现场。试图使文字与UserInfo同行开始,且Userbox在UserInfo下方,但失败。本人技术力低下,故于此再次请求技术支援。—— Space-time traveller [+] 2020年9月16日 (三) 00:01 (CST)
- Done.——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月17日 (四) 23:04 (CST)
首页在移动版视图当中出现多余内容
最近发现在平板电脑浏览器中打开萌娘百科,登录之后,首页底下出现了一个“目录”,点开以后没有任何内容。经过查阅MediaWiki官方资料,我发现可以通过使用__NOTOC__这个魔术字来修复这个问题,因此我建议管理员在首页适当位置加入这个代码。--Dalieba(讨论) 2020年9月16日 (三) 20:35 (CST)
首页在移动版视图当中出现多余内容
最近发现在平板电脑浏览器中打开萌娘百科,登录之后,首页底下出现了一个“目录”,点开以后没有任何内容。经过查阅MediaWiki官方资料,我发现可以通过使用__NOTOC__这个魔术字来修复这个问题,因此我建议管理员在首页适当位置加入这个代码。--Dalieba(讨论) 2020年9月16日 (三) 20:35 (CST)
请求添加一个滥用过滤器
请求添加一个滥用过滤器,用于警告非自动确认用户向主名字空间页面内添加{{黑幕}}、{{胡话}}、{{文字模糊}}和<del></del>的编辑行为,若忽略警告则显示“新用户添加幽默性内容”的标签。
- 理由:我认为许多新用户不会去阅读萌娘百科:条目编写#关于幽默类模板和幽默性内容的使用以及模板页内“不要滥用此模板”的提示,添加该过滤器可以对新用户添加吐槽内容的行为进行提醒和标记。
- 内容:当检测到页面中{{黑幕}}、{{胡话}}、{{文字模糊}}和<del></del>的数量增加时进行警告。
- 提示内容参考:检测到您在页面中添加了幽默性文字(使用{{黑幕}}、{{胡话}}、{{文字模糊}}和<del></del>),请您检查自己所添加的内容,确保其符合萌娘百科:条目编写#关于幽默类模板和幽默性内容的使用的要求。如果您认为您的编辑内容没有问题,请重新保存页面。
—— N2 不是液氮 (讨论•贡献) 2020年9月11日 (五) 14:16 (CST)
问题是,不少用户的第一笔编辑都是从这里开始的吧?这样做是否会影响新编辑的加入?--From KumoKasumi the Temporary Bureaucrat (Talk) 2020年9月11日 (五) 20:21 (CST)
- (+)支持 液氮的提议。(:)回应 云霞:私以为萌百之前不少的黑幕滥用、弹幕式编辑等现象很大程度上就是这些新编辑(或者路人编辑)过度添加此类内容导致的,如果担心可能阻碍新编辑的热情,我觉得可以把过滤器的文字写得友好一些,让提示文字相比警告更像提醒帮助。总之从源头开始让编辑者有对幽默内容的正确认识,我觉得这是好文明。——C8H17OH(讨论) 2020年9月11日 (五) 20:54 (CST)
- 其实,很多新编辑宁愿放弃编辑恐怕也懒得为了遵守遇到的过滤器提醒而去看萌娘百科:条目编写#关于幽默类模板和幽默性内容的使用,所以我更建议将其主体精神和内链一起写在过滤器提醒里。对辛醇的“把过滤器的文字写得友好一些,让提示文字相比警告更像提醒帮助”表示(+)支持 。总之,这个过滤器的存在目的感觉应该是“减少没用的吐槽,减少黑幕滥用,推广萌娘百科:条目编写#关于幽默类模板和幽默性内容的使用的精神”。
另外,单纯的吐槽行为对应字节数改变一般不会太大,所以我认为可以另加一个改变字节数判断,比如说+200以上时不会触发。灵空酱★DrTompkins优编 2020年9月12日 (六) 00:00 (CST)
(*)路过 (+)支持 氮佬,好文明--曾在Minecraft条目滥用不少黑幕的屑 2020年9月13日 (日) 18:52 (CST)
(+)支持 不少新用户在初次编辑条目前确实真不一定会先认真阅读关于幽默性内容使用的建议和规范,而是抱着“这个条目的黑幕内容吐槽好有意思啊我也要试试”的心态来参与编辑,这样就容易造成条目中幽默性内容的滥用。这些新用户们在保存编辑前如能遇到相关的过滤器提醒,这其实也是给了他们一点缓冲时间冷静下来并思考“我在条目里写入这样的幽默性内容真的合适吗”的问题。萌娘百科不墨守成规,也欢迎适量的幽默性内容使条目变得有趣,但这不代表可以接受大量的仅仅是一时头脑发热而写出来的吐槽式内容。此外,本人也(+)同意C8H17OH前辈所说的“把过滤器的文字写得友好一些,让提示文字相比警告更像提醒帮助”,对于今后可能对萌百有积极编辑意向的新用户,在该过滤器中加入友好语言提醒不仅不会降低他们的编辑热情,反而更能促进他们养成良好的编辑习惯,帮助他们更好地理解适应萌百编辑规范、融入萌百编辑环境。借用Help:萌百编辑简明指南/结语的一句话:“只有悉心地培养后人,才能让萌百越变越好。”期待该过滤器的使用可以更好引导新用户对于幽默性内容养成良好编辑习惯。 ——在下羊羽君,有何贵干? 2020年9月14日 (一) 22:57 (CST)
(+)支持 以黑幕为代表的幽默内容的质量已经越来越低,善于玩梗的越来越少,甚至出现了部分黑幕版聊的情况。毕竟条目不是用来进行个人向吐槽的地方。——From 引梦者浊华 (讨论·贡献) 2020年9月14日 (一) 23:10 (CST)
(=)中立 数个月前作为新人的本人曾被滥用过滤器警告(未阻止编辑),在该情况下我误认为编辑被阻止,因此最终没有进行该次变动。
个人认为并未明了方针的新用户不应被这些滥用过滤器吓倒,否则萌百的新人数量将会大幅减少。--By CHKO ![]() (Talk) @ 2020年9月15日 (二) 09:46 (CST)
(Talk) @ 2020年9月15日 (二) 09:46 (CST)
(+)支持 黑幕的过度滥用使得部分读者的阅读感受急剧下降,而且很多人不会善用黑幕,加上一个防止滥用就很不错--Al Birdhaun 2020年9月15日 (二) 19:21 (CST)
和其他管理员简单讨论了一下,这种警告确实对新用户不够友好,暂时不予添加。--Sysop 北极星と南十字(给我留言) 2020年9月18日 (五) 23:27 (CST)
据我所知,MobileFronted扩展会直接使含有navbox类(经实测,准确地说应该是class中含有\bnavbox\b)的元素不显示,但是我发现萌娘百科的所有导航框(navbox)在手机版都正常显示,而翻了翻模板:navbox的源代码发现还是直接用的navbox类。所以我想知道,萌娘百科是怎样做到navbox在手机版显示的呢?—— SolidBlock(讨论) 2020年9月20日 (日) 20:42 (CST)
- @SolidBlock:啊有正常显示吗?只是在各navbox模板的模板页有显示,而在使用了这些模板的其他页面并不显示吧?——C8H17OH(讨论) 2020年9月21日 (一) 19:24 (CST)
- 原来是这样。比如东方project中的导航框手机版就没显示。——SolidBlock(讨论) 2020年9月21日 (一) 23:17 (CST)
西住美穗条目缩略图显示错误
RT,只要一添加{{Guphead}}就会在链接预览界面中把缩略图显示为File:GUP_Logo_Alpha0.svg,请教如何解决?
P.S.导航Popup里的缩略图又是正常的。
--Ikemen(讨论) 2020年9月21日 (一) 18:41 (CST)
- @Ikemen:通常页顶模板的图片宽度要求不能超过100px,例如在T:Customtop/doc中就有要求:请不要将模版中的图片高度设定为大于等于100px。虽然写的是更新姬的原因,不过据我所知“页面图像”(即缩略图,见各页面的【页面信息】)也会受这个影响。我已将其改为99px,你看下能否解决问题。——C8H17OH(讨论) 2020年9月21日 (一) 19:29 (CST)
关于域名从*.moegirl.org转变为*.moegirl.org.cn后出现的图片加载错误问题
由于很多编辑者在编辑时使用<img>标签从萌娘百科嵌入图片,但是最近很多用户的用户页或用户签名在嵌入图片时出现源地址出错导致加载失败的情况,特此请求其中一名管理员或巡查姬作全站批量处理,在使用<img>的代码中将img.moegirl.org改为img.moegirl.org.cn以解决问题。
以本人的签名举例(版本4390207):
✏️{{粉丝勋章|1=沃的玛呀|2=11|link=Warma}} {{粉丝勋章|1=冰糖很甜|2=7|link=BT酱}} [[User:李皇谛|<span title="单击此链接以进入他的用户空间"><img src="https://img.moegirl.org/common/avatars/374244/128.png?ver=5e788ee8" style="width:1.5em;"/>李皇谛·李炜</span>]]([[User_talk:李皇谛|<span title="欢迎提交反馈">💬给我留言</span>]]/[[Special:用户贡献/李皇谛|📝修改记录]])
事故发生地:
<img src="https://img.moegirl.org/common/avatars/374244/128.png?ver=5e788ee8" style="width:1.5em;"/>
✏️沃的玛呀11 谢谢冰糖8 ![]() 李皇谛·李炜(💬给我留言/📝修改记录)
李皇谛·李炜(💬给我留言/📝修改记录)
🕓编写时间:2020年9月23日 (三) 18:59 (CST)
- 只是org站部分地区连接不稳定罢了,目前我无法复现。——Patroller39 ほしみ 2020年9月23日 (三) 19:01 (CST)
- 已通过全站js自动替换。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月23日 (三) 23:04 (CST)
存档讨论串丢失
参见:[1]。有一个串被存档了两次,而另一个串丢失——From 引梦者浊华 (讨论·贡献) 2020年9月25日 (五) 07:26 (CST)
 ほしみ
ほしみ