用户:BearBin/js
跳到导航
跳到搜索
本页面介绍一些我所写的js小工具或实用小代码,及其使用方式。
See also: BearBin1215/MoegirlPedia on GitHub
小工具
过于老旧的浏览器可能不支持部分工具(如Chrome 54/Firefox 51/Safari 11之前的浏览器),具体支持情况我也懒得一个个去确认了,如果有需要再自行编译或者找我编译吧(真的有人需要吗……)。
此外,如无特别说明,都是默认在主站环境下使用工具,因此可以省去https://zh.moegirl.org.cn的域名前缀。若在共享站/en站/ja站/文库使用,请在代码的中的链接前面加上此段域名。
查询共享站文件非链入使用
- 在共享站打开任意文件页面使用,查询文件在主站并非以
[[File:文件名]]方式使用的情况。 - 查询后可以一键悬挂{{非链入使用}},或给错误悬挂的文件一键移除此模板。
使用:在共享站个人js页添加
mw.loader.load("https://mzh.moegirl.org.cn/index.php?title=User:BearBin/js/FileUsedNotLinked.js&action=raw&ctype=text/javascript");
一键清理页面缓存
- 快速清理嵌入/链入到某个页面的所有页面。
- 移动页面后快速清除Special:链入页面中的数据请使用“零编辑(Null Edit)”。
- 模板修改后刷新嵌入此模板的页面请使用“清除缓存(Purge)”。
- 进度显示提供:鬼影233。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/OneKeyPurge.js&action=raw&ctype=text/javascript");
提案、人事案投票提醒
- 在投票中提案页面,或有投票中讨论串的权限变更版,快速向特定用户组发送讨论页投票提醒。
- 自动排除已投票用户,自动排除在User:BearBin/js/voteRemind.js/Noremind登记不愿意收到提醒的用户。
- 为避免滥用,暂时仅限维护人员使用。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/voteRemind.js&action=raw&ctype=text/javascript");
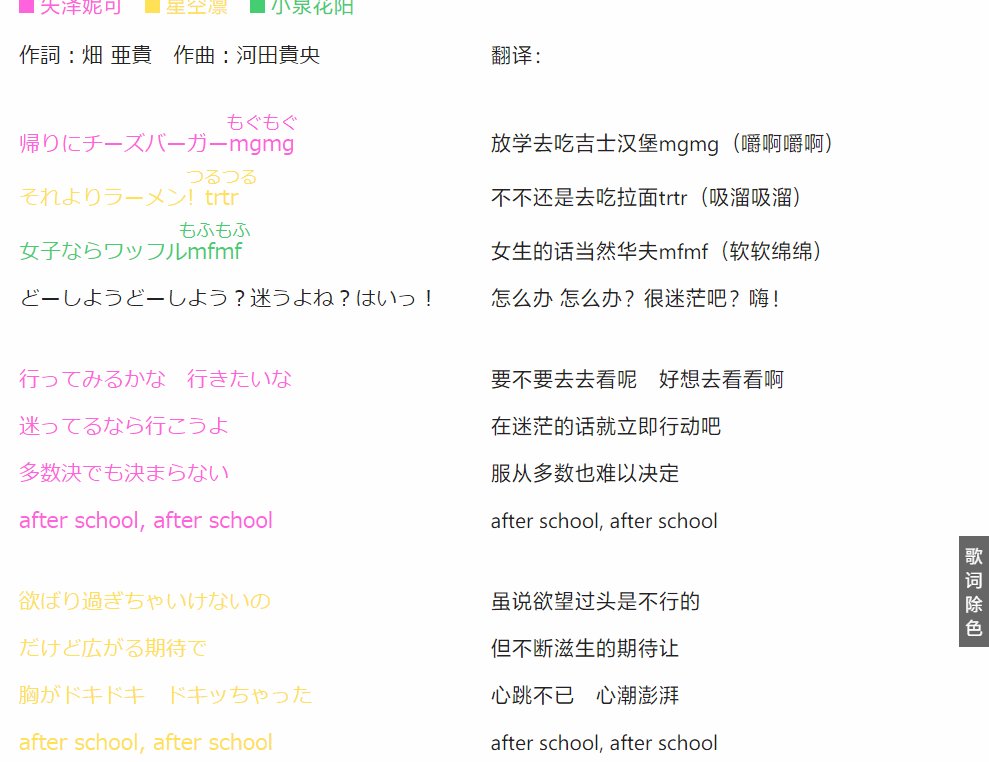
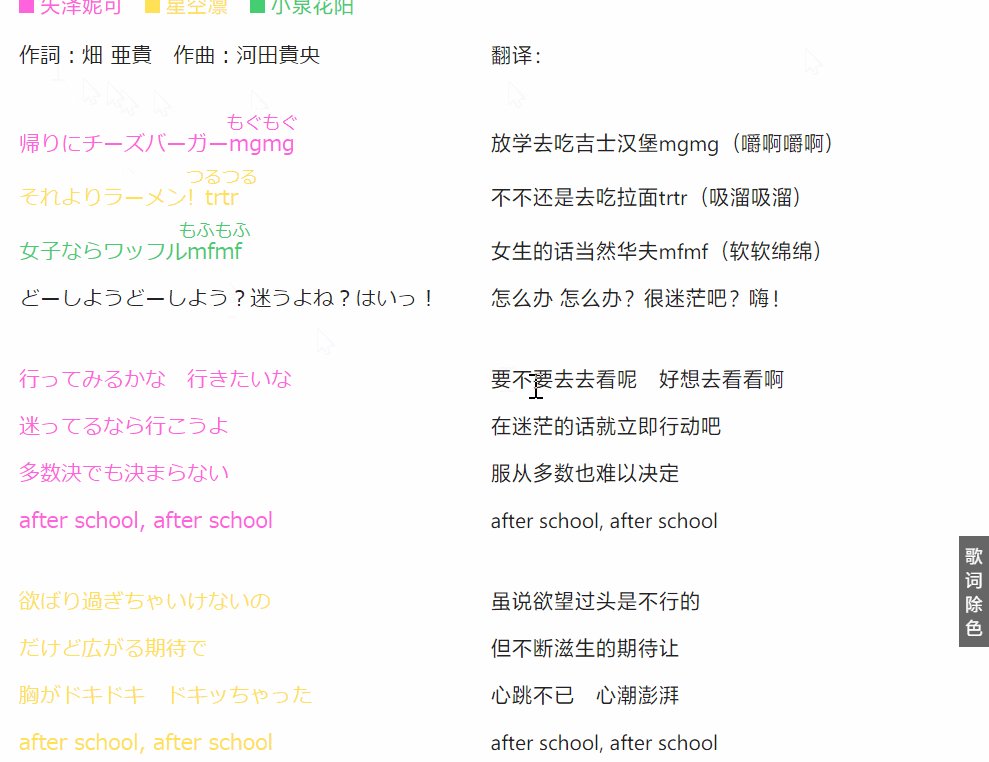
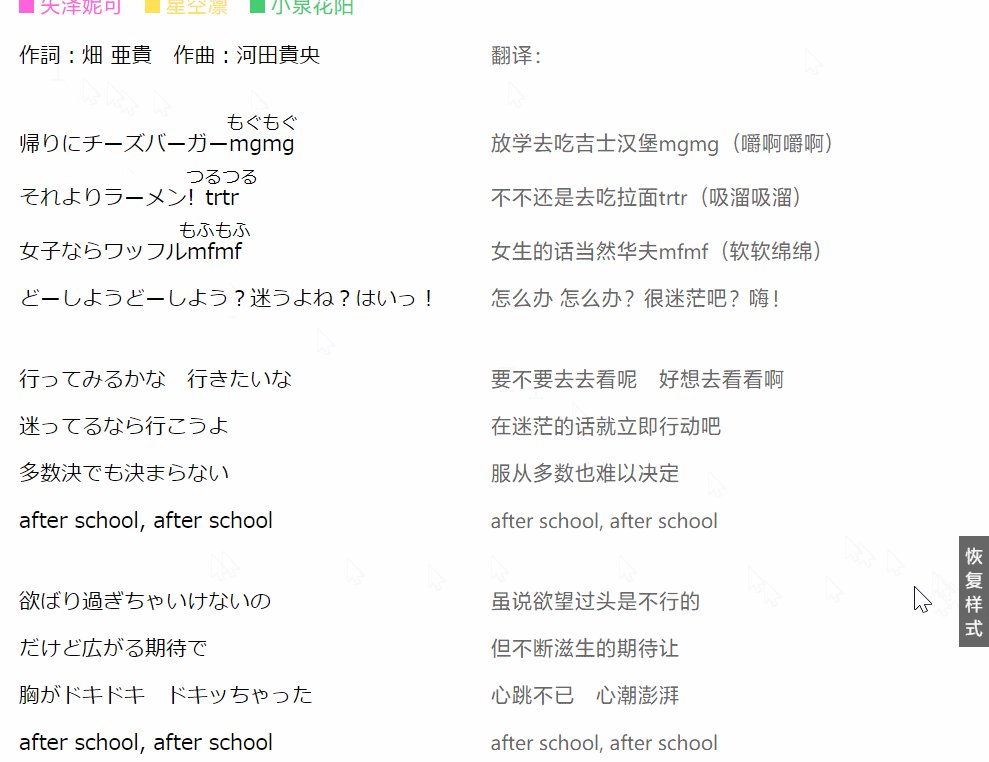
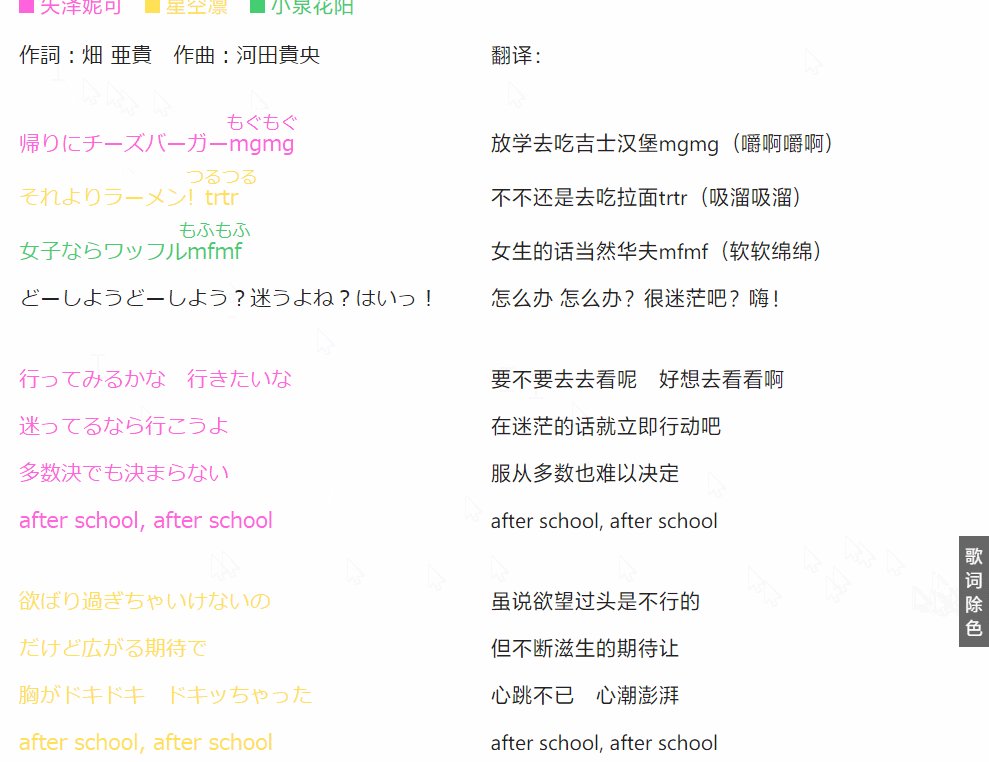
歌词样式开关
- 在有{{LyricsKai}}或其衍生模板的页面右下角添加按钮,开关清空/恢复歌词样式(类似黑幕开关),用以提高文本可读性。

使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/LyricStyleToggle.js&action=raw&ctype=text/javascript");
递归查询子分类
- 打开任意分类页面使用,一键列出此分类的所有下属子分类。
- 查询完毕后可以自由控制显示层级,方便统计。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/Cat-in-Tree.js&action=raw&ctype=text/javascript");
群发讨论页消息
- 可用于发星章、发月报等用途。
- 若拥有机器用户,使用此工具发送的消息都会被标记为机器人编辑,不会刷屏最近更改。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/BatchSend.js&action=raw&ctype=text/javascript");
批量移动页面
- 用以一次性移动大量页面,共享站理论上也能用。
- 使用表格形式输入页面,可以直接从excel/记事本复制长列表。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/BulkMove.js&action=raw&ctype=text/javascript");
讨论页复制带锚点固定链接
- 在各种讨论页章节后方加一个“固定链接”按钮,点击复制本页面当前版本的固定链接并附带此章节的锚点(形如
[[Special:PermanentLink/6831546#请求删除图片_4]]),方便处理各类申请时填写理由。 - 不支持IE。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/SectionPermanentLink.js&action=raw&ctype=text/javascript");
快速感谢
- 在特殊页面的编辑记录后加一个感谢按钮(如监视列表、最近更改)。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/QuickThank.js&action=raw&ctype=text/javascript");
实用代码
本章节是一些我所写的使用代码,因为篇幅较短而没有单独开js页。
直接往个人js页(common.js丨vector.js丨moeskin.js)加入使用即可。
一些代码因为不是我原创或者不是非常友好而所以没有写入此页面,可以前往User:BearBin/common.js看我都用了些什么。
由于需要直接加入common.js使用,此处的代码基本上都是经过TS编译之后得到的代码。编译前源代码可以在我的GitHub库内看到。
svg转回
- 萌娘百科图站将svg解析为png缩略图后再加载,清晰度更差且易出错误(如2023年4月份svg缩略图全部无法正常显示)。此段代码可以将svg生成的png缩略图换回svg。
- 建议添加:common.js。
$(function () {
$('img[srcset*=".svg"]').each(function () {
if ($(this).attr("srcset").indexOf("img.moegirl.org.cn/") > -1) {
$(this).attr("src", $(this).attr("src").replaceAll("thumb/", "").replaceAll(/\.svg\/.*/g, ".svg"));
$(this).attr("srcset", $(this).attr("srcset").replaceAll("thumb/", "").replaceAll(/\.svg\/[^ ]*/g, ".svg"));
}
});
$("img[data-lazy-src*='.svg']").each(function () {
var _a;
if ($(this).attr("data-lazy-src").indexOf("img.moegirl.org.cn/") > -1) {
$(this)
.attr("src", $(this).attr("data-lazy-src").replaceAll("thumb/", "").replaceAll(/\.svg\/.*/g, ".svg"))
.attr("srcset", (_a = $(this).attr("data-lazy-srcset")) === null || _a === void 0 ? void 0 : _a.replaceAll("thumb/", "").replaceAll(/\.svg\/[^ ]*/g, ".svg"))
.removeAttr("data-lazy-state");
$(this).replaceWith($(this).clone());
}
});
});
代码块显示语言
- 在代码块右上角显示使用的语言(需要本身代码块自带相关属性)。
- 非wikitext页面模型因为文档加载的问题无法使用,不过此类页面一般也不大需要。
- 建议添加:common.js。
$(function () {
$("pre").each(function () {
var _a;
$("head").append("<style>pre::before{content:attr(lang);display:block;text-align:right;font-weight:700;margin-right:.5em;}</style>");
var preLang = $(this).attr("lang");
if (!preLang) {
preLang = ((_a = $(this).attr("class")) === null || _a === void 0 ? void 0 : _a.match(/lang-[a-zA-Z]*/i)[0].replace("lang-", "")) || "";
$(this).attr("lang", preLang);
}
});
});
编辑自旧版本
- 在页面的历史页“撤销”按钮后添加一个“编辑”按钮,可以快速从该历史版本进行编辑。
- 建议添加:common.js。
if (mw.config.get("wgAction") === "history" && document.getElementById("ca-edit")) {
$("#pagehistory>li:not(:first-child)").each(function (num, ele) {
var oldid = $(ele).attr("data-mw-revid");
$(ele)
.children(".mw-history-undo")
.children("a:first-child")
.after(" | <a title=\"\u7F16\u8F91\u81EA\u6B64\u7248\u672C\" href=\"_?action=edit&oldid=".concat(oldid, "&summary=\u7F16\u8F91\u81EA[[Special:Permanentlink/").concat(oldid, "|\u7248\u672C").concat(oldid, "]]\">\u7F16\u8F91</a>"));
if (num === $("#pagehistory>li:not(:first-child)").length - 1) {
$(ele).append("\uFF08<span class=\"mw-history-undo\"><a title=\"\u7F16\u8F91\u81EA\u6B64\u7248\u672C\" href=\"_?action=edit&oldid=".concat(oldid, "&summary=\u7F16\u8F91\u81EA[[Special:Permanentlink/").concat(oldid, "|\u7248\u672C").concat(oldid, "]]\">\u7F16\u8F91</a></span>\uFF09"));
}
});
}
萌皮固定工具栏
- MoeSkin的目录会随屏幕滚动而固定,“自定义工具栏”不会。本段代码将自定义工具栏设定为随屏幕滚动而固定。
- 建议添加:moeskin.js。
$(function () {
setTimeout(function () {
$(".moe-siderail-sticky").prepend($("#moe-custom-sidenav-block"));
$("#side-toc-container .moe-table-of-contents").css("max-height", "calc((100vh - 100px - 8rem)/2)");
}, 500);
});