使用者:BearBin/js
跳至導覽
跳至搜尋
本頁面介紹一些我所寫的js小工具或實用小代碼,及其使用方式。
See also: BearBin1215/MoegirlPedia on GitHub
小工具
過於老舊的瀏覽器可能不支持部分工具(如Chrome 54/Firefox 51/Safari 11之前的瀏覽器),具體支持情況我也懶得一個個去確認了,如果有需要再自行編譯或者找我編譯吧(真的有人需要嗎……)。
此外,如無特別說明,都是默認在主站環境下使用工具,因此可以省去https://zh.moegirl.org.cn的域名前綴。若在共享站/en站/ja站/文庫使用,請在代碼的中的連結前面加上此段域名。
查詢共享站文件非鏈入使用
- 在共享站打開任意文件頁面使用,查詢文件在主站並非以
[[File:文件名]]方式使用的情況。 - 查詢後可以一鍵懸掛{{非鏈入使用}},或給錯誤懸掛的文件一鍵移除此模板。
使用:在共享站個人js頁添加
mw.loader.load("https://mzh.moegirl.org.cn/index.php?title=User:BearBin/js/FileUsedNotLinked.js&action=raw&ctype=text/javascript");
一鍵清理頁面緩存
- 快速清理嵌入/鏈入到某個頁面的所有頁面。
- 移動頁面後快速清除Special:鏈入頁面中的數據請使用「零編輯(Null Edit)」。
- 模板修改後刷新嵌入此模板的頁面請使用「清除緩存(Purge)」。
- 進度顯示提供:鬼影233。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/OneKeyPurge.js&action=raw&ctype=text/javascript");
提案、人事案投票提醒
- 在投票中提案頁面,或有投票中討論串的權限變更版,快速向特定用戶組發送討論頁投票提醒。
- 自動排除已投票用戶,自動排除在User:BearBin/js/voteRemind.js/Noremind登記不願意收到提醒的用戶。
- 為避免濫用,暫時僅限維護人員使用。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/voteRemind.js&action=raw&ctype=text/javascript");
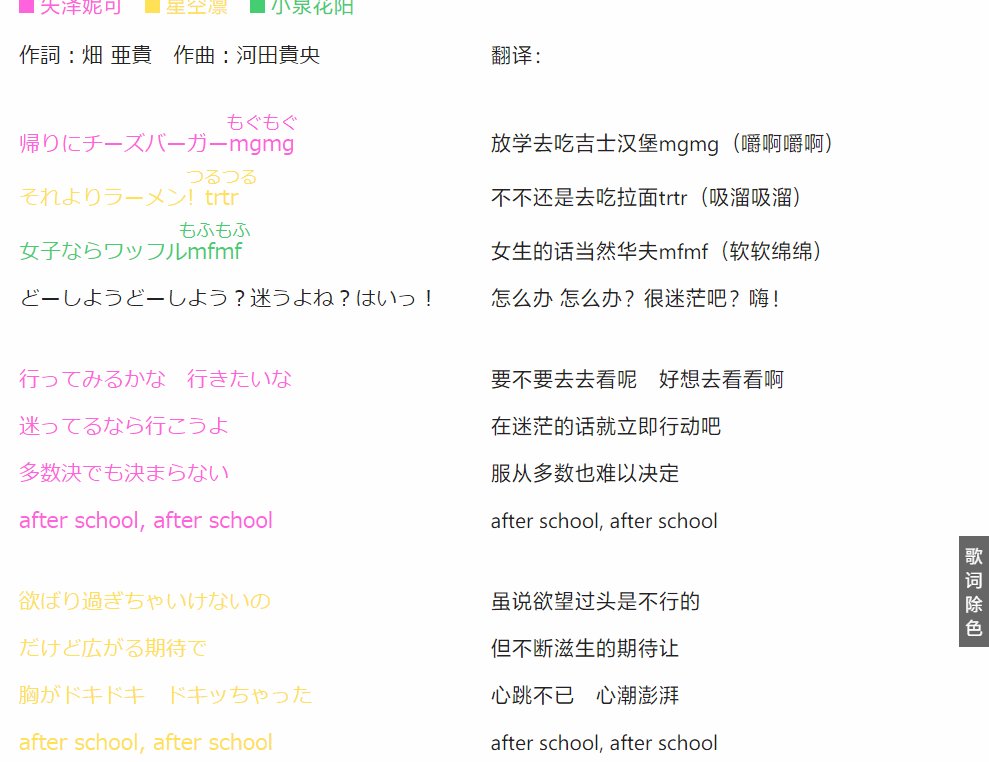
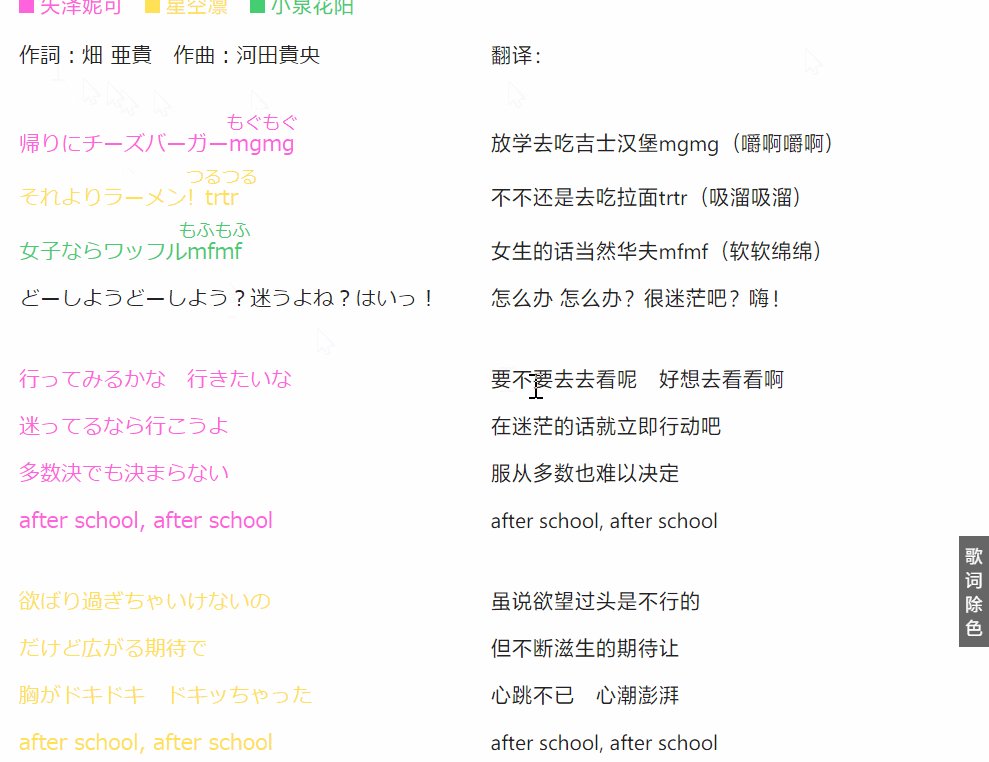
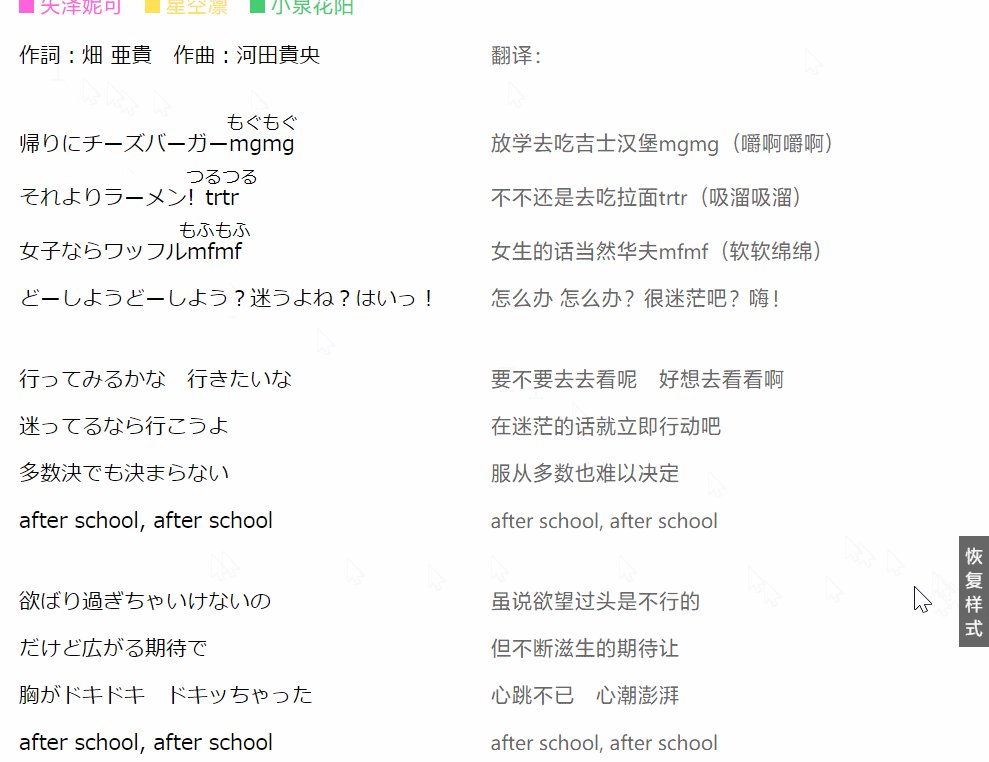
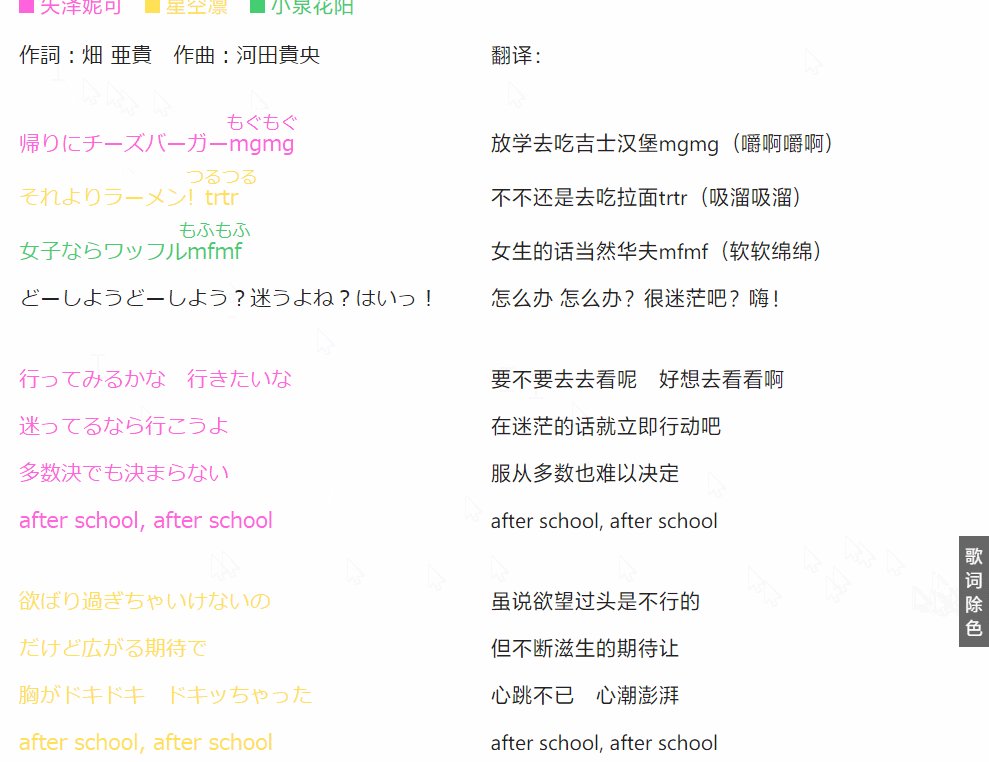
歌詞樣式開關
- 在有{{LyricsKai}}或其衍生模板的頁面右下角添加按鈕,開關清空/恢復歌詞樣式(類似黑幕開關),用以提高文本可讀性。

使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/LyricStyleToggle.js&action=raw&ctype=text/javascript");
遞歸查詢子分類
- 打開任意分類頁面使用,一鍵列出此分類的所有下屬子分類。
- 查詢完畢後可以自由控制顯示層級,方便統計。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/Cat-in-Tree.js&action=raw&ctype=text/javascript");
群發討論頁消息
- 可用於發星章、發月報等用途。
- 若擁有機器使用者,使用此工具發送的消息都會被標記為機器人編輯,不會刷屏最近更改。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/BatchSend.js&action=raw&ctype=text/javascript");
批量移動頁面
- 用以一次性移動大量頁面,共享站理論上也能用。
- 使用表格形式輸入頁面,可以直接從excel/記事本複製長列表。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/BulkMove.js&action=raw&ctype=text/javascript");
討論頁複製帶錨點固定連結
- 在各種討論頁章節後方加一個「固定連結」按鈕,點擊複製本頁面當前版本的固定連結並附帶此章節的錨點(形如
[[Special:PermanentLink/6831546#请求删除图片_4]]),方便處理各類申請時填寫理由。 - 不支持IE。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/SectionPermanentLink.js&action=raw&ctype=text/javascript");
快速感謝
- 在特殊頁面的編輯記錄後加一個感謝按鈕(如監視列表、最近更改)。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/QuickThank.js&action=raw&ctype=text/javascript");
實用代碼
本章節是一些我所寫的使用代碼,因為篇幅較短而沒有單獨開js頁。
直接往個人js頁(common.js丨vector.js丨moeskin.js)加入使用即可。
一些代碼因為不是我原創或者不是非常友好而所以沒有寫入此頁面,可以前往User:BearBin/common.js看我都用了些什麼。
由於需要直接加入common.js使用,此處的代碼基本上都是經過TS編譯之後得到的代碼。編譯前原始碼可以在我的GitHub庫內看到。
svg轉回
- 萌娘百科圖站將svg解析為png縮略圖後再加載,清晰度更差且易出錯誤(如2023年4月份svg縮略圖全部無法正常顯示)。此段代碼可以將svg生成的png縮略圖換回svg。
- 建議添加:common.js。
$(function () {
$('img[srcset*=".svg"]').each(function () {
if ($(this).attr("srcset").indexOf("img.moegirl.org.cn/") > -1) {
$(this).attr("src", $(this).attr("src").replaceAll("thumb/", "").replaceAll(/\.svg\/.*/g, ".svg"));
$(this).attr("srcset", $(this).attr("srcset").replaceAll("thumb/", "").replaceAll(/\.svg\/[^ ]*/g, ".svg"));
}
});
$("img[data-lazy-src*='.svg']").each(function () {
var _a;
if ($(this).attr("data-lazy-src").indexOf("img.moegirl.org.cn/") > -1) {
$(this)
.attr("src", $(this).attr("data-lazy-src").replaceAll("thumb/", "").replaceAll(/\.svg\/.*/g, ".svg"))
.attr("srcset", (_a = $(this).attr("data-lazy-srcset")) === null || _a === void 0 ? void 0 : _a.replaceAll("thumb/", "").replaceAll(/\.svg\/[^ ]*/g, ".svg"))
.removeAttr("data-lazy-state");
$(this).replaceWith($(this).clone());
}
});
});
代碼塊顯示語言
- 在代碼塊右上角顯示使用的語言(需要本身代碼塊自帶相關屬性)。
- 非wikitext頁面模型因為文檔加載的問題無法使用,不過此類頁面一般也不大需要。
- 建議添加:common.js。
$(function () {
$("pre").each(function () {
var _a;
$("head").append("<style>pre::before{content:attr(lang);display:block;text-align:right;font-weight:700;margin-right:.5em;}</style>");
var preLang = $(this).attr("lang");
if (!preLang) {
preLang = ((_a = $(this).attr("class")) === null || _a === void 0 ? void 0 : _a.match(/lang-[a-zA-Z]*/i)[0].replace("lang-", "")) || "";
$(this).attr("lang", preLang);
}
});
});
編輯自舊版本
- 在頁面的歷史頁「撤銷」按鈕後添加一個「編輯」按鈕,可以快速從該歷史版本進行編輯。
- 建議添加:common.js。
if (mw.config.get("wgAction") === "history" && document.getElementById("ca-edit")) {
$("#pagehistory>li:not(:first-child)").each(function (num, ele) {
var oldid = $(ele).attr("data-mw-revid");
$(ele)
.children(".mw-history-undo")
.children("a:first-child")
.after(" | <a title=\"\u7F16\u8F91\u81EA\u6B64\u7248\u672C\" href=\"_?action=edit&oldid=".concat(oldid, "&summary=\u7F16\u8F91\u81EA[[Special:Permanentlink/").concat(oldid, "|\u7248\u672C").concat(oldid, "]]\">\u7F16\u8F91</a>"));
if (num === $("#pagehistory>li:not(:first-child)").length - 1) {
$(ele).append("\uFF08<span class=\"mw-history-undo\"><a title=\"\u7F16\u8F91\u81EA\u6B64\u7248\u672C\" href=\"_?action=edit&oldid=".concat(oldid, "&summary=\u7F16\u8F91\u81EA[[Special:Permanentlink/").concat(oldid, "|\u7248\u672C").concat(oldid, "]]\">\u7F16\u8F91</a></span>\uFF09"));
}
});
}
萌皮固定工具欄
- MoeSkin的目錄會隨屏幕滾動而固定,「自定義工具欄」不會。本段代碼將自定義工具欄設定為隨屏幕滾動而固定。
- 建議添加:moeskin.js。
$(function () {
setTimeout(function () {
$(".moe-siderail-sticky").prepend($("#moe-custom-sidenav-block"));
$("#side-toc-container .moe-table-of-contents").css("max-height", "calc((100vh - 100px - 8rem)/2)");
}, 500);
});