萌娘百科讨论:讨论版/技术实现/存档/2022年09月
![]() 讨论版【技术实现】档案馆
讨论版【技术实现】档案馆
无法访问萌娘百科的子站“https://ko.moegirl.org.cn/”
如题(下面为在Chrome91环境下给出的错误信息):
检查该站当中是否有拼写错误。
错误代码:DNS_PROBE_FINISHED_NXDOMAIN
不知道到底是什么原因呢?
--一个可爱且默默的宅男而已。 2022年8月28日 (日) 00:18 (CST)
- 没有这个站。—— ほしみ 2022年8月28日 (日) 00:19 (CST)
- 是什么让你产生了萌娘百科有朝鲜语版的错觉?—— 屠麟傲血(讨论) 2022年8月28日 (日) 00:26 (CST)
- 你从什么时候开始产生了萌百有朝鲜语版的错觉?--Unity, courage, and unwavering loyalty are the greatest virtues of mankind that have not changed in any world. 2022年8月28日 (日) 00:36 (CST)
- 「”?—— Eric Liu 創造は生命(留言·留名) 2022年8月30日 (二) 12:05 (CST)
- 引回号被识别进链接里了
 淮南皓月 🌙 2022年8月30日 (二) 18:10 (CST)
淮南皓月 🌙 2022年8月30日 (二) 18:10 (CST)
- 引回号被识别进链接里了
- {{自己动手}}(弥天大雾) --
 From Player's Score在耳畔响起的花落丿天使 → 十年疮痍,感谢有你 2022年8月30日 (二) 15:02 (CST)
From Player's Score在耳畔响起的花落丿天使 → 十年疮痍,感谢有你 2022年8月30日 (二) 15:02 (CST)
对columns-list模板的优化建议
虽然多列排版可以充分利用空白,以让页面内容显得更加紧凑,但是这对手机用户则是很痛苦的体验。如傲娇页面中,用到了3列来展示角色列表,2到3个字就换一行,实在看着难受,有尝试对其进行减少列数的修改,随后考虑到可能会降低电脑端体验就撤销了。
因此建议columns-list对手机版App进行无效化,既无论设定多少列数,都以单列的形式显示,从而提高App的用户体验。
本人弄不懂这些复杂模板,故在这里表达自己的想法,不知能否实现,麻烦各位帮忙看看--Broni(讨论) 2022年8月27日 (六) 01:15 (CST)
- 参见上方的#关于萌百的手机端适配问题。考虑到手机App可能要适配平板,而平板的宽度要比手机大很多,在App中全部展示为单列可能影响平板的观感。
- {{columns-list}}可以使用width参数修复:在每列宽度低于width指定的大小时,模板会自动减少列数。我在傲娇条目改了一下,现在应该好了不少。不过,这个条目最大的问题不是用了columns-list,而是列表太长导致不得不使用columns-list。最好的解决方法还是删除一些例子。
- 我统计了一下,全站一共2700多个条目(不分名字空间)嵌入了columns-list。把它们全部加上width参数工作量很大,如果用机器人添加也不一定准确。萌百的坑很多,而改善手机用户体验的优先度似乎很低,所以这个问题在短时间内应该是无法解决的。 —— ā Petrō(对线|黑历史|签名墙)Magnō于2022年8月27日 (六) 03:07 (CST)
- 已修改模板:默认width参数为100px。这个宽度下一行至少有4、5个字,差不多是可读性的底线了。考虑到模板使用较多且本人不擅长编辑模板,请求维护人员复查,如果无误大概可以改模板文档然后MAR了? —— ā Petrō(对线|黑历史|签名墙)Magnō于2022年8月28日 (日) 13:23 (CST)
@Lihaohong 请先不要挂MAR!刚刚我用iPadOS 15.6.1的Safari测试了一下我之前大幅编辑过的大闹画室、舒振东华文打字机、铁扇公主三个条目,前两个条目因为使用{{reflist}}参考资料直接裂成了8行(无论Vector还是MoeSkin),铁扇公主因为使用<references />而幸免于难。请务必考虑桌面版用户的感受。(因为reflist和columns-list有关联,特在此回复) 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年8月28日 (日) 16:18 (CST)
刚才看了一下,有人把在{{columns-list}}的更改回滚了,但是不起效果啊。另,我现在清理不了缓存了,刷新也救不了reflist。 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年8月28日 (日) 22:51 (CST)
- 现在好了。 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年8月28日 (日) 23:39 (CST)
- 考虑到ref本身就是响应式的,里面再分栏很奇怪,所以ref已经摆脱对columns-list的依赖,columns-list的最小宽度新增正式实装———— 屠麟傲血(讨论) 2022年8月29日 (一) 15:38 (CST)
There is a problem with this template, it doesn't display correctly. LiaMinina(讨论) 2022年9月2日 (五) 06:52 (CST)
魔术字forargs可否输出带有“|”的结果?
我想问一下可否用于在tabs模板里头生成labelx/textx之类的结果,之前研究了一晚没能研究成功,谢谢了——量産型伝蛙第194号(量産工場Ω) 2022年9月4日 (日) 08:13 (CST)
<includeonly>{{tabs|bt1=xx|tab1=xyz|bt2=zz|tab2=abc||color=green}}
{{#forargs:bn|key|val|{{#if:{{#var:val|}}|bt{{#var:key|}}={{#var:val|}}{{!}}}}}}
{{#forargs:br|key|val|{{#if:{{#var:val|}}|tab{{#var:key|}}={{#var:val|}}{{!}}}}}}
{{tabs|{{#forargs:bn|key|val|{{#if:{{#var:val|}}|bt{{#var:key|}}={{#var:val|}}{{!}}}}}}
{{#forargs:br|key|val|{{#if:{{#var:val|}}|tab{{#var:key|}}={{#var:val|}}{{!}}}}}}|color=green}}
</includeonly>
试了下并不怎么行,虽然在tabs外面可以输出相应结果,但是放在tabs里是替代不了参数滴——量産型伝蛙第225号(量産工場β) 2022年9月4日 (日) 12:51 (CST)
- 好像{{Tabs}}无法解析嵌入的字符串(也不知道这样说对不对……解释器函数是我的盲区),不是换
{{!}}能解决的。不好意思给出了错误的做法。From Sucaiking the WAFighter 2022年9月4日 (日) 15:00 (CST)- 感谢有心帮试。我抄了穷举至bt20和tab20,不够再加的做法……——量産型伝蛙第164号(量産工場β) 2022年9月4日 (日) 15:41 (CST)
- 模板的结构是在所有模板/函数解析之前确定的,不可以通过输出
|的方式给模板增加参数,表格可以是因为它不是模板。—— Grandomtech-patroller 2022年9月4日 (日) 20:05 (CST)- 了解。如果日后要弄只好把tab整个源码拷过来魔改了。——CGSS topic CONTRIBUTOR the "Light wind colored" Legend frog (SUMMON) 2022年9月4日 (日) 20:12 (CST)
mzh首页广告遮挡菜单
问题截图如图所示。mzh首页广告有时遮挡菜单栏,无法打开用户页、监视列表和贡献页面。——小祺(讨论) 2022年9月4日 (日) 16:11 (CST)
- (…)吐槽 我上个月就提出过这个问题,怎么还是存在啊……@萌娘百科·黑卡 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年9月4日 (日) 16:49 (CST)
- 您好,该问题是由于mzh侧边栏的加载过慢所致,请在页面完全加载完毕再打开侧边栏,还望谅解。同时我们将在后续采取一些措施对广告进行显示优化。--萌娘百科·黑卡(讨论) 2022年9月5日 (一) 09:40 (CST)
Moeskin出现问题

如上图
除此之外,页面工具栏似乎被固定了
该现象具有偶然性。不过多刷新几次就没问题了,但出现这种情况的时候,着实是吓到我了--鬼方贰拾肆(讨论) 2022年8月27日 (六) 14:02 (CST)
- 草,还挺好看的。 あめろ 讨论 2022年8月27日 (六) 16:04 (CST)
- 讨论用图片请传外部图床。帮您改了。—— Grandomtech-patroller 2022年8月29日 (一) 20:34 (CST)
关于萌百的手机端适配问题
最近注意到萌百不少条目的人物列表对手机端的适配都有问题,因此在这里开一个讨论串看看大家有什么看法。由于内容过长,这里用了不少(伪)标题,希望不会影响阅读体验。
- 一些例子(部分会在后面提到)
- 少女歌剧_Revue_Starlight#登场人物:人物列表有一个cquote,导致窄屏下文字狭长。
- Baldr_Sky#主要人物:一行只有6个字,尚可接受。
- 心灵链环#登场人物:图片极小。可能因为我网络不好,也可能是萌百最近不稳定,本来排版挺好的(除了320px屏幕宽度下),结果图片加载了一会之后突然变得很小,几乎看不清人物长什么样。
CaesarCeasar在讨论版的讨论串(在下方列出)也提过图片变小的问题,应该是正常现象。 - Lycoris Recoil#登场角色:同上。本来排版挺好的(滚动式),结果加载了一会之后图片和上面的心灵链环一样突然变小,变成一共5列挤在屏幕上,一行4-6个字(取决于屏幕宽度)的状态。点击图片之后跳过彩蛋触发直接进入条目只是无伤大雅的小问题,毕竟移动端没有hover。
以上的所有条目都直接或间接(通过{{Main Characters Infolist}})地使用了表格。
- 真愿朦幻馆~在时间暂停的洋馆里追寻明天的羔羊们~#登场角色:点击角色头像理应切换到相应的角色,但是在mzh下会有直接打开图片的副作用。
- 关于移动端适配的过往讨论
CaesarCeasar在2020年就有过类似的讨论,但是除了Ann姐之外没什么回应。在萌百被广泛使用的{{Main Characters Infolist}}还是会在移动端下爆炸。- Sirogohan的优编申请提到了关于移动端适配的问题。(大概是Sirogohan排版的)点兔在手机端下表现还可以,主要应该归功于图片较窄,虽然在320px的屏幕下看起来还是有点费劲。
- 之前还有关于Navbox在移动端不显示的问题,据称原因是会搞乱排版。不过萌百APP修复了这个问题。
- 用户Salaruka关于改善Engage Kiss角色在移动端显示效果的讨论,也是我开串的原因(原来我咕了接近两周才来讨论版啊)。在这里召唤一下在Talk:Project Engage讨论过的编辑者@Salaruka,Ring ke。
- 适配移动端是否有必要
- 移动端的流量。根据SimilarWeb,mzh的流量约为zh的65%。尽管移动端排版时常未经专门优化,但是还是有不少人使用mzh的。此外,运维也一直在b站推APP,因此手机端大概确实很重要。
- 屏幕宽度问题。
- 部分条目在宽度320px的屏幕下表现极差,如刺客信条III(一行只有4个字),但宽度增加后就不是问题了。StackExchange有关于是否继续支持320px宽度设备的讨论。不过,部分条目(如少女歌剧_Revue_Starlight)在425px的屏幕下表现也极为糟糕。
- 移动端有一个解决兼容性问题的“万能”方法:使用横屏增加宽度。除了横屏很麻烦之外,还有一些额外的问题:
- 如何解决兼容性问题
- 首先,我不擅长排版,也不太懂CSS,因此这里只是抛砖引玉,提一提我想到的解决方法。
- 之前见过有人使用<nomobile><mobileonly>适配移动端,不知道现在还是否可行。如果可以,图片在上,文字在下的排版一般能显著改善移动端的体验。
- 仿照Sirogohan在点兔的做法,把角色宽度从(桌面端)整个页面的全部改成页面的1/2,这样在窄屏下不会太难看。
- 指定最低宽度,让窄屏设备可以左右滑动(如Project Engage)。不过我没看到表格哪里指定了最低宽度,不懂CSS...
- 我们可以做什么
以上说了很多。由于改善移动端体验对于普通编辑来说是一件费力不讨好的事情,如果我说了这么多可以让{{Main Characters Infolist}}适配移动端就心满意足了。不过,图片的宽窄十分多样,即使相关编辑付出很多努力,也不一定能有一个(接近)完美的解决方案。综上所述,移动端问题不少,而且解决起来会很麻烦。
最后,召唤一下运维@萌娘百科·黑卡,萌娘百科·娜娜奇。我个人觉得运维的意见很重要。大多数编辑者和读者的视角是不同的,尤其是考虑到编辑者们都在用桌面端编辑,因此无法发现移动端的问题。例如之前移动端的显示问题是在问题出现(至少)一周(注)那时我正在为这个讨论串取材,因此发现了移动端的显示问题之后才有人发到讨论版上的。编辑发现了问题可以上板,普通用户可能直接点X或者将就着用了。运维应该是我们中最熟悉普通用户的,毕竟他们(大概)经常和普通读者打交道,并且有后台数据可以看。如果运维告诉我改善移动端体验和引流手机APP事关萌百的存亡,那我以后一定认真对待移动端(笑。
一个题外话:听说萌皮要改成响应式的?如果这个传言是真的,而且响应式皮肤的表现很好,那么很多兼容性问题就可以不攻自破,编辑者们也不用让自己的编辑适配2(3,如果算上Vector)种皮肤了。 —— ā Petrō(对线|黑历史|签名墙)Magnō于2022年8月13日 (六) 16:55 (CST)
首先黑卡跟我说过MinervaNeue是保修的。
其次我个人(+)支持第4种方式,即对表格限定最低宽度,让用户横向滚动浏览。
但是我不知道{{cquote}}怎么改。 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年8月13日 (六) 18:30 (CST)
- 有个模板叫{{Main Characters Infolist/responsive}}。—— ほしみ 2022年8月13日 (六) 20:19 (CST)
- 我觉得不只是角色列表的问题。像是动画制作公司的作品列表之类,这些wiki表格几乎都需要响应。 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年8月13日 (六) 20:27 (CST)
- @禹杨杨对于表格,最简单粗暴的解决方法就是用min-width让它变成滚动的,尤其是书籍、动画的列表。例如Lycoris Recoil的表格用了之后在手机端下就变成滚动的了。这种竖着的角色排布更理想的解决方法是用flex,但是那样就要把表格拆开,工作量要大很多。 —— ā Petrō(对线|黑历史|签名墙)Magnō于2022年8月14日 (日) 13:41 (CST)
- @Lihaohong 我记得之前像Slow Loop这样的条目的角色介绍就是竖版的,
不知道为什么可能是因为桌面版显示效果极为糟糕,又改成横版了。一个被经常waf的萌百人(和我讨论/看我贡献) 2022年8月14日 (日) 13:54 (CST) - 刚才看了一下,记错了,没改。但是在Moeskin下还是很糟糕,有一个角色挤得只剩下半边了。 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年8月14日 (日) 13:58 (CST)
- 嗯,Minerva下改成了{{Main Characters Infolist}},显示效果糟糕,图片太宽,文字快挤成竖排了。不好意思说话太急了,没有调查清楚。
 尴尬 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年8月14日 (日) 14:01 (CST)
尴尬 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年8月14日 (日) 14:01 (CST)
- @Lihaohong 我记得之前像Slow Loop这样的条目的角色介绍就是竖版的,
- @禹杨杨对于表格,最简单粗暴的解决方法就是用min-width让它变成滚动的,尤其是书籍、动画的列表。例如Lycoris Recoil的表格用了之后在手机端下就变成滚动的了。这种竖着的角色排布更理想的解决方法是用flex,但是那样就要把表格拆开,工作量要大很多。 —— ā Petrō(对线|黑历史|签名墙)Magnō于2022年8月14日 (日) 13:41 (CST)
- @星海子这是个好东西啊,可惜现在用得很少:除了少数几个条目外,只有视觉小说的指南推荐了这个模板,估计大多数编辑也不知道。此外,我在Baldr Sky试了试,在mzh的平板宽度下(768px),可以观察到之前提到的“图片缩小术”:当图片加载完成之后就会集体变成袖珍版的。其它条目(如美妙世界)就没有这个问题。我没仔细看{{Main Characters Infolist/responsive}},但是原因似乎是Baldr Sky的角色图片太宽了,手动指定更高的图片宽度(image-size)也不管用。在这里召唤一下作者@Xzonn。
- 如果能修复这个问题,{{Main Characters Infolist}}应该可以直接批量迁移到响应式版本的?考虑到图片的长宽比会影响排版,可能需要为不同的长宽比修改image-size参数,例如Baldr Sky在425px的屏幕上,image-size改为400比默认的好很多,因为图片可以填满整个屏幕,但是如果是狭长的图片使用高image-size会变得太大。此外,修改image-size似乎会使排版在PC端上炸掉,对图片长宽比不一的条目(如Project Engage的木更变身图)也很不友好。可能需要在沙盒多测试才能确定不同图片尺寸和模板参数对{{Main Characters Infolist/responsive}}的影响。 —— ā Petrō(对线|黑历史|签名墙)Magnō于2022年8月14日 (日) 13:41 (CST)
- 确认完适配之后大概不需要批量迁移吧,直接把responsive的源代码复制到主模板就行。可以问问@Xzonn佬之前是出于何种原因没有迁移,是否存在哪些已知问题(?)—— ほしみ 2022年8月14日 (日) 13:52 (CST)
- 确实,我之前主要是担心会有图片缩小和宽大的图片效果不好等问题,不过reponsive在移动端下最差的效果好像也比普通版的更好?至于适配宽图之类的大概可以慢慢来。 —— ā Petrō(对线|黑历史|签名墙)Magnō于2022年8月14日 (日) 14:53 (CST)
- 主要是因为这个模板用量比较大,直接替换可能出兼容性问题,但我比较懒没测试。可能存在的问题大概是{{Main Characters Infolist}}调用了{{Main Characters Infolist/brick}}和{{Main Characters Infolist/brick2}},而{{Main Characters Infolist/responsive}}没有额外调用模板,不过我觉得问题不大;以及因为调用了{{Main Characters Infolist/responsive.css}},如果有页面自定义了模板样式可能会有些冲突。另外就是{{Main Characters Infolist}}在没有图片的时候显示阿卡林(File:Transparent Akkarin.jpg),{{Main Characters Infolist/responsive}}没有图片会直接留空,效果不完全一样;不填CV时不显示单元格倒是同步到{{Main Characters Infolist}}里面了。上面提到的image-size的问题,如果是长图片的话可以同时设置宽x高,比如200x400px(参考绯红结系)。至于移动版加载过程中图片尺寸不对的问题大概是因为LazyLoad?——Xzonn(聊天) 2022年8月14日 (日) 19:58 (CST)
- 确认完适配之后大概不需要批量迁移吧,直接把responsive的源代码复制到主模板就行。可以问问@Xzonn佬之前是出于何种原因没有迁移,是否存在哪些已知问题(?)—— ほしみ 2022年8月14日 (日) 13:52 (CST)
- 我觉得不只是角色列表的问题。像是动画制作公司的作品列表之类,这些wiki表格几乎都需要响应。 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年8月13日 (六) 20:27 (CST)
- 我的观点
- 我(+)支持 @Lihaohong的观点。由于移动设备的普及,如何让内容在较窄的视图下呈现更好的效果是目前前端发展的趋势,这种理念叫做“响应式设计”。
- 面临的问题
- 萌娘百科的历史悠久,背负了太多技术债务,因此在响应式优化的道路上必然会面临诸多阻碍:很多约定俗成的版式如今难以在各个尺寸的屏幕下都有最好的效果,有很多优化差的排版和格式已然成为了萌娘百科标志性的元素。这些都是难以取缔的,贸然修改也必然会遭到社群的反对。
- 皮肤能够力挽狂澜吗?
- @禹杨杨『MinervaNeue是保修的』指的是运维方会保证MinervaNeue的可用性,让其不至于因网站运行环境的变更而无法使用,也就是“后台维护和更新”。
- 如果把撰写一篇萌娘百科的页面比喻为画一幅画,那么网站皮肤就是它的“画框”部分,运维就像在一旁帮忙提供颜料的“助理”,创作这幅作品的“画笔”掌握在编辑者的手中。
- 因此所谓『响应式皮肤的表现很好,那么很多兼容性问题就可以不攻自破,编辑者们也不用让自己的编辑适配』这种说法是不成立的,适配性差的问题并不是几行CSS就能改变的,如何优化条目内容的排版方式是解决问题的关键。
- 优化思路
- 说到表格,table本身就是违背响应式设计的一种元素,很多现代的网页设计已经不推荐使用table了
- 但是我们不能片面的看待它,在百科类网站经常碰到需要展示大量关系型数据的场景,此时table元素显得相当合适。
- App和MoeSkin都针对表格做出了一些优化的尝试,在这里分享一下思路以抛砖引玉:App强行改变了{{Navbox}}模板的display type,在不改变层级关系、尽可能保持语义的前提下,让横向排列的{{Navbox subgroup}}自上而下排列;MoeSkin为超出article元素宽度的表格套上了一个wrapper元素,它设置了overflow: auto属性,让超宽表格可以左右滚动。
- 另外,其实MoeSkin已经在做出约束条目内容宽度的尝试。MoeSkin的article容器最大宽度为900px(常规)/1200px(折叠侧边栏时),而非Vector的随屏幕大小无限延伸,我们希望通过这种举措来潜移默化的改变编辑者们的排版习惯。[minerva-xyj 1]
- 这里也有一些其他的优化思路,例如弹性盒子(flexible)就是非常适合响应式设计的排版模式。站内有一个模板{{flex}};上面@星海子提到的{{Main Characters Infolist/responsive}}也采用了这种模式,不过令人遗憾的是这俩的普及度似乎都不高(
- 结语
- 探寻最佳实践的过程道阻且长,我一时半会儿也不能提供既通用又简单的小妙招儿,毕竟响应式设计可是全球前端开发者面临的共同问题,可没有什么万能药哟~
- 不论通过何种方法实现萌娘百科移动端适配,肯定都需要全体编辑者们的共同参与,让我们一步一个脚印慢慢做出改变吧。——
机智的小鱼君⚡ (留言✨) 2022年8月14日 (日) 03:04 (CST)
这样啊……照@机智的小鱼君您这么说,至少MoeSkin和App应该是有些改观了(虽然这两个我一概不用)。
不过MoeSkin确实宽度太窄了,我之前好像在哪里说过,一个infobox可以占据我iPad屏幕三分之一的面积,这也是我放弃MoeSkin、转投Vector的原因之一。
我想过一个这样的主意:对于目前那些没有折叠的大表格,统一加上
mw-collapsed折叠。不过似乎不行,对于那些有好几行的表格没用,照样影响排版(不过影响似乎没照现状全部展开那么重?)
一个被经常waf的萌百人(和我讨论/看我贡献) 2022年8月14日 (日) 11:26 (CST)
刚才测试了一下,现在wiki表格的显示效果已经令我很满意了。至于{{Main Characters Infolist}}倒是有很大欠缺……为什么不把{{Main Characters Infolist}}和{{Main Characters Infolist/responsive}}合并呢? 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年8月14日 (日) 12:11 (CST)
- @机智的小鱼君
好耶,成功钓到运维了。感谢小鱼详细的说明。如果我没记错,萌皮刚出现的时候是没有此类解释的?感觉有不少事情在MoeSkin刚推出的时候就说明白效果会更好。我在一开始的时候甚至没有发现侧栏是可以折叠的,浪费了不少时间试图魔改萌皮的宽度,直到最近才发现原版MoeSkin就可以靠折叠侧栏消除大部分被广告占据的屏幕空间。既然编辑们大多没有意识到适配不同屏幕宽度的重要性,或许要用其它方法达成这个目的? - 如上面和星海的讨论所说,现在能做到的最简单的事情就是把{{Main Characters Infolist}}和{{Main Characters Infolist/responsive}}合并。更进一步,可以试着用半自动化工具把一些table转化成对应的模板(感觉是个不逊于<poem>歌词转{{LyricsKai}}的大坑)。对于没有对应的模板的table(如我的青春恋爱物语果然有问题#各话标题),指定最小宽度可以暂时解决兼容性问题。至于一些只能在PC端看到的整活造成的兼容性问题,只能期待编辑者们在移动端也测试一下效果了。
- 我个人认为让大多数编辑都能制作出响应式排版是不现实的,毕竟不少编辑(比如我)连CSS都不熟悉,更何况为自己从来看不到的移动端页面和从来接触不到的移动端读者优化是一件费力不讨好的事情,至少对我来说是这样。最好的结果可能是让大多数人意识到移动端兼容的问题,然后做出一些封装好的响应式模板让大家使用。 —— ā Petrō(对线|黑历史|签名墙)Magnō于2022年8月14日 (日) 14:48 (CST)
- 建议设立典范,加入指南
感谢 @Lihaohong 对这个问题做的调查和思考。个人认为对于通常的表格,移动端下左右滑动是比较普适的解法。但萌百中的表格大多是角色、物品的介绍,表格只是一种排版工具,因此明显有更好、更多样的改进余地。对于最典型的角色介绍页面,在本次讨论之前我不知道有{{Main Characters Infolist/responsive}}的存在,试了下可以为排版提供基本的响应式保障。在此基础之上,还需要更多样式的范例。例如Project Engage想配合图片素材使用PC+移动一致的左右分栏设计,但纯文字右栏在移动端下会被挤扁而非可以左右滑动,这时应该怎么办?(现在是选择最宽行撑大)例如Lycoris Recoil是角色横排、介绍上下结构。在窄屏下各列宽度不一致怎么办?(现在是指定width)如果希望窄屏保留上下结构、把溢出的角色换到下一行,应该如何办理?(flex)电脑端可以区分的hover变身和click进入,想适配手机端应该如何处理?(加个圆点选择器,或统一图片不加link)如此问题还有很多。
虽然有一定前端知识的编者可以想出解决方案,但这样不仅门槛太高让人望而却步,实现方法的不统一也给批量调整带来了难度。在完善响应式模板的同时,个人建议设立响应式典范条目,尽可能让各种排版方式都有具体的参考案例,从而鼓励编者进行双端适配。同时,有必要将模板和案例记载于指南或教程,以免事物存在却不为人所知。
--Salaruka(讨论) 2022年8月16日 (二) 14:25 (CST)
- @Salaruka 加入指南确实是个好想法:萌百好像还没有关于移动端适配性的论述,只是部分页面零零散散地提到了此类问题,例如萌娘百科:模板规范。不过,不管是论述的撰写还是转正都很麻烦(我甚至不知道用什么程序转正,是提案还是快速提案还是别的?),写过Help:视觉小说专题编辑指南的@BearBin大佬好像很关注移动端的体验,不知道TA有没有兴趣。 —— ā Petrō(对线|黑历史|签名墙)Magnō于2022年8月17日 (三) 04:07 (CST)
- 看了一下,真愿朦幻馆是当初没有在tabs的按钮图片中加上
|link=参数,现在加上去应该是不会导致移动端错误打开图片了(这个东西我记得几个月前也遇到过,不加|link=就会导致移动端错误打开图片,而电脑上chrome能正确打开对应标签)。 - 除了以上提到的问题以外,还有比如长句使用{{ruby}}制作双语、padding属性的滥用、页顶模板大量堆砌、{{剧透提醒}}模板误置于二级标题前等都会导致移动端浏览体验差。
- 然后是关于指南,这部分内容编写指南会略有些麻烦,因为不同编辑者的技术能力有高有低,想要编写一个行之有效的指南恐怕难度不低。对于大多数编辑者而言最简单的方式还是点开F12将浏览器可视部分缩小查看,这样一个小技巧其实很多情况下就足够了。当然,如果有人愿意开头的话我肯定会参与。——
 满足怪 BearBin「 康他 • 喷他 • 留名 」 2022年8月17日 (三) 09:00 (CST)
满足怪 BearBin「 康他 • 喷他 • 留名 」 2022年8月17日 (三) 09:00 (CST)
- 看了一下,真愿朦幻馆是当初没有在tabs的按钮图片中加上
最近又取了取材,发现了以下兼容性问题:
- {{少女歌剧top}}和{{少女歌剧info}}的配图很宽,而且后者文字很多,导致少女歌剧在窄屏上灾难性的体验。如果不想大量删除文字,或许可以用<mobileonly>隐藏文字较多的top?
- 所有使用{{columns-list}}但是没有指定最小宽度的条目,如古见同学有交流障碍症#人气投票。这个模板使用范围很广,而且根据粗浅的抽样调查,大多数都没有指定最小宽度。两列还好(例如所有的季度新番列表条目),但是三列或以上就很挤了。
- 所有宽度大于500px并且不会随屏幕大小缩放的图片,例如笙歌的顶部图片。我已经把空白部分裁掉了,但是在窄屏下还是太宽。与其对比,梦音茶糯的顶部图片够窄,因此不会有这个问题。
- mzh和APP的展示效果有细微的不同。之前BearBin提到过{{剧透提醒}}必须放在段落的开头,否则mzh默认折叠段落可能导致读者看不到剧透提醒。但是,这个问题只存在于mzh,因为手机App默认不折叠段落,也不允许折叠段落。这么一想,萌百其实有4种视图:Vector、MoeSkin、Minerva和手机App。不知道各位编辑们和运维觉得有没有必要为了mzh专门优化{{剧透提醒}}?
- {{cquote}}。单独使用还好,只是在文字较长的时候会留下大量空白(就像没折叠侧栏的MoeSkin一样),见优木雪菜#简介。嵌套在部分会压缩宽度的模板中就会更挤了,如少女歌剧#登场人物:宽屏下很好看的效果到了窄屏下变得惨不忍睹。
- 其它在宽屏下毫无问题,但是窄屏下有点小瑕疵的条目。因为不重要所以就统一放下面了:
- {{LoveLive!卡片信息}}。优木雪菜的两张图片在窄屏下大小不一(又是表格的锅),但是朝香果林的就很正常。应该是表格中文字导致的拉伸。
- 凛(Muse Dash)#角色信息:太宽,需要用户左右滑动,并且不少屏幕宽度下看不到右侧的文字,因此用户可能意识不到右边还有内容。
- BLUE STRING#主要角色:同上。需要左右滑动。
这段时间事情比较多,等干完了就去更新指南的草稿(这次一定)。 —— ā Petrō(对线|黑历史|签名墙)Magnō于2022年8月25日 (四) 11:07 (CST)
- @Lihaohong 凛(Muse Dash)#角色信息使用到的对应模板{{Muse Dash角色}}和类似模板{{Muse Dash精灵}},以及BLUE STRING#主要角色已尝试修改,应该没有问题了。另外,对于草稿,建议加入“鼓励读者遇到排版问题时积极在讨论版上提出”等内容。期待最后的成果。——GuoPC「Everyday 繋がる笑顔が Sunnyday 晴れ渡るから」 2022年9月2日 (五) 23:24 (CST)
注释
- ↑ 但从社群反馈来看,减小内容栏宽度的举措收到了相当多的负面评价,还有许多用户因为不喜欢较窄的宽度而切换回了旧版外观,这个结果有些出乎我们的预料,不太懂= =
Moeskin下,段落数为3时目录卡片标题的显示问题
Moeskin环境下,当页面下的段落数为3时(含二级标题等子标题),右侧目录卡片的标题将显示为“Table of Contents”,而非正常的“目录”。--8f23(讨论) 2022年9月10日 (六) 10:51 (CST)
- @8f23 您所说的段落应该是指标题?此外,萌百在正文中禁用了一级标题(即
= 标题名 =),您说的二级标题应该是指三级标题(或以上),见Help:高级编辑。 - 我在沙盒里测试了一下,如果页面有三个标题,“目录”确实会变成“Table of Contents”。有趣的是,使用{{目录右置}}后目录就恢复正常了。
- 这个问题应该交给运维或者界面管理员?在讨论版挂了这么长时间之后应该已经有人注意到并尝试解决了吧。 —— ā Petrō(对线|黑历史|签名墙)Magnō于2022年9月10日 (六) 12:56 (CST)
已由U:Leranjun转交问题给运维,请耐心等待运维在后台修复。—— 屠麟傲血(讨论) 2022年9月10日 (六) 13:36 (CST)
继续测试了一下,好像用了{{目录右置}}之后会无视标题个数,强制显示目录卡片。此外,在标题数为3的情况下,如果有至少1个标题内容仅由空格组成(如 == == ),目录卡片会被隐藏。--8f23(讨论) 2022年9月10日 (六) 13:55 (CST)
- 将在下一个版本中修复。——
 工具人乐然 ✉ ※※※感光性受容体異常※※※ 2022年9月10日 (六) 19:17 (CST)
工具人乐然 ✉ ※※※感光性受容体異常※※※ 2022年9月10日 (六) 19:17 (CST)
关于移动端可移动顶栏的问题
今日发现移动端的顶栏(即带有搜索、通知图标的栏目)可随着屏幕移动而移动,其意可能在于能让移动端用户可更方便地进行搜索和查看通知。
但是,对于部分低性能机,顶栏并不会总是正确移动到当前页面的顶部,如突兀地出现在屏幕中央,且出现了明显延迟,不仅会遮挡部分内容,还容易误按;而且,编辑中出现了运行更加迟缓、卡退频率提高等疑似占用运行内存过多的情况。
现在就只能先借桌面版浏览了——![]() 首席游骑兵 2022年9月2日 (五) 00:58 (CST)
首席游骑兵 2022年9月2日 (五) 00:58 (CST)
- 请问是否可以提供出错的手机型号、浏览器名称及版本号,最好还有截图。—— ほしみ 2022年9月2日 (五) 03:33 (CST)
- 需要等到周末用电脑操作图床,所以迟了点。
- 手机型号:ZTN N788
- 浏览器是直接内置的,目前在外部无法找到名称及版本号。
- (无法截图,只好拍摄。比较古旧,请勿见怪X-))
 ——
—— 首席游骑兵 2022年9月3日 (六) 23:19 (CST)
首席游骑兵 2022年9月3日 (六) 23:19 (CST) - ( ¡ )题外话 我超,好怀念的安卓2.3(大概),想起了当年第一次用上安卓机—— 正气凛然的FWZ 【查看他的手滑罪证】 2022年9月4日 (日) 10:29 (CST)
- 您好,我们只保修Chrome>86的版本。—— ほしみ 2022年9月10日 (六) 23:34 (CST)
请求编辑脚本
详见Template talk:MMDPreviewer#建议将初始镜头位置Y值改为可选参数,在MediaWiki:MMDPreviewerForMoegirl.main.js中,镜头的默认位置Y值的变量名为t.position.y,值为-10.5,现请求将该变量改为{{MMDPreviewer}}可传入的参数,默认值可以保持-10.5不变--![]() Ktmsobs(讨论•贡献) 2022年9月2日 (五) 01:56 (CST),
Ktmsobs(讨论•贡献) 2022年9月2日 (五) 01:56 (CST),
- @Ktmsobs 这玩意儿源代码在哪里=。=--
 单推人乐然 ✉ ※※※感光性受容体異常※※※ 2022年9月3日 (六) 23:15 (CST)
单推人乐然 ✉ ※※※感光性受容体異常※※※ 2022年9月3日 (六) 23:15 (CST)
- 得问anna —— ほしみ 2022年9月4日 (日) 00:14 (CST)
- 在 https://github.com/koharubiyori/moegirlMMDPreviewerProducts ,可惜该库里只有编译后的代码,并没有源码。——From AnnAngela the Bureaucrat (Talk) 2022年9月4日 (日) 06:07 (CST)
- 得问anna —— ほしみ 2022年9月4日 (日) 00:14 (CST)
- 如果要源代码才能编辑的话,那等东东君大佬回归了再说也行,因为这只是我对模板功能上的一些建议,现在模板(的代码本身)其它功能也能正常使用,最大的问题还是未登录用户js很难加载--
 Ktmsobs(讨论•贡献) 2022年9月4日 (日) 12:19 (CST)
Ktmsobs(讨论•贡献) 2022年9月4日 (日) 12:19 (CST)
关于Moeskin在手机上使用桌面版视图时,粗体、粗斜体无法显示的问题
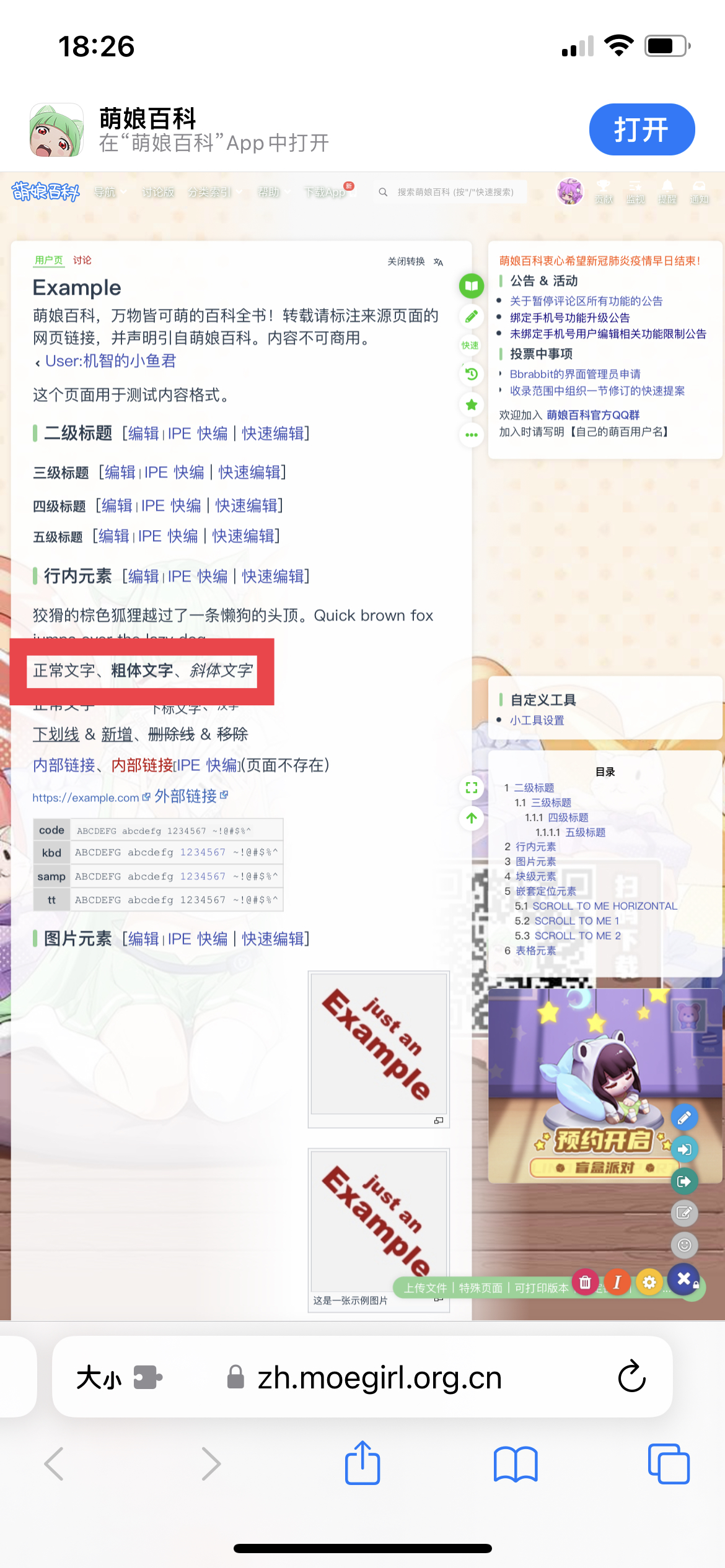
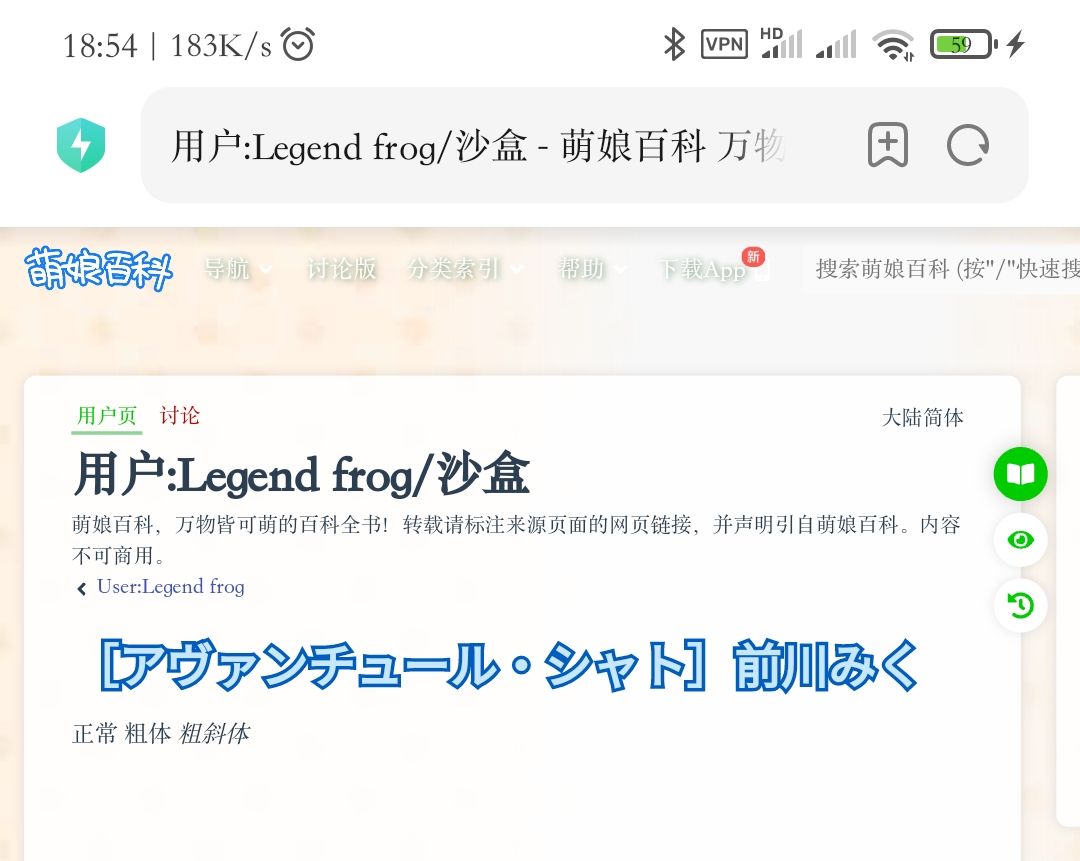
出于个人习惯,即便在手机上查看或编辑萌百,我也一直使用的是桌面版视图。在最近的编辑过程中,我从原Vector皮肤转用到了Moeskin,却发现——若在手机上使用桌面版视图浏览任意页面,其粗体、粗斜体均不能显示(表现为与普通文字完全一致,没有任何区别)。更换了浏览器之后发现该问题仍旧存在,询问了好友似乎也有这个问题……烦请问这一点是Moeskin所使用的正常设定,还是确实存在的BUG呢?--白鸟花怜(讨论) 2022年9月11日 (日) 22:56 (CST)

- 未登录用户,小米9+小米手机自带浏览器(版本V16.1.6),U:Legend frog/沙盒,粗体/粗斜体没有加粗,粗斜体的斜体正常。PS:在首页时几个“专题导航”的蓝链的粗体是正常的。——CGSS topic CONTRIBUTOR the "Light wind colored" Legend frog (SUMMON) 2022年9月12日 (一) 18:56 (CST)

- @Legend frog请问是否方便看看User:机智的小鱼君/sandbox4这个列表中,从哪个数字开始显示为粗体字?
机智的小鱼君⚡ (留言✨) 2022年9月12日 (一) 19:05 (CST)
- 700。(包括使用vector的via浏览器和上述有问题的浏览器),PS:via能正常显示我沙盒的粗体和粗斜体--CGSS topic CONTRIBUTOR the "Light wind colored" Legend frog (SUMMON) 2022年9月12日 (一) 19:08 (CST)
- @Legend frog请问是否方便看看User:机智的小鱼君/sandbox4这个列表中,从哪个数字开始显示为粗体字?

- 再次点开这个讨论版想确认进度的时候,发现问题已经解决掉了,手机已经可以完美显示出粗体和粗斜体了orz 非常非常非常感谢各位的热心帮助。--白鸟花怜(讨论) 2022年9月12日 (一) 22:15 (CST)
- 已确认解决,感谢士大夫。——CGSS topic CONTRIBUTOR the "Light wind colored" Legend frog (SUMMON) 2022年9月12日 (一) 22:22 (CST)
手机端什么时候才能有编辑功能?
如题,如果手机端能编辑的话就能让编辑者在因故无法接触到电脑的时候写条目了--假面骑士01(讨论) 2022年9月3日 (六) 22:49 (CST)
- 现阶段可以使用手机自带浏览器访问mzh进行编辑
(虽然Minerva的编辑体验实在不敢恭维)。至于App,还是应该再等等(就我个人认为应该等到手机号绑定全面普及之后)。 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年9月3日 (六) 22:52 (CST)
( ¡ )题外话 东东君的那个第三方APP不能用了,下载地址也没了--假面骑士01(讨论) 2022年9月3日 (六) 23:51 (CST)
- 您好,手机端的编辑功能因为要为手机做适配(毕竟照搬网页端的不合适),近期还不会有APP的编辑功能上线,还请前往手机网页端进行编辑。--萌娘百科·黑卡(讨论) 2022年9月5日 (一) 09:53 (CST)
关于登录的一些问题
萌娘百科不知道什么时候实装了萌娘认证系统。害得只要是在手机上新装的或者删除登录记录的浏览器都登录不上去萌娘百科帐号。

我新装的浏览器是X浏览器。为什么还能在Via浏览器编辑,是因为在这个萌娘认证系统实装之前就已经登录上去了。
――JianJianya(讨论Talk · 贡献Contributions · 沙盒Sandbox) 2022年9月10日 (六) 17:55 (CST)
- 确实,我用Via浏览器加载不出萌娘认证系统,总是卡在Loading页面,导致无论是绑定手机号还是重新登陆都不行。——
熹微微(讨论) 2022年9月10日 (六) 19:23 (CST)
- 初步了解了一下这两款浏览器,x浏览器和via浏览器似乎都使用安卓原生webview作为内核,因此安卓版本与webview版本可能在此案例中有一定的影响,请问是否方便在手机设置中查找一下webview的相关版本信息并顺便提供安卓版本信息?
- 另外也可以检查一下相关浏览器自带的广告屏蔽插件是否屏蔽了 app.moegirl.org.cn 域名的文件,这也有可能导致 MoeAuth 应用程序加载异常。
机智的小鱼君⚡ (留言✨) 2022年9月12日 (一) 18:56 (CST)
| 浏览器信息 |
|---|
UserAgent: Mozilla/5.0 (Linux; Android 8.0.0; BAC-TL00 Build/HUAWEIBAC-TL00; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/70.0.3538.110 Mobile Safari/537.36;packagename 1480
屏幕高度: 640px
宽度: undefined
缩放: visualViewport.scale: 0.5284x(可能不可靠) / devicePixelRatio: 3x(设备屏幕缩放倍数) / screen.width/visualViewport.width: 0.5284x(可见宽度与屏幕宽度之比)
可见高度: 999.1317px
可见宽度: 681.2261px
方向: 竖屏模式 (0°)
localStorage 存储上限: 5242879
|
建议在大陆简体下,将「直角引号」转换为“弯引号”
我注意到有些使用繁体中文或活跃于知乎的编辑似乎都很喜欢用直角引号「」。
然而尽管标点符号相关标准仅为推荐性国标(GB/T15834-2011),在大陆简体下在横排文本中使用弯引号“”的人会更多,课本上也是这么教的。看,在我编辑这个话题时,上方的模版也是用的弯引号——您正在编辑讨论页面“讨论版/技术实现”。
之前我在编辑时就遇到了惯用直角引号的编辑,与我之前在条目中添加的弯引号格格不入,条目最终成品也显得很怪。
刚才也测试了一下,台湾繁体和香港繁体可以将弯引号转换成直角引号。所以我提出(&)建议 :在大陆简体下,将「直角引号」转换为“弯引号”。 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年9月3日 (六) 20:32 (CST)
- (-)不支持
- 作为一个简体中文使用者,我阅读直角引号的文本没有任何困难。
- 简体中文的作品仍可能使用直角引号:《风来之国》中分别用弯引号和直角引号表示不同的意思,引用用弯引号,专有名词用直角引号;《明日方舟》危机合约新赛季「荒芜行动」宣传PV。
- —— あめろ 讨论 2022年9月3日 (六) 22:18 (CST)
- 主要是一部分直角一部分弯真的太难受了,举个例子,铁扇公主中的“制作背景-动画界”和“制作背景-时局”两节使用了不同的引号(动画界主要是习惯用弯引号兼简体中文的我写的,时局则主要是另一位惯用繁体中文的编辑写的),存在割裂感,对读者不太尊重。至于特殊情况可以
-{}-。 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年9月3日 (六) 22:28 (CST) - 另外我之前也提了,台湾繁体和香港繁体可以将弯引号转换成直角引号
,想知道您之前举的例子在香港繁体和台湾繁体中的显示效果如何呢?一个被经常waf的萌百人(和我讨论/看我贡献) 2022年9月3日 (六) 22:30 (CST) - 至于您说的“引用用弯引号,专有名词用直角引号”,我认为不会有人在编写条目的时候使用这一规则吧。作为一名编辑者,我还是希望将标点规范化(这一点并不影响不墨守成规原则)。 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年9月3日 (六) 22:41 (CST)
- (…)吐槽 我会用……——Krypton glow(讨论) 2022年9月4日 (日) 11:40 (CST)
- (~)补充 整个原神专题都是这么操作的,引用游戏内专有名词或者搬运原文本的时候用直角引号,其他情况一般用弯引号。——Krypton glow(讨论) 2022年9月4日 (日) 11:48 (CST)
- 主要是一部分直角一部分弯真的太难受了,举个例子,铁扇公主中的“制作背景-动画界”和“制作背景-时局”两节使用了不同的引号(动画界主要是习惯用弯引号兼简体中文的我写的,时局则主要是另一位惯用繁体中文的编辑写的),存在割裂感,对读者不太尊重。至于特殊情况可以
- 我认为整体来说需要转换引号的情况比不需要的时候多,所以应该转换。—— Eric Liu 創造は生命(留言·留名) 2022年9月3日 (六) 23:29 (CST)
- (-)不支持 很多中国大陆作品名称等内容都喜欢用直引号,故仅单向转换。—— ほしみ 2022年9月3日 (六) 23:33 (CST)
- (=)中立 我不好说。—— 屠麟傲血(讨论) 2022年9月3日 (六) 23:35 (CST)
- (▲)同あめろ——この不審者は
小鞠 です 2022年9月3日 (六) 23:44 (CST) - (-)反对 直角引号在大陆简体中并非是不使用的符号,许多场景会特意使用直角引号或弯引号(特别是ACGN相关内容),转换带来的麻烦比好处多。我认为引号只需配对正确即可。--Cesko(讨论) 2022年9月4日 (日) 00:31 (CST)
我觉得此举可以解决引号冲突,例子我已经举过,可使文字不再割裂,尊重读者;此举还可以兼顾各路编辑的标点使用习惯。于此,我认为进行转换是一举两得的好事。
至于诸位所指“简体中文作品中也有使用直角引号的情况”,我个人还是觉得这是特殊情况(就我个人而言,我见到最多的还是在知乎体,我听说知乎当年有类似的讨论,最终他们选择了直角引号),建议特殊处理,-{}-。 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年9月4日 (日) 09:02 (CST)
- 难道在现有条目里,大陆简体下,直角引号使用得更多吗?诸作品中出现的情况若要写进萌百,我个人认为应当视作以专有词汇出现的特殊情况,进行特殊处理。 一个被经常waf的萌百人(和我讨论/看我贡献) 2022年9月4日 (日) 09:02 (CST)
- 至少我没有在日常生活及网络上见到多少在简体环境下使用直引号的情况,不过既然大家这么说那么应该是我见识浅陋。不过如果不予转换,那么也应劝阻部分人士在编辑中将弯引号大量改为直引号的行为。——4O74Y74L74J7(讨论) 2022年9月4日 (日) 12:10 (CST)
- (~)补充 个人感觉直角引号在国产简中二次元游戏的使用还是比较普遍的。尤其是较新的游戏,官方发布的PV、公告等很喜欢用直角引号。粗略回忆了一下至少有两种情况:
- 仅供参考。 淮南皓月 🌙 2022年9月4日 (日) 17:44 (CST)
- (+)带条件同意 标点符号的滥用和错用并不是萌百能解决的,虽然一部分人觉得「」比“”更有强调效果,但我看到X乎上滥用直角引号并以此体现自己很酷炫很学术的人就会似,一些全文使用「」的简体文字我看了就会觉得血压高,这种自认为觉得很牛X的文章一般都还有严重的文白夹杂问题。上面的讨论提到,在一部分游戏条目中,引用游戏内专有名词、原文本的时候用直角引号,其他情况用弯引号,这种说法可能有一定道理,但不能保证所有读者(特别是通过搜索引擎进入页面的)能理解这个“规则”。或者说,这个规则可能最后会变成萌百编辑者的“内部规约”,对读者的阅读质量提升没有意义,反而加大了编辑者的工作难度。总之,我觉得这个提议是很有建设性意义的,如果能好好按小学语文老师教的那样正确使用标点符号,对编辑者与读者来说都会是一件好事。--Rainot(讨论) 2022年9月12日 (一) 05:04 (CST)
- (☩)意见 官方用直角跟随官方,自加内容在保证港澳台地区转换正常时谁看不舒服可以手动直角换双引号就行了。——CGSS topic CONTRIBUTOR the "Light wind colored" Legend frog (SUMMON) 2022年9月12日 (一) 18:16 (CST)
moeskin皮肤,条目目录模板里的“目录”文字居然写着英文?
[1] 如题。--一个可爱且默默的宅男而已。 2022年9月24日 (六) 18:56 (CST)
- @尼米可酱 见萌娘百科 talk:讨论版/技术实现/存档/2022年09月#Moeskin下,段落数为3时目录卡片标题的显示问题。——GuoPC · 論 · 獻 2022年9月24日 (六) 19:05 (CST)
- 此问题已修复,暂未部署至站内正式版。—— ほしみ 2022年9月24日 (六) 19:23 (CST)
请求添加模板以标记需要修正的链接指向
1. 请求将模板用户:渚 花/需要修正链接指向移动到主名字空间。
2. 请求使用技术手段,使得此模板的使用会同步到页面[[分类:条目中存在错误锚点]]中。
--渚 花(讨论) 2022年9月25日 (日) 04:12 (CST)
- 有挂模板的功夫直接改掉不就行了,为什么要有这种模板?另外是模板名字空间,不是主。 あめろ 讨论 2022年9月25日 (日) 04:26 (CST)
- az --渚 花(讨论) 2022年9月25日 (日) 04:30 (CST)
- 因为我需要这样一个模板的原因是,我在尝试重新翻译用户:渚 花/Lua参考手册(翻译)页面,发现其中有大量需要修正的链接。如果有了这个模板,我可以对于需要修正的链接暂时挂上模板作为标记,这样便可以专注翻译的内容,而将链接替换留到后面去做。不过可能只有我一个人有这样的需求,所以我自己也承认,请求将此模板搬运到模板名字空间的行为有些欠妥。--渚 花(讨论) 2022年9月25日 (日) 04:49 (CST)

