萌娘百科討論:討論版/技術實現/存檔/2022年09月
![]() 討論版【技術實現】檔案館
討論版【技術實現】檔案館
無法訪問萌娘百科的子站「https://ko.moegirl.org.cn/”
如題(下面為在Chrome91環境下給出的錯誤信息):
檢查該站當中是否有拼寫錯誤。
錯誤代碼:DNS_PROBE_FINISHED_NXDOMAIN
不知道到底是什麼原因呢?
--一個可愛且默默的宅男而已。 2022年8月28日 (日) 00:18 (CST)
- 沒有這個站。—— ほしみ 2022年8月28日 (日) 00:19 (CST)
- 是什麼讓你產生了萌娘百科有朝鮮語版的錯覺?—— 屠麟傲血(討論) 2022年8月28日 (日) 00:26 (CST)
- 你從什麼時候開始產生了萌百有朝鮮語版的錯覺?--Unity, courage, and unwavering loyalty are the greatest virtues of mankind that have not changed in any world. 2022年8月28日 (日) 00:36 (CST)
- 「」?—— Eric Liu 創造は生命(留言·留名) 2022年8月30日 (二) 12:05 (CST)
- 引回號被識別進鏈接里了
 淮南皓月 🌙 2022年8月30日 (二) 18:10 (CST)
淮南皓月 🌙 2022年8月30日 (二) 18:10 (CST)
- 引回號被識別進鏈接里了
- {{自己動手}}(彌天大霧) --
 From Player's Score在耳畔響起的花落丿天使 → 十年瘡痍,感謝有你 2022年8月30日 (二) 15:02 (CST)
From Player's Score在耳畔響起的花落丿天使 → 十年瘡痍,感謝有你 2022年8月30日 (二) 15:02 (CST)
對columns-list模板的優化建議
雖然多列排版可以充分利用空白,以讓頁面內容顯得更加緊湊,但是這對手機用戶則是很痛苦的體驗。如傲嬌頁面中,用到了3列來展示角色列表,2到3個字就換一行,實在看着難受,有嘗試對其進行減少列數的修改,隨後考慮到可能會降低電腦端體驗就撤銷了。
因此建議columns-list對手機版App進行無效化,既無論設定多少列數,都以單列的形式顯示,從而提高App的用戶體驗。
本人弄不懂這些複雜模板,故在這裡表達自己的想法,不知能否實現,麻煩各位幫忙看看--Broni(討論) 2022年8月27日 (六) 01:15 (CST)
- 參見上方的#關於萌百的手機端適配問題。考慮到手機App可能要適配平板,而平板的寬度要比手機大很多,在App中全部展示為單列可能影響平板的觀感。
- {{columns-list}}可以使用width參數修復:在每列寬度低於width指定的大小時,模板會自動減少列數。我在傲嬌條目改了一下,現在應該好了不少。不過,這個條目最大的問題不是用了columns-list,而是列表太長導致不得不使用columns-list。最好的解決方法還是刪除一些例子。
- 我統計了一下,全站一共2700多個條目(不分名字空間)嵌入了columns-list。把它們全部加上width參數工作量很大,如果用機器人添加也不一定準確。萌百的坑很多,而改善手機用戶體驗的優先度似乎很低,所以這個問題在短時間內應該是無法解決的。 —— ā Petrō(對線|黑歷史|簽名牆)Magnō於2022年8月27日 (六) 03:07 (CST)
- 已修改模板:默認width參數為100px。這個寬度下一行至少有4、5個字,差不多是可讀性的底線了。考慮到模板使用較多且本人不擅長編輯模板,請求維護人員複查,如果無誤大概可以改模板文檔然後MAR了? —— ā Petrō(對線|黑歷史|簽名牆)Magnō於2022年8月28日 (日) 13:23 (CST)
@Lihaohong 請先不要掛MAR!剛剛我用iPadOS 15.6.1的Safari測試了一下我之前大幅編輯過的大鬧畫室、舒振東華文打字機、鐵扇公主三個條目,前兩個條目因為使用{{reflist}}參考資料直接裂成了8行(無論Vector還是MoeSkin),鐵扇公主因為使用<references />而倖免於難。請務必考慮桌面版用戶的感受。(因為reflist和columns-list有關聯,特在此回復) 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年8月28日 (日) 16:18 (CST)
剛才看了一下,有人把在{{columns-list}}的更改回滾了,但是不起效果啊。另,我現在清理不了緩存了,刷新也救不了reflist。 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年8月28日 (日) 22:51 (CST)
- 現在好了。 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年8月28日 (日) 23:39 (CST)
- 考慮到ref本身就是響應式的,裡面再分欄很奇怪,所以ref已經擺脫對columns-list的依賴,columns-list的最小寬度新增正式實裝———— 屠麟傲血(討論) 2022年8月29日 (一) 15:38 (CST)
There is a problem with this template, it doesn't display correctly. LiaMinina(討論) 2022年9月2日 (五) 06:52 (CST)
魔術字forargs可否輸出帶有「|」的結果?
我想問一下可否用於在tabs模板裡頭生成labelx/textx之類的結果,之前研究了一晚沒能研究成功,謝謝了——量産型伝蛙第194号(量産工場Ω) 2022年9月4日 (日) 08:13 (CST)
<includeonly>{{tabs|bt1=xx|tab1=xyz|bt2=zz|tab2=abc||color=green}}
{{#forargs:bn|key|val|{{#if:{{#var:val|}}|bt{{#var:key|}}={{#var:val|}}{{!}}}}}}
{{#forargs:br|key|val|{{#if:{{#var:val|}}|tab{{#var:key|}}={{#var:val|}}{{!}}}}}}
{{tabs|{{#forargs:bn|key|val|{{#if:{{#var:val|}}|bt{{#var:key|}}={{#var:val|}}{{!}}}}}}
{{#forargs:br|key|val|{{#if:{{#var:val|}}|tab{{#var:key|}}={{#var:val|}}{{!}}}}}}|color=green}}
</includeonly>
試了下並不怎麼行,雖然在tabs外面可以輸出相應結果,但是放在tabs里是替代不了參數滴——量産型伝蛙第225号(量産工場β) 2022年9月4日 (日) 12:51 (CST)
- 好像{{Tabs}}無法解析嵌入的字符串(也不知道這樣說對不對……解釋器函數是我的盲區),不是換
{{!}}能解決的。不好意思給出了錯誤的做法。From Sucaiking the WAFighter 2022年9月4日 (日) 15:00 (CST)- 感謝有心幫試。我抄了窮舉至bt20和tab20,不夠再加的做法……——量産型伝蛙第164号(量産工場β) 2022年9月4日 (日) 15:41 (CST)
- 模板的結構是在所有模板/函數解析之前確定的,不可以通過輸出
|的方式給模板增加參數,表格可以是因為它不是模板。—— Grandomtech-patroller 2022年9月4日 (日) 20:05 (CST)- 了解。如果日後要弄只好把tab整個源碼拷過來魔改了。——CGSS topic CONTRIBUTOR the "Light wind colored" Legend frog (SUMMON) 2022年9月4日 (日) 20:12 (CST)
mzh首頁廣告遮擋菜單
問題截圖如圖所示。mzh首頁廣告有時遮擋菜單欄,無法打開用戶頁、監視列表和貢獻頁面。——小祺(討論) 2022年9月4日 (日) 16:11 (CST)
- (…)吐槽 我上個月就提出過這個問題,怎麼還是存在啊……@萌娘百科·黑卡 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年9月4日 (日) 16:49 (CST)
- 您好,該問題是由於mzh側邊欄的加載過慢所致,請在頁面完全加載完畢再打開側邊欄,還望諒解。同時我們將在後續採取一些措施對廣告進行顯示優化。--萌娘百科·黑卡(討論) 2022年9月5日 (一) 09:40 (CST)
Moeskin出現問題

如上圖
除此之外,頁面工具欄似乎被固定了
該現象具有偶然性。不過多刷新幾次就沒問題了,但出現這種情況的時候,着實是嚇到我了--鬼方貳拾肆(討論) 2022年8月27日 (六) 14:02 (CST)
- 草,還挺好看的。 あめろ 討論 2022年8月27日 (六) 16:04 (CST)
- 討論用圖片請傳外部圖床。幫您改了。—— Grandomtech-patroller 2022年8月29日 (一) 20:34 (CST)
關於萌百的手機端適配問題
最近注意到萌百不少條目的人物列表對手機端的適配都有問題,因此在這裡開一個討論串看看大家有什麼看法。由於內容過長,這裡用了不少(偽)標題,希望不會影響閱讀體驗。
- 一些例子(部分會在後面提到)
- 少女歌劇_Revue_Starlight#登場人物:人物列表有一個cquote,導致窄屏下文字狹長。
- Baldr_Sky#主要人物:一行只有6個字,尚可接受。
- 心靈鏈環#登場人物:圖片極小。可能因為我網絡不好,也可能是萌百最近不穩定,本來排版挺好的(除了320px屏幕寬度下),結果圖片加載了一會之後突然變得很小,幾乎看不清人物長什麼樣。
CaesarCeasar在討論版的討論串(在下方列出)也提過圖片變小的問題,應該是正常現象。 - Lycoris Recoil#登場角色:同上。本來排版挺好的(滾動式),結果加載了一會之後圖片和上面的心靈鏈環一樣突然變小,變成一共5列擠在屏幕上,一行4-6個字(取決於屏幕寬度)的狀態。點擊圖片之後跳過彩蛋觸發直接進入條目只是無傷大雅的小問題,畢竟移動端沒有hover。
以上的所有條目都直接或間接(通過{{Main Characters Infolist}})地使用了表格。
- 真願朦幻館~在時間暫停的洋館裡追尋明天的羔羊們~#登場角色:點擊角色頭像理應切換到相應的角色,但是在mzh下會有直接打開圖片的副作用。
- 關於移動端適配的過往討論
CaesarCeasar在2020年就有過類似的討論,但是除了Ann姐之外沒什麼回應。在萌百被廣泛使用的{{Main Characters Infolist}}還是會在移動端下爆炸。- Sirogohan的優編申請提到了關於移動端適配的問題。(大概是Sirogohan排版的)點兔在手機端下表現還可以,主要應該歸功於圖片較窄,雖然在320px的屏幕下看起來還是有點費勁。
- 之前還有關於Navbox在移動端不顯示的問題,據稱原因是會搞亂排版。不過萌百APP修復了這個問題。
- 用戶Salaruka關於改善Engage Kiss角色在移動端顯示效果的討論,也是我開串的原因(原來我咕了接近兩周才來討論版啊)。在這裡召喚一下在Talk:Project Engage討論過的編輯者@Salaruka,Ring ke。
- 適配移動端是否有必要
- 移動端的流量。根據SimilarWeb,mzh的流量約為zh的65%。儘管移動端排版時常未經專門優化,但是還是有不少人使用mzh的。此外,運維也一直在b站推APP,因此手機端大概確實很重要。
- 屏幕寬度問題。
- 部分條目在寬度320px的屏幕下表現極差,如刺客信條III(一行只有4個字),但寬度增加後就不是問題了。StackExchange有關於是否繼續支持320px寬度設備的討論。不過,部分條目(如少女歌劇_Revue_Starlight)在425px的屏幕下表現也極為糟糕。
- 移動端有一個解決兼容性問題的「萬能」方法:使用橫屏增加寬度。除了橫屏很麻煩之外,還有一些額外的問題:
- 如何解決兼容性問題
- 首先,我不擅長排版,也不太懂CSS,因此這裡只是拋磚引玉,提一提我想到的解決方法。
- 之前見過有人使用<nomobile><mobileonly>適配移動端,不知道現在還是否可行。如果可以,圖片在上,文字在下的排版一般能顯著改善移動端的體驗。
- 仿照Sirogohan在點兔的做法,把角色寬度從(桌面端)整個頁面的全部改成頁面的1/2,這樣在窄屏下不會太難看。
- 指定最低寬度,讓窄屏設備可以左右滑動(如Project Engage)。不過我沒看到表格哪裡指定了最低寬度,不懂CSS...
- 我們可以做什麼
以上說了很多。由於改善移動端體驗對於普通編輯來說是一件費力不討好的事情,如果我說了這麼多可以讓{{Main Characters Infolist}}適配移動端就心滿意足了。不過,圖片的寬窄十分多樣,即使相關編輯付出很多努力,也不一定能有一個(接近)完美的解決方案。綜上所述,移動端問題不少,而且解決起來會很麻煩。
最後,召喚一下運維@萌娘百科·黑卡,萌娘百科·娜娜奇。我個人覺得運維的意見很重要。大多數編輯者和讀者的視角是不同的,尤其是考慮到編輯者們都在用桌面端編輯,因此無法發現移動端的問題。例如之前移動端的顯示問題是在問題出現(至少)一周(註)那時我正在為這個討論串取材,因此發現了移動端的顯示問題之後才有人發到討論版上的。編輯發現了問題可以上板,普通用戶可能直接點X或者將就着用了。運維應該是我們中最熟悉普通用戶的,畢竟他們(大概)經常和普通讀者打交道,並且有後台數據可以看。如果運維告訴我改善移動端體驗和引流手機APP事關萌百的存亡,那我以後一定認真對待移動端(笑。
一個題外話:聽說萌皮要改成響應式的?如果這個傳言是真的,而且響應式皮膚的表現很好,那麼很多兼容性問題就可以不攻自破,編輯者們也不用讓自己的編輯適配2(3,如果算上Vector)種皮膚了。 —— ā Petrō(對線|黑歷史|簽名牆)Magnō於2022年8月13日 (六) 16:55 (CST)
首先黑卡跟我說過MinervaNeue是保修的。
其次我個人(+)支持第4種方式,即對表格限定最低寬度,讓用戶橫向滾動瀏覽。
但是我不知道{{cquote}}怎麼改。 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年8月13日 (六) 18:30 (CST)
- 有個模板叫{{Main Characters Infolist/responsive}}。—— ほしみ 2022年8月13日 (六) 20:19 (CST)
- 我覺得不只是角色列表的問題。像是動畫製作公司的作品列表之類,這些wiki表格幾乎都需要響應。 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年8月13日 (六) 20:27 (CST)
- @禹杨杨對於表格,最簡單粗暴的解決方法就是用min-width讓它變成滾動的,尤其是書籍、動畫的列表。例如Lycoris Recoil的表格用了之後在手機端下就變成滾動的了。這種豎着的角色排布更理想的解決方法是用flex,但是那樣就要把表格拆開,工作量要大很多。 —— ā Petrō(對線|黑歷史|簽名牆)Magnō於2022年8月14日 (日) 13:41 (CST)
- @Lihaohong 我記得之前像Slow Loop這樣的條目的角色介紹就是豎版的,
不知道為什麼可能是因為桌面版顯示效果極為糟糕,又改成橫版了。一個被經常waf的萌百人(和我討論/看我貢獻) 2022年8月14日 (日) 13:54 (CST) - 剛才看了一下,記錯了,沒改。但是在Moeskin下還是很糟糕,有一個角色擠得只剩下半邊了。 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年8月14日 (日) 13:58 (CST)
- 嗯,Minerva下改成了{{Main Characters Infolist}},顯示效果糟糕,圖片太寬,文字快擠成豎排了。不好意思說話太急了,沒有調查清楚。
 囧rz... 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年8月14日 (日) 14:01 (CST)
囧rz... 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年8月14日 (日) 14:01 (CST)
- @Lihaohong 我記得之前像Slow Loop這樣的條目的角色介紹就是豎版的,
- @禹杨杨對於表格,最簡單粗暴的解決方法就是用min-width讓它變成滾動的,尤其是書籍、動畫的列表。例如Lycoris Recoil的表格用了之後在手機端下就變成滾動的了。這種豎着的角色排布更理想的解決方法是用flex,但是那樣就要把表格拆開,工作量要大很多。 —— ā Petrō(對線|黑歷史|簽名牆)Magnō於2022年8月14日 (日) 13:41 (CST)
- @星海子這是個好東西啊,可惜現在用得很少:除了少數幾個條目外,只有視覺小說的指南推薦了這個模板,估計大多數編輯也不知道。此外,我在Baldr Sky試了試,在mzh的平板寬度下(768px),可以觀察到之前提到的「圖片縮小術」:當圖片加載完成之後就會集體變成袖珍版的。其它條目(如美妙世界)就沒有這個問題。我沒仔細看{{Main Characters Infolist/responsive}},但是原因似乎是Baldr Sky的角色圖片太寬了,手動指定更高的圖片寬度(image-size)也不管用。在這裡召喚一下作者@Xzonn。
- 如果能修復這個問題,{{Main Characters Infolist}}應該可以直接批量遷移到響應式版本的?考慮到圖片的長寬比會影響排版,可能需要為不同的長寬比修改image-size參數,例如Baldr Sky在425px的屏幕上,image-size改為400比默認的好很多,因為圖片可以填滿整個屏幕,但是如果是狹長的圖片使用高image-size會變得太大。此外,修改image-size似乎會使排版在PC端上炸掉,對圖片長寬比不一的條目(如Project Engage的木更變身圖)也很不友好。可能需要在沙盒多測試才能確定不同圖片尺寸和模板參數對{{Main Characters Infolist/responsive}}的影響。 —— ā Petrō(對線|黑歷史|簽名牆)Magnō於2022年8月14日 (日) 13:41 (CST)
- 確認完適配之後大概不需要批量遷移吧,直接把responsive的源代碼複製到主模板就行。可以問問@Xzonn佬之前是出於何種原因沒有遷移,是否存在哪些已知問題(?)—— ほしみ 2022年8月14日 (日) 13:52 (CST)
- 確實,我之前主要是擔心會有圖片縮小和寬大的圖片效果不好等問題,不過reponsive在移動端下最差的效果好像也比普通版的更好?至於適配寬圖之類的大概可以慢慢來。 —— ā Petrō(對線|黑歷史|簽名牆)Magnō於2022年8月14日 (日) 14:53 (CST)
- 主要是因為這個模板用量比較大,直接替換可能出兼容性問題,但我比較懶沒測試。可能存在的問題大概是{{Main Characters Infolist}}調用了{{Main Characters Infolist/brick}}和{{Main Characters Infolist/brick2}},而{{Main Characters Infolist/responsive}}沒有額外調用模板,不過我覺得問題不大;以及因為調用了{{Main Characters Infolist/responsive.css}},如果有頁面自定義了模板樣式可能會有些衝突。另外就是{{Main Characters Infolist}}在沒有圖片的時候顯示阿卡林(File:Transparent Akkarin.jpg),{{Main Characters Infolist/responsive}}沒有圖片會直接留空,效果不完全一樣;不填CV時不顯示單元格倒是同步到{{Main Characters Infolist}}裡面了。上面提到的image-size的問題,如果是長圖片的話可以同時設置寬x高,比如200x400px(參考緋紅結系)。至於移動版加載過程中圖片尺寸不對的問題大概是因為LazyLoad?——Xzonn(聊天) 2022年8月14日 (日) 19:58 (CST)
- 確認完適配之後大概不需要批量遷移吧,直接把responsive的源代碼複製到主模板就行。可以問問@Xzonn佬之前是出於何種原因沒有遷移,是否存在哪些已知問題(?)—— ほしみ 2022年8月14日 (日) 13:52 (CST)
- 我覺得不只是角色列表的問題。像是動畫製作公司的作品列表之類,這些wiki表格幾乎都需要響應。 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年8月13日 (六) 20:27 (CST)
- 我的觀點
- 我(+)支持 @Lihaohong的觀點。由於移動設備的普及,如何讓內容在較窄的視圖下呈現更好的效果是目前前端發展的趨勢,這種理念叫做「響應式設計」。
- 面臨的問題
- 萌娘百科的歷史悠久,背負了太多技術債務,因此在響應式優化的道路上必然會面臨諸多阻礙:很多約定俗成的版式如今難以在各個尺寸的屏幕下都有最好的效果,有很多優化差的排版和格式已然成為了萌娘百科標誌性的元素。這些都是難以取締的,貿然修改也必然會遭到社群的反對。
- 皮膚能夠力挽狂瀾嗎?
- @禹杨杨『MinervaNeue是保修的』指的是運維方會保證MinervaNeue的可用性,讓其不至於因網站運行環境的變更而無法使用,也就是「後台維護和更新」。
- 如果把撰寫一篇萌娘百科的頁面比喻為畫一幅畫,那麼網站皮膚就是它的「畫框」部分,運維就像在一旁幫忙提供顏料的「助理」,創作這幅作品的「畫筆」掌握在編輯者的手中。
- 因此所謂『響應式皮膚的表現很好,那麼很多兼容性問題就可以不攻自破,編輯者們也不用讓自己的編輯適配』這種說法是不成立的,適配性差的問題並不是幾行CSS就能改變的,如何優化條目內容的排版方式是解決問題的關鍵。
- 優化思路
- 說到表格,table本身就是違背響應式設計的一種元素,很多現代的網頁設計已經不推薦使用table了
- 但是我們不能片面的看待它,在百科類網站經常碰到需要展示大量關係型數據的場景,此時table元素顯得相當合適。
- App和MoeSkin都針對表格做出了一些優化的嘗試,在這裡分享一下思路以拋磚引玉:App強行改變了{{Navbox}}模板的display type,在不改變層級關係、儘可能保持語義的前提下,讓橫向排列的{{Navbox subgroup}}自上而下排列;MoeSkin為超出article元素寬度的表格套上了一個wrapper元素,它設置了overflow: auto屬性,讓超寬表格可以左右滾動。
- 另外,其實MoeSkin已經在做出約束條目內容寬度的嘗試。MoeSkin的article容器最大寬度為900px(常規)/1200px(摺疊側邊欄時),而非Vector的隨屏幕大小無限延伸,我們希望通過這種舉措來潛移默化的改變編輯者們的排版習慣。[minerva-xyj 1]
- 這裡也有一些其他的優化思路,例如彈性盒子(flexible)就是非常適合響應式設計的排版模式。站內有一個模板{{flex}};上面@星海子提到的{{Main Characters Infolist/responsive}}也採用了這種模式,不過令人遺憾的是這倆的普及度似乎都不高(
- 結語
- 探尋最佳實踐的過程道阻且長,我一時半會兒也不能提供既通用又簡單的小妙招兒,畢竟響應式設計可是全球前端開發者面臨的共同問題,可沒有什麼萬能藥喲~
- 不論通過何種方法實現萌娘百科移動端適配,肯定都需要全體編輯者們的共同參與,讓我們一步一個腳印慢慢做出改變吧。——
機智的小魚君⚡ (留言✨) 2022年8月14日 (日) 03:04 (CST)
這樣啊……照@机智的小鱼君您這麼說,至少MoeSkin和App應該是有些改觀了(雖然這兩個我一概不用)。
不過MoeSkin確實寬度太窄了,我之前好像在哪裡說過,一個infobox可以占據我iPad屏幕三分之一的面積,這也是我放棄MoeSkin、轉投Vector的原因之一。
我想過一個這樣的主意:對於目前那些沒有摺疊的大表格,統一加上
mw-collapsed摺疊。不過似乎不行,對於那些有好幾行的表格沒用,照樣影響排版(不過影響似乎沒照現狀全部展開那麼重?)
一個被經常waf的萌百人(和我討論/看我貢獻) 2022年8月14日 (日) 11:26 (CST)
剛才測試了一下,現在wiki表格的顯示效果已經令我很滿意了。至於{{Main Characters Infolist}}倒是有很大欠缺……為什麼不把{{Main Characters Infolist}}和{{Main Characters Infolist/responsive}}合併呢? 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年8月14日 (日) 12:11 (CST)
- @机智的小鱼君
好耶,成功釣到運維了。感謝小魚詳細的說明。如果我沒記錯,萌皮剛出現的時候是沒有此類解釋的?感覺有不少事情在MoeSkin剛推出的時候就說明白效果會更好。我在一開始的時候甚至沒有發現側欄是可以摺疊的,浪費了不少時間試圖魔改萌皮的寬度,直到最近才發現原版MoeSkin就可以靠摺疊側欄消除大部分被廣告占據的屏幕空間。既然編輯們大多沒有意識到適配不同屏幕寬度的重要性,或許要用其它方法達成這個目的? - 如上面和星海的討論所說,現在能做到的最簡單的事情就是把{{Main Characters Infolist}}和{{Main Characters Infolist/responsive}}合併。更進一步,可以試着用半自動化工具把一些table轉化成對應的模板(感覺是個不遜於<poem>歌詞轉{{LyricsKai}}的大坑)。對於沒有對應的模板的table(如我的青春戀愛物語果然有問題#各話標題),指定最小寬度可以暫時解決兼容性問題。至於一些只能在PC端看到的整活造成的兼容性問題,只能期待編輯者們在移動端也測試一下效果了。
- 我個人認為讓大多數編輯都能製作出響應式排版是不現實的,畢竟不少編輯(比如我)連CSS都不熟悉,更何況為自己從來看不到的移動端頁面和從來接觸不到的移動端讀者優化是一件費力不討好的事情,至少對我來說是這樣。最好的結果可能是讓大多數人意識到移動端兼容的問題,然後做出一些封裝好的響應式模板讓大家使用。 —— ā Petrō(對線|黑歷史|簽名牆)Magnō於2022年8月14日 (日) 14:48 (CST)
- 建議設立典範,加入指南
感謝 @Lihaohong 對這個問題做的調查和思考。個人認為對於通常的表格,移動端下左右滑動是比較普適的解法。但萌百中的表格大多是角色、物品的介紹,表格只是一種排版工具,因此明顯有更好、更多樣的改進餘地。對於最典型的角色介紹頁面,在本次討論之前我不知道有{{Main Characters Infolist/responsive}}的存在,試了下可以為排版提供基本的響應式保障。在此基礎之上,還需要更多樣式的範例。例如Project Engage想配合圖片素材使用PC+移動一致的左右分欄設計,但純文字右欄在移動端下會被擠扁而非可以左右滑動,這時應該怎麼辦?(現在是選擇最寬行撐大)例如Lycoris Recoil是角色橫排、介紹上下結構。在窄屏下各列寬度不一致怎麼辦?(現在是指定width)如果希望窄屏保留上下結構、把溢出的角色換到下一行,應該如何辦理?(flex)電腦端可以區分的hover變身和click進入,想適配手機端應該如何處理?(加個圓點選擇器,或統一圖片不加link)如此問題還有很多。
雖然有一定前端知識的編者可以想出解決方案,但這樣不僅門檻太高讓人望而卻步,實現方法的不統一也給批量調整帶來了難度。在完善響應式模板的同時,個人建議設立響應式典範條目,儘可能讓各種排版方式都有具體的參考案例,從而鼓勵編者進行雙端適配。同時,有必要將模板和案例記載於指南或教程,以免事物存在卻不為人所知。
--Salaruka(討論) 2022年8月16日 (二) 14:25 (CST)
- @Salaruka 加入指南確實是個好想法:萌百好像還沒有關於移動端適配性的論述,只是部分頁面零零散散地提到了此類問題,例如萌娘百科:模板規範。不過,不管是論述的撰寫還是轉正都很麻煩(我甚至不知道用什麼程序轉正,是提案還是快速提案還是別的?),寫過Help:視覺小說專題編輯指南的@BearBin大佬好像很關注移動端的體驗,不知道TA有沒有興趣。 —— ā Petrō(對線|黑歷史|簽名牆)Magnō於2022年8月17日 (三) 04:07 (CST)
- 看了一下,真願朦幻館是當初沒有在tabs的按鈕圖片中加上
|link=參數,現在加上去應該是不會導致移動端錯誤打開圖片了(這個東西我記得幾個月前也遇到過,不加|link=就會導致移動端錯誤打開圖片,而電腦上chrome能正確打開對應標籤)。 - 除了以上提到的問題以外,還有比如長句使用{{ruby}}製作雙語、padding屬性的濫用、頁頂模板大量堆砌、{{劇透提醒}}模板誤置於二級標題前等都會導致移動端瀏覽體驗差。
- 然後是關於指南,這部分內容編寫指南會略有些麻煩,因為不同編輯者的技術能力有高有低,想要編寫一個行之有效的指南恐怕難度不低。對於大多數編輯者而言最簡單的方式還是點開F12將瀏覽器可視部分縮小查看,這樣一個小技巧其實很多情況下就足夠了。當然,如果有人願意開頭的話我肯定會參與。——
 滿足怪 BearBin「 康他 • 噴他 • 留名 」 2022年8月17日 (三) 09:00 (CST)
滿足怪 BearBin「 康他 • 噴他 • 留名 」 2022年8月17日 (三) 09:00 (CST)
- 看了一下,真願朦幻館是當初沒有在tabs的按鈕圖片中加上
最近又取了取材,發現了以下兼容性問題:
- {{少女歌劇top}}和{{少女歌劇info}}的配圖很寬,而且後者文字很多,導致少女歌劇在窄屏上災難性的體驗。如果不想大量刪除文字,或許可以用<mobileonly>隱藏文字較多的top?
- 所有使用{{columns-list}}但是沒有指定最小寬度的條目,如古見同學有交流障礙症#人氣投票。這個模板使用範圍很廣,而且根據粗淺的抽樣調查,大多數都沒有指定最小寬度。兩列還好(例如所有的季度新番列表條目),但是三列或以上就很擠了。
- 所有寬度大於500px並且不會隨屏幕大小縮放的圖片,例如笙歌的頂部圖片。我已經把空白部分裁掉了,但是在窄屏下還是太寬。與其對比,夢音茶糯的頂部圖片夠窄,因此不會有這個問題。
- mzh和APP的展示效果有細微的不同。之前BearBin提到過{{劇透提醒}}必須放在段落的開頭,否則mzh默認摺疊段落可能導致讀者看不到劇透提醒。但是,這個問題只存在於mzh,因為手機App默認不摺疊段落,也不允許摺疊段落。這麼一想,萌百其實有4種視圖:Vector、MoeSkin、Minerva和手機App。不知道各位編輯們和運維覺得有沒有必要為了mzh專門優化{{劇透提醒}}?
- {{cquote}}。單獨使用還好,只是在文字較長的時候會留下大量空白(就像沒摺疊側欄的MoeSkin一樣),見優木雪菜#簡介。嵌套在部分會壓縮寬度的模板中就會更擠了,如少女歌劇#登場人物:寬屏下很好看的效果到了窄屏下變得慘不忍睹。
- 其它在寬屏下毫無問題,但是窄屏下有點小瑕疵的條目。因為不重要所以就統一放下面了:
- {{LoveLive!卡片信息}}。優木雪菜的兩張圖片在窄屏下大小不一(又是表格的鍋),但是朝香果林的就很正常。應該是表格中文字導致的拉伸。
- 凜(Muse Dash)#角色信息:太寬,需要用戶左右滑動,並且不少屏幕寬度下看不到右側的文字,因此用戶可能意識不到右邊還有內容。
- BLUE STRING#主要角色:同上。需要左右滑動。
這段時間事情比較多,等幹完了就去更新指南的草稿(這次一定)。 —— ā Petrō(對線|黑歷史|簽名牆)Magnō於2022年8月25日 (四) 11:07 (CST)
- @Lihaohong 凜(Muse Dash)#角色信息使用到的對應模板{{Muse Dash角色}}和類似模板{{Muse Dash精靈}},以及BLUE STRING#主要角色已嘗試修改,應該沒有問題了。另外,對於草稿,建議加入「鼓勵讀者遇到排版問題時積極在討論版上提出」等內容。期待最後的成果。——GuoPC「Everyday 繋がる笑顔が Sunnyday 晴れ渡るから」 2022年9月2日 (五) 23:24 (CST)
註釋
- ↑ 但從社群反饋來看,減小內容欄寬度的舉措收到了相當多的負面評價,還有許多用戶因為不喜歡較窄的寬度而切換回了舊版外觀,這個結果有些出乎我們的預料,不太懂= =
Moeskin下,段落數為3時目錄卡片標題的顯示問題
Moeskin環境下,當頁面下的段落數為3時(含二級標題等子標題),右側目錄卡片的標題將顯示為「Table of Contents」,而非正常的「目錄」。--8f23(討論) 2022年9月10日 (六) 10:51 (CST)
- @8f23 您所說的段落應該是指標題?此外,萌百在正文中禁用了一級標題(即
= 标题名 =),您說的二級標題應該是指三級標題(或以上),見Help:高級編輯。 - 我在沙盒里測試了一下,如果頁面有三個標題,「目錄」確實會變成「Table of Contents」。有趣的是,使用{{目錄右置}}後目錄就恢復正常了。
- 這個問題應該交給運維或者介面管理員?在討論版掛了這麼長時間之後應該已經有人注意到並嘗試解決了吧。 —— ā Petrō(對線|黑歷史|簽名牆)Magnō於2022年9月10日 (六) 12:56 (CST)
已由U:Leranjun轉交問題給運維,請耐心等待運維在後台修復。—— 屠麟傲血(討論) 2022年9月10日 (六) 13:36 (CST)
繼續測試了一下,好像用了{{目錄右置}}之後會無視標題個數,強制顯示目錄卡片。此外,在標題數為3的情況下,如果有至少1個標題內容僅由空格組成(如 == == ),目錄卡片會被隱藏。--8f23(討論) 2022年9月10日 (六) 13:55 (CST)
- 將在下一個版本中修復。——
 工具人樂然 ✉ ※※※感光性受容体異常※※※ 2022年9月10日 (六) 19:17 (CST)
工具人樂然 ✉ ※※※感光性受容体異常※※※ 2022年9月10日 (六) 19:17 (CST)
關於移動端可移動頂欄的問題
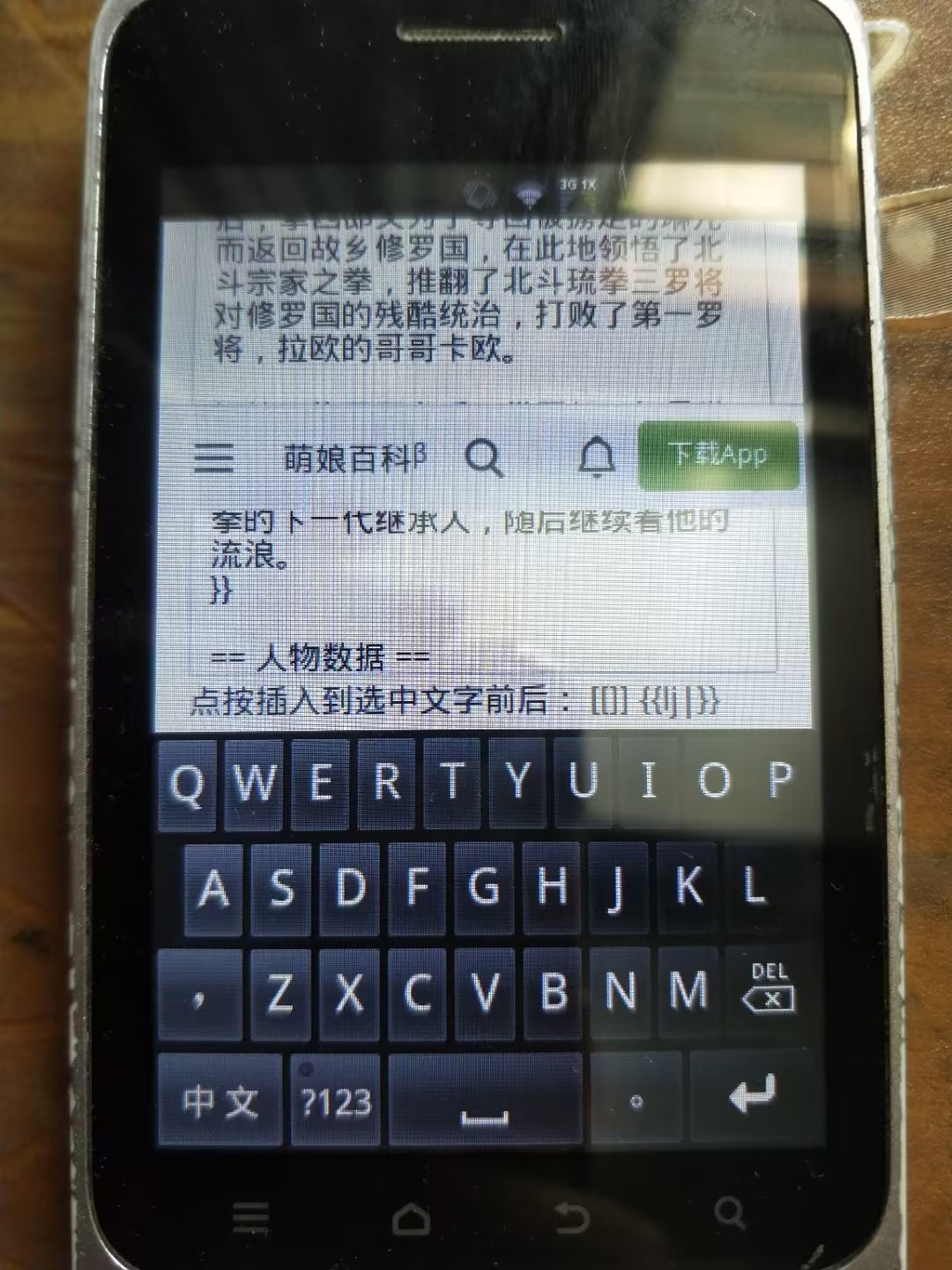
今日發現移動端的頂欄(即帶有搜索、通知圖標的欄目)可隨着屏幕移動而移動,其意可能在於能讓移動端用戶可更方便地進行搜索和查看通知。
但是,對於部分低性能機,頂欄並不會總是正確移動到當前頁面的頂部,如突兀地出現在屏幕中央,且出現了明顯延遲,不僅會遮擋部分內容,還容易誤按;而且,編輯中出現了運行更加遲緩、卡退頻率提高等疑似占用運行內存過多的情況。
現在就只能先借桌面版瀏覽了——![]() 首席遊騎兵 2022年9月2日 (五) 00:58 (CST)
首席遊騎兵 2022年9月2日 (五) 00:58 (CST)
- 請問是否可以提供出錯的手機型號、瀏覽器名稱及版本號,最好還有截圖。—— ほしみ 2022年9月2日 (五) 03:33 (CST)
- 需要等到周末用電腦操作圖床,所以遲了點。
- 手機型號:ZTN N788
- 瀏覽器是直接內置的,目前在外部無法找到名稱及版本號。
- (無法截圖,只好拍攝。比較古舊,請勿見怪X-))
 ——
—— 首席遊騎兵 2022年9月3日 (六) 23:19 (CST)
首席遊騎兵 2022年9月3日 (六) 23:19 (CST) - ( ¡ )題外話 我超,好懷念的安卓2.3(大概),想起了當年第一次用上安卓機—— 正氣凜然的FWZ 【查看他的手滑罪證】 2022年9月4日 (日) 10:29 (CST)
- 您好,我們只保修Chrome>86的版本。—— ほしみ 2022年9月10日 (六) 23:34 (CST)
請求編輯腳本
詳見Template talk:MMDPreviewer#建議將初始鏡頭位置Y值改為可選參數,在MediaWiki:MMDPreviewerForMoegirl.main.js中,鏡頭的默認位置Y值的變量名為t.position.y,值為-10.5,現請求將該變量改為{{MMDPreviewer}}可傳入的參數,默認值可以保持-10.5不變--![]() Ktmsobs(討論•貢獻) 2022年9月2日 (五) 01:56 (CST),
Ktmsobs(討論•貢獻) 2022年9月2日 (五) 01:56 (CST),
- @Ktmsobs 這玩意兒源代碼在哪裡=。=--
 單推人樂然 ✉ ※※※感光性受容体異常※※※ 2022年9月3日 (六) 23:15 (CST)
單推人樂然 ✉ ※※※感光性受容体異常※※※ 2022年9月3日 (六) 23:15 (CST)
- 得問anna —— ほしみ 2022年9月4日 (日) 00:14 (CST)
- 在 https://github.com/koharubiyori/moegirlMMDPreviewerProducts ,可惜該庫里只有編譯後的代碼,並沒有源碼。——From AnnAngela the Bureaucrat (Talk) 2022年9月4日 (日) 06:07 (CST)
- 得問anna —— ほしみ 2022年9月4日 (日) 00:14 (CST)
- 如果要源代碼才能編輯的話,那等東東君大佬回歸了再說也行,因為這只是我對模板功能上的一些建議,現在模板(的代碼本身)其它功能也能正常使用,最大的問題還是未登錄用戶js很難加載--
 Ktmsobs(討論•貢獻) 2022年9月4日 (日) 12:19 (CST)
Ktmsobs(討論•貢獻) 2022年9月4日 (日) 12:19 (CST)
關於Moeskin在手機上使用桌面版視圖時,粗體、粗斜體無法顯示的問題
出於個人習慣,即便在手機上查看或編輯萌百,我也一直使用的是桌面版視圖。在最近的編輯過程中,我從原Vector皮膚轉用到了Moeskin,卻發現——若在手機上使用桌面版視圖瀏覽任意頁面,其粗體、粗斜體均不能顯示(表現為與普通文字完全一致,沒有任何區別)。更換了瀏覽器之後發現該問題仍舊存在,詢問了好友似乎也有這個問題……煩請問這一點是Moeskin所使用的正常設定,還是確實存在的BUG呢?--白鳥花憐(討論) 2022年9月11日 (日) 22:56 (CST)

- 未登錄用戶,小米9+小米手機自帶瀏覽器(版本V16.1.6),U:Legend frog/沙盒,粗體/粗斜體沒有加粗,粗斜體的斜體正常。PS:在首頁時幾個「專題導航」的藍鏈的粗體是正常的。——CGSS topic CONTRIBUTOR the "Light wind colored" Legend frog (SUMMON) 2022年9月12日 (一) 18:56 (CST)

- @Legend frog請問是否方便看看User:機智的小魚君/sandbox4這個列表中,從哪個數字開始顯示為粗體字?
機智的小魚君⚡ (留言✨) 2022年9月12日 (一) 19:05 (CST)
- 700。(包括使用vector的via瀏覽器和上述有問題的瀏覽器),PS:via能正常顯示我沙盒的粗體和粗斜體--CGSS topic CONTRIBUTOR the "Light wind colored" Legend frog (SUMMON) 2022年9月12日 (一) 19:08 (CST)
- @Legend frog請問是否方便看看User:機智的小魚君/sandbox4這個列表中,從哪個數字開始顯示為粗體字?

- 再次點開這個討論版想確認進度的時候,發現問題已經解決掉了,手機已經可以完美顯示出粗體和粗斜體了orz 非常非常非常感謝各位的熱心幫助。--白鳥花憐(討論) 2022年9月12日 (一) 22:15 (CST)
- 已確認解決,感謝士大夫。——CGSS topic CONTRIBUTOR the "Light wind colored" Legend frog (SUMMON) 2022年9月12日 (一) 22:22 (CST)
手機端什麼時候才能有編輯功能?
如題,如果手機端能編輯的話就能讓編輯者在因故無法接觸到電腦的時候寫條目了--假面騎士01(討論) 2022年9月3日 (六) 22:49 (CST)
- 現階段可以使用手機自帶瀏覽器訪問mzh進行編輯
(雖然Minerva的編輯體驗實在不敢恭維)。至於App,還是應該再等等(就我個人認為應該等到手機號綁定全面普及之後)。 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年9月3日 (六) 22:52 (CST)
( ¡ )題外話 東東君的那個第三方APP不能用了,下載地址也沒了--假面騎士01(討論) 2022年9月3日 (六) 23:51 (CST)
- 您好,手機端的編輯功能因為要為手機做適配(畢竟照搬網頁端的不合適),近期還不會有APP的編輯功能上線,還請前往手機網頁端進行編輯。--萌娘百科·黑卡(討論) 2022年9月5日 (一) 09:53 (CST)
關於登錄的一些問題
萌娘百科不知道什麼時候實裝了萌娘認證系統。害得只要是在手機上新裝的或者刪除登錄記錄的瀏覽器都登錄不上去萌娘百科帳號。

我新裝的瀏覽器是X瀏覽器。為什麼還能在Via瀏覽器編輯,是因為在這個萌娘認證系統實裝之前就已經登錄上去了。
――JianJianya(討論Talk · 貢獻Contributions · 沙盒Sandbox) 2022年9月10日 (六) 17:55 (CST)
- 確實,我用Via瀏覽器加載不出萌娘認證系統,總是卡在Loading頁面,導致無論是綁定手機號還是重新登陸都不行。——
熹微微(討論) 2022年9月10日 (六) 19:23 (CST)
- 初步了解了一下這兩款瀏覽器,x瀏覽器和via瀏覽器似乎都使用安卓原生webview作為內核,因此安卓版本與webview版本可能在此案例中有一定的影響,請問是否方便在手機設置中查找一下webview的相關版本信息並順便提供安卓版本信息?
- 另外也可以檢查一下相關瀏覽器自帶的廣告屏蔽插件是否屏蔽了 app.moegirl.org.cn 域名的文件,這也有可能導致 MoeAuth 應用程序加載異常。
機智的小魚君⚡ (留言✨) 2022年9月12日 (一) 18:56 (CST)
| 瀏覽器信息 |
|---|
UserAgent: Mozilla/5.0 (Linux; Android 8.0.0; BAC-TL00 Build/HUAWEIBAC-TL00; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/70.0.3538.110 Mobile Safari/537.36;packagename 1480
屏幕高度: 640px
宽度: undefined
缩放: visualViewport.scale: 0.5284x(可能不可靠) / devicePixelRatio: 3x(设备屏幕缩放倍数) / screen.width/visualViewport.width: 0.5284x(可见宽度与屏幕宽度之比)
可见高度: 999.1317px
可见宽度: 681.2261px
方向: 竖屏模式 (0°)
localStorage 存储上限: 5242879
|
建議在大陸簡體下,將「直角引號」轉換為“彎引號”
我注意到有些使用繁體中文或活躍於知乎的編輯似乎都很喜歡用直角引號「」。
然而儘管標點符號相關標準僅為推薦性國標(GB/T15834-2011),在大陸簡體下在橫排文本中使用彎引號“”的人會更多,課本上也是這麼教的。看,在我編輯這個話題時,上方的模版也是用的彎引號——您正在編輯討論頁面“討論版/技術實現”。
之前我在編輯時就遇到了慣用直角引號的編輯,與我之前在條目中添加的彎引號格格不入,條目最終成品也顯得很怪。
剛才也測試了一下,台灣繁體和香港繁體可以將彎引號轉換成直角引號。所以我提出(&)建議 :在大陸簡體下,將「直角引號」轉換為“彎引號”。 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年9月3日 (六) 20:32 (CST)
- (-)不支持
- 作為一個簡體中文使用者,我閱讀直角引號的文本沒有任何困難。
- 簡體中文的作品仍可能使用直角引號:《風來之國》中分別用彎引號和直角引號表示不同的意思,引用用彎引號,專有名詞用直角引號;《明日方舟》危機合約新賽季「荒蕪行動」宣傳PV。
- —— あめろ 討論 2022年9月3日 (六) 22:18 (CST)
- 主要是一部分直角一部分彎真的太難受了,舉個例子,鐵扇公主中的「製作背景-動畫界」和「製作背景-時局」兩節使用了不同的引號(動畫界主要是習慣用彎引號兼簡體中文的我寫的,時局則主要是另一位慣用繁體中文的編輯寫的),存在割裂感,對讀者不太尊重。至於特殊情況可以
-{}-。 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年9月3日 (六) 22:28 (CST) - 另外我之前也提了,台灣繁體和香港繁體可以將彎引號轉換成直角引號
,想知道您之前舉的例子在香港繁體和台灣繁體中的顯示效果如何呢?一個被經常waf的萌百人(和我討論/看我貢獻) 2022年9月3日 (六) 22:30 (CST) - 至於您說的「引用用彎引號,專有名詞用直角引號」,我認為不會有人在編寫條目的時候使用這一規則吧。作為一名編輯者,我還是希望將標點規範化(這一點並不影響不墨守成規原則)。 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年9月3日 (六) 22:41 (CST)
- (…)吐槽 我會用……——Krypton glow(討論) 2022年9月4日 (日) 11:40 (CST)
- (~)補充 整個原神專題都是這麼操作的,引用遊戲內專有名詞或者搬運原文本的時候用直角引號,其他情況一般用彎引號。——Krypton glow(討論) 2022年9月4日 (日) 11:48 (CST)
- 主要是一部分直角一部分彎真的太難受了,舉個例子,鐵扇公主中的「製作背景-動畫界」和「製作背景-時局」兩節使用了不同的引號(動畫界主要是習慣用彎引號兼簡體中文的我寫的,時局則主要是另一位慣用繁體中文的編輯寫的),存在割裂感,對讀者不太尊重。至於特殊情況可以
- 我認為整體來說需要轉換引號的情況比不需要的時候多,所以應該轉換。—— Eric Liu 創造は生命(留言·留名) 2022年9月3日 (六) 23:29 (CST)
- (-)不支持 很多中國大陸作品名稱等內容都喜歡用直引號,故僅單向轉換。—— ほしみ 2022年9月3日 (六) 23:33 (CST)
- (=)中立 我不好說。—— 屠麟傲血(討論) 2022年9月3日 (六) 23:35 (CST)
- (▲)同あめろ——この不審者は
小鞠 です 2022年9月3日 (六) 23:44 (CST) - (-)反對 直角引號在大陸簡體中並非是不使用的符號,許多場景會特意使用直角引號或彎引號(特別是ACGN相關內容),轉換帶來的麻煩比好處多。我認為引號只需配對正確即可。--Cesko(討論) 2022年9月4日 (日) 00:31 (CST)
我覺得此舉可以解決引號衝突,例子我已經舉過,可使文字不再割裂,尊重讀者;此舉還可以兼顧各路編輯的標點使用習慣。於此,我認為進行轉換是一舉兩得的好事。
至於諸位所指「簡體中文作品中也有使用直角引號的情況」,我個人還是覺得這是特殊情況(就我個人而言,我見到最多的還是在知乎體,我聽說知乎當年有類似的討論,最終他們選擇了直角引號),建議特殊處理,-{}-。 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年9月4日 (日) 09:02 (CST)
- 難道在現有條目里,大陸簡體下,直角引號使用得更多嗎?諸作品中出現的情況若要寫進萌百,我個人認為應當視作以專有詞彙出現的特殊情況,進行特殊處理。 一個被經常waf的萌百人(和我討論/看我貢獻) 2022年9月4日 (日) 09:02 (CST)
- 至少我沒有在日常生活及網絡上見到多少在簡體環境下使用直引號的情況,不過既然大家這麼說那麼應該是我見識淺陋。不過如果不予轉換,那麼也應勸阻部分人士在編輯中將彎引號大量改為直引號的行為。——4O74Y74L74J7(討論) 2022年9月4日 (日) 12:10 (CST)
- (~)補充 個人感覺直角引號在國產簡中二次元遊戲的使用還是比較普遍的。尤其是較新的遊戲,官方發布的PV、公告等很喜歡用直角引號。粗略回憶了一下至少有兩種情況:
- 僅供參考。 淮南皓月 🌙 2022年9月4日 (日) 17:44 (CST)
- (+)帶條件同意 標點符號的濫用和錯用並不是萌百能解決的,雖然一部分人覺得「」比「」更有強調效果,但我看到X乎上濫用直角引號並以此體現自己很酷炫很學術的人就會似,一些全文使用「」的簡體文字我看了就會覺得血壓高,這種自認為覺得很牛X的文章一般都還有嚴重的文白夾雜問題。上面的討論提到,在一部分遊戲條目中,引用遊戲內專有名詞、原文本的時候用直角引號,其他情況用彎引號,這種說法可能有一定道理,但不能保證所有讀者(特別是通過搜索引擎進入頁面的)能理解這個「規則」。或者說,這個規則可能最後會變成萌百編輯者的「內部規約」,對讀者的閱讀質量提升沒有意義,反而加大了編輯者的工作難度。總之,我覺得這個提議是很有建設性意義的,如果能好好按小學語文老師教的那樣正確使用標點符號,對編輯者與讀者來說都會是一件好事。--Rainot(討論) 2022年9月12日 (一) 05:04 (CST)
- (☩)意見 官方用直角跟隨官方,自加內容在保證港澳台地區轉換正常時誰看不舒服可以手動直角換雙引號就行了。——CGSS topic CONTRIBUTOR the "Light wind colored" Legend frog (SUMMON) 2022年9月12日 (一) 18:16 (CST)
moeskin皮膚,條目目錄模板里的「目錄」文字居然寫着英文?
[1] 如題。--一個可愛且默默的宅男而已。 2022年9月24日 (六) 18:56 (CST)
- @尼米可酱 見萌娘百科 talk:討論版/技術實現/存檔/2022年09月#Moeskin下,段落數為3時目錄卡片標題的顯示問題。——GuoPC · 論 · 獻 2022年9月24日 (六) 19:05 (CST)
- 此問題已修復,暫未部署至站內正式版。—— ほしみ 2022年9月24日 (六) 19:23 (CST)
請求添加模板以標記需要修正的鏈接指向
1. 請求將模板用戶:渚 花/需要修正鏈接指向移動到主名字空間。
2. 請求使用技術手段,使得此模板的使用會同步到頁面[[分类:条目中存在错误锚点]]中。
--渚 花(討論) 2022年9月25日 (日) 04:12 (CST)
- 有掛模板的功夫直接改掉不就行了,為什麼要有這種模板?另外是模板名字空間,不是主。 あめろ 討論 2022年9月25日 (日) 04:26 (CST)
- az --渚 花(討論) 2022年9月25日 (日) 04:30 (CST)
- 因為我需要這樣一個模板的原因是,我在嘗試重新翻譯用戶:渚 花/Lua參考手冊(翻譯)頁面,發現其中有大量需要修正的鏈接。如果有了這個模板,我可以對於需要修正的鏈接暫時掛上模板作為標記,這樣便可以專注翻譯的內容,而將鏈接替換留到後面去做。不過可能只有我一個人有這樣的需求,所以我自己也承認,請求將此模板搬運到模板名字空間的行為有些欠妥。--渚 花(討論) 2022年9月25日 (日) 04:49 (CST)

